Du willst die E-Mails überprüfen, die WooCommerce an deine Kunden schickt? Die einfache und kostenfreie Erweiterung WooCommerce Email Test macht dies möglich.
Es ist gar nicht so einfach, die WooCommerce-Mails zu gestalten. Siehe unser Tutorial WooCommerce einrichten Teil 7 – E-Mail-Versand und -Templates. Noch aufwendiger und zeitraubender wird es, wenn man sich zur Überprüfung von Änderungen jedes Mal die E-Mails einer Testbestellung zuschicken lassen muss (wie dies funktioniert, erfährst du hier). Da ist die Voransicht via “WooCommerce Email Test” deutlich effizienter.
Funktionsweise des Plugins
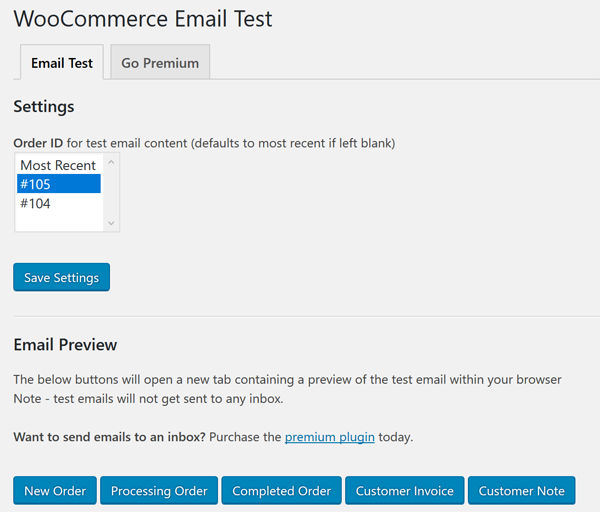
Nach der Installation der Erweiterung kannst du in WordPress den neuen Bereich -> WooCommerce -> Email Test aufrufen:

- Im Bereich Order ID legst du fest, für welche Bestellung bzw. Testbestellung du die E-Mail aufrufen möchtest. Dann werden je nach E-Mail-Typ gleich auch der Warenkorb und die Produkte mit eingebunden. So kannst du überprüfen, ob beispielsweise die Preise, die Mehrwertsteuer und weitere Angaben korrekt ausgewiesen sind.
- Wenn du keinen Wert angibst, wird die jeweils letzte Bestellung als Grundlage genommen. Mittels Save Settings kannst du die zuvor festgelegte Bestellnummer speichern, so dass du sie nicht immer wieder erneut heraussuchen und klicken musst.
- Über die Buttons bei Email Preview rufst du nun die Vorschau der einzelnen WooCommerce-E-Mails auf.
Dabei kannst du zwischen folgenden Möglichkeiten wählen:
- New Order (Neue Bestellung)
- Processing Order (Bestellung in Bearbeitung)
- Completed Order (Bestellung fertiggestellt)
- Customer Invoice (Kundenrechnung, hierzu gleich noch mehr)
