In vielen Fällen ist es hilfreich, Produkte in einem Blogbeitrag oder einem sonstigen Text anzuteasern, und sie nicht nur direkt im Shop zu verkaufen. Die kostenfreie Erweiterung WooCommerce Products Carousel all in one ist eine gute Lösung hierfür.
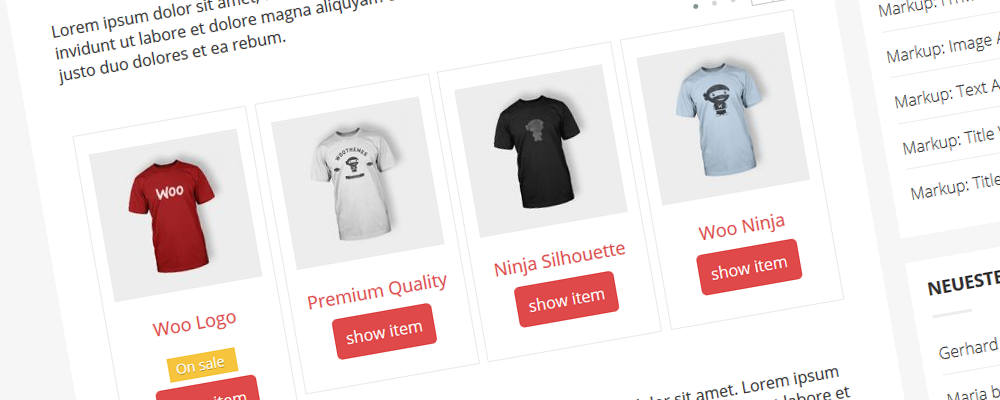
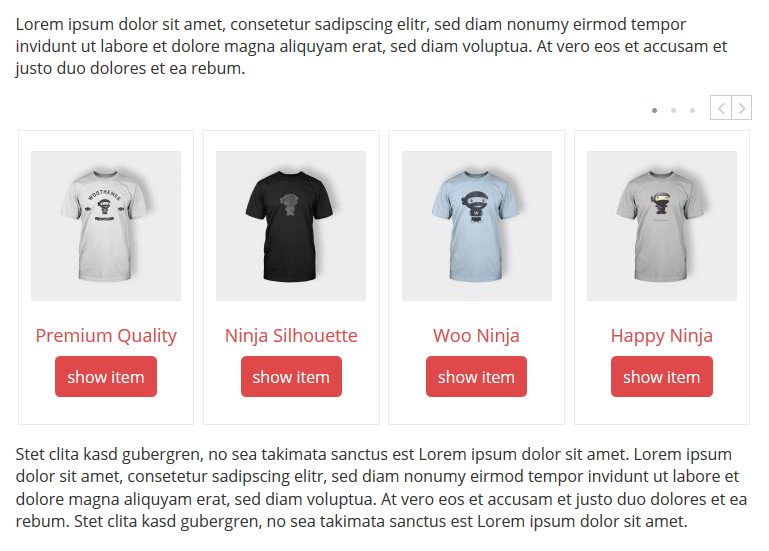
Die indirekte Bewerbung kann beispielsweise dann sehr hilfreich sein, wenn bei Google einzelne Blogbeiträge noch vor deinem Shop gelistet werden, oder wenn du erklärungsbedürftige Produkte verkaufst. Mit WooCommerce Products Carousel kannst du einfache aber effiziente Produkt-Karussells bzw. -Slider in deine Beiträge und Seiten von WordPress einbauen. Das Ganze sieht am Ende – je nach WooCommerce-Theme – beispielsweise so aus:

Wobei sich noch deutlich mehr Felder einbinden und anzeigen lassen, dazu gleich mehr. Das Plugin liefert leider keine deutsche Sprachdatei mit, so dass du diese händisch erstellen oder eine Erweiterung wie Loco Translate einsetzen musst, um die Buttons und sonstige Elemente zu übersetzen.
Tipp: Mehr zu dem verkaufsfördernden indirekten Marketing für Onlineshops – auch unter dem Namen Narrative Retailing bekannt – erfährst du in diesem Tutorial bei MarketPress.
Slider einrichten
Die Carousel-Funktion beziehungsweise der Slider lässt sich sehr einfach in beliebigen Beiträgen und Seiten integrieren. “WooCommerce Products Carousel all in one” fügt hierzu eine eigene Funktion in WordPress ein, sobald man sich im visuellen Editor bewegt:

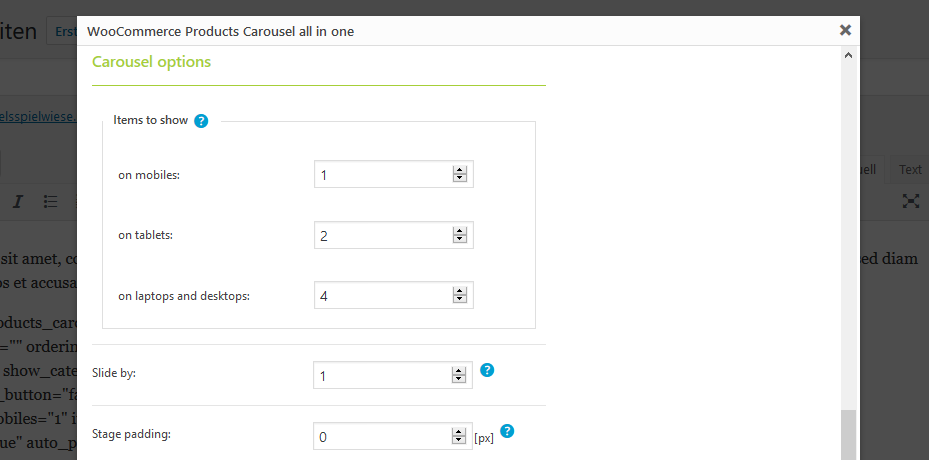
Danach stehen dir sehr umfangreiche Optionen zum Einfügen des Karussell zur Verfügung, hier nur ein kleiner Auszug davon:

Unter anderem lassen sich über das Plugin steuern:
- Welche und wie viele Produkte sollen in welcher Reihenfolge dargestellt werden (manuell ausgewählt, oder aus einer bestimmten Kategorie/Tag, Aktionsprodukte, neue, meistverkaufte oder “featured” Produkte u.v.m.)
- Optional Anzeige von Preis, Titel, Beschreibung, Kategorie, Tags, Kaufen-Button
- Wie groß soll das Produktbild angezeigt werden
- Verhalten des Carousel auf mobilen Endgeräten
- Loop-Einstellungen wie Autoplay oder Geschwindigkeit
- Verhalten bei Mouseover und Scrolling
- Mehrere mitgelieferte css-Dateien für unterschiedlich aussehende Karussells
Die Möglichkeiten sind dabei so umfangreich, wie man es ansonsten nur von kostenpflichtigen Premium-Plugins kennt.
Hinweis: Wenn du den Preis integrierst, übernimmt die Erweiterung nicht die Pflichtangaben für den deutschsprachigen Raum, wie sie beispielsweise unser Plugin German Market zusteuert. Du solltest dich daher rechtlich beraten lassen, ob der Preis, der Warenkorb-Button und sonstige Informationen im Carousel dargestellt werden dürfen. Zwar verweist du in deinem Content auf ein (eigenes) Produkt, doch hierzu gibt es unterschiedliche Gerichtsurteile.
Geeignet für Affiliate-Shops
Wenn du deinen WooCommerce-Shop rein mit externen Produkten bestückst – beispielsweise im Bereich Affiliate Marketing – ist der Carousel-Slider ebenfalls eine gute Möglichkeit, diese direkt im Content zu bewerben. Dann bist du jedoch verpflichtet, eine Kennzeichnung der Anzeigen vorzunehmen.
Tipp: Entweder bearbeitest du hierzu die mitgelieferten css-Dateien von “WooCommerce Products Carousel all in one”, schreibst über den gesamten Block “Anzeige”, oder du ergänzt den “zum Produkt”-Button um einen entsprechenden Hinweis. Auch zur korrekten Kennzeichnung solltest du dich von einem Anwalt beraten lassen.
“WooCommerce Products Carousel all in one” bietet eine einfache und sehr gut steuerbare Möglichkeit, um mehr potenzielle Käufer auf deine Produkte aufmerksam zu machen. Teste einmal aus, was besser verkauft: Dein Shop und/oder einzelne Beiträge im zugehörigen Blog, oder auch mit Content gestützte Landingpages.
Einziger Wermutstropfen der Erweiterung: Es bringt keine eigene Carousel-Engine mit sich, sondern basiert auf der offenen OWL-Carousel-Bibliothek. Das muss nicht schlecht sein. Du bist jedoch darauf angewiesen, dass diese immer weiter gepflegt wird. Ein Zukunfts- aber auch Sicherheitsrisiko hast du bei jedem Slider. Wer ganz auf Nummer sicher gehen will, sollte auf vergleichbare Funktionen verzichten.
Du hast Fragen zu unserem Beitrag? Stelle diese gerne in den Kommentaren. Du willst über zukünftige Plugin-Tests und Tutorials zu WooCommerce informiert werden? Dann folge uns über Twitter, Facebook oder über unseren Newsletter.