In manchen Fällen will man eingehende Bestellungen zunächst sichten und dann freigeben, bevor es zum Abschluss eines Kaufvertrages kommt. Wir zeigen dir, wie sich dies mit WooCommerce und German Market ganz einfach umsetzen lässt.
Es gibt viele Szenarien, bei denen man einen voll automatisierten Kaufprozess vermeiden möchte:
- Deine Kunden können ein Gebot für einen bestimmten Artikel eingeben, ähnlich wie bei Auktionen (zur Umsetzung siehe dieses Tutorial)
- Es handelt sich um individualisierte Waren, bei denen du die Realisierbarkeit zunächst überprüfen musst (hier gibt es eine entsprechende Plugin-Lösung im Test)
- Die Lieferbarkeit der Produkte muss einzeln geprüft werden
- Du darfst aus rechtlichen Gründen nicht jede Bestellung annehmen (etwa im B2B-Umfeld)
- u.v.m.
Genau hierfür haben wir in die neuste Version von German Market, das WooCommerce-Shops fit für den deutschsprachigen Markt macht, die Option Manuelle Bestellannahme eingebaut.
Manuelle Überprüfung aktivieren
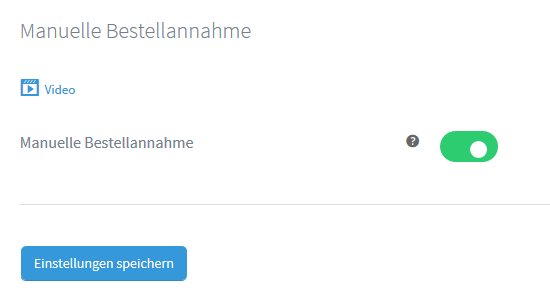
Gehe in deinem WordPress Dashboard zu -> WooCommerce -> German Market -> Bestellvorgang. Dort kannst du die manuelle Bestellannahme ganz unten über den Schieberegler aktivieren (danach “Einstellungen speichern” nicht vergessen):

