Die Pro-Version unseres Plugins BackWPup unterstützt unter anderem die Datensicherung von WordPress-Datenbanken und -Dateien nach Google Drive. Doch wie richtet man eine solche ein? Und wie gelangt man an die notwendigen Google API Keys? Unsere Schritt-für-Schritt-Anleitung verrät es dir.
Die Einrichtung selbst gestaltet sich unabhängig davon, ob du dein Backup einmalig oder regelmäßig durchführen möchtest. Selbst die Sicherung geänderter Verzeichnisse nach Google Drive ist damit möglich (zur Übertragung von Dateien, die sich seit dem letzten Backup geändert haben).
Tipp: Wie du ein WordPress Backup mittels BackWPup Pro oder BackWPup in der Dropbox speicherst, das zeigt dir dieses Tutorial.
Google API Keys einrichten
Um ein Backup automatisiert auf Google Drive speichern zu können, benötigst du sogenannte API Keys. Mit diesen kann Google das BackWPup-Plugin beziehungsweise deine WordPress-Installation authentifizieren.
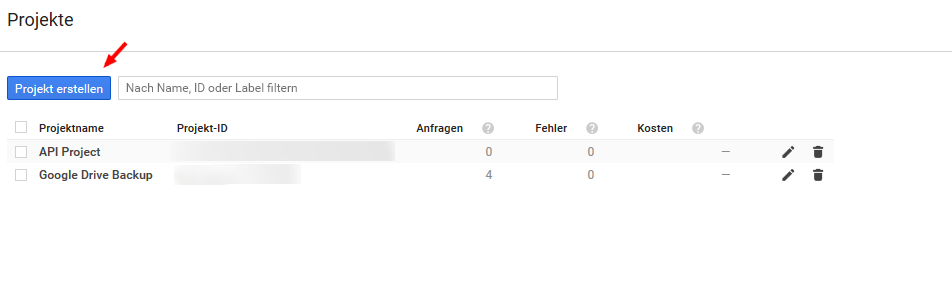
- Rufe https://code.google.com/apis/console auf. Klicke dort auf Projekt erstellen:

Google API Projekt erstellen
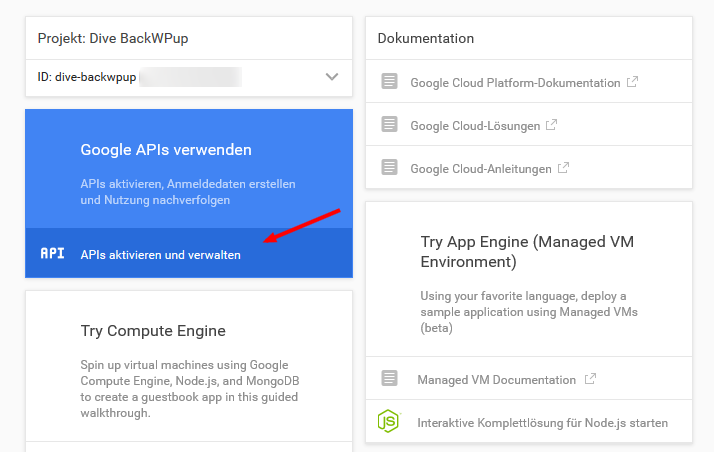
- Klicke dann auf das erstellte Projekt und wähle den Menüpunkt API’s aktivieren und verwalten:

API’s aktivieren verwalten
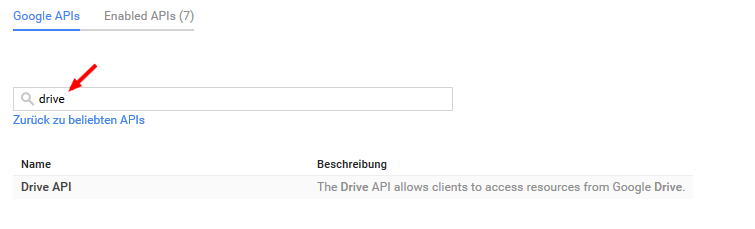
- Gib in das Suchfeld “drive” ein, wähle danach den Link Drive API:

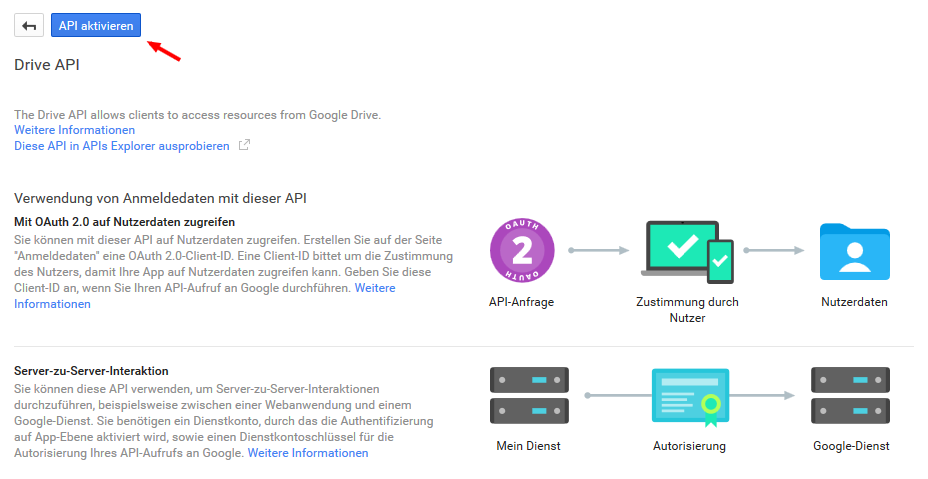
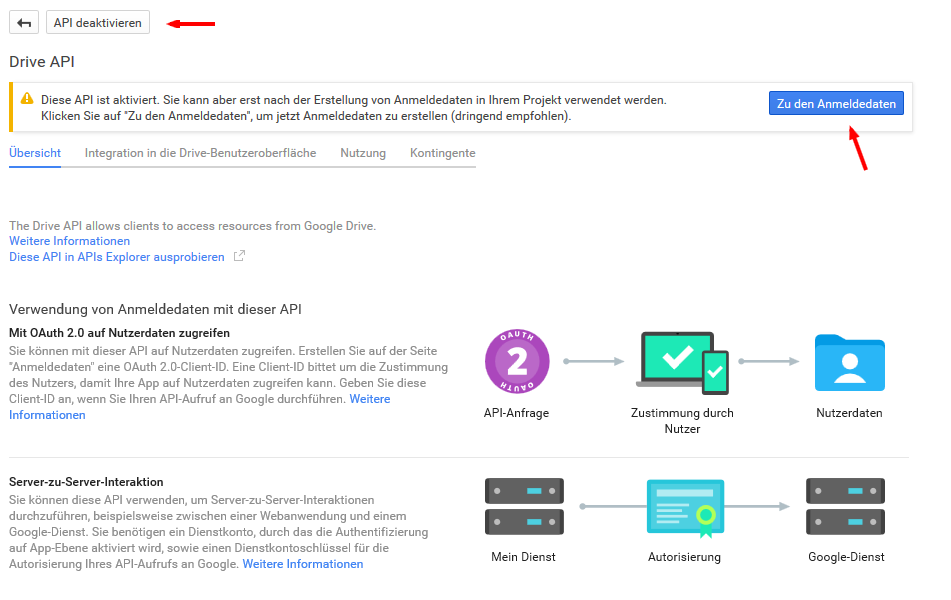
- Aktiviere Drive, indem du auf den Button API aktivieren klickst.

