Die Änderungen neuer WooCommerce-Versionen sollten Entwickler und Shopbetreiber stets im Auge behalten, eine nicht ganz einfache Aufgabe. Doch der zugehörige Testprozess lässt sich optimieren. Außerdem: Ein Shop steht und fällt mit seiner Benutzerfreundlichkeit. Dies und mehr in unserem Wochenrückblick.
Beta Tester Plugin für WooCommerce
Wer des Öfteren Betatests mit WooCommerce durchführt, um beim Update auf eine neue Version später keine Überraschungen zu erleben, kennt die administrativen Herausforderungen, die dabei auftreten. Das Herunterladen der ZIP-Datei von GitHub, das manuelle Hochladen, der anderslautende Verzeichnisname, der vor dem Upload noch auf „woocommerce“ gekürzt werden muss … All dies macht den Testprozess für Entwickler und Shopbetreiber wenig komfortabel.
Mike Jolley – Entwickler bei WooThemes/Automattic – hat in einem Blogbeitrag nun das Beta Tester Plugin für WooCommerce vorgestellt. Es unterbricht den Standard-Backup-Prozess von WordPress.org und greift stattdessen auf das Github Repository von WooCommerce zurück. An der Entstehung dieses kleinen aber feinen Tools war unser Supporter und Frontendler Caspar Hübinger (@glueckpress) übrigens nicht ganz unbeteiligt.
Bestellnummer in Kontaktformular integrieren
Viele Shopbetreiber nutzen das beliebte WordPress Plugin Contact Form 7, wenn Kunden Supportanfragen strukturiert einreichen sollen. Doch die Zuweisung der Anfragen zur jeweiligen Bestellung kann schnell unübersichtlich werden. Gerade dann, wenn deine Stammkunden nicht im Detail beschreiben, auf welche Bestellung sich eine Nachfrage oder eine Reklamation bezieht.
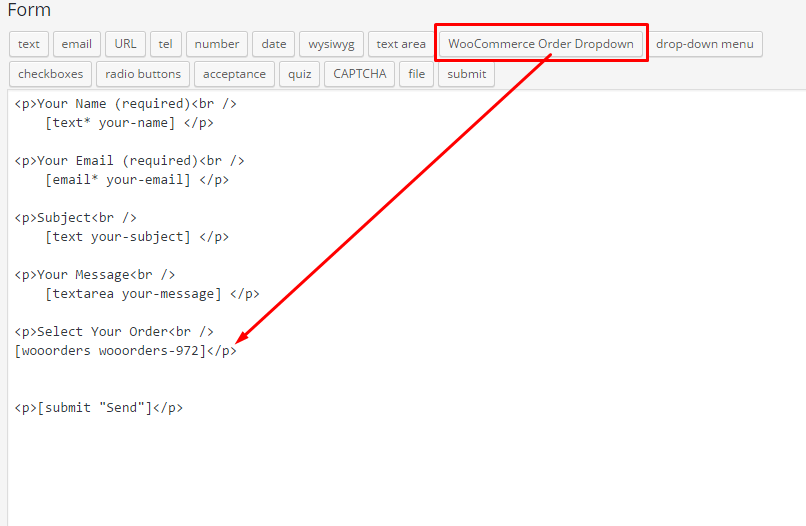
Die neue (kostenlose) Erweiterung Contact Form 7 WooCommerce Order bringt hier mehr Licht ins Dunkel. Eingeloggte Kunden können ihre Bestellung auswählen, zu der sie eine Frage haben. Diese wird dann – zusammen mit den anderen Feldinhalten aus Contact Form 7 – an dich beziehungsweise deinen Shop übertragen.
Weitere Details sind in diesem Blogbeitrag von wpboxr beschrieben.

Das Feld kann sehr einfach in ein Kontaktformular eingebunden werden. Screenshot © wpboxr.com.
Onlinekurse anbieten mit WooCommerce
Es wird immer populärer, Dienstleistungen, Content und Tutorials im Abo-Modell zu vertreiben. Mit Lösungen wie WooCommerce Memberships trägt auch WooThemes seinen Teil zu entsprechenden Geschäftsmodellen bei.