- Customer Note (Notiz an die Kunden, siehe in dieser Anleitung den Abschnitt “Kundennotiz”)
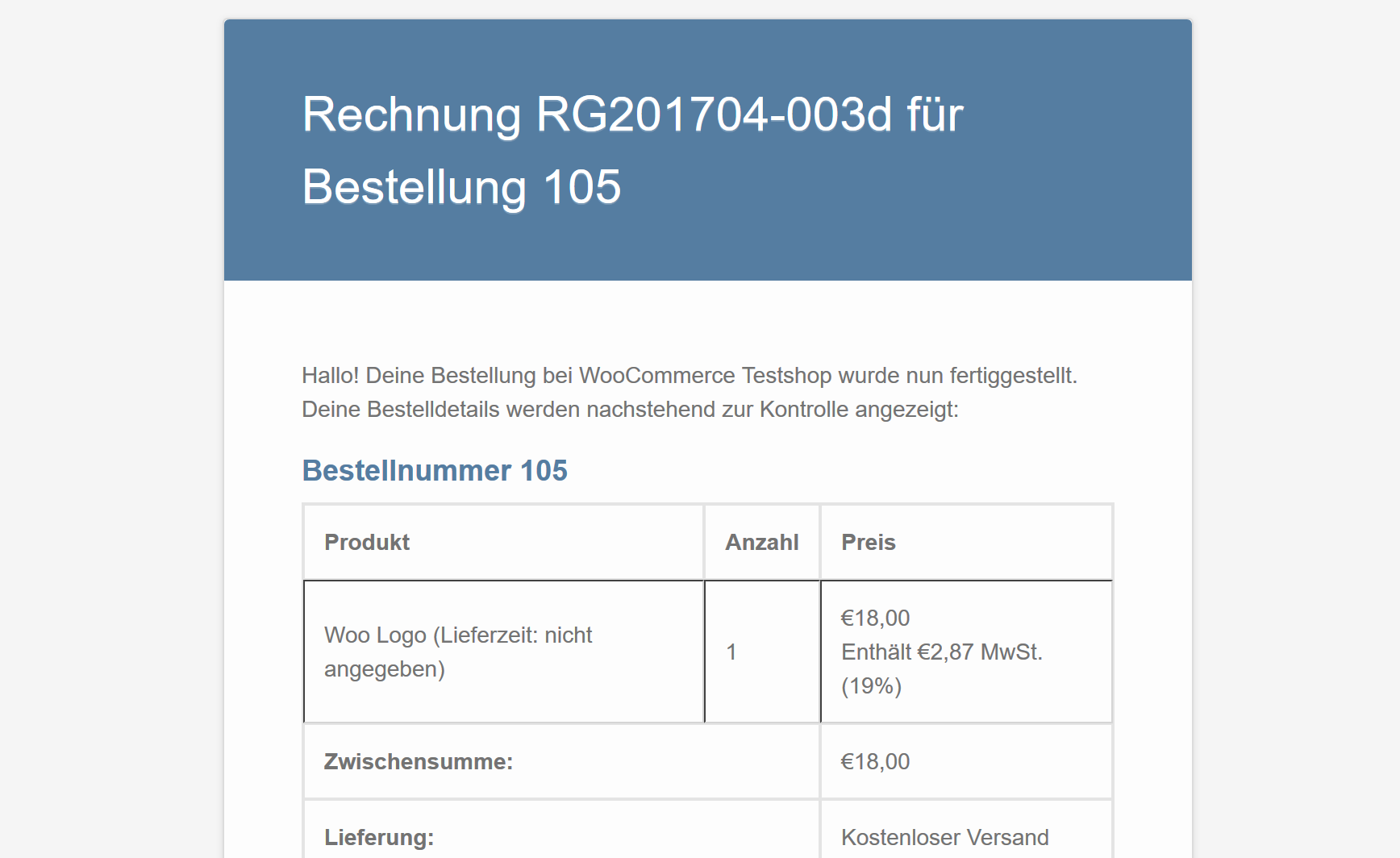
Die jeweilige E-Mail wird dann in einem neuen Browserfenster als Vorschau aufgerufen, hier am Beispiel einer Standard-Kundenrechnung:

Tipp: Die individuelle Bestellnummer darin wurde übrigens mit German Market generiert, wie dir dieses Tutorial zeigt. Mit unserem Plugin lassen sich deine Rechnungen, Lieferscheine und Retourenscheine zudem deutlich schöner gestalten, siehe hier.
Nur mit der Premiumversion von “WooCommerce Email Test” kannst du auch weitere E-Mail-Typen aufrufen, beispielsweise stornierte, fehlgeschlagene oder rückerstattete Bestellungen. Eine Übersicht aller Nachrichten, die WooCommerce verschickt, findest du ebenfalls hier.
Rechnungs-Vorschau und Möglichkeiten in German Market
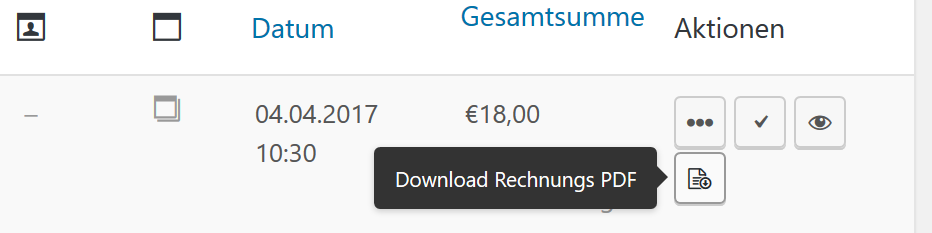
Wenn du unser Plugin German Market nutzt – das WooCommerce fit für den deutschsprachigen Markt und die EU macht – stehen dir auch ein paar alternative Funktionen zur Verfügung. Zum einen kannst du dort das Modul Rechnungs-PDF nutzen. Damit lassen sich Rechnungen, Lieferscheine und Retourenscheine mit individuellem Design erstellen, die du per E-Mail verschicken kannst, oder die sich deine Kunden herunterladen können. Zu jeder Bestellung kann man dann individuell die entsprechende Rechnung generieren lassen und aufrufen, was die Vorschau-Funktion ersetzt:

Zudem lassen sich den E-Mails von WooCommerce beliebige PDF-Anhänge und sonstige Dateien hinzufügen. Zum Beispiel AGBs, ein Rücknahmeformular oder beliebige Kundeninformationen (siehe dieses Tutorial).
