Nach dem BarCamp ist vor dem BarCamp. Das dachte ich mir auch, und so war ich 10 Tage lang als Botschafter für WordPress, WooCommerce und Open-Source unterwegs auf zwei der wichtigsten BarCamps Deutschlands – dem WP-Camp Berlin #wpcb13 und dem BarCamp Hamburg #bchh13. In diesem Beitrag berichte ich überwiegend von Hamburg und meiner eigenen Session: „Rechtssicherer Onlineshop mit WordPress in unter 15 Minuten“. Wie vor Ort gezeigt und versprochen, zeige ich in wenigen Schritten, wie man aus einem WordPress-Blog, um einen WooCommerce-Shop erweitert, sowie ein paar nützliche Links.
Was für eine Woche! Von Salzburg ging es mit dem Flieger für einige Tage nach Berlin zum WP-Camp 2013 (inklusive Videointerviews) und anschließenden (Intensivarbeits-)gesprächen, Fotoshooting, gutem Essen und ein wenig Berliner Luft. Als ob das nicht schon Action genug gewesen wäre, dachte ich mir: Wenn ich schon in Berlin bin, kann ich doch auch noch nach Hamburg rüber. Gesagt, getan. Umgeben von Unmengen Getränkekisten bot mir das epische 1337MATE-Zentrum Unterschlupf für die Camptage, und die Freie- und Hansestadt Hamburg zeigte sich von ihrer typisch, „leicht“ bewölkten Seite.
BarCamp Hamburg = Session-Schlacht galore
Für Neulinge des Hamburger BarCamps, aber auch für alte Camphasen wie mich, ist die Masse an Sessions, die vor Ort vorgestellt werden, überwältigend. 10 Räume mit 7 Slots ergeben 70 Vorträge an einem Nachmittag (und unzählige inspirierenden Gesprächen). Input, Austausch und Wissen pur. Als ich an der Reihe war, fragte ich kurz ins Publikum, wer denn alles WordPress nutzt. Knapp die Hälfte der 350 Besucher hob ihren Arm. Wow! Also schnell meine eigene Session vorgestellt, an die Session-Wall gepinnt, und schon startete das Camp. Wer einmal sehen möchte, was auf so einem BarCamp angeboten wird sollte sich die Sessionpläne von Freitag und Samstag anschauen.

Besonders gefallen hat mir die Session Design Thinking von Inga (@yingawei) und Christian Wiele (@Christian_Wiele), in der man eine ganze Menge über Prototypen, Produktentwicklung und Kundenbedürfnisse lernen konnte.
Aber auch der Hannes Mehring (@Brandungskieker) konnte mit fundiertem Wissen und einer anregenden Diskussion zum Thema User Involvement punkten.
Um diesen Inhalt zu sehen, musst du erst die Cookies akzeptieren.
