Unser Plugin German Market sorgt nicht nur für fortlaufende Rechnungsnummern in deinem WooCommerce-Shop, du kannst zudem die Zusammensetzung beeinflussen und die Nummern nach einem bestimmten Zeitraum wieder zurücksetzen lassen. Wir zeigen dir, wie es geht.
Die Rechnungsnummern, die WooCommerce vergibt, folgen nicht immer einer bestimmten Systematik. Das kann deine Buchhaltung kompliziert machen, oder gar ein Hindernis für bestimmte Buchhaltungssysteme und deinen Steuerberater sein. In einigen Fällen will man die Nummern mit einem Präfix oder Suffix versehen, und/oder jährlich, monatlich oder täglich zurücksetzen, also nach einem festen Prinzip von vorne beginnen lassen.
German Market für WooCommerce – das deinen Onlineshop fit für Verkäufe in Deutschland, Österreich aber auch in die EU und darüber hinaus macht – bringt hierfür ein eigenes AddOn mit.
Rechnungsnummern einrichten
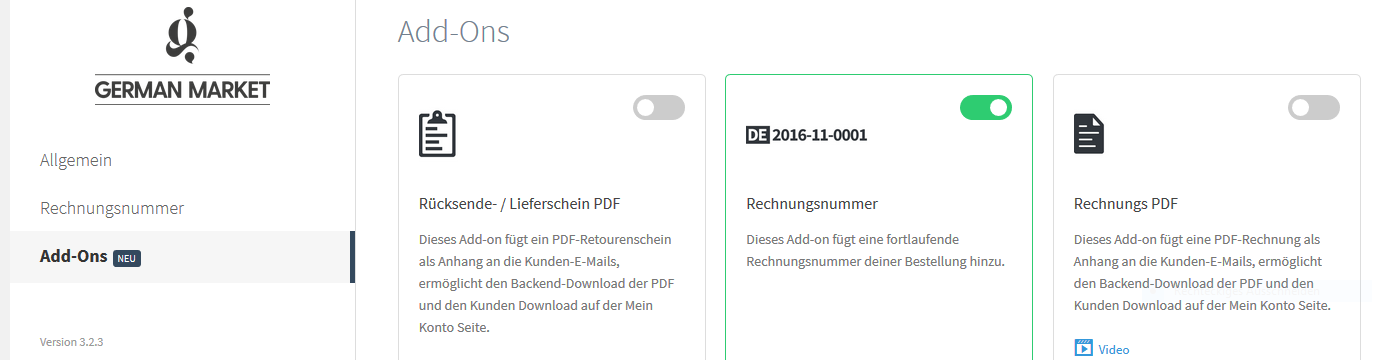
Gehe zunächst zu -> WooCommerce -> German Market -> Add-Ons und aktiviere dort die Erweiterung “Rechnungsnummer”:

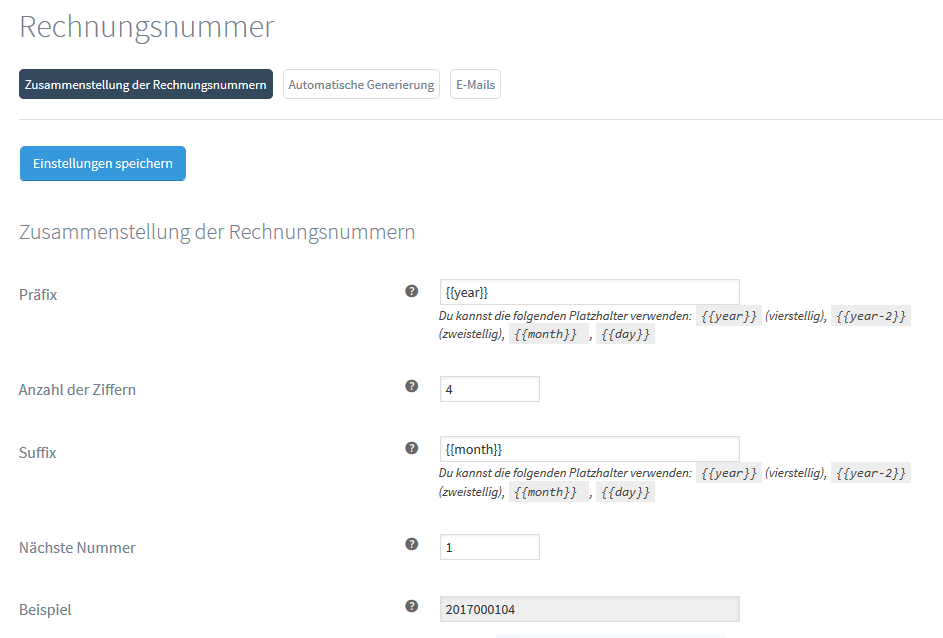
Nach dem Aktivieren kannst du den entsprechenden Menüpunkt in der linken Sidebar von German Market aufrufen. Im oberen Bereich lässt sich die generelle Zusammenstellung deiner Rechnungsnummern anpassen (Vergiss jeweils nicht, deine Änderungen mit “Einstellungen speichern” zu sichern):

- Vergib ein beliebiges Präfix (Zahlen oder Buchstaben und sonstige Zeichen), das zu Beginn deiner Rechnungsnummern angefügt wird.
