Um eins vorweg zu sagen: ich bin kein Programmierer. Ich bin Designer und Front-End Entwickler.
„Du kannst nicht programmieren und bist Front-End Entwickler? Wie bitte“ – Richtig!
Ich beherrsche die Autoren-Sprachen XHTML und HTML5. Dazu gesellt sich ein fundiertes Wissen in CSS2 und CSS3, sowie grundlegende Kenntnisse in PHP und JavaScript. Dieses Wissen reicht aus, um gemeinsam mit den Kollegen Entwicklern chice, saubere WordPress Themes zu bauen – was auch eine meiner Aufgaben bei MarketPress ist.
Ich habe sehr lange mit der Editor-Ansicht in Dreamweaver CS3 gearbeitet und war damit auch sehr zufrieden. Er hatte eine sehr schöne Anzeige und hat den Code für mich immer verständlich markiert und eingefärbt.
Wie Ihr euch jetzt alle vorstellen könnt, schauten mich unsere Programmierer immerzu mit Teufelsaugen an, wenn ich Dreamweaver öffnete, so dass ich gelegentlich schon Angst bekam, vor dem Rechner zu verbrennen.
Unter diesen Vorzeichen machte ich mich auf die Suche und schaute mir einige freie und kommerzielle Code-Editoren an. Unter anderem Coda 2, Sublime Text 2, Dreamweaver CC.
Coda war mir zu überfrachtet, Sublime Text 2 zu nerdy, und der Dreamweaver CC unterschied sich von meinem Dreamweaver CS3 in der Editor-Ansicht nur marginal. Er brachte mir keinen Mehrwert und wirkte altbacken auf mich. Ich wollte etwas Frisches haben. Was Neues. Was clean ist. Was Simples, das aber dennoch Finessen unter der Haube hat, wenn ich welche benötige.
Brackets – bäm!
Ich weiß nicht mehr genau wie es passierte, aber irgendwann stolpert ich über den Code-Editor Brackets.
Brackets ist open-source und wird von Adobe entwickelt. Er bringt genau das mit, was ich gesucht habe: eine minimalistische Oberfläche mit viel Platz zum Code schreiben und, wenn man möchte, reichlich Power unter der Haube.
Aber warum nun Brackets?
Ihr müsst wissen, dass mir auch die UI und das Design von Software sehr wichtig sind, weil ich damit täglich arbeite. Brackets schafft es, mir schon beim Öffnen des Programms ein Lächeln ins Gesicht zu zaubern. Außerdem macht Brackets auch sonst viel richtig. Die Idee hinter dem Vorstoß von Adobe ist einfach: Lass ein Tool von denjenigen entwickeln, die damit arbeiten!
Brackets wurde komplett in HTML, CSS und JavaScript geschrieben und unter der MIT Lizenz auf GitHub veröffentlicht! Das heisst im Klartext, dass eine breite Masse von Nutzerinnen und Nutzern den genauen Entwicklungsstand einsehen dürfen und problemlos Plugins für Brackets entwickeln können. Außerdem können Bugs besser getrackt werden, und das von jedem. Cool und absolut zeitgemäß, wie ich finde.
Brackets läuft auf so gut wie jedem System, da es mit den gängigen Web-Sprachen gebaut worden ist. Geplant ist auch noch eine Browser und Tablet-Version.
