Es gibt zahlreiche Plugins für WooCommerce, mit denen du die Felder der Kasse bearbeiten oder neue hinzufügen kannst. Doch Flexible WooCommerce Checkout Field Editor geht noch einen Schritt weiter. Wir haben die Erweiterung getestet.
Besonders interessant an dem WordPress-Plugin: Die bestehenden oder hinzugefügten Felder lassen sich nicht nur bis ins Detail aussteuern, sie können auch mit Bedingungen versehen werden. Beispielsweise kannst du ein Feld nur anzeigen lassen, wenn sich im Warenkorb ein bestimmtes Produkt oder Produkte aus einer Kategorie befinden.
Einrichtung neuer Felder
Neue Felder lassen sich mit dem WordPress Plugin sehr schnell anlegen. Dazu gehst du in den Admin-Bereich unter -> WooCommerce -> Checkout field editor:

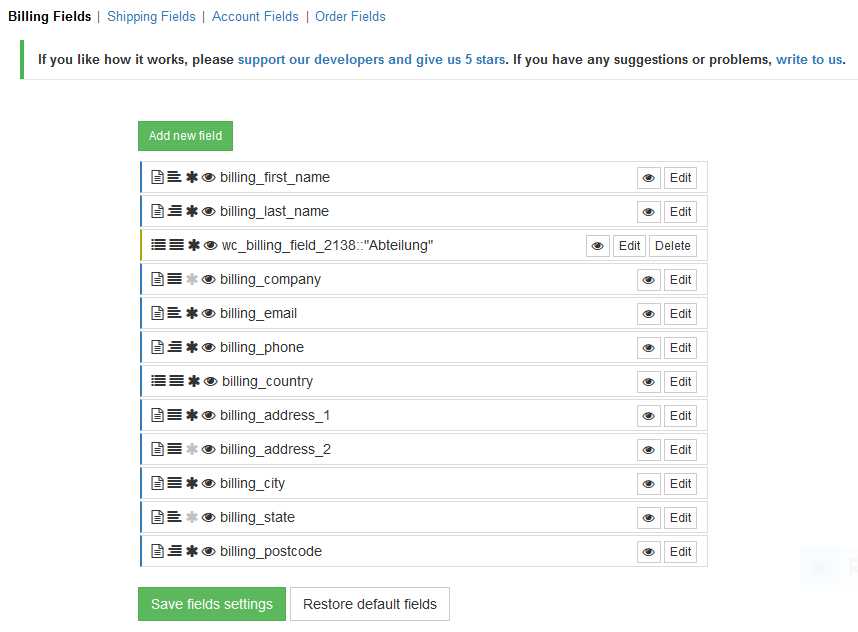
Hier wählst du den Bereich aus, dem du ein Feld hinzufügen willst (Billing Fields, Shipping Fields, Account Fields oder Order Fields), und klickst auf “Add new field”. Dieses erscheint dann am Ende der Tabelle, über “Edit” kannst du es dann bearbeiten:

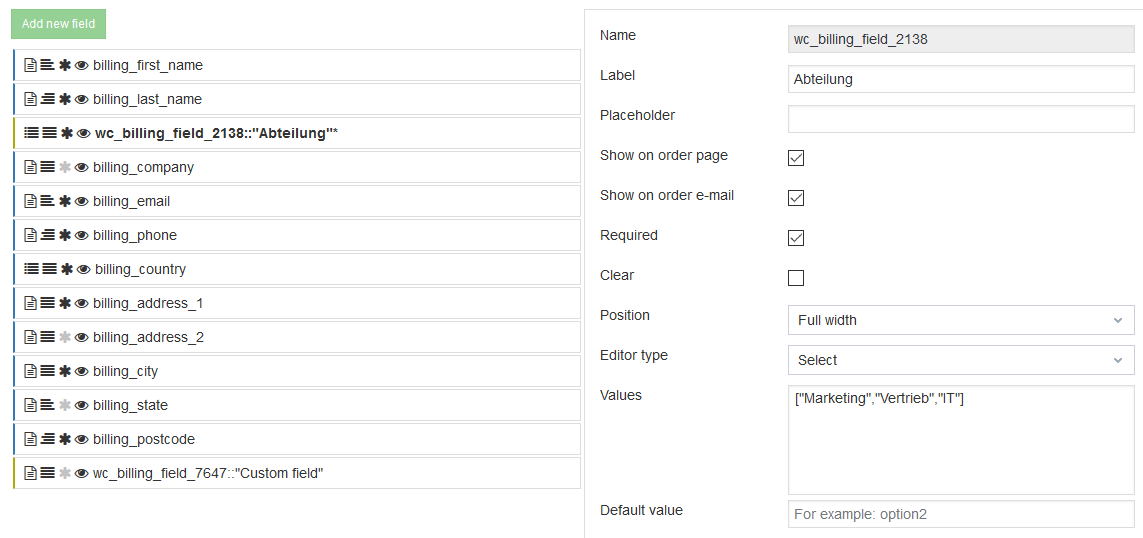
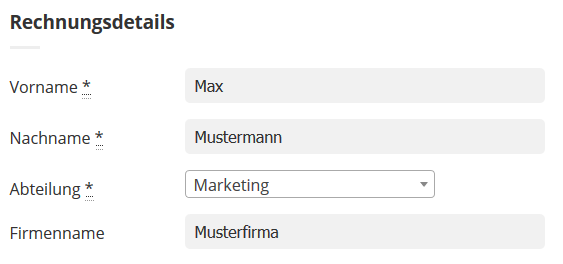
In diesem Fall habe ich ein neues Auswahlfeld “Abteilung” hinzugefügt, und mit den möglichen Werten versehen (Marketing, Vertrieb, IT). Per Drag & Drop lässt sich übrigens die Reihenfolge der Felder in der Kasse ändern. In deinem Onlineshop sieht dies dann wie folgt aus:

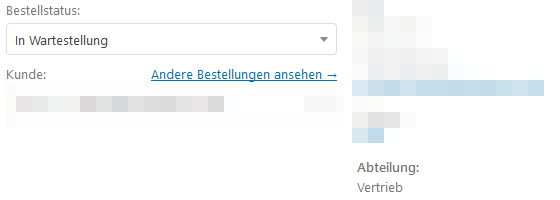
Ist die Bestellung abgeschlossen, wird der Inhalt des Feldes in den Bestelldetails aufgelistet:

Funktionen und Bedingungen
Bei den Feldern stehen dir unter anderem folgende Optionen zur Verfügung:
- Vergib einen eigenen Namen für das Feld
- Lege fest, ob dieses in der Kasse und/oder in den Bestell-E-Mails angezeigt werden soll
- Mache das Feld zum Pflichtfeld
- Bestimme, wie das Feld dargestellt werden soll
- Wähle zwischen Textfeld, erweitertes Textfeld, Passwort-Feld, Checkbox, Liste, Liste mit Mehrfachauswahl oder Datum-Feld
- Lege einen vorausgefüllten Wert fest
Hinweis: Wenn du deiner Kasse neue Felder hinzufügst, oder bestehende abänderst, solltest du die Änderungen mit deinem Anwalt besprechen. Nur so kannst du sicherstellen, dass der Kassenbereich weiterhin den sehr speziellen rechtlichen Anforderungen in Deutschland und Österreich genügt.
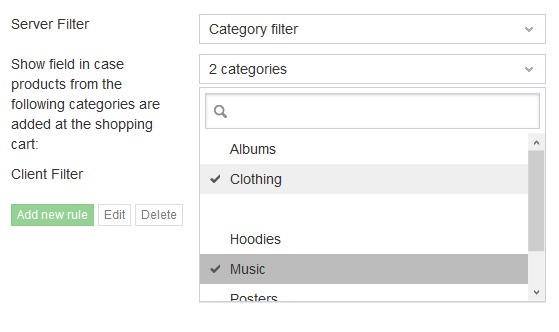
In der Feldliste von Flexible WooCommerce Checkout Field Editor befindet sich links neben “Edit” ein unscheinbares Augen-Symbol. Darüber kannst du nun optional die Bedingungen festlegen, die für ein Feld gelten sollen:

Hier kannst du zwischen Produkt- und Kategoriefeldern wählen. Über “Client Filter” lassen sich nahezu beliebige weitere Abhängigkeiten definieren. Beispielsweise ob die Darstellung des Feldes von einem anderen Feld der Kasse – oder von dessen Inhalt – gesteuert werden soll.
Wenn man ein wenig mit den Möglichkeiten der Erweiterung spielt, lassen sich damit unzählige Bestell-Szenarien abfangen. Flexible WooCommerce Checkout Field Editor solltest du unbedingt auf einem Testsystem ausprobieren, bevor du deinen Live-Shop damit ausrüstest, da es tief in die Logik von WooCommerce eingreift.
Du hast Fragen zu dem Plugin? Stelle diese gerne in den Kommentaren. Du willst über zukünftige Plugintests und Tutorials zu WooCommerce informiert werden? Dann folge uns auf Twitter, Facebook oder über unseren Newsletter.