WooCommerce hat eine Reihe an Anleitungen veröffentlicht, wie du über die anstehenden Feiertage besser verkaufen kannst. Doch nicht alle Tipps eignen sich für den deutschsprachigen Markt. Wir haben die wichtigsten Hinweise für dich zusammengefasst.
SEO und Keywords
Es kann sein, dass deine Zielgruppe vor den Aktions- und Feiertagen mit anderen Stichwörtern nach deinen Produkten sucht, als dies normalerweise der Fall ist. Hier einige Beispiele:
“Geschenke Elektronik für Männer”
“Parfum Set Weihnachten 2018”
“[Shopname] Rabatt Cyberweek 2018”
Umso wichtiger ist es, dass deine Produktseiten und Blogbeiträge die entsprechenden Keywords enthalten. Entweder du arbeitest mit neuem Content, oder du bereitest hierfür alte Unterseiten auf.
Das “Recycling” vorhandener Landingpages macht vor allem dann Sinn, wenn diese bereits über gute Platzierungen bei Google zu den jeweiligen Haupt-Keywords verfügen, und wenn wichtige Backlinks auf sie verweisen. Dann hast du meist weniger Arbeit damit, diese Texte erneut zu platzieren, als eine völlig neue Seite nach oben zu spülen. Worauf du bei der Wiederverwendung achten solltest, verrät das Team von Yoast in diesem Blogbeitrag.
Viele Feiertags-Landingpages sind nur für ein paar Wochen oder gar Tage im Jahr wichtig. Unter Umständen stehen Sie den Rest des Jahres gar in Konkurrenz zu deinen sonstigen Inhalten. Wie du dieses Dilemma löst, zeigt das nachfolgende Videotutorial:
Mit dem Laden des Inhalts akzeptierst du die Datenschutzerklärung von YouTube.
Weiterführende Hinweise zum Texten und zur Gestaltung zielführender saisonaler Produktseiten verraten wir dir hier:
- Wie du mit den richtigen Produktbeschreibungen das Beste aus deinem Shop herausholst
- Nie wieder langweilig: 14 innovative Produktseiten und Onlineshops
- Narrative Retailing: Wie Content Marketing das Kauferlebnis optimiert
Performanz und Usability
Wenn du während der Cyberwoche oder über die Feiertage mit ordentlichen Preisnachlässen wirbst, kann dies den Traffic auf deiner Webseite kurzfristig ordentlich erhöhen. Das gleiche gilt für Marketingaktionen und Postings in den sozialen Netzwerken. Wenn dann dein Onlineshop langsamer wird, verpufft der Effekt der Werbung gleich wieder, weil neue potenzielle Kunden ihren Kauf nicht abschließen. Noch schlimmer: Unter Umständen besuchen diese neuen Kunden deinen Shop nie wieder.
Das Team von WooCommerce schlägt folgendes Vorgehen vor, um deinen Webshop auf Herz und Nieren zu überprüfen:
- Bestandsaufnahme: Sind WordPress, WooCommerce, alle Plugins und das Theme auf dem aktuellsten Stand? Habe ich eine Testumgebung zur Verfügung, um Angebotspreise, Gutscheine, E-Mailings, neue Produktseiten etc. ausführlich auszuprobieren? Siehe dieses Tutorial.
- Wie ist es um die Geschwindigkeit deines Shops bestellt, und was kannst du hier kurzfristig optimieren? Beispielsweise kannst du die Größe der Bilder auf den wichtigsten Produktseiten reduzieren, und damit bei mobilen Zugriffen punkten.
- Stelle sicher, dass bereits die PHP Version 7 zum Einsatz kommt.
- Wie sehen die bisherigen Maximalzugriffe aus (über Google Analytics & Co. evaluieren)? Ist mein Hosting-Paket für diese und zusätzliche Traffic-Spitzen ausgelegt?
Für eine optimale Geschwindigkeit sind dabei folgende Faktoren enorm wichtig:
- Das Hosting sollte nicht nur für WordPress sondern auch für WooCommerce optimiert sein. Eventuell kannst du bei deinem bestehenden Anbieter zu einem entsprechenden Paket wechseln. Stelle zudem sicher, dass ein Servicepaket integriert ist, bei dem dein Hoster jederzeit für dich erreichbar ist (auch an Feiertagen und mit geschulten Fachkräften).
- Kommt bereits eine Lösung für das Caching zum Einsatz? Ist diese ausführlich getestet, da nicht alle diese Plugins mit dem Warenkorb-Verhalten von WooCommerce zurechtkommen? Siehe unsere Hinweise hier.
- Ebenso wichtig wie das Hosting und das Caching sind ein performantes Theme, das speziell für WooCommerce entwickelt wurde. Nur so ist gewährleistet, dass alle Shopelemente in bestmöglicher Geschwindigkeit und mit optimierter Usability funktionieren.
Zum letzten Punkt haben wir eine Checkliste für dich erarbeitet, die dir bei der Auswahl des richtigen Themes hilft.