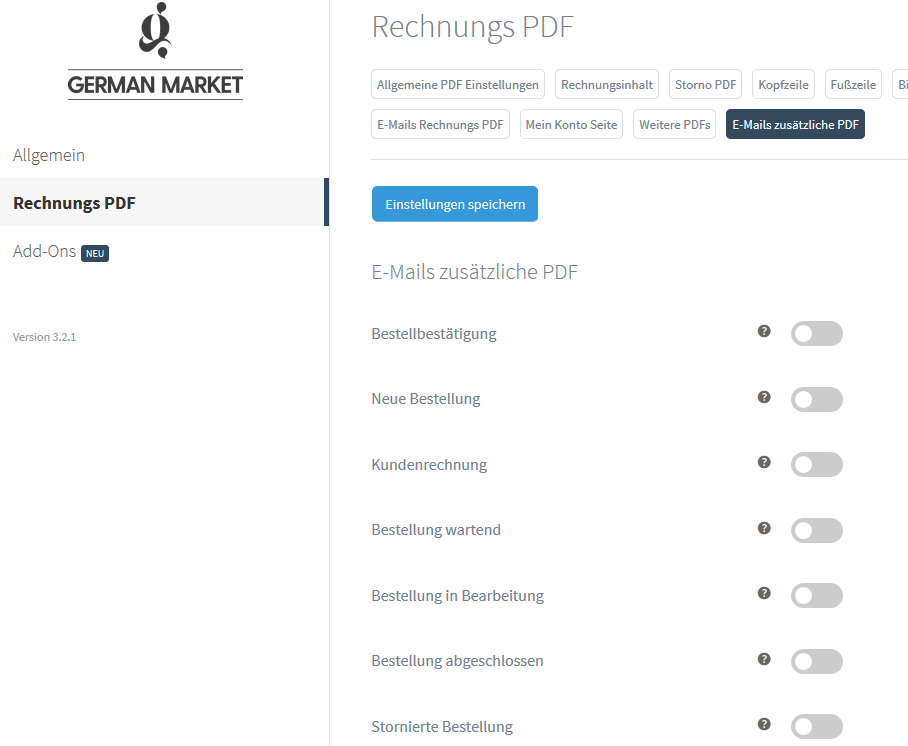
Ebenso erstellt German Market bei Bedarf automatisch PDFs zu deinen Allgemeinen Geschäftsbedingungen und zur Widerrufsbelehrung, um sie den WooCommerce-E-Mails hinzuzufügen. Das ist vor allem dann sinnvoll, wenn du diese sehr umfangreichen Texte nicht als Fließtext in den Benachrichtigungen haben möchtest. Du kannst dabei – wie bei den PDF-Rechnungen selbst – individuell entscheiden, an welche E-Mails die PDFs angehangen werden sollen:

Einen ersten Einblick in die Rechnungserstellung von German Market erhältst du in diesem Video (für Retourenscheine siehe hier):
Mit dem Laden des Inhalts akzeptierst du die Datenschutzerklärung von YouTube.
Fazit
WooCommerce Email Test bietet dir eine einfache Möglichkeit, um die Gestaltung deiner WooCommerce-E-Mails zu überprüfen. In der Premium-Version kannst du dabei die E-Mails auch direkt verschicken, und sie dir so in deinem E-Mail-Client betrachten. Teile der Funktionalität – und zahlreiche zusätzliche Features – werden jedoch auch von Plugins wie German Market für WooCommerce erledigt.
Wenn du die WooCommerce-E-Mails einfacher individualisieren willst, oder wenn du dich nicht mit der Anpassung von Templates in WordPress auskennst, dann schau dir auch einmal die Lösung E-Mail Designer für WooCommerce an.
Du hast Fragen zu den einzelnen Punkten? Stelle diese gerne in den Kommentaren. Du willst über zukünftige Tutorials und Plugin-Tests für WooCommerce informiert werden? Dann folge uns auf Twitter, Facebook oder über unseren Newsletter.