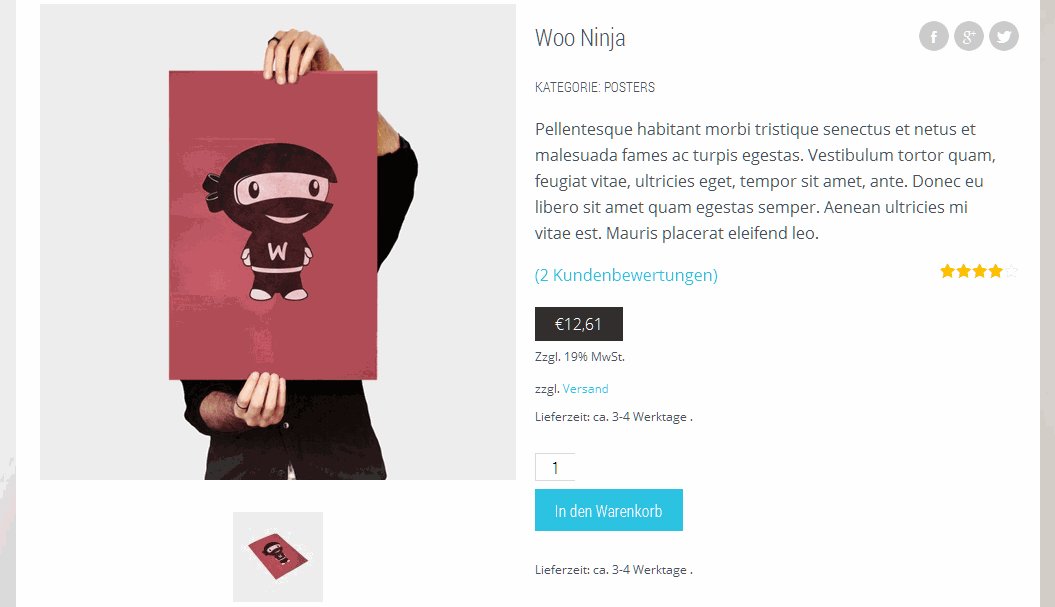
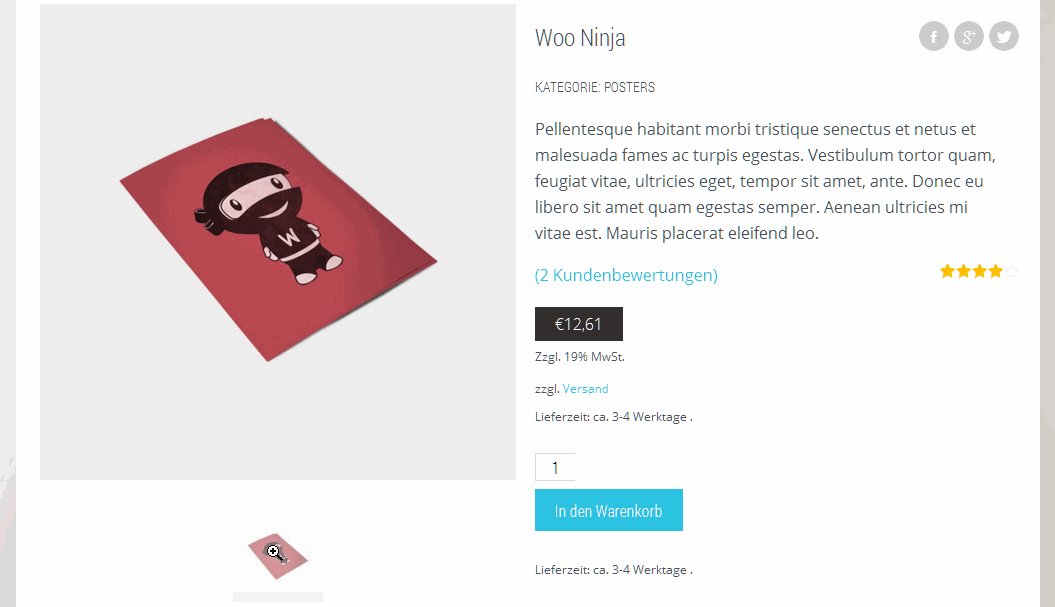
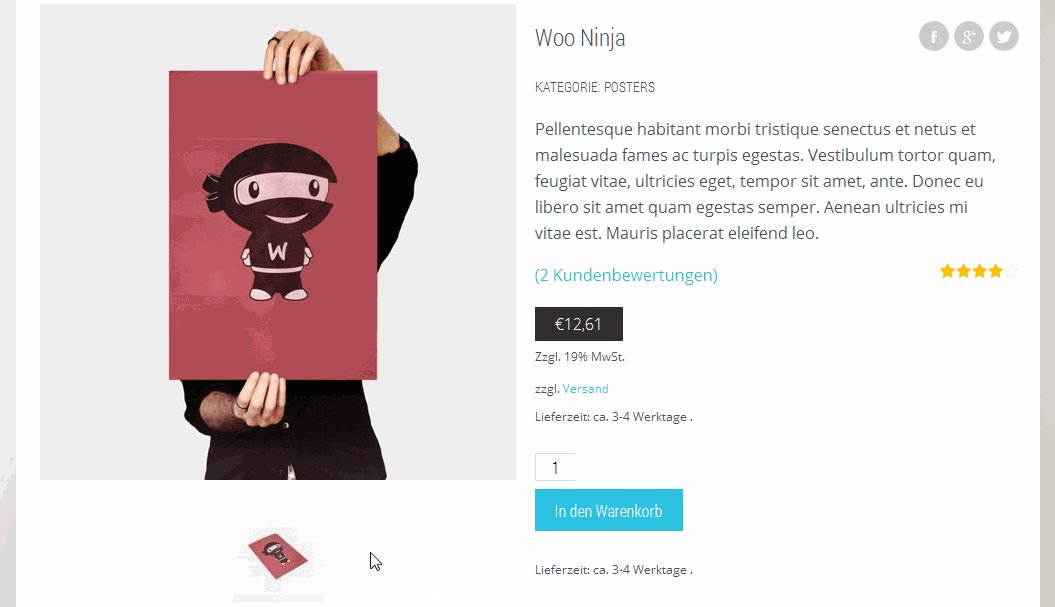
Kleines Plugin mit großer Wirkung, so könnte man die kostenfreie Erweiterung WooCommerce Image Hover beschreiben. Es ersetzt das zentrale Produktbild durch eines der Vorschaubilder, wenn man mit der Maus über die entsprechenden Thumbnails fährt.