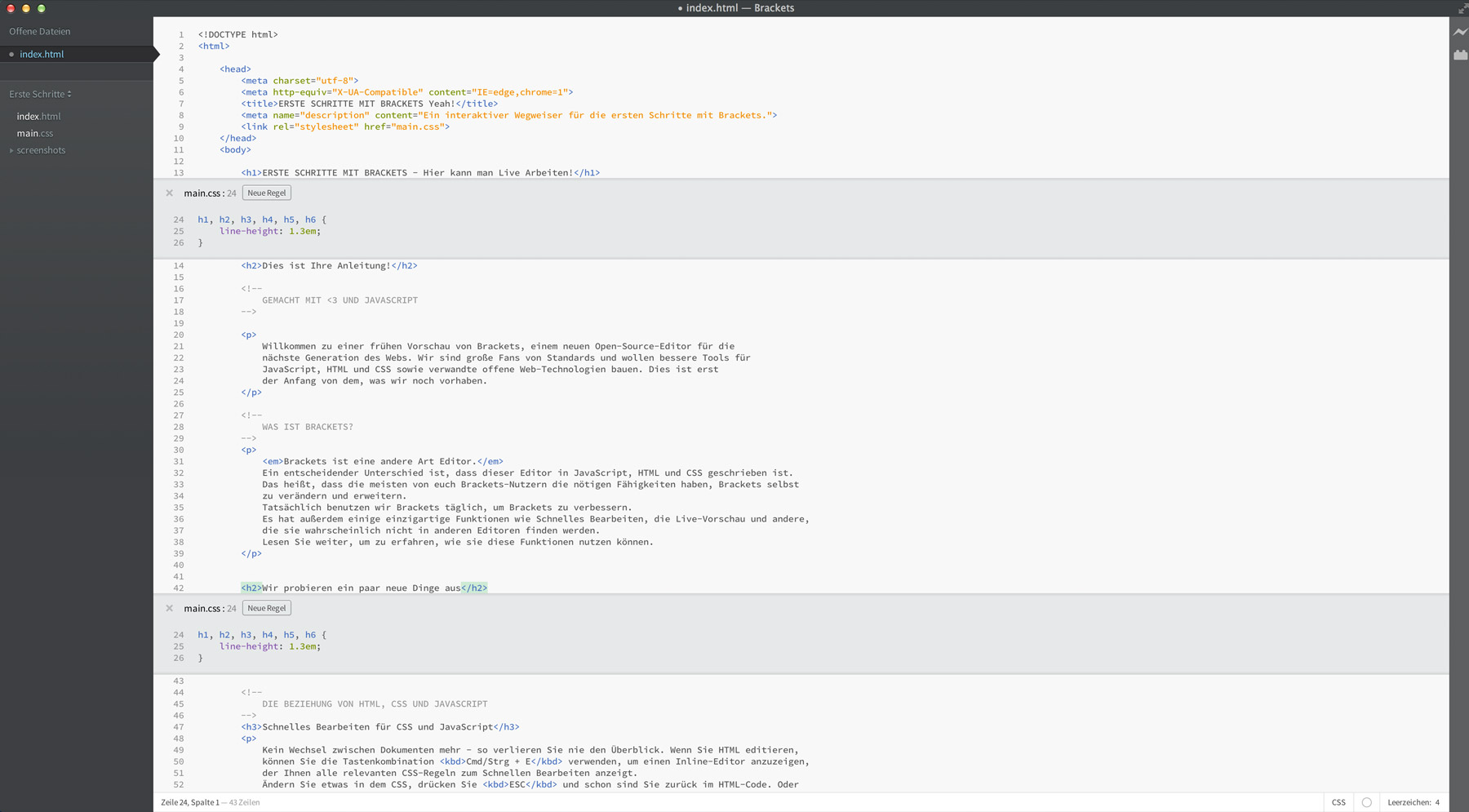
Konzentriere dich auf das Wesentliche – den Code
Das Brackets UI ist sehr schlicht gehalten. Einfach und genial. Man braucht nicht viel Erklärung, man öffnet Brackets und legt los. Typographie und Struktur sind sehr schlicht und angenehm gehalten.
Was mir persönlich sehr gefällt: man kann, durch verschiedene Erweiterungen, Brackets neue Themes verpassen. So kann man sich wahlweise aussuchen, ob man lieber mit einem hellen oder einem dunklen Hintergrund arbeitet. Hierfür stehen diverse helle oder dunkle Themes bereit. Vereinzelt gibt es sogar Themes, die den Style anderer Code-Editoren nachahmen. Damit fühlen sich auch Umsteiger gleich wie zuhause!
