Produkte selber verkaufen? Mit einem eigenen Onlineshop? Fehlendes technisches Verständnis, kein Gefühl für Design und besonders rechtliche Bedenken schrecken viele Menschen davor ab. Wie man das rechtliche Problem mit Hilfe von WooCommerce German Market minimieren kann, möchte ich in diesem Artikel zeigen.  Wer auf WordPress als Blog oder CMS setzt, weiß wie erwachsen das System nach nunmehr 10 Jahren geworden ist. Unzählige Plugins (Erweiterungen) helfen beim Ausbau zum Onlineshop, wie beispielsweise das kostenlose Plugin WooCommerce. Und schöne, einfach zu installierende Themes (Designs) machen das ganze schnell ansehnlich und benutzerfreundlich.
Wer auf WordPress als Blog oder CMS setzt, weiß wie erwachsen das System nach nunmehr 10 Jahren geworden ist. Unzählige Plugins (Erweiterungen) helfen beim Ausbau zum Onlineshop, wie beispielsweise das kostenlose Plugin WooCommerce. Und schöne, einfach zu installierende Themes (Designs) machen das ganze schnell ansehnlich und benutzerfreundlich.
Doch wer beim Seitenaufbau nicht höllisch aufpasst läuft in Deutschland sehr schnell Gefahr abgemahnt zu werden. Unnötiger Zeit- und besonders Kostenaufwand sind die Folge. Aufgrund gesetzlicher Bestimmungen müssen Händler ganz konkrete Informationpflichten erfüllen. Ebenso muss sichergestellt sein dass der Vertragsabschluss einen bestimmten Ablauf einhält. Wer sich als Shopbetreiber lieber um seine Kunden, als um juristische Fallstricke kümmern möchte, sollte sich einmal das Plugin WooCommerce German Market anschauen. Es hilft dabei sich gegen Abmahnungen zu schützen. Im folgenden zeige ich eine Schritt-für-Schritt Anleitung der Installation und erläutere die wichtigsten Funktionen.
1. Installation von WooCommerce German Market
