Mit den Beschreibungsfeldern und Standard-Tabs bietet WooCommerce mehrere Möglichkeiten, um Content auf der Produktseite unterzubringen. Für manche Produkte reichen diese jedoch nicht aus. Das kostenlose Plugin Custom Product Tabs for WooCommerce schafft hier Abhilfe.
Aktualisiert am 29.10.2020
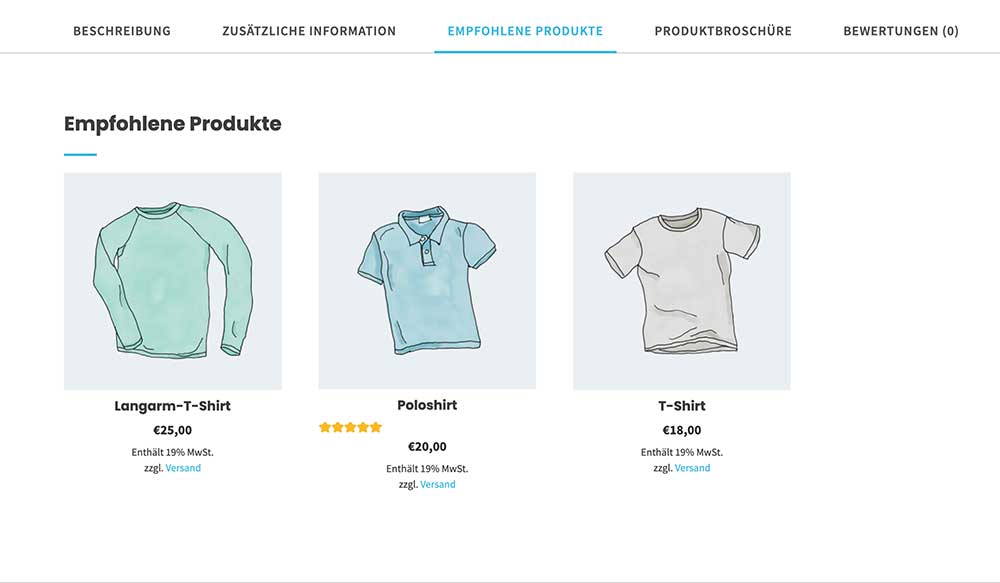
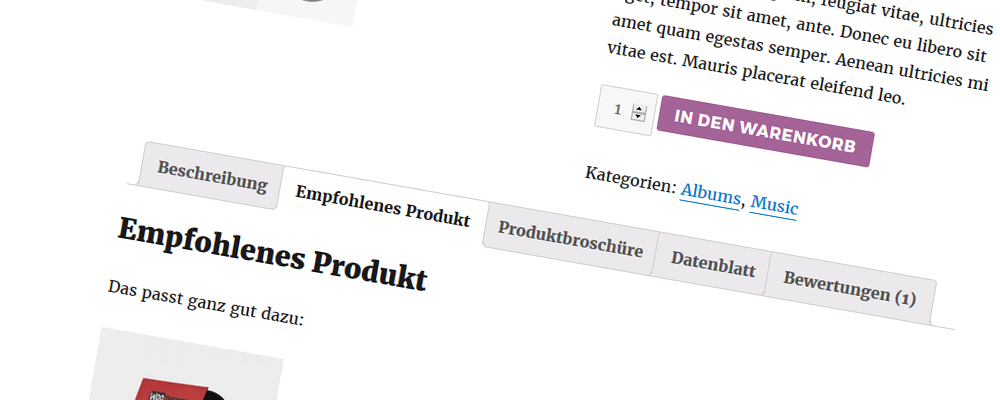
Die Erweiterung ermöglicht es dir, einzelnen Produkten weitere Tabs bzw. Reiter hinzuzufügen, um so die Produktbeschreibung besser zu strukturieren. Hier ein kleines Beispiel:

In diesem Fall wurden die Tabs “Empfohlenes Produkt” und “Produktbroschüre” hinzugefügt, um dort weitere Informationen darzustellen. Dabei stehen euch alle Möglichkeiten des WordPress-Editors zur Verfügung (Text, Bilder, strukturierende Elemente), wie ihr sie auch aus der normalen Produktbeschreibung bzw. aus der Anlage von Beiträgen und Seiten kennt.
Ebenso könnt ihr WooCommerce Shortcodes integrieren. Im oben abgebildeten Beispiel enthält der Tab – zusätzlich zum normalen Fließtext – beispielsweise ein bestimmtes Produkt.
Installation und Einrichtung der Tabs
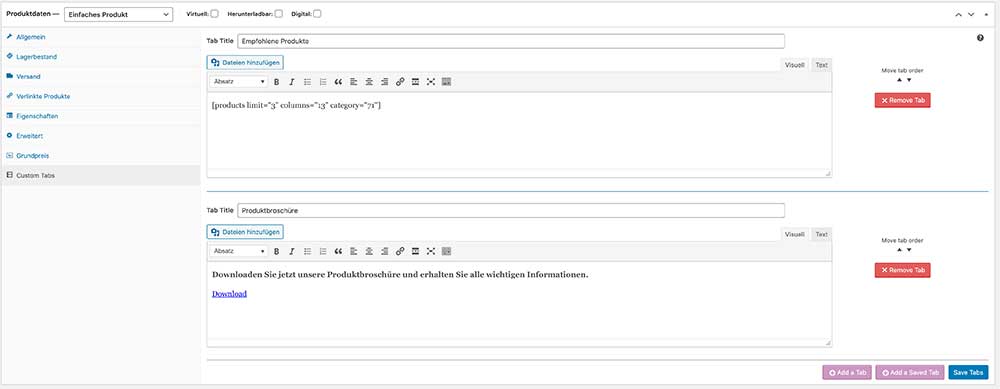
Custom Product Tabs for WooCommerce ist sehr einfach zu bedienen. Nach der Installation (siehe hier unter -> FAQ -> Installation Instructions) steht dir bei der Produktbearbeitung ein neuer Abschnitt “Custom Tabs” zur Verfügung:

Dort gibt es folgende Möglichkeiten:
- Du kannst für jedes Produkt individuelle Tabs anlegen und hinzufügen (Die Inhalte solcher Tabs lassen sich auch speichern und damit wiederverwenden, dazu gleich mehr)
- Befülle diese Tabs mit Inhalten wie Text, Bilder, Zitate, Quellcode, Aufzählungen, Links etc.
- Vergib jeweils einen Titel, der als Überschrift der Reiter angezeigt wird
- Ändere die Reihenfolge der Tabs oder lösche einzelne Abschnitte wieder
- Füge gespeicherte Informationen hinzu
Wie die einzelnen Inhalte konkret dargestellt werden, hängt dabei von deinem WooCommerce Theme ab.
Reiter speichern und mehrfach verwenden
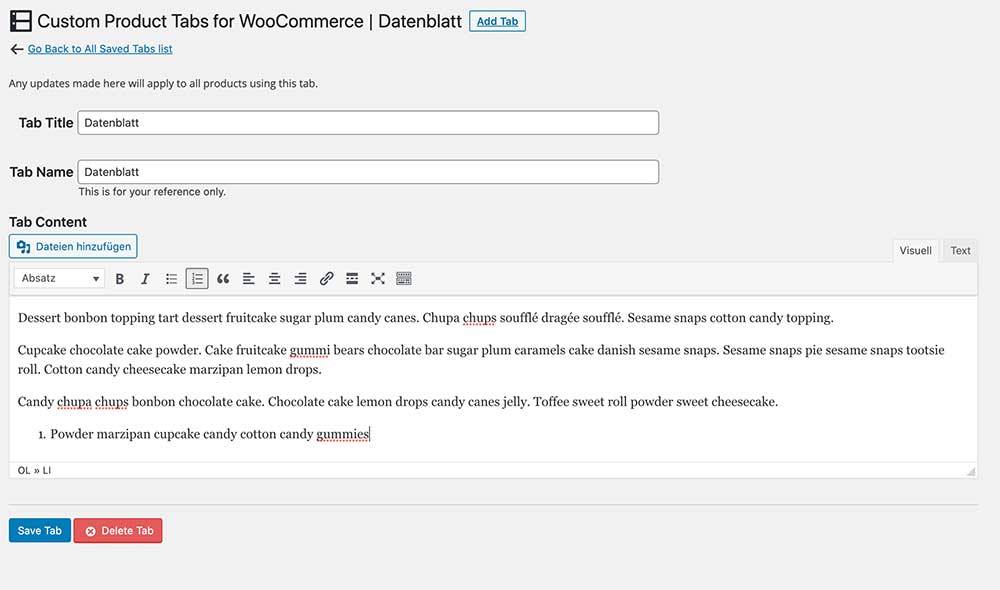
Die Erweiterung legt unter -> Einstellungen -> Custom Product Tabs for WooCommerce einen neuen Menüpunkt im WordPress-Dashboard an. Dort lassen sich über den Button “Add Tab” neue Reiter erstellen, die du als gespeicherte Vorlage in mehreren Produkten verwenden kannst:

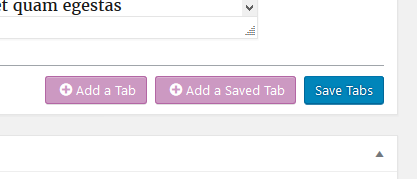
Dafür steht dir bei der Produktbearbeitung im Abschnitt “Custom Tabs” ein Button “Add a Saved Tab” zur Verfügung:

Wenn du auf diesen klickst, öffnet sich eine Liste aller gespeicherten Reiter, aus denen du die benötigten auswählen kannst. Diese Funktion ist insbesondere dann praktisch, wenn sich die Inhalte deiner individuellen Tabs ähneln, oder wenn manche Informationen für mehrere Produkte gelten.
Video-Tutorial
Mit dem Laden des Inhalts akzeptierst du die Datenschutzerklärung von YouTube.
Du hast Fragen zu diesem Beitrag? Dann nutze gerne die Kommentarfunktion. Du willst über zukünftige Tipps zu WooCommerce informiert werden? Dann folge uns auf Twitter, Facebook oder über unseren Newsletter.




In der neusten Version werden die Tabs auch beim Duplizieren von Produkten korrekt mit übertragen
Hallo Michael,
gibt es auch eine Möglichkeit, den Tab, “Bewertungen” zu entfernen. Ich weiss, dass Dr. Google einige Möglichkeiten anbietet, leider keine nach der aktuellen Woocommerce-Aktualisierung funktioniert.
Viele Grüsse, Andre
@Andre: Bislang ist mir keine bekannt. Du musst wohl warten, bis es ein Update des Plugins gibt, siehe hier https://wordpress.org/support/topic/woocommerce-3-2-2-doesnt-show-tabs/
Danke Michael.