Meine Session – WordPress: WooCommerce-Shop einrichten
Mein Ziel war es, innerhalb von 15 Minuten von Nichts auf einen rechtssichereren Shop zu kommen. Die einzelnen Schritte:
- WordPress installieren
- WooCommerce installieren und aktivieren
- Deutsche Sprachdatei installieren
- Erste Produkte einpflegen
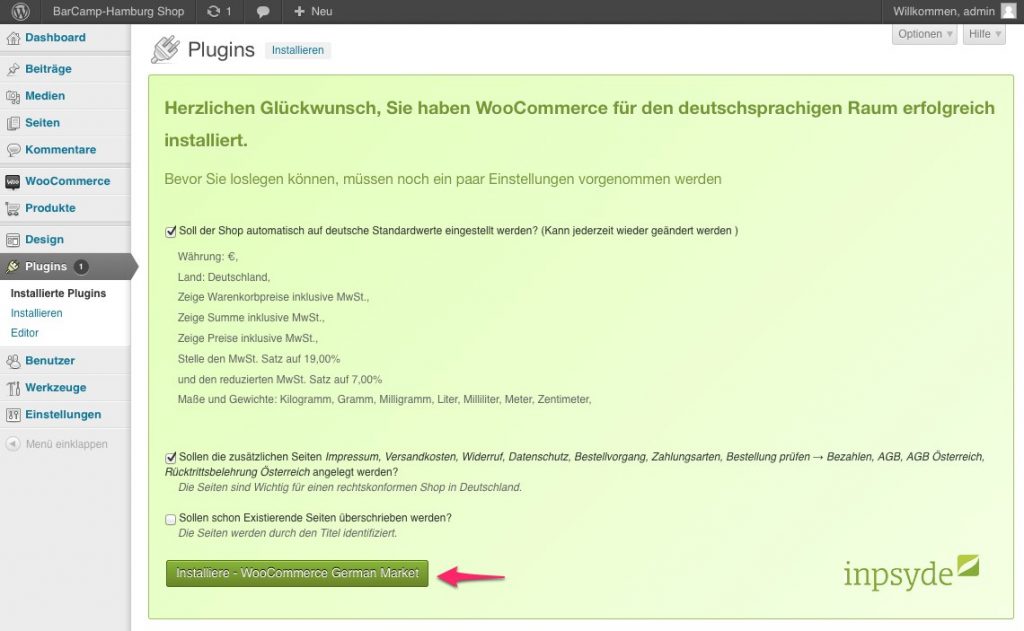
- WooCommerce German Market installieren und aktivieren
- Shop zeigen
- Schöneres Shop-Theme (Hamburg) installieren
Um diesen Inhalt zu sehen, musst du erst die Cookies akzeptieren.
WordPress und WooCommerce installieren
Wie man WordPress installiert, kann man überall nachlesen. Deshalb gehe ich einfach mal davon aus, dass du dies schon getan hast. Um WooCommerce zu installieren und zu aktivieren, folge einfach meiner Beschreibung. Alle Dateien im Verzeichnis habe ich aus den oben genannten Quellen.
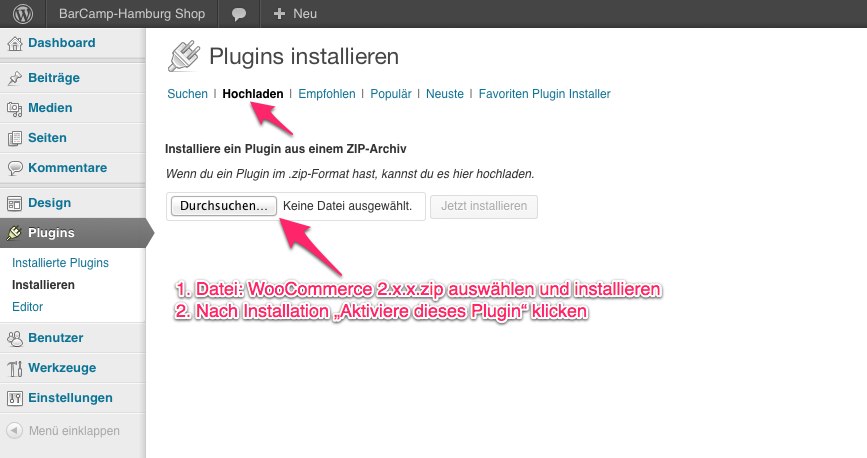
Los geht es mit der Installation von WooCommerce. Dieses verhält sich wie ein gewöhnliches Plugin und wird genau so installiert und aktiviert. Man kann die aktuelle WooCommerce-Datei auch direkt über die Pluginsuche im WordPress-Backend finden und installieren.