Quick-Edit und alles so YEAHHHH!
Brackets bring eine, in meinen Augen, besonders coole Funktion mit: Quick Edit. Gerade bei vielen Code-Zeilen und einer großen CSS-Datei fällt es mir oft schwer den Überblick zu behalten. Oft vergehen da schon mal ein paar Minuten, bis ich die richtige Stelle im CSS gefunden habe.
Hier greift, wenn gewollt, Brackets ein. Mit CMD+E (Mac) könnt ihr bei einem markierte HTML Element die Quick-Edit-Funktion aufrufen. Diese zeigt euch, sofern vorhanden, den zum HTML-Element gehörigen CSS-Code an, den ihr direkt an Ort und Stelle bearbeiten könnt. Einfach und schnell!
Natürlich könnt ihr im Quick Edit auch neue Regeln definieren, was das Arbeitstempo enorm beschleunigen kann. Vereinfacht kann man sagen: Quick Edit hilft dir dabei, das lästige Dateien-wechseln zu eliminieren oder zumindest enorm herunter zu schrauben.
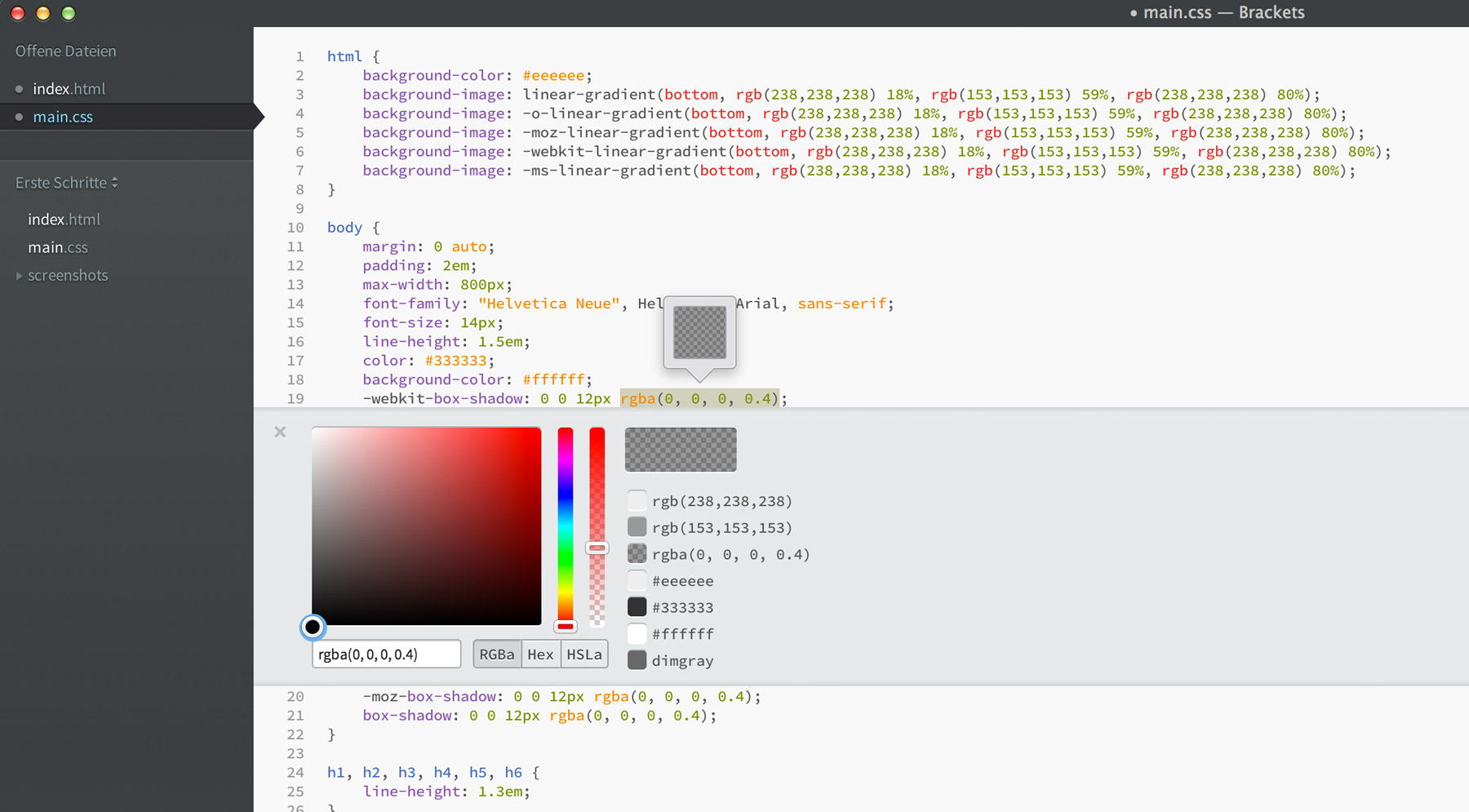
Den Inline-Editor kann man auch ohne Probleme mit JavaScript verwenden, oder auch in CSS-Dateien, z.B. um Farben auszuwählen und zu definieren. Selbst Transparenzen lassen sich damit einstellen.
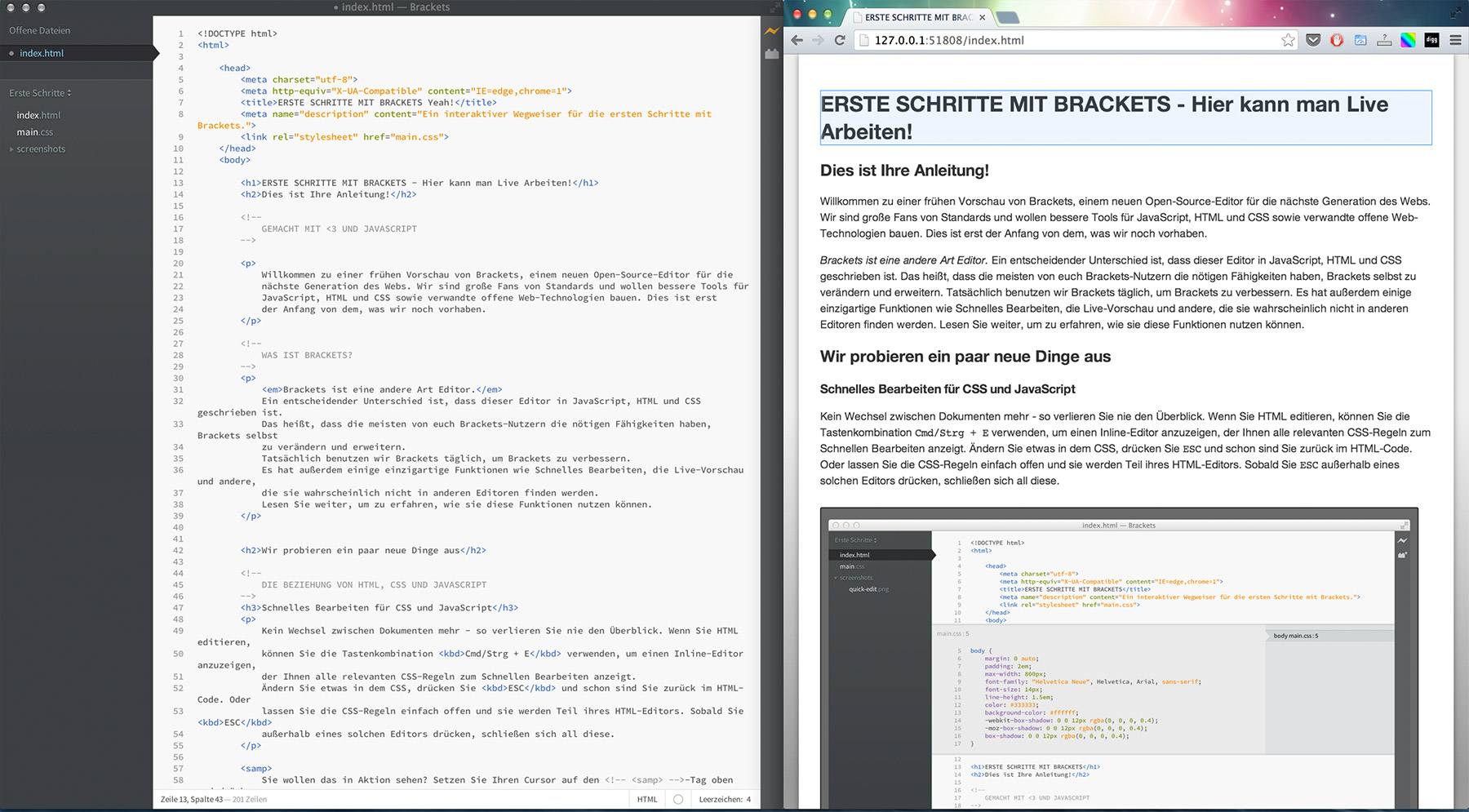
Ich will in Echtzeit sehen, was der Code mir ausspuckt!