Vorraussetzung für WooCommerce German Market ist das kostenlose Onlineshop-Plugin WooCommerce ab Version 2.0.x. Dessen Installation wird hier vorrausgesetzt (Anleitung dafür findet sich hier). Im WordPress Backend klickt man einfach auf Plugins → Installieren und wählt den Reiter Hochladen aus. Nun wählt man die ZIP-Datei (woocommerce-german-market.zip) aus und klickt auf Jetzt installieren.
Nach der Installation noch schnell auf Aktiviere dieses Plugin klicken.
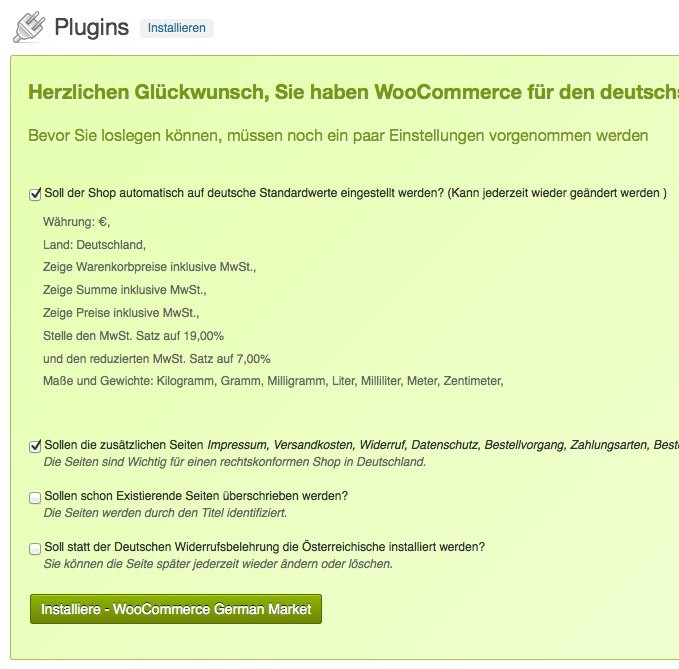
Nun wird man noch gefragt ob man seinen Shop (sinnvoller Weise) auf deutsche Standardwerte (Währung: €, Land: Deutschland usw.) einstellen möchte. Des Weiteren fügt es die wichtigsten Punkte zum WooCommerce-Shop hinzu. Diese sind:
- Impressum
- Versandkosten
- Widerruf
- Datenschutz
- Bestellvorgang
- Zahlungsarten
- Bestellung prüfen → bezahlen
- AGB
2. Einrichtung des Plugins
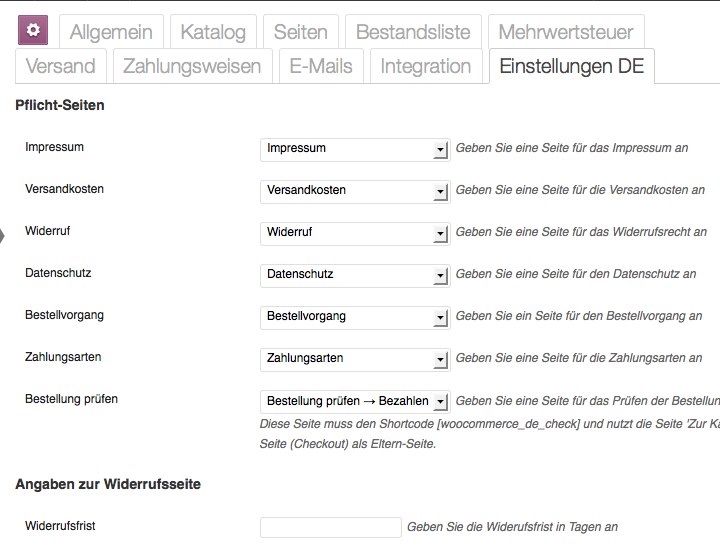
Durch die Installation wurde das Plugin WooCommerce in den Einstellungen um den Reiter Einstellungen DE erweitert. In folgender Übersicht sieht man nun die Verknüpfungen zu den neu erstellten Seiten. Diese können auch händisch geändert werden. Auch Angaben zur Lieferzeit und Widerrufsfrist können gemacht, und Punkte ein und ausgeblendet werden (wie z.B. Hänge die Allgemeinen Geschäftsbedingungen an jede E-Mail).
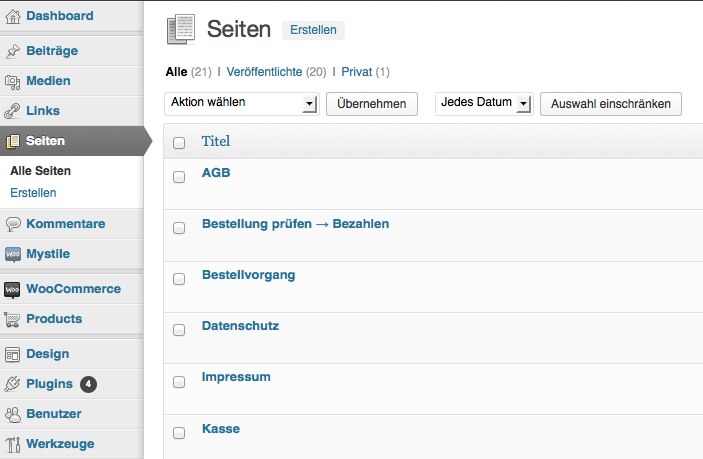
Um die Inhalte der Seiten für den eigenen Shop anzupassen geht man nun im WordPress Dashboard auf Seiten. Hier bleibt zu erwähnen dass je nach Produktarten die zum Verkauf angeboten werden, auch unterschiedliche Dinge beachtet werden müssen. Der Inhalt der vordefinierten Seiten dienen somit nur als Orientierung.