- Bestimme über Anzahl der Ziffern, wie lang die Rechnungsnummer mindestens sein soll. Fehlende Stellen werden dann mit Nullen aufgefüllt. Das ist etwa dann praktisch, wenn nachgelagerte Buchhaltungssysteme die Nummern in immer der gleichen Länge benötigen, egal wie viele Rechnungen bereits ausgestellt wurden.
- Das Suffix wird hinten an die Rechnungsnummer angehängt, es kann ebenfalls aus beliebigen Zeichen bestehen.
- Nächste Nummer definiert, mit welchem numerischen Wert bei der nächsten von WooCommerce generierten Rechnungsnummer fortgefahren werden soll. Beispielsweise dann, wenn du dein System wechselst.
- Das Resultat deiner Angaben siehst du in einer Live-Vorschau im Feld Beispiel.
Dabei kannst du jeweils mit den Platzhaltern {{year}} (für vierstellige Jahreszahl), {{year-2}} (zweistellige Jahreszahl), {{month}} (aktueller Monat) oder {{day}} (aktueller Tag) arbeiten. Das ermöglicht dir maximale Flexibilität und eine große Vielfalt an möglichen Systematiken. Im Bild oben siehst du ein entsprechendes Beispiel mit Platzhaltern.
Automatisches Zurücksetzen
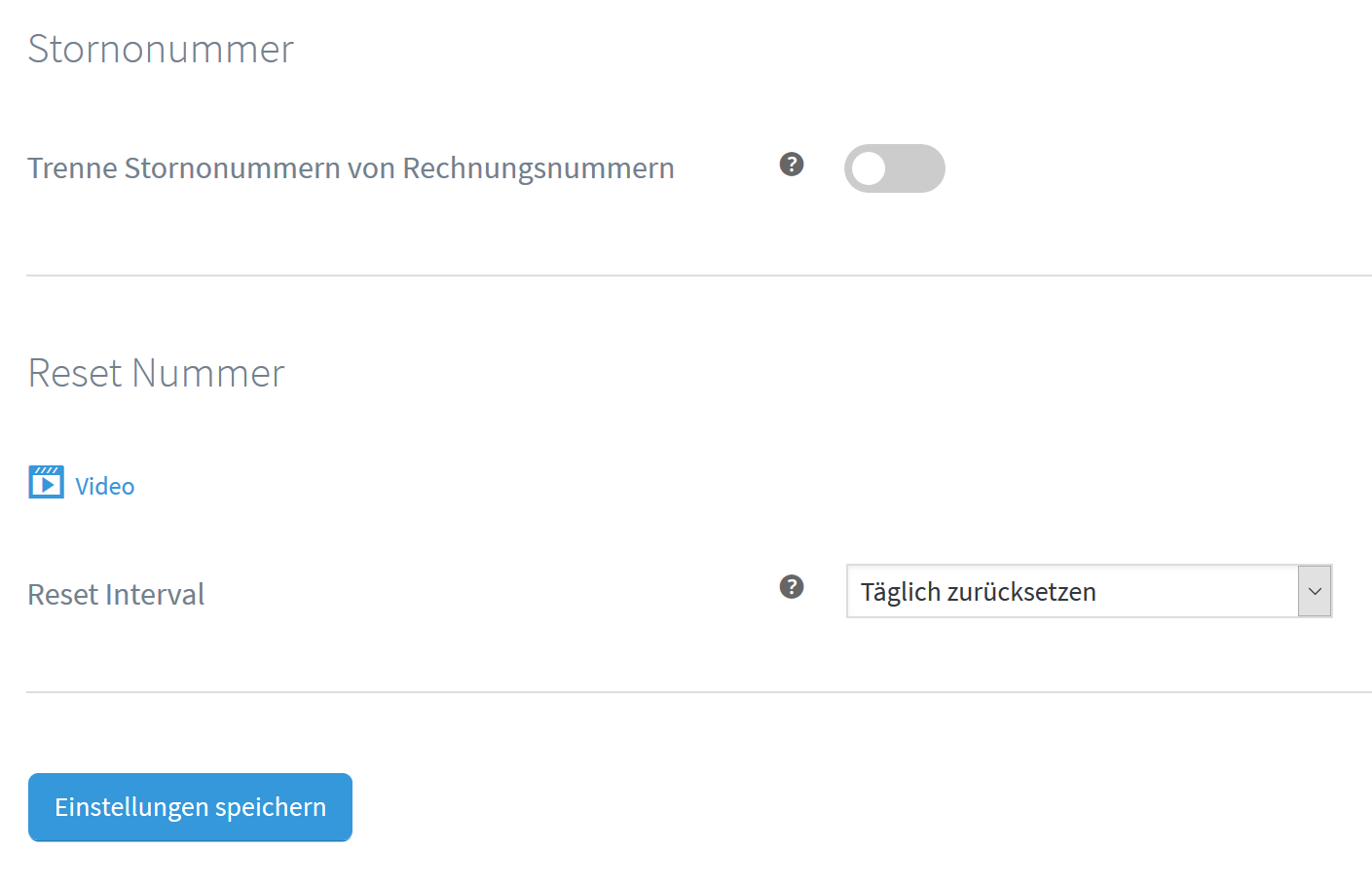
Direkt unterhalb der Nummern-Definition findest du zwei weitere Optionen:

- Wenn du den Schieberegler bei Stornonummer aktivierst, erhältst du noch einmal die gleichen Optionen, wie zuvor beschrieben. Damit kannst du die Systematik bei der Nummerierung von Stornos von der bei Rechnungsnummern trennen, oder beispielsweise unterschiedliche Präfixe vergeben.
- Unter Reset Nummer stellst du nun ein, mit welchem Intervall die Rechnungsnummern automatisch auf “1” zurückgesetzt werden sollen (unabhängig von dem vergebenen Präfix und Suffix, die beide bestehen bleiben).
- Du kannst dabei zwischen täglich, montlich und jährlich auswählen.