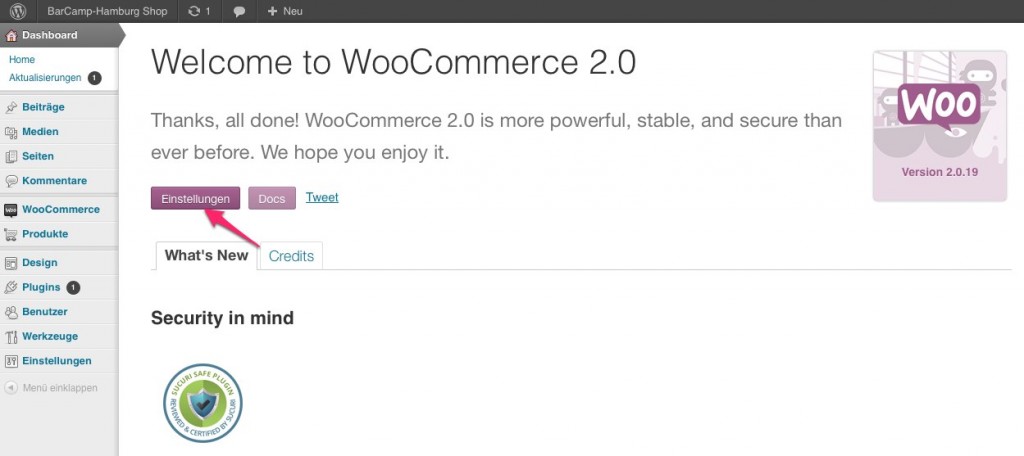
Damit WooCommerce auch die benötigten Seiten erstellen kann, muss man noch einmal oben „WooCommerces Seiten installieren“ klicken.
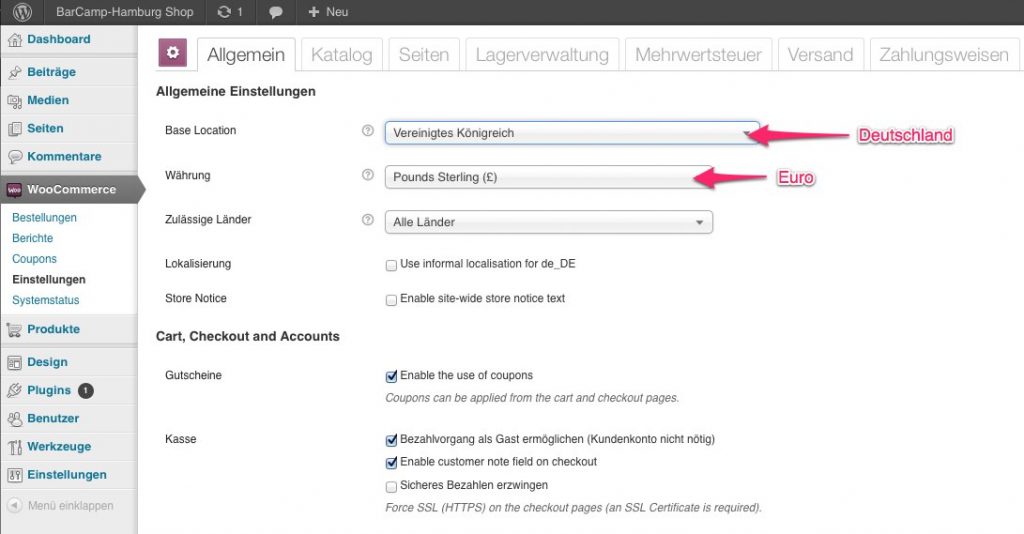
Noch sind einige Bereiche im Backend auf Englisch. Um diese auch auf Deutsch zu erhalten, folgt einfach dieser Anleitung. Nun sollte alles auch auf Deutsch zu sehen sein. Weil unser Shop ja in Deutschland betrieben werden soll, gebe ich als Land Deutschland und als Währung Euro an.