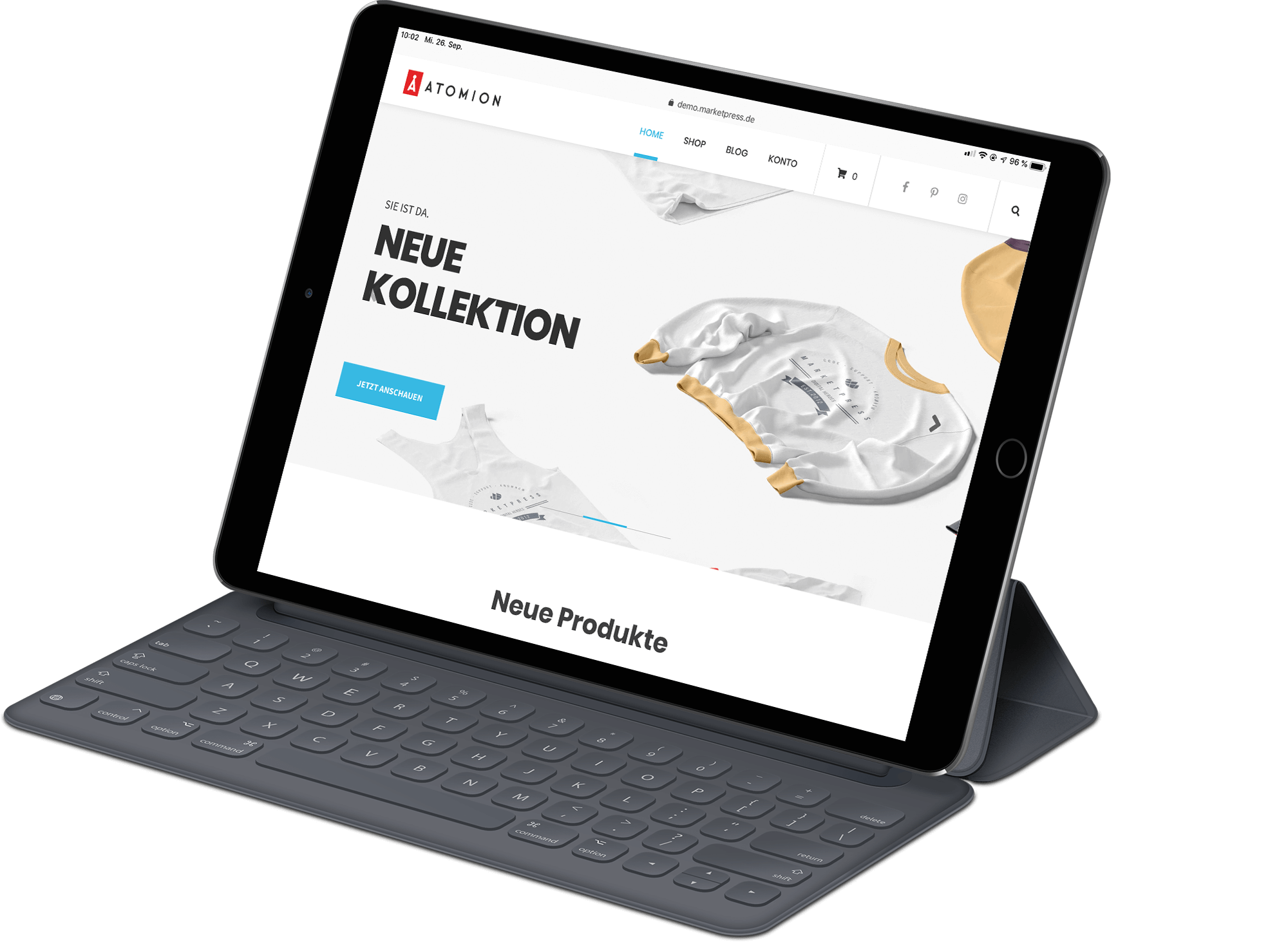
Tipp: Unser Theme Atomion ist nicht nur auf WordPress, WooCommerce und den neuen Editor Gutenberg hin optimiert. Es lässt sich zudem beliebig an deine Bedürfnisse anpassen. Schau dir hier die Demo zu Atomion an.

Macht auf allen Endgeräten eine gute Figur: Unser Theme Atomion
Alle Tipps von WooCommerce zur Performance-Steigerung an Feiertagen kannst du hier nachlesen.
E-Mail und Live Chat
Mit einem Newsletter oder E-Mailing kannst du den Umsatz deiner Feiertagsaktionen noch einmal deutlich erhöhen – einen guten Verteiler und ensprechende Opt-ins vorausgesetzt. Die rechtlichen Vorschriften hierzulande erklären auch, warum nicht alle Tipps von WooCommerce zu diesem Thema sinnvoll sind.
Dennoch lohnt es sich, den Newsletter und auch die E-Mails aus WooCommerce nicht nur an das Erscheinungsbild deines Unternehmens anzupassen, sondern auch eigene Grafiken für die jeweilige Aktion oder den Feiertag zu verwenden. Messungen ergeben, dass die Klickraten durch eine solche Gestaltung teilweise deutlich nach oben gehen können. Das gleiche gilt für eine aussagekrätige Betreffzeile. Der Blogbeirag von WooCommerce nennt hier einige besonders kreative Beispiele. Doch manche Zielgruppen reagieren deutlich besser auf nüchterne aber lockende Aktions-Betreffzeilen. Zum Beispiel auf ein
“Jetzt sichern: 30 % Rabatt auf alles in der CyberWeek”
Du solltest A/B-testen, welche Variante in deinem Fall gewinnt.
