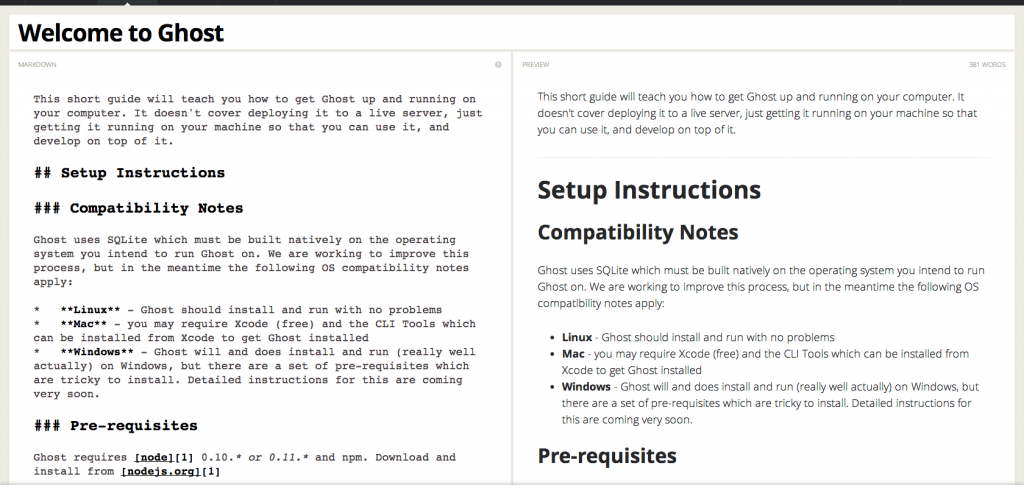
Vor ein paar Monaten wurde Ghost vorgestellt. Und nach einigem Herumspielen fiel mir der Ghost-Editor sehr ins Auge.
Langes Texteschreiben ist im TinyMCE Editor von WordPress oft müßig und Zeitaufwendig. Oft wird der Schreibfluss durch überprüfen des Previews und Formatieren des Textes unterbrochen. Genau diese Probleme schien der Ghost Editor zu lösen. Formatierung über Markdown und Instant Preview.
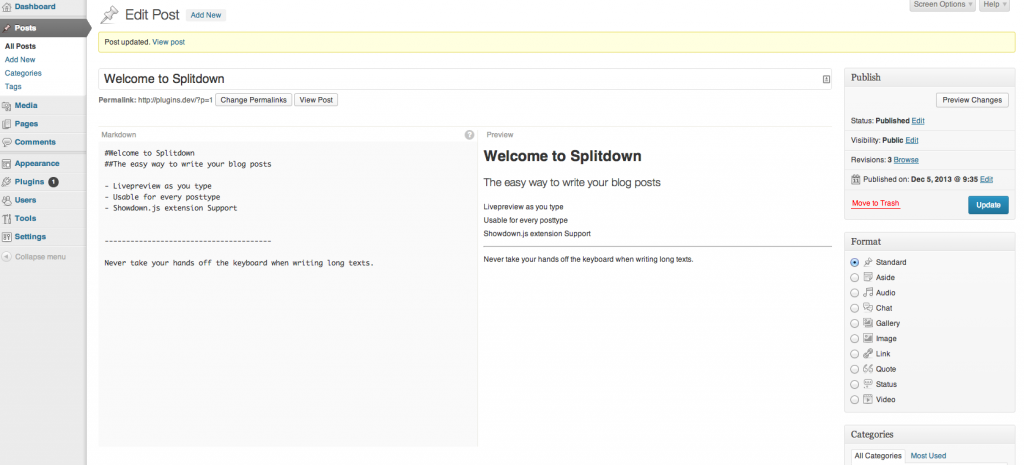
Das wollte ich auch in WordPress haben, und so habe ich mich dran gemacht einen Editor-Ersatz zu schreiben. Das Ergebniss ist Splitdown.
Basierend auf Showdown.js wird während des Tippens auf der rechten Seite ein Livepreview des gerenderten HTML angezeigt.