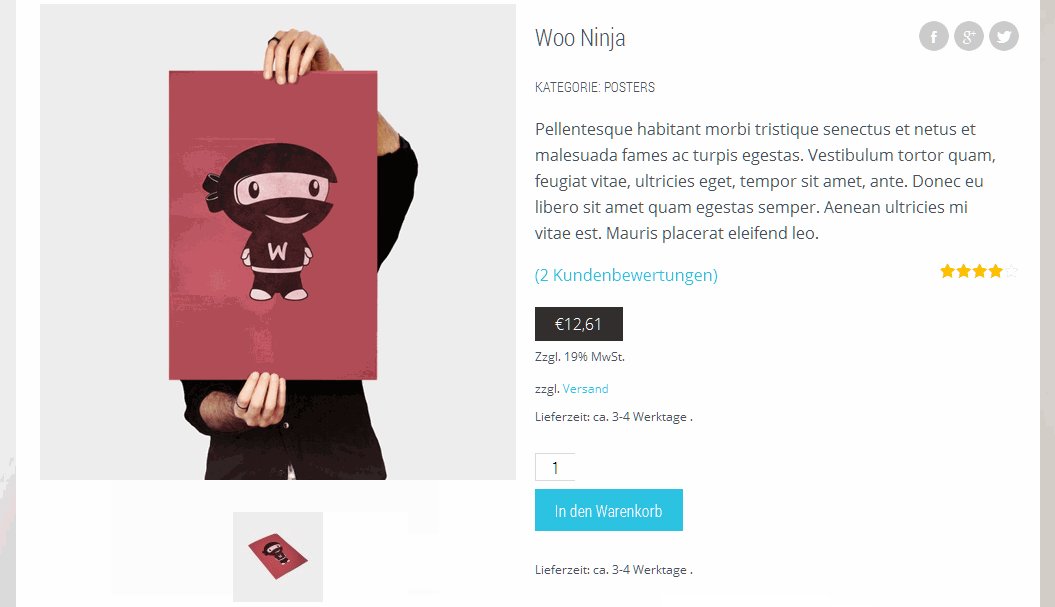
Damit handelt es sich um eine ebenso einfache wie elegante Variante, deinen Besuchern auch eine Detailansicht der zusätzlichen Produktbilder zu ermöglichen. Im Ergebnis sieht dies wie folgt aus:

Das Ergebnis als GIF-Animation
Schick, oder? Zudem benötigt das WordPress-Plugin keinerlei Einstellungen. Man muss es lediglich herunterladen bzw. über das Backend installieren, aktivieren, fertig.
Nicht mit allen WooCommerce-Themes kompatibel
Leider gibt es auch einen Wermutstropfen: WooCommerce Image Hover arbeitet längst nicht mit allen Themes zusammen. Das liegt – vereinfacht erklärt – daran, dass manche Templates tief in die CSS-Klassen von WooCommerce eingreifen, um eigene Funktionen bereitstellen zu können. Dann jedoch geht die Kompatibilität mit Image Hover verloren. Ein paar Lösungsansätze, wie du das Plugin eventuell doch noch zum Laufen bekommst, hat Theme-Autor Brad Davis hier gesammelt.
Die Erweiterung funktioniert beispielsweise reibungslos mit unserem beliebten Theme Hamburg. Wie es sich mit deinem eigenen WooCommerce-Theme verhält, kannst du relativ einfach ausprobieren. Nutze hierzu jedoch ein Testsystem, da jedes zusätzliche Plugin – und sei es auch noch so klein – für unerwünschte Nebeneffekte sorgen kann.
Zoom-Funktion mit WooCommerce 2.7?
Wenn du lieber für zoombare Produktbilder in deinem Webshop sorgen willst, schau dir einmal diesen Plugintest an. Allerdings stehen die Chancen gut, dass WooCommerce 2.7 eine komplett neu gestaltete Bildergalerie erhält. Spätestens dann musst du auch die Funktionsweise von WooCommerce Image Hover erneut überprüfen, oder auf eine aktualisierte Version der Erweiterung warten.