Deine Kunden sollen ihre Bestellung ganz einfach wiederholen und erneut aufgeben können? Wir zeigen dir zwei sehr einfache Möglichkeiten, um dies umzusetzen.
Auf der Seite “Mein Konto” von WooCommerce (im WordPress Dashboard unter Seiten -> Mein Konto zu bearbeiten) kann man sich als eingeloggter Kunden alle Bestellungen in einer Übersicht anzeigen lassen:

In diesem Bereich kannst du nun recht einfach einen Button “Erneut bestellen”, “Bestellung wiederholen” etc. integrieren. Das ist vor allem dann praktisch, wenn komplexe Warenkorb-Inhalte immer wieder benötigt werden, beispielsweise von Resellern oder im Bereich B2B. Hierzu gibt es zwei Möglichkeiten:
Das Plugin WooCommerce Repeat Order Button
Die kostenlose Erweiterung WooCommerce Repeat Order Button von Fernando Acosta muss lediglich installiert und aktiviert werden, und schon verfügt die Mein Konto-Seite über die entsprechende Möglichkeit:

Der Button wird dabei erst bei Bestellungen angezeigt, die den Status “fertiggestellt” haben (siehe diese Anleitung).
Hinweis: Im Original-Plugin wird dabei lediglich der englische String “Order Again” ausgegeben. Diesen musst du direkt in der Datei woocommerce-repeat-order-button.php des Plugins abändern, bevor du es in deine WordPress-Installation hochlädst. Per Loco Translate etc. lässt sich leider nicht auf den Text zugreifen. Beachte, dass deine Übersetzung bei einer eventuellen Aktualisierung des Plugins wieder verloren geht.
Snippet bzw. Script für die functions.php
Die Funktionen, die “Repeat Order Button” enthält, sind sehr überschaubar. Wenn du dich etwas mit der Entwicklung in WordPress auskennst, solltest du also besser auf eine Ergänzung deiner functions.php setzen. Denn jedes separate Plugin macht deine Installation unübersichtlicher. Claudio Sanches hat hierfür auf GitHub ein passendes Gist bereitgestellt. Auch hier kannst du den String ‘Order Again’ frei anpassen.
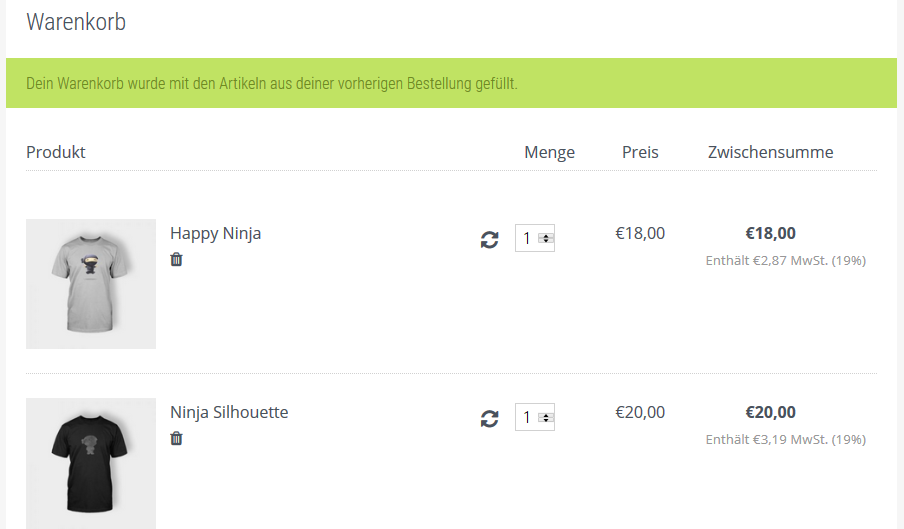
Ob mit dem Plugin oder über das Snippet: In beiden Fällen wird der Warenkorb des Kunden automatisch mit den Produkten befüllt, die in der alten Bestellung enthalten waren, sobald er auf den Button klickt. WooCommerce gibt zudem einen entsprechenden Hinweis “Dein Warenkorb wurde mit den Artikeln aus deiner vorherigen Bestellung gefüllt” aus:

Nun kann dein Kunde die Bestellung bequem und einfach abschließen.
Du hast Fragen zu unserem Beitrag? Stelle diese gerne in den Kommentaren. Du willst über zukünftige Plugin-Tests und Anleitungen zu WooCommerce informiert werden? Dann folge uns auf Twitter, Facebook oder über unseren Newsletter.