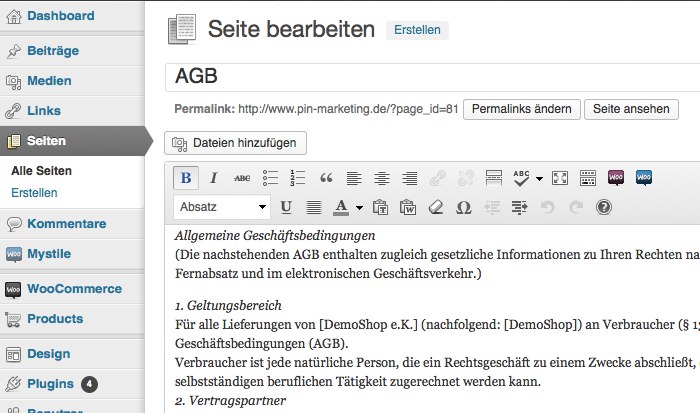
Bearbeitet man z.B. die AGB-Seite so sieht man den vorgefertigten Text den man noch mit seinen eigenen Informationen (bspw. der Name) ergänzen muss
3. Der WooCommerce-Onlineshop im Betrieb mit German Market
Nachdem nun alles eingerichtet wurde, sieht man auf der Produktseite die rechtlich relevanten Informationen wie z.B. die Mehrwertsteuer und Lieferzeit. Im Footer befinden sich das Impressum, Versandkosten, Widerruf und Zahlungsarten. Wo die Seiten erscheinen hängt vom letztlich Theme ab, kann aber auch manuell eingestellt werden.
Und wenn du jetzt mal einen WooCommerce-Shop mit German Market Plugin in Aktion sehen möchtest: tobe dich einfach auf unserem Testserver aus.
4. Hinweise / Fragen zum Plugin
Völlige Rechtssicherheit wird es in Deutschland vielleicht nie geben. Dieses Plugin hilft jedoch dabei die größten Stolpersteine aus dem Weg zu räumen. Für Deutschland, aber auch für Österreich. Hast du noch Fragen zu WooCommerce German Market? Dann rein damit ins Vor-dem-Kauf-Forum. Wer das Plugin erworben hat, erhält neben Updates (z.B. auch bei relevanten Änderungen der einschlägigen Vorschriften durch den Gesetzgeber) auch erstklassigen Support durch unser Team. Wenn nötig, direkt von den Entwicklern!









Das ist ja mal ne coole Funktion und vor allem clevere Idee. Werden das definitiv auch ausprobieren.
[…] Anleitung, wie man einen Woocommerce-Shop in WordPress für die hiesigen Verhältnisse anpasst: How-To: WordPress WooCommerce-Onlineshop vor Abmahnungen schützen und rechtssicherer machen. WooThemes.com ist eine seit langem etablierter Anbieter von meist kostenpflichtigen […]
Ein cooles Plugin. Genau das wonach ich gesucht habe. Das minimiert meine Sorgen, wie man einen Webshop rechtssicher bekommt enorm. Sobald mein Shop steht, werde ich dieses Plugin ausprobieren.
Bitte teilt mir mit, wie ich Eure Vorlagen für AGB etc.in die Datei einfügen kann. Bei mir erscheint ein leeres Dokument der AGB aus der Homepage http://www.hopto.de
hallo, habe das plugin gekauft. in meinem testshop erscheinen die versandkosten nicht unter dem produkt. woran kann das liegen?
@Dirk und @R. Gerspach Bitte Supportanfragen direkt im Helpdesk stellen, dort sind die Supporter und Entwickler unterwegs und dir kann schnell geholfen werden.
[…] andere neue Funktionen sorgen dafür, dass man einen Online-Shop erstellen kann, der den deutschen Rechtsanforderungen gerecht […]
Hey!
I was going to buy the plugin but I was wondering if there is a list of things that we have to be sure they are in place before launching.
As it is not plug and play that would be needed because you do not really know if you are doing things right, or not.
Thanks for your time and sorry for not speaking Deutsch 😀
Ferran