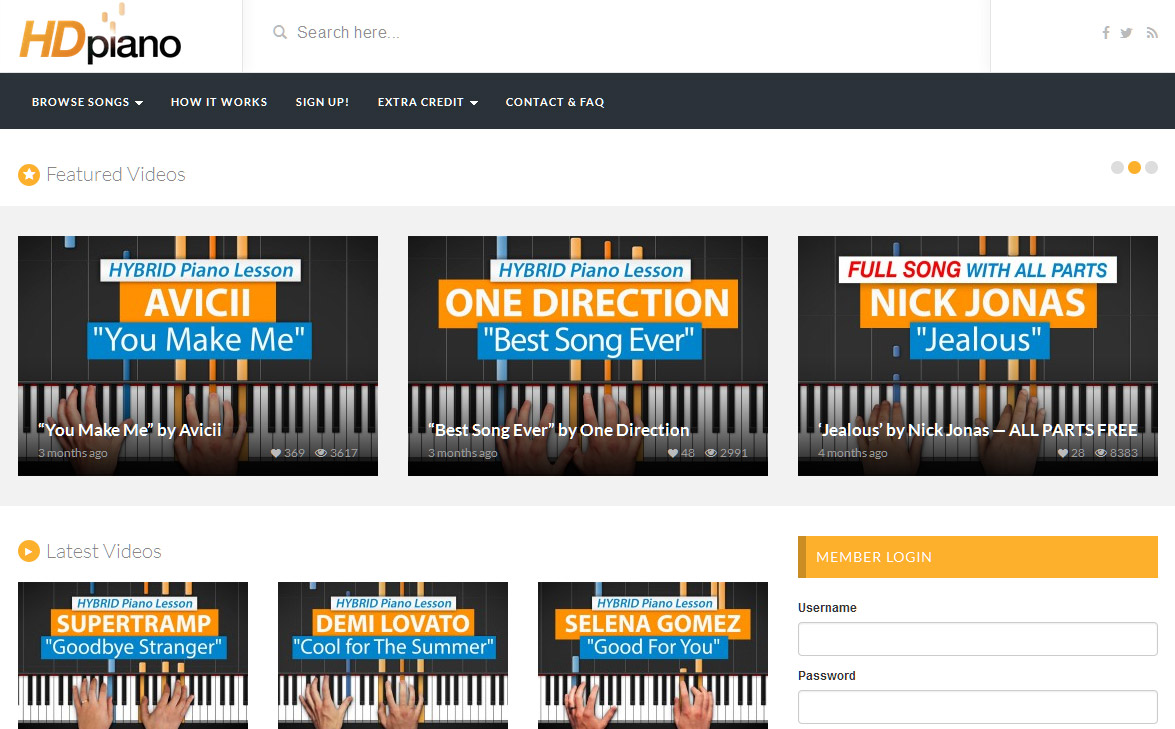
HDPiano.com ist ein Subscription-Dienst für Onlinekurse, mit denen man sich das Klavierspielen selbst beibringen kann. Das Portal wurde auf der Grundlage von WordPress und WooCommerce umgesetzt, mit ausgeklügelten Funktionen wie etwa Testphasen für neue Besucher, Bonusmaterialien und mehr.

Der Online- Musikkurs von HDPiano.com
In diesem Beitrag auf prospress.com erfährst du mehr über die technischen Hintergründe, aber auch über das Geschäftskonzept und die Herausforderungen bei der Gründung.
Onlineshops und Usability
Der Shopbetreiber Blog und etailment stellen hier und hier eine Studie vor, die Onlineshops aus dem Modeumfeld analysiert. Die Ausgangsfrage lautete: Wie gut sind diese hierzulande aufgestellt? Dabei wurden unter anderem folgende Faktoren beleuchtet:
- Wie gut sind die Shops mobiloptimiert
- Wie sieht es mit der Nutzung von Cross- und Upselling-Potenzialen aus
- Ist „Online“ in die Multichannel-Strategie des Anbieters eingebunden
- Kann der Web-Kundenservice punkten
Das wenig überraschende Ergebnis: In allen genannten Bereichen gibt es Nachholbedarf.
Unabhängig davon, ob nun wirklich von unterwegs gekauft wird oder der Kunde mit seinem Tablet auf dem heimischen Sofa sitzt, ist es … fahrlässig, heute auf eine mobile Shop-Variante zu verzichten.
folgert zu Recht Olaf Groß vom Shopbetreiber-Blog. Über all den in der Studie genannten Metriken steht jedoch noch ein weiterer Faktor, der seltsamerweise gerne vergessen wird: Die Usability oder Bedienbarkeit eines Webshops. (Eine Mobiloptimierung zahlt natürlich ebenfalls auf dieses Ziel ein.)
Wer gerne und oft online einkauft, der kann ein Lied davon singen. Sowohl bei den Marktführern als auch in kleineren Shops wimmelt es vor unlogischen Bedienelementen, rätselhaften Klickpfaden und nicht korrekt funktionierenden Navigationselementen. Oder es mangelt – selbst bei namhaften Anbietern – an leicht zugänglichen Informationen wie der Lieferzeit (was konkret bedeutet „lieferbar“, gemessen in Werktagen?) oder den Versandkosten. All dies kann man ebenfalls zu einer benutzerfreundlichen Gestaltung hinzurechnen.
Studienergebnisse helfen Shopbetreibern dabei, das eigene Angebot diesbezüglich kritisch zu hinterfragen. Noch wichtiger ist ein offener und wacher Blick beim täglichen eigenen „Surfen“.
Was sonst noch geschah…
- WooCommerce 2.4 „Helpful Hedgehog“ wurde veröffentlicht. Mehr hierzu folgt in einem separaten Beitrag.
- wplift stellt 20 gute und kostenlose WooCommerce Themes vor.
- Das (kostenpflichtige) Plugin WooCommerce Time Limit for Product Sales versieht Aktionsprodukte mit einem Countdown.
- Auch einem Offline-Geschäft – in diesem Fall einem Theater – kann man mit WooCommerce neue Besucher und damit neues Leben einhauchen.
- Das Einrichten der WooCommerce-Versandoptionen ist für viele eine Herausforderung. WooThemes spielt in diesem Beitrag einige Szenarien durch.
- Sandra Holze stellt spannende Blog-Beitragsideen vor, die Begeisterung für deine Produkte auslösen.
Hinweis: Unser neuer WooCommerce-Wochenrückblick erscheint in unregelmäßiger Reihenfolge. Falls du einen Beitrag oder ein Thema vorschlagen willst, über das wir berichten sollen, dann nutze gerne die Kommentarfunktion.



