Wenn du passende Zusatzangebote auf einer Produktseite integrierst, erhöht dies deine Umsätze. Ein kleines kostenloses WooCommerce-Plugin hilft dir dabei.
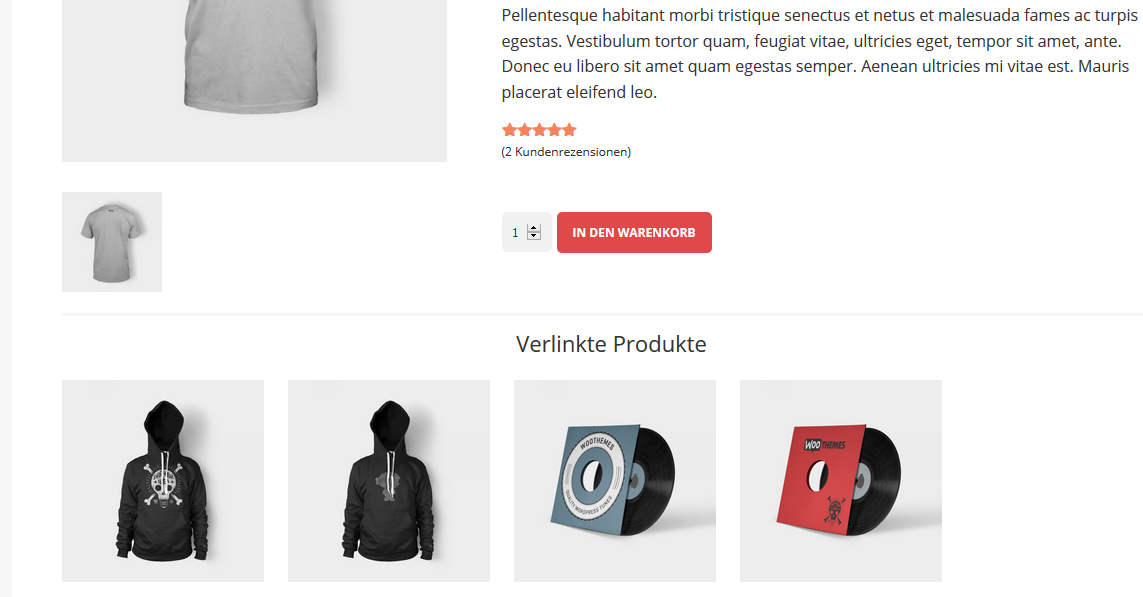
In vielen WooCommerce-Themes kannst du auf der Produktseite zugehörige beziehungsweise verlinkte Produkte anzeigen lassen. Damit steigen die Chancen, dass deine Kunden ihren Warenkorb um passende zusätzliche Waren ergänzen:

Welche Produkte hierbei vorgeschlagen werden, lässt sich im Standard von WooCommerce nur sehr bedingt steuern. Denn das System wählt zufällig Produkte mit den gleichen Tags oder der gleichen Kategorie aus. Je nach Systematik deines Onlineshops kann dies mal mehr, mal weniger sinnvoll sein.
Händische Auswahl der verlinkten Produkte
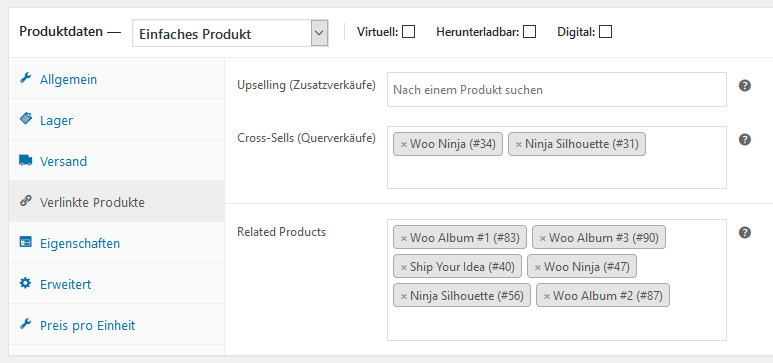
Abhilfe schafft hier das kostenfreie Plugin Custom Related Products for WooCommerce. Es ist sehr einfach zu bedienen. Direkt nach der Installation steht dir bei den Produktdaten unter “Verlinkte Produkte” ein neuer Menüpunkt “Related Products” zur Verfügung:

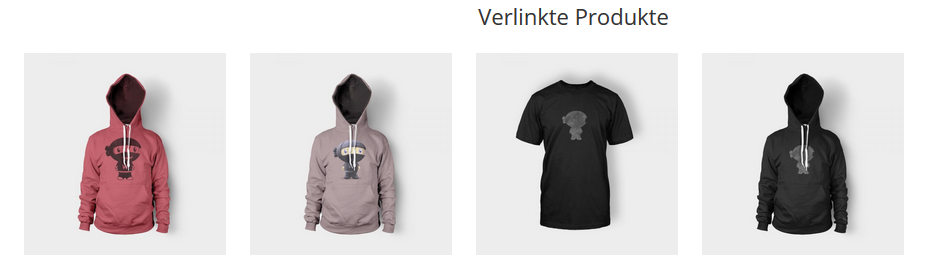
Indem du dort drei Buchstaben eines Produktnamens eintippst, kannst du die entsprechenden Waren aussuchen, die statt der zufälligen Auswahl unter der Sektion “Ähnliche/Verlinkte Produkte” angezeigt werden sollen. Vergiss dabei nicht, das Produkt vorab zu speichern. Und schon macht die Empfehlung inhaltlich mehr Sinn:

Tipp: Wie du die Sektion “Verlinkte Produkte” generell nutzt, um Up- und Cross-Selling bzw. Empfehlungsmarketing zu betreiben, erklären wir dir in unserem Tutorial zur Anlage von Produkten in WooCommerce.
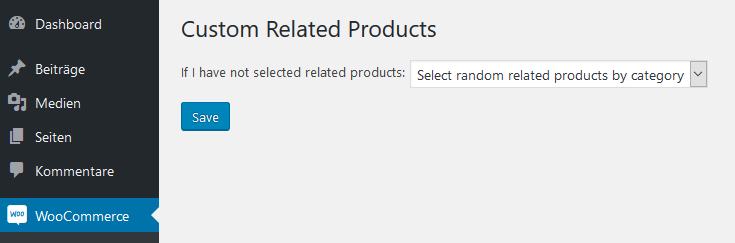
Unter -> WooCommerce -> Custom Related Products in deinem WordPress Dashboard kommt die Erweiterung mit einer einzigen generellen Option aus:

Hier kannst du lediglich festlegen, was passiert, wenn einem Produkt keine ähnlichen Waren zugewiesen wurden:
- Soll in diesem Fall weiterhin eine zufällige Auswahl nach passender Kategorie bzw. Schlagwort gelten oder
- Sollen dann überhaupt keine ähnlichen Produkte angezeigt werden
Wie WooCommerce generell mit ähnlichen Produkten umgeht, erfährst du hier in der Dokumentation. Unser Fazit: Custom Related Products for WooCommerce ist ein sehr einfaches Plugin, das jedoch seinen Zweck erfüllt, sofern du die Auswahl der verlinkten Produkte nicht programmiertechnisch lösen kannst oder willst.
Du hast Fragen zu unserem Beitrag? Stelle diese gerne in den Kommentaren. Du willst über zukünftige Plugin-Tests und Tutorials zu WooCommerce informiert werden? Dann folge uns über Twitter, Facebook oder über unseren Newsletter.