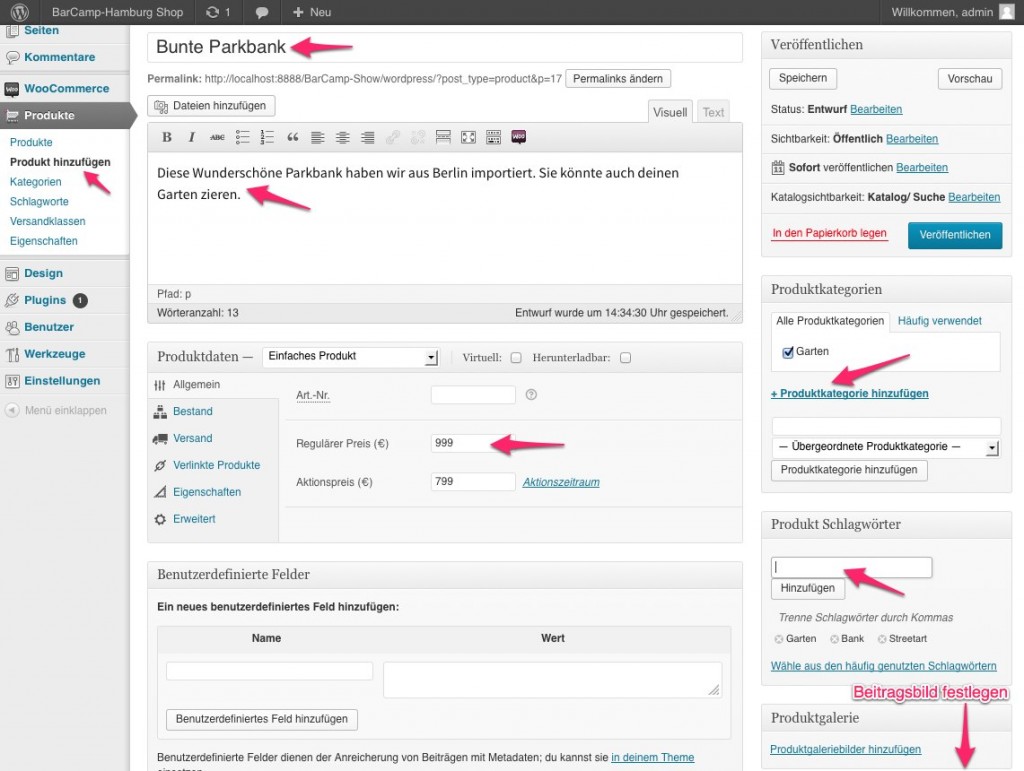
Damit unser Shop nicht ganz leer ist, lege ich direkt ein Produkt an. Hier sollte eigentlich alles selbsterklärend sein. Damit es auch ein Produktbild zu sehen gibt, wähle ich unten noch „Beitragsbild festlegen“ aus; dann veröffentliche ich das Produkt.
Produktseite: Nur mit WooCommerce versus WooCommerce German Market
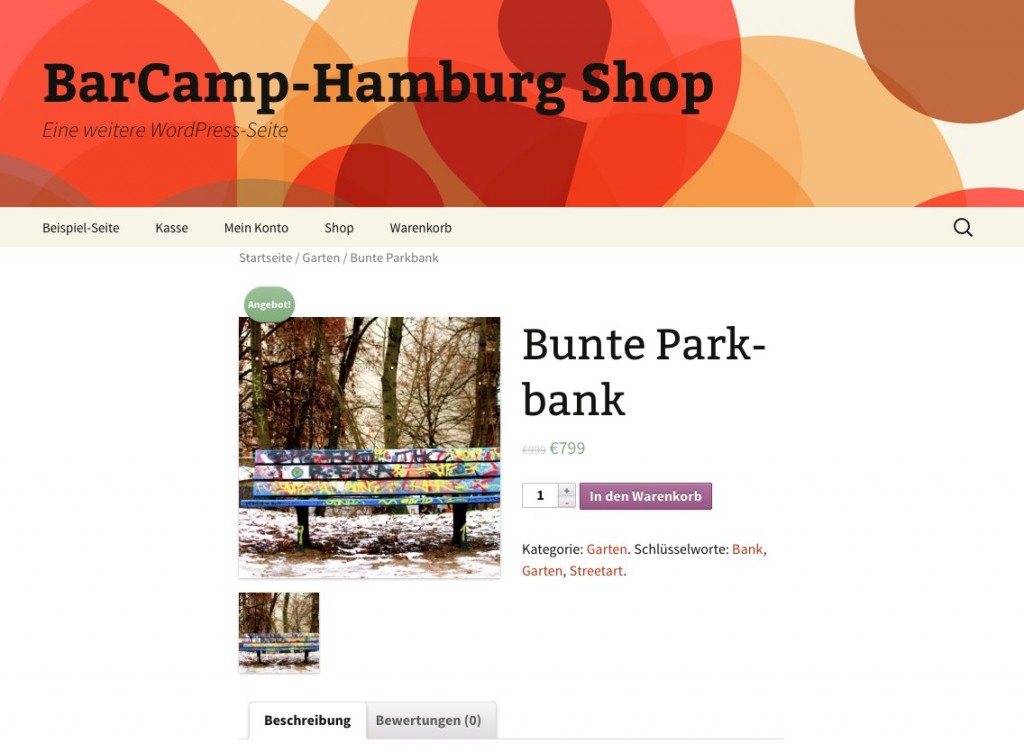
Auf dem folgenden Bild sieht man den Produktpreis, jedoch ohne Hinweis auf die enthaltene Mehrwertsteuer. Dies ist nach deutschem Recht abmahnbar.