Kein Problem, Brackets kann das. Die eingebaute Live-Vorschau ist ein weiteres Highlight von Brackets. Man schreibt auf der linken Seite Code, und rechts im Browser sieht man gleich was los ist. Das ganze passiert in Echtzeit. Somit sparen wir auch hier wieder Zeit, denn wir brauchen nicht immer zum Browser zu wechseln und die Seite neu zu laden. (Zur Zeit funktioniert die Live-Vorschau leider nur im Google Chrome. Andere Browser-Hersteller arbeiten aber dran…)
Was kann Brackets noch?
Eine Menge! Es gibt den JavaScript Debugger für Chrome und NodeJS, den Extension Manager und etliches mehr. Da ich aber, wie anfangs erwähnt, ein Designer und Frontendler bin, sind die hier beschriebenen Features für mich erstmal die wichtigsten.
Wie sieht die Zukunft aus?
Momentan befinden wir uns bei der Version “Sprint 34”. Alle 2 Wochen kommt eine neuer Sprint mit Bugfixes und neuen Features, was mich persönlich am meisten freut. So habe ich rasch neue Funktionen. Das Web wird schließlich auch immer schneller.
Adobe bittet übrigens um die Hilfe und Ideen von User-Seite, um das Projekt stetig weiter zu entwickeln. Ich persönlich denke, dass Brackets das Zeug dazu hat, langfristig gesehen einer der Code-Editoren zu werden. Ich bin froh, ihm über dem Weg gelaufen zu sein und mag ihn schon jetzt nicht missen!
