Deine Kunden soll selbst bestimmen, wie viele Produkte im Onlineshop angezeigt werden? Mit WooCommerce Products Per Page ist das sehr einfach zu realisieren. Wir haben uns die Erweiterung angeschaut.
Das Plugin fügt der Haupt- und Archivansicht deines Shops ein Dropdown-Menü hinzu, über das jeder Besucher festlegen kann, wie viele Produkte auf der jeweiligen Seite angezeigt werden sollen. Eine praktische Funktion, die man aus vielen größeren Onlineshops kennt. Das Titelbild zeigt die Ausgabe anhand unseres Themes „Hamburg“.
Einrichtung des Plugins
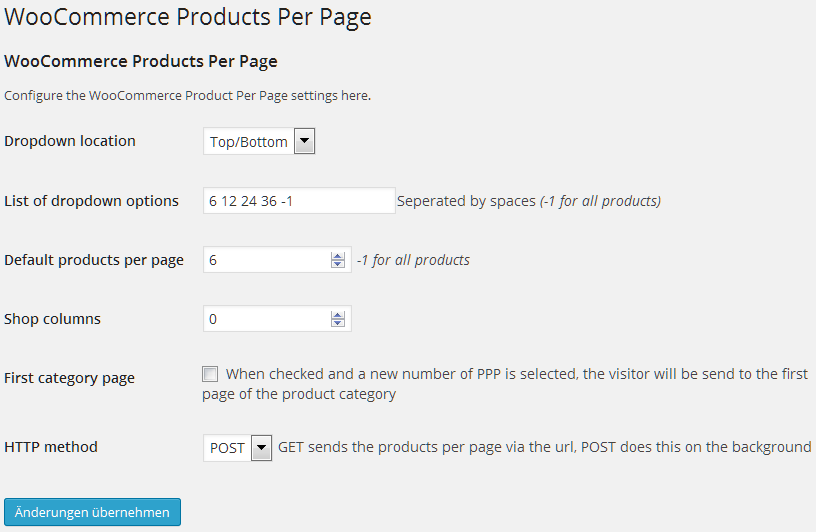
Die Bedienung von WooCommerce Products Per Page ist sehr einfach gehalten. Nach der Installation via Plugins → Installieren im WordPress-Backend fügt die Erweiterung einen eigenen Administrationsbereich hinzu, erreichbar unter Einstellungen → Products Per Page. Dort lässt sich das Erscheinungsbild und die Funktionalität des Dropdown-Menüs steuern:

Die Optionen von WooCommerce Products Per Page
- Die Option Dropdown location legt fest, ob das Auswahlfeld zu Beginn und/oder am Ende der Produktauflistung angezeigt wird.
- Mittels List of dropdown options definierst du, welche Auswahlmöglichkeiten deinen Nutzern zur Verfügung stehen. Ein Beispiel: „6 12 24 36 -1“ sorgt für die Einträge 6 bzw. 12/24/26 Produkte pro Seite, „-1“ steht dabei für „Alle Produkte anzeigen“. Somit lassen sich die Schritte bzw. Abstufungen individuell festlegen, beispielsweise passend zur Anzahl der Spalten deines Themes.
- Default products per page bestimmt, wie viele Produkte standardmäßig angezeigt werden, also beim ersten Aufruf deines Shops.
- Durch Shop columns steuerst du, aus wie vielen Spalten die Produktübersicht deines Shops bestehen soll.
Wichtig: Dies funktioniert nicht mit allen Themes. Einige WordPress- bzw. WooCommerce-Themes geben die Anzahl der Spalten fest vor, weil ansonsten andere Elemente nicht mehr korrekt angezeigt würden.
- Falls der Nutzer bei aktivierter Option First category page einen neuen Dropdown-Wert auswählt, so wird er zur ersten Ergebnisseite der Produktübersicht weitergeleitet.
- Sollte die HTTP method „POST“ bei dir nicht funktionieren, dann wähle die Option „GET“. Dies sorgt allerdings dafür, dass die Anzahl der anzuzeigenden Produkte an die URL deines Onlineshops angehängt wird.