Deshalb installiere ich nun WooCommerce German Market. Es erweitert den WooCommerce-Shop um einige Seiten, Angaben, aber auch um neue Funktionen, wie den Lieferzeiteditor. Was WooCommerce German Market genau macht, kannst du auf der Produktseite nachlesen.
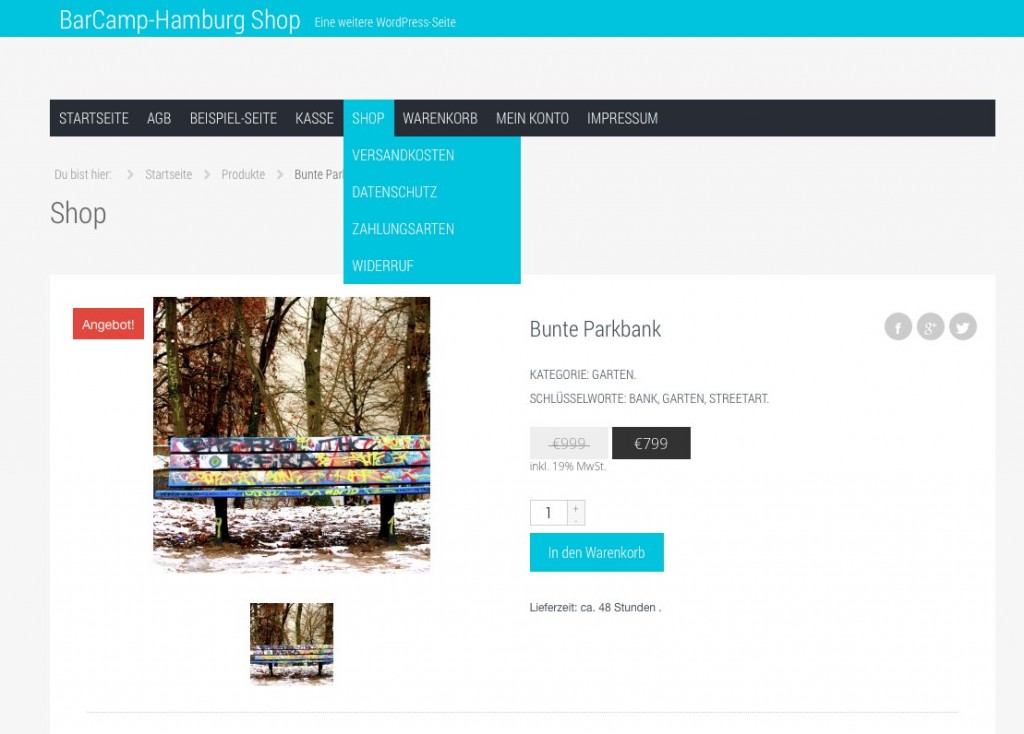
Gehe ich nun zurück in den Shop, sehe ich eine ausgewiesene Mehrwertsteuer, Lieferzeitangaben und in der Navigation Versandkosten, AGB, Widerruf und weitere neue Seiten.

