Mit WooCommerce YITH Featured Video gibt es eine einfache Erweiterung, um Produktvideos in deinen Onlineshop einzubinden. Wir haben die kostenfreie Extensions für dich getestet.
Aktualisiert am 08.12.2020
YITH WooCommerce Featured Video
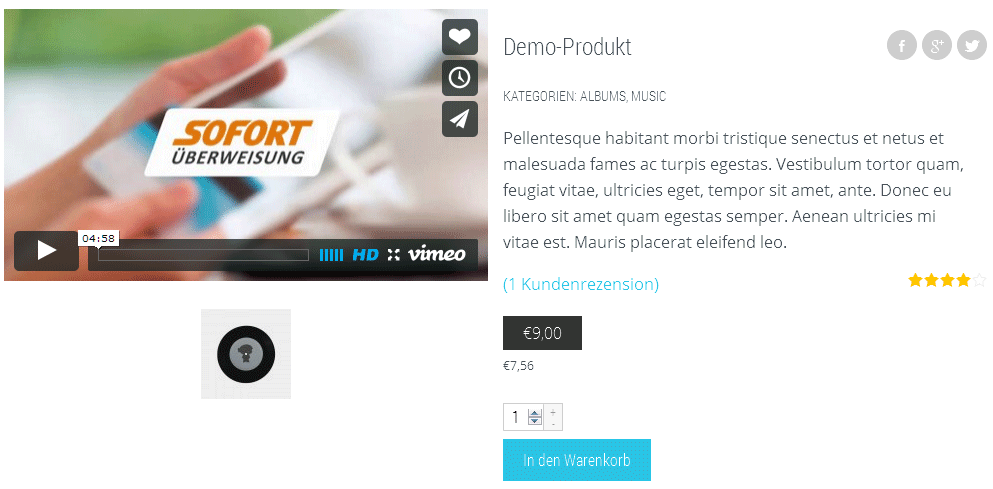
Eine spannende alternative Darstellungsform wählten die Macher von YITH Featured Video: Dort wird das Video anstelle des zentralen Beitragsbilds eingebunden. Also direkt zu Beginn der Produktseite und neben der Produkt-Kurzbeschreibung:

Das Video als Hauptelement der Produktbeschreibung
Geeignet ist dies vor allem für Produkte, bei denen das Bewegtbild-Format absolut im Mittelpunkt stehen soll. Beispielsweise ein Ausschnitt aus einem Film in einem Video-Shop. Die Einbindung ist hier noch einfacher gehalten:

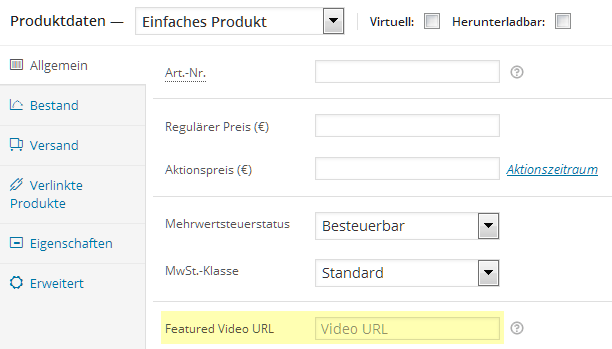
Die Einbindung der Featured Videos
Das Plugin fügt den allgemeinen Produktdaten ein neues Feld „Featured Video URL“ hinzu. Dort musst du lediglich die YouTube- oder Vimeo-URL einfügen, zum Beispiel http://vimeo.com/1234567.
Einen kleinen Nachteil hat die Lösung: Das eventuell bereits hinterlegte Produktbild selbst wird nach Einbinden eines Videos nicht mehr dargestellt, auch nicht in der Produktgalerie. Die weiteren Galerie-Bilder bleiben jedoch erhalten. Das bedeutet unter Umständen einiges an Arbeit, wenn du bereits angelegte Produkte mit Videos ausstatten möchtest: Das zentrale Produktbild muss vorab in die Galerie übertragen werden.
Wichtig: Das Plugin greift in deine WooCommerce-Installation ein. Deswegen solltest du sie ausgiebig über ein separatens Testsystem prüfen, bevor du sie in deinen Live-Onlineshop einbindest. Auch mit deinem Theme oder anderen Plugins kann es zu Inkompatibilitäten kommen.
Du hast Fragen zu den Plugins? Oder du kennst eine WooCommerce-Erweiterung, die wir unseren Lesern unbedingt vorstellen sollten? Wir freuen uns über deinen Kommentar.
Titelbild: © Salvatore Ciambra Lizenz: CC BY-SA 2.0




Hallo, vielen Dank für den Tipp mit dem Video als Beitragsbild – genau das habe ich gesucht 🙂 Viele Grüße Thomas Maier