Übersetzung und Sprachdatei
Die englische Phrase „products per page“ lässt sich nicht über den Administrationsbereich anpassen. Der Autor gibt hier einen Hinweis, wie du die Ausgabe des Plugins übersetzen kannst. Alternativ haben wir für dich eine deutsche Sprachdatei erstellt, hier geht es zum Download. Mit dieser wird auch der Administrationsbereich übersetzt.
Die Installation ist sehr einfach: Du musst lediglich die ZIP-Datei lokal entpacken, danach kannst du die beiden Dateien woocommerce-products-per-page-de_DE.mo und woocommerce-products-per-page-de_DE.po via FTP in den Ordner wp-content/plugins/woocommerce-products-per-page/languages auf deinem Webserver hochladen. Der Entwickler des Plugins wird die Sprachdatei in eine der nächsten Versionen des Plugins einbauen.
Anpassung der Ausgabe
WooCommerce Products Per Page bringt nur rudimentäre Design-Eigenschaften mit. Deshalb wird das Dropdown nicht in allen Themes korrekt dargestellt. Im Support-Bereich des Plugins finden sich mehrere Lösungsansätze für einzelne Integrationen.
Um WooCommerce Products Per Page nahtlos an das Erscheinungsbild unseres Themes „Hamburg“ anzupassen, kannst du die nachfolgenden Änderungen vornehmen.
Erstelle eine JavaScript-Datei namens hamburg-child.js mit dem Inhalt:
;( function( $ ) {
/**
* Plugin: WooCommerce Products Per Page
*
* Select-Element verschönern.
*/
( function() {
$( 'select', '.hhwppp-wrapper' ).selectionBox();
} )();
}( jQuery ));und lege diese im Unterordner assets/js deines Hamburg-Child-Themes ab.
Am Ende deiner Datei style.plus.woo (im Hauptordner des Child-Themes) ergänzt du die Anweisungen:
.woocommerce.archive .archive-header {
margin-bottom: 0;
}
.site-main {
margin-top: 0;
}
.site-content > .hhwppp-wrapper {
margin-bottom: 24px;
margin-bottom: 1.5rem;
margin-top: .5rem;
}
.hhwppp-wrapper .form-wppp-select {
float: right;
margin-right: 4px;
margin-right: .25rem;
min-width: 23.8%;
}
.js .hhwppp-wrapper select {
display: none;
}
.hhwppp-wrapper .selection-box,
.hhwppp-wrapper .selection-box:before,
.hhwppp-wrapper .selection-box .selection-box-selected,
.hhwppp-wrapper .selection-box .selection-box-options .selection-box-option.selected:hover,
.hhwppp-wrapper .selection-box .selection-box-options .selection-box-option:hover {
background-color: #db4b39;
color: #fff;
}
.hhwppp-wrapper .selection-box .selection-box-options,
.hhwppp-wrapper .selection-box .selection-box-options .selection-box-option {
background-color: #be3423;
}Schließlich musst du noch in der functions.php die Funktion hamburg_setup() bzw. die entsprechende Funktion des Child-Themes - im nachfolgenden Beispiel hamburg_child_setup() - erweitern:
function hamburg_child_setup() {
/* etc. */
//Hamburg-spezifischen Filter entfernen
remove_filter( 'loop_shop_per_page', 'hamburg_wc_loop_shop_per_page' );
// eigenes Javascript registrieren
add_action( 'wp_enqueue_scripts', 'hamburg_child_add_scripts' );
}
add_action( 'after_setup_theme', 'hamburg_child_setup' );und am Ende folgende neue Funktionen hinzufügen:
function hamburg_child_add_scripts() {
wp_register_script(
'hamburg_child_js',
get_stylesheet_directory_uri() . '/assets/js/hamburg-child.js',
array( 'jquery', 'jquery-selectionBox-js' ),
'20150112',
true
);
wp_enqueue_script( 'hamburg_child_js' );
}
function hhwppp_wrapper_open() {
echo '';
}
add_action( 'wppp_before_dropdown_form', 'hhwppp_wrapper_open' );
function hhwppp_wrapper_close() {
echo "n";
}
add_action( 'wppp_after_dropdown', 'hhwppp_wrapper_close' );Danach sollte die Ausgabe des Dropdown so aussehen, wie im Titelbild dieses Beitrag. Du hast Hinweise zur Designanpassung für andere Themes? Ergänze sie gerne in den Kommentaren.