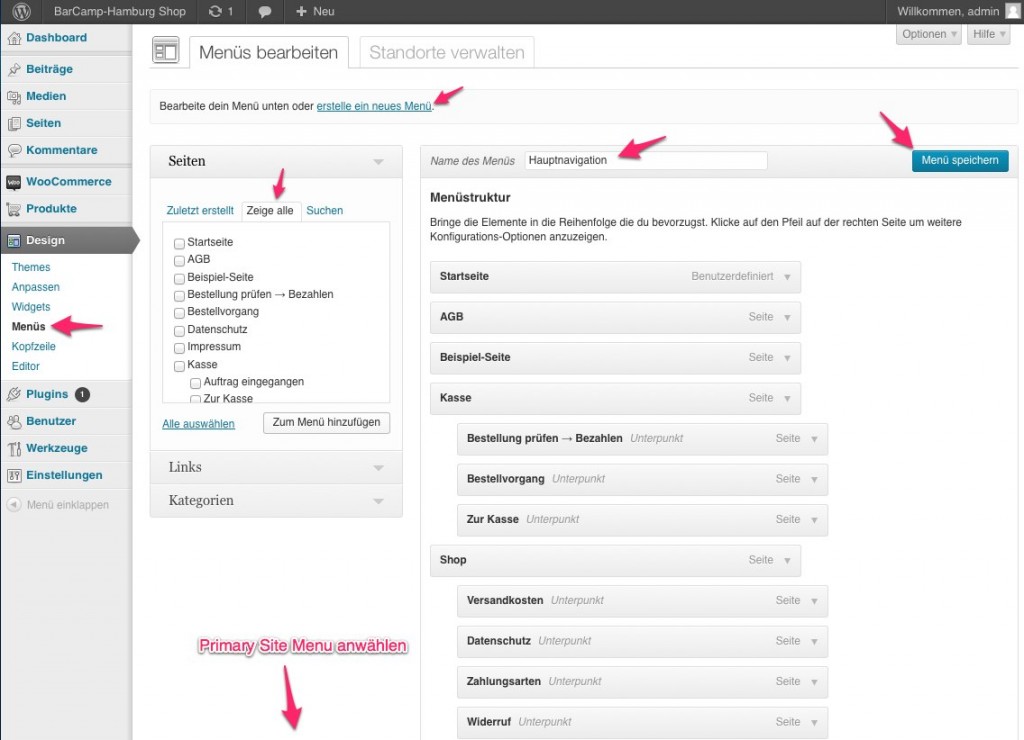
Bis jetzt habe ich das Standardtheme Twenty Thirteen verwendet. Es funktioniert zwar, sieht aber nicht unbedingt schön aus. Deshalb habe ich noch eines unserer Ecommerce-Themes installiert und anschließend eine sinnvolle Menüstruktur eingestellt.