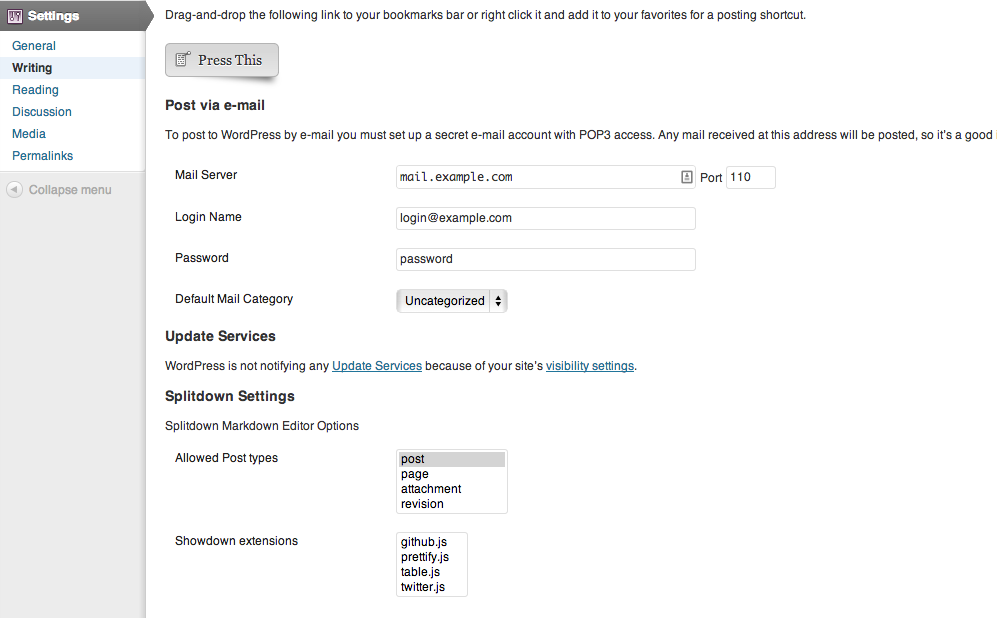
Nach der Aktivierung muss in den Einstellungen unter „Schreiben“, die Post-types bei denen Splitdown, TinyMCE ersetzen soll, ausgewählt werden.
Splitdown basiert auf Showdown.js und ist Opensource. Im Moment befindet sich Splitdown noch in einem Proof of Concept Stadium. Für Bug-Reports, Feature-Requests oder Contributions steht jedem das Github Repository offen. Und hier kannst du dir die ZIP-Datei direkt runterladen.
Was hältst du von einem solchen Markdown-Editor für WordPress? Ich bin gespannt auf deine Meinung.







Eine großartige Idee – wäre sicher ein ungemein hilfreiches und vor allem Zeit sparendes Tool! Wann kann man es testen?
Wow, einfach nur geil! Super Idee, super Arbeit! 🙂
Markdown fand ich schon immer spannend, aber der Gewinn für meinen Workflow war mir nicht groß genug, aber mit dem split view ist das echt eine großartige Variante. Muss ich unbedingt mal testen!
@Angelika: du kannst das Plugin testen, indem du es herunterlädst.
Downloadlink ist auch oben im Text zu finden.
Ich teste gerade das Plugin.
Man sollte auf jeden Fall MP6 deaktivieren, da gibt’s Komplikationen mit dem Layout im Backend.
Ansonsten hier und da noch nicht ganz ausgereift, aber geht in eine sehr interessante Richtung, da das einzige was mir an Ghost gefallen hat, der Live-Markdown Editor war
Markdown ist toll und ein fester Bestandteil meines Workflows: Ich schreibe meine Texte grundsätzlich in Markdown, lade sie dann jedoch als HTML in den Editor hinein – das lässt sich über Byword (Mac) auch automatisch tun.
Splitdown sieht sehr interessant aus – toll finde ich insbesondere, dass man nicht mehr zwischen Vorschau und Editor hin- und herschalten muss. Eine Frage: Wie werden die Markdown-Texte in der Datenbank abgelegt? Wenn ich das Plugin irgendwann wieder deaktiviere, sehen die Leser dann Markdown-Code?
[…] wurde das Ganze von Andre Peiffer von MarketPress.de. Den Quellcode von Splitdown könnt ihr euch auf der GitHub-Seite des WordPress-Editors anschauen. […]
Tolle Sache, aber die Fragen von Björn wüsste ich auch gerne beantwortet:
> Wie werden die Markdown-Texte in der Datenbank abgelegt?
> Wenn ich das Plugin irgendwann wieder deaktiviere, sehen die Leser dann Markdown-Code?
Hi,
die Markdown Texte werden als Post Meta zu dem Post dazugespeichert. Als Content wird nur das eigentliche HTML gespeichert, so muss im Frontend keine Konvertierung statt finden und nach dem deaktiveren des Plugins kann TinyMCE wieder verwendet werden. Die Leser bekommen in keinem Fall Markdown zu sehen 🙂
Viele Grüße,
Andre
Hallo,
tolles Plugin! Gibt es eine Möglichkeit, die HTML-Konvertierung abzuschalten, falls man das Jetpack-Markdown-Plugin verwendet? Das ergibt zusammen mit dem Plugin Post-via-Dropbox tolle Möglichkeiten, weil die Beiträge alle im MD-Format bleiben können.
So oder so, danke!