Drive API aktivieren
- Daraufhin erscheint ein Hinweisfenster. Klicke dort auf den Button Zu den Anmeldedaten:

Zu den Anmeldedaten
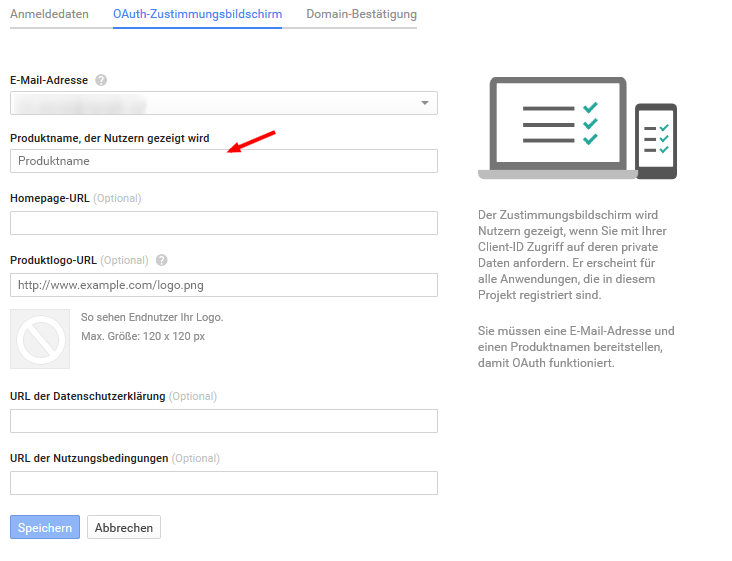
- Wechsle danach im neuen Fenster auf den Reiter “OAuth-Zustimmungsbildschirm”. Wähle dort deine E-Mail-Adresse und gib einen beliebigen Produktnamen ein (beispielsweise den Namen deines WordPress-Projekts). Bestätige danach unten mit “Speichern”:

Projektdaten eingeben
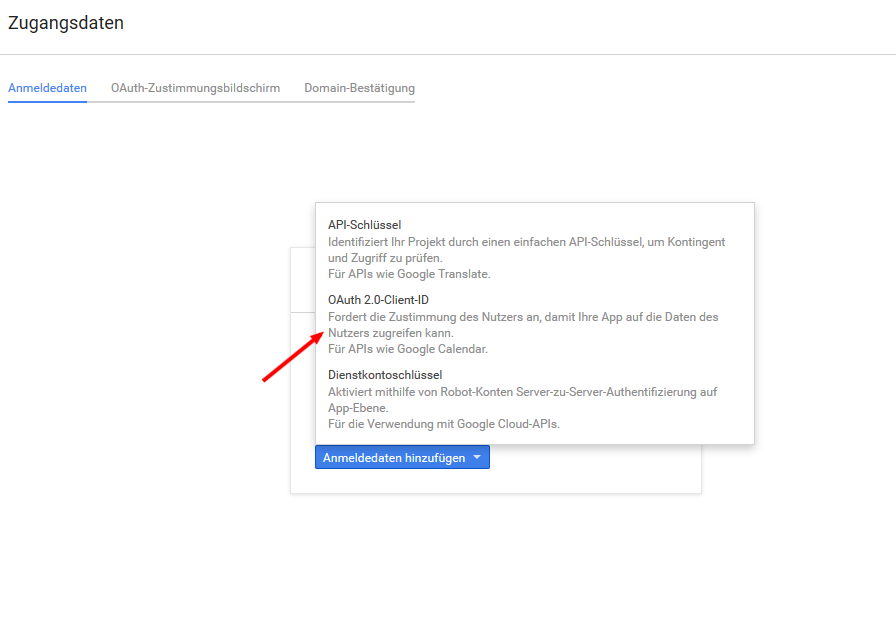
- Gehe auf “Anmeldedaten hinzufügen” und wähle dort OAuth 2.0-Client-ID:

OAuth 2.0 Client ID auswählen
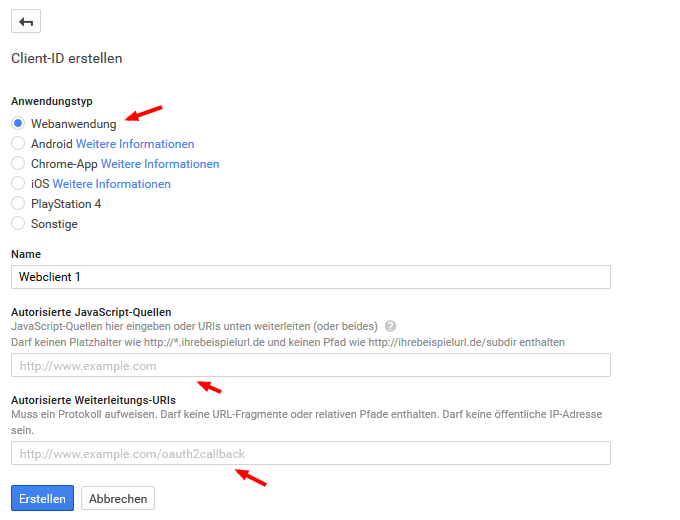
- Wähle in dem neuen Fenster den Anwendungstyp Webanwendung. Unter Autorisierte JavaScript-Quellen trägst du die URL deines Blogs bzw. Onlineshops ein, inklusive http://. Wenn du SSL nutzt, füge eine zweite Zeile mit der https://-URL hinzu:

Client-Einstellungen
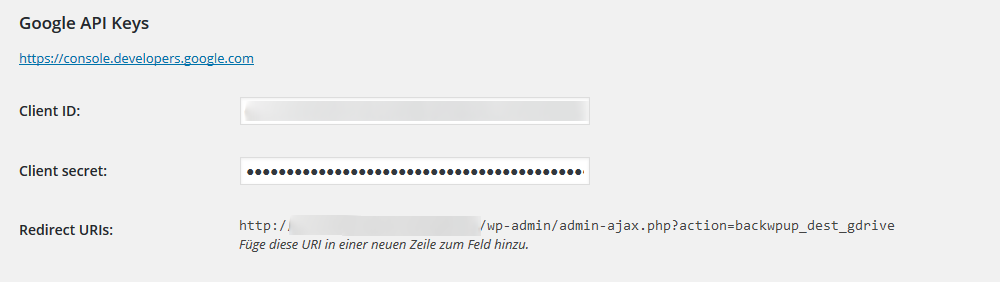
- Wechsle nun in dein WordPress-Dashboard, dort zu → BackWPup Pro → Einstellungen → API-Schlüssel → Google API Keys. Dort findest du die Redirect URI. Trage diese bei Google in das Feld Autorisierte Weiterleitungs-URIs ein. Bestätige mit dem Button “Client-ID erstellen”.
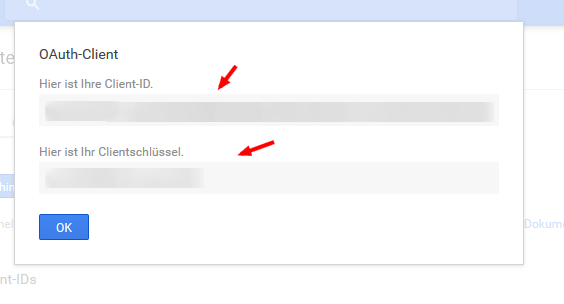
- Du erhältst nun eine Client-ID und einen Clientschlüssel:

Client ID & Clientschlüssel
- Hinterlege beide in den Feldern Client ID sowie Client secret der BackWPup-API-Einstellungen. Schließe mit “Änderungen speichern” ab:

Jetzt kannst du das Backup selbst anlegen:
- Gehe in deinem Dashboard zu → BackWPup Pro → Neuer Auftrag. Gib dem Backup dort einen Auftragsnamen.
- Lege unter Auftragsdetails fest, ob nur die Datenbank und/oder die Dateien sowie weitere Bestandteile deiner WordPress-Installation gesichert werden sollen. Unter Erstellen der Backup-Datei definierst du unter anderem den Archivnamen sowie das Format des Backups.
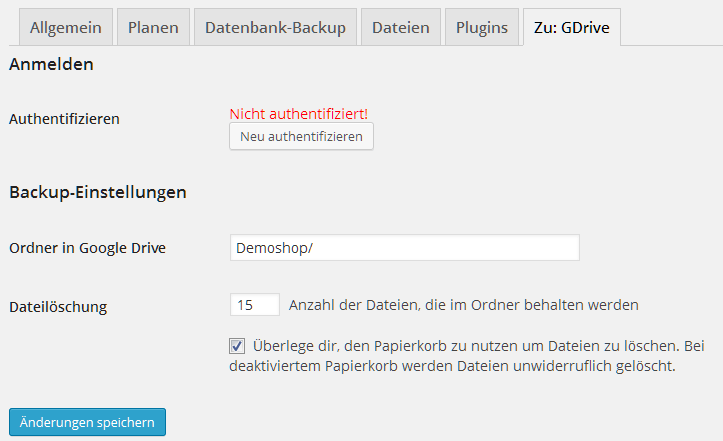
- Bei Zielordner des Auftrags wählst du “Backup zu Google Drive” aus. Daraufhin erscheint oben auf der Seite ein neuer Reiter “Zu: GDrive”:

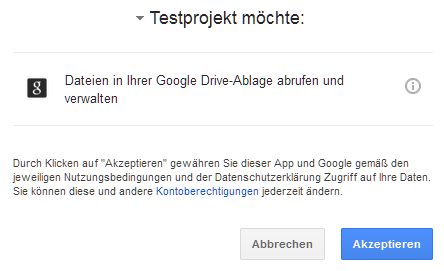
- Hier lassen sich weitere Optionen wie der Ordner in Google Drive oder Angaben zur Dateilöschung anpassen. Klicke zunächst auf den Button Neu authentifizieren. Daraufhin musst du bei Google den Zugriff erlauben, mittels Akzeptieren:

- Wenn die API Keys korrekt angelegt wurden, solltest du nun folgende Statusmeldung in den Einstellungen von BackWPup Pro sehen:

Anschließend kannst du wie gewohnt weitere BackWPup-Optionen festlegen, etwa die zeitgesteuerte Sicherung unter „Planen“. Danach musst du den Auftrag nur noch starten.
Hinweis: Bitte teste die Anbindung und das korrekte Hochladen der Dateien bei Google Drive über einen manuellen Backup-Auftrag, bevor du zeitgesteuerte Sicherungen anlegst.
Neben Google Drive unterstützt BackWPup Pro zudem die WordPress-Sicherung via FTP, E-Mail, Dropbox, S3-Dienstleister (unter anderem Amazon, Google Storage), SugarSync, Microsoft Azure, Rackspace Cloud und Amazon Glacier.
Wie du ein WordPress-Backup im Notfall wieder zurückspielst, das zeigen wir dir in diesem Tutorial.




Hi Michael,
Dein Beitrag ist zwar erst 9 Monate alt, aber ab dem zweiten Punkt läuft Deine Anleitung mit der Realität auseinander.
Bei mir ist nun die Konfusion groß, da ich das tatsächlich bei Google Developers Console versucht habe.
Google scheint hier eine Menge umgestellt zu haben.
Um etwa die Client-ID zu erhalten, ist die Prozedur mittlerweile wesentlich umfangreicher. Probiere das mal selbst aktuell aus, nach Deiner Anleitung vorzugehen.
Zeit für einen kleinen Update? Nicht nur ich wäre Dir sicher sehr dankbar dafür.
VG Michael
Hallo Michael, vielen Dank für den Hinweis! Wir schauen mal, ein Update würde sicher Sinn machen.
Herzliche Grüße,
Caspar
@Michael: Der Beitrag ist nun aktualisiert. So hilft er dir hoffentlich weiter?