Tipp: Achte darauf in deinen Rechnungsnummern Variablen wie {{year}} und/oder {{month}} zu verwenden, damit deine Nummern trotz Zurücksetzen eindeutig bleiben. Du solltest deine persönliche Kombination auf einem Testsystem ausprobieren, damit es nicht zur doppelten Vergabe von Rechnungsnummern kommt.
Wie die sich automatisch zurücksetzenden Rechnungsnummern in der Praxis funktionieren, das kannst du dir auch in diesem Video-Tutorial anschauen:
Mit dem Laden des Inhalts akzeptierst du die Datenschutzerklärung von YouTube.
Du hast Fragen zu der Funktion? Stelle diese gerne in den Kommentaren. Du willst über zukünftige Tutorials und Erweiterungen zu WooCommerce informiert werden? Dann folge uns auf Twitter, Facebook oder über unseren Newsletter.




Hallo zusammen,
danke für den tollen Artikel. Der Artikel hat mir geholfen Woocomerce anzupassen. Mein Steuerberarter wird sich darüber freuen.
Tja, und bei mir klappt’s nicht. Zwar werden die Rechnungsnummern ordentlich in German Market generiert, aber Woocommerce zusammen mit einem Buchungstool bedient sich munter weiter bei den (aus logischen Gründen nicht aufeinanderfolgenden und bei irgendeiner Zahl beginnenden) Post-IDs, um Buchungs-, Bestell- oder Rechnungsnummern zu erzeugen. Spätestens bei einer Paypal-Zahlung ist es dann aus mit der Konsistenz.
Wie bekomme ich es denn hin, dass alle die Nummern aus derselben – vorzugsweise sequentiellen Quelle – kommen?
Es gibt PlugIns, die Woocommerce zu aufeinander folgenden oder sogar benutzerdefinierbaren Zahlen zwingen – aber übernimmt German Market diese dann auch?
Das verwenden der Platzhalter {{year}} etc funktioniert nicht (mehr) ?
Ist das ein Fehler in meiner neuen Installation oder so gewollt von euch?