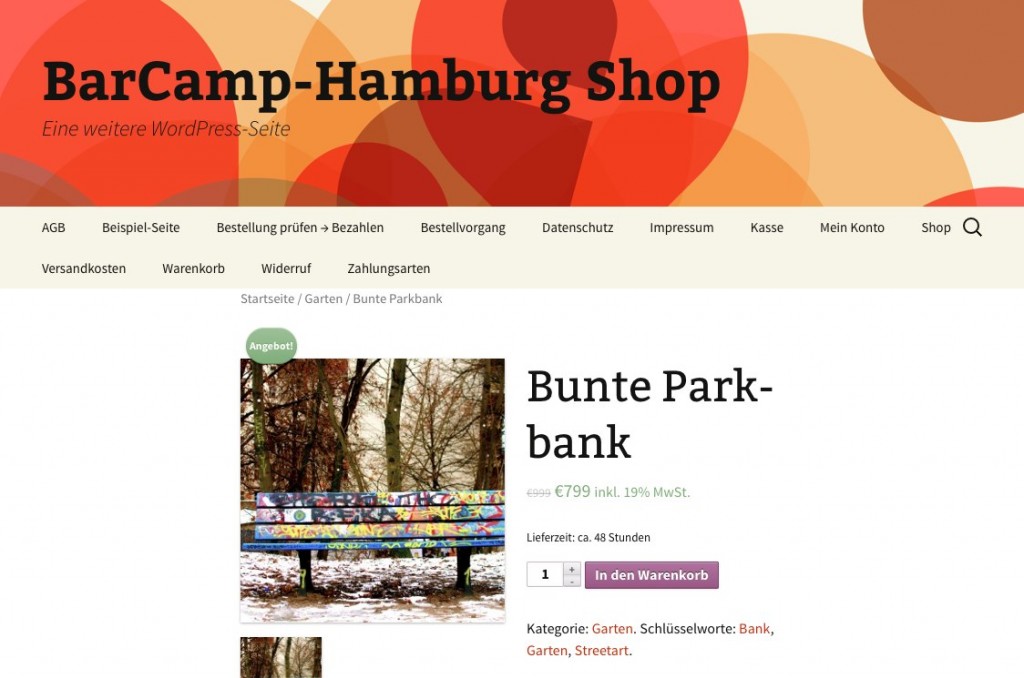
Schaue ich mir nun noch einmal die Produktseite an, so habe ich das neue Design und eine anschauliche Navigation. WooCommerce liefert von Haus aus keine Lieferzeiten mit. Durch WooCommerce German Market gibt es nun die Möglichkeit, eine Zeit auszuwählen und eigene Zeiten zu erstellen. Dies geschieht in den Seiten Produkt hinzufügen und Produkt bearbeiten.
Fazit
Befolgt man meine Schritte, so kommt man auch in weniger als 15 Minuten an sein Ziel. Da ich jedoch ein großer Freund von direkten Zwischenfragen bin, zog sich die Zeit in meiner Session auf exakt 45 Minuten. Was jetzt noch hinzukommt, ist die Bearbeitung der AGB, des Impressums und der weiteren, durch WooCommerce German Market hinzugefügten Seiten. Dort müssen Name, Ansprechpartner und andere Daten eingetragen werden. Außerdem fehlen dem Shop ja noch ein paar mehr Produkte.
Das Feedback zu meiner Session war sehr gut! Ich liebe es ja, wenn sich die Teilnehmer ergänzen und ihr Wissen untereinander austauschen. So kamen interessante Ideen zu separaten Landingpages innerhalb einer WooCommerce-Installation, Fragen zu WooCommerce-Erweiterungen und Paymentsystemen auf. Ich werde versuchen, mir die ein oder andere Fragestellung genauer anzuschauen und gegebenenfalls etwas dazu schreiben.
Ich konnte meine Schritte hoffentlich nachvollziehbar zeigen und dem ein oder anderem helfen. Solltest du noch Fragen haben, so kommentiere einfach diesen Beitrag, oder schreib mir eine Email.
Danke Hamburg. Danke BarCamper. Danke für tolle Gespräche und das Feedback. Danke @C_Holler und @DanielPloetz fürs Bettchen.
Ich komme wieder. ♥