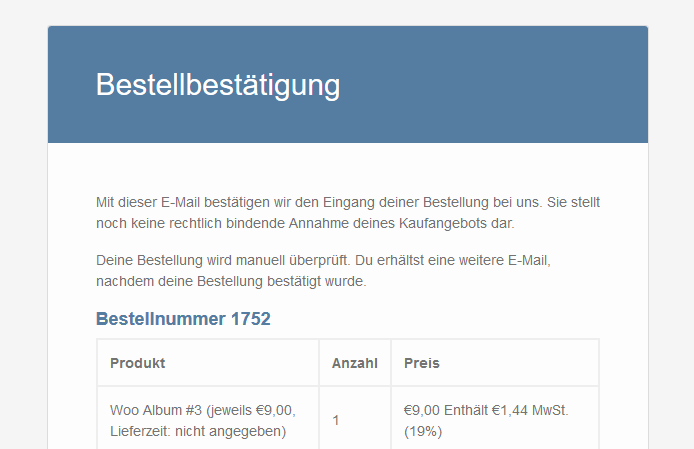
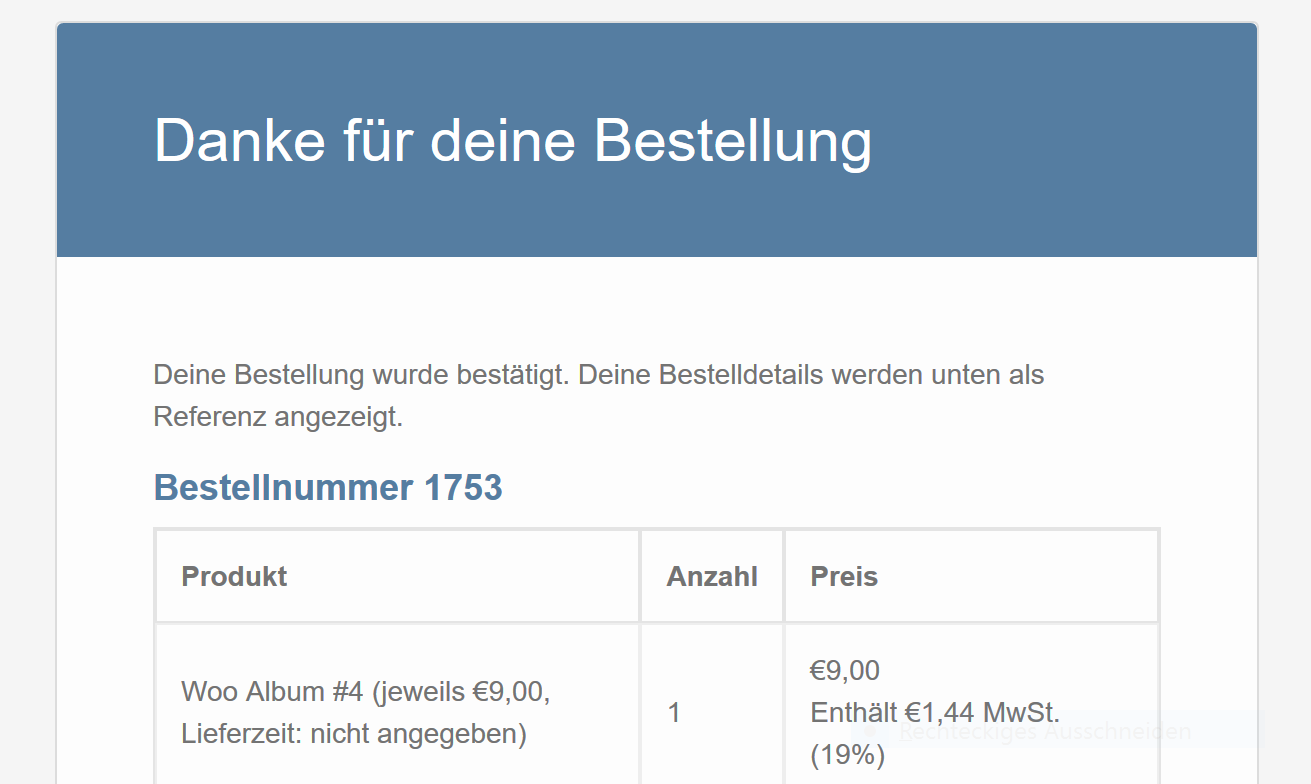
Wenn nun ein Kunde in deinem Shop eine Bestellung aufgibt, erhält er zunächst folgende E-Mail:

Dabei handelt es sich um eine Bestellbestätigung. Sie enthält jedoch den Hinweis darauf, dass die Order zunächst noch manuell überprüft wird. Zudem wird der Kunde darauf hingewiesen, dass diese E-Mail noch keine rechtlich bindende Annahme seines Kaufangebots darstellt.
Tipp: Wie du deine Kunden-E-Mails schöner gestalten kannst, um professionell mit deinen Kunden zu kommunizieren, erfährst du hier und hier.
Bestellungen freigeben
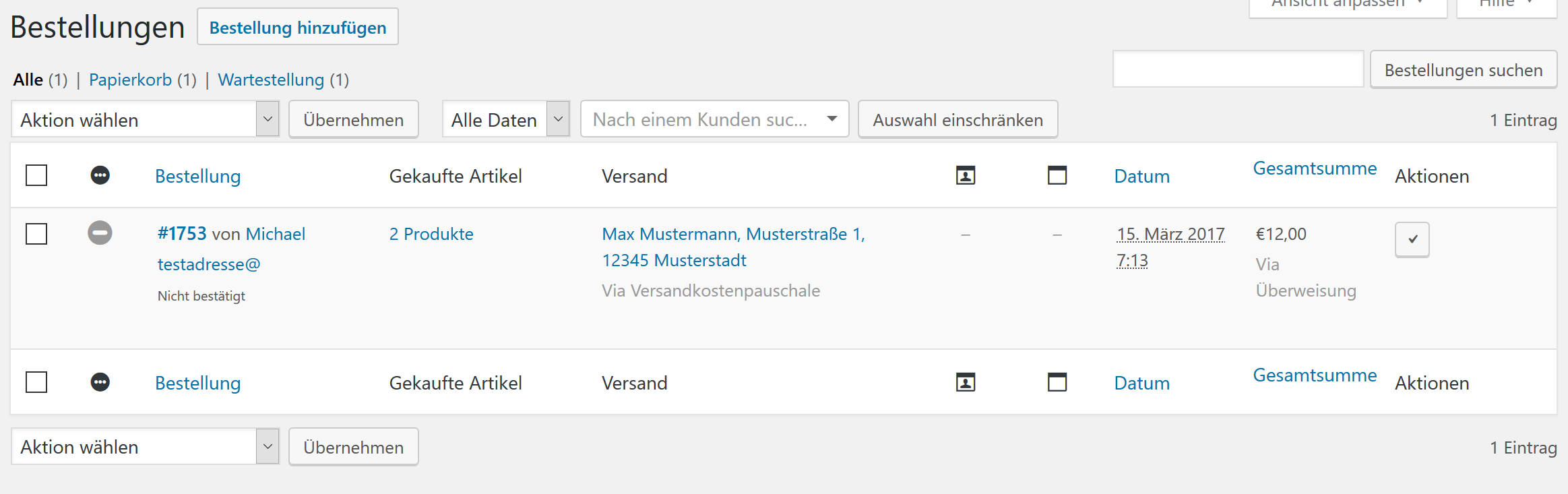
Wenn man nun in die Bestellübersicht unter -> WooCommerce -> Bestellungen geht, werden dort alle neuen, noch nicht bestätigten Bestellungen angezeigt:

Nun kannst du die Bestellungen jeweils manuell prüfen, indem du dir die Details wie enthaltene Produkte etc. anschaust. Die Detailansicht wird über einen Klick auf die Bestellnummer geöffnet. Dort kannst du die Bestellung nach der Prüfung dann auch freigeben, über den Button “Manuelle Bestellannahme” (unter “Bestellung Aktionen” rechts oben):

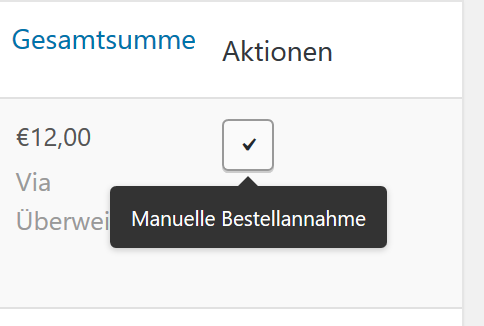
Alternativ kannst du dies auch direkt in der Bestellübersicht erledigen, dort wird unter “Aktionen” eine entsprechende Schaltfläche angezeigt:

Tipp: Wenn du mehrere Bestellungen auf einmal freigeben willst, markiere diese in der Bestellübersicht (über die Checkbox zu Beginn jeder Bestellzeile). Danach gehe oben auf -> Aktion wählen -> Manuelle Bestellannahme -> Übernehmen.
Nun kannst du wie gewohnt mit der üblichen Bearbeitung der Bestellung fortfahren, etwa den Zahlungseingang überwachen oder diese fertigstellen. Siehe auch dieses Tutorial zur Organisation von Bestellungen in WooCommerce.
Mit der manuellen Bestellannahme erhält der Kunde eine Bestätigung der Bestellung per E-Mail:

Somit weiß er, dass diese angenommen wurde und nun bearbeitet wird. Diese Anleitung kannst du dir auch als Video anschauen:
Mit dem Laden des Inhalts akzeptierst du die Datenschutzerklärung von YouTube.
Weitere Video-Tutorials zu WooCommerce und German Market findest du in unserem YouTube-Kanal.
Du hast Fragen zur manuellen Bestellannahme mit German Market? Stelle diese gerne in den Kommentaren. Du willst über zukünftige Tutorials informiert werden? Dann folge uns über Twitter, Facebook oder über unseren Newsletter.




Hallo,
wir haben gerade das seltsame Problem, dass bei manueller Bestellannahme keine Mails mehr an den Shop-Admin verschickt werden bei neuen Kundenbestellungen. Die Manuelle Bestellannahme funktioniert ansonsten aber der Shop-Admin bekommt keine Mail mehr wenn eine neue Bestellung eingeht. Die German Market Verison ist 3.2.1. Ist das ein bekannter Bug?
Viele Grüße,
Andreas Jobst
@Andreas: Nein, bitte wende dich einmal an unseren Support, da dies verschiedene Ursachen haben kann: https://marketpress.de/hilfe/