Auf dem Trello-Account erhaltet ihr Einblick in Ideen und zukünftige Features. Den Rest an Infos bekommt ihr auf der Brackets Webseite, oder im GitHub Repository.
Eure Meinung ist gefragt!
Habt ihr eigene Erfahrungen mit Brackets? Wie findet ihr den jungen Code-Editor?








Adobe-Software? Gekoppelt an einen Account und bald nur noch gemietet verfügbar? 😀
Mir ist Brackets zu langsam! Ich mache derzeit mehr mit PHP, daher bleibt Sublime Text 2/3 mein Favorit 🙂
Gefühlt ist für mich brackets nicht langsamer als sublime und viele gute Ideen von sublime hat brackets übernommen. Adobe ist mir zwar nicht sonderlich sympathisch. Sie scheinen manchmal nicht so recht zu wissen wohin und was mit ihren bloated Tools geschehen soll (Photoshop bleibt, Fireworks wird eingestellt, die nützlichste Eigenschaft von Fireworks, die Vektorfunktionen gingen schon vorher verloren…). Dreamweaver hat seit Macromedia-Zeiten nicht wirklich grossartige Verbesserungen erhalten (ausser vielleicht Phonegap-Unterstützung)
brackets ist open source (ebenso wie die Fonts Adobe Source Sans and Source Code). Mir scheint es gibt einige starke Open Source Typen @Adobe aber ich betrachte Adobe dennoch nicht als Open Source Company (genauso wenig wie Microsoft oder Oracle, die ja auch Open Source Beiträge haben.)
Brackets fliess in das kommerzielle Produkt Edge Code (http://html.adobe.com/edge/code/) aber das Business Modell von Adobe wird wohl auch in Zukunft immer wieder angepasst werden. Kein Hinderungsgrund für mich brackets zu nutzen.
@tux.
Warten wir die Zeit ab 🙂
@daniel
Konnte ich bis jetzt nicht feststellen. Bei mir ist alles richtig flott.
@Christian
Ich kann dein Frust teilweise nachvollziehen.
In welche Richtung Adobe hier gehen will bzw. vor hat zu gehen ist mir auch noch nicht ganz klar. Einerseits verschließen sie sich in Ihrer CC was ich nicht so gut finde und andererseits treiben Sie wichtige Open Source Projekte an. Ich denke, abwarten und Tee trinken 🙂
Ich bin gespannt!
hab mir den angesehen, als er rauskam, aber nichts gefunden, wie man da einen server anwählt. wenn das gehen sollte: kann mich da mal bitte jemand mit der nase drauf stupsen? danke 🙂
Werd ich gleich mal ausprobieren. Thx.
wurde komplett in PHP, CSS und JavaScript geschrieben und unter der MIT Lizenz auf GitHub veröffentlicht!
Da hat sich ein kleiner Fehler eingeschlichen:
Nicht PHP sondern HTML.
Grüße
Funktioniert das Quick Edit auch, wenn man SASS verwendet? Dann wäre es natürlich wirklich genial. Und wie sieht es mit PHP Templates aus? Oder funktioniert es nur mit statischem HTML und CSS? Damit wäre die Funktion dann für viele Entwickler wieder uninteressant.
@hans
Mit folgenden Tool solltest du Brackets anstupsen können https://github.com/theproducer/brackets-ftp
@christian
Gern doch 🙂
@steffen
Du hast natürlich recht! Wurde sofort geändert 🙂
@bernhard
Laut Sprint 31 sollte dies möglich sein
http://blog.brackets.io/2013/09/23/brackets-sprint-31-build/
Ich persönlich konnte mit Brackets ebenfalls nicht viel anfangen. Wie David würde ich für schnelle Änderungen noch immer Sublime Text 2/3 empfehlen (va ST3 startet unglaublich schnell) und für komplexere Projekte ist meines Erachtens eine gute IDE noch immer unschlagbar. Ich arbeite mit PHPStorm 7 von Jetbrains aber zB netbeans leistet auch eine gute Arbeit (mir persönlich ist netbeans jedoch zu träge und startet zu langsam).
Hallo Nick,
ich habe mir heute backet installiert und auf den ersten Blick scheint es super zu sein! Ich bin nur bisher überfordert, welche Erweiterungen es giubt und welche ich davon brauche. Auf der Suche nach Infos bin ich hierher gekommen. Ich suche eine gute Anleitung. Ich bin gewohnt, im dreamweaver zu arbeiten. Dort kann ich geleichzeitig den code und den design view haben, aber in brackets komme ich irgendwie nicht zurecht. Da wird der Design View (zumindest bei mir) nicht synchron zu der Stelle im Code angezeigt. Kannst du mir irgendwelche guten Anleitungen zu der Arbeit damit empfehlen, damit ich nicht ewig brauche, um mich dort einzuarbeiten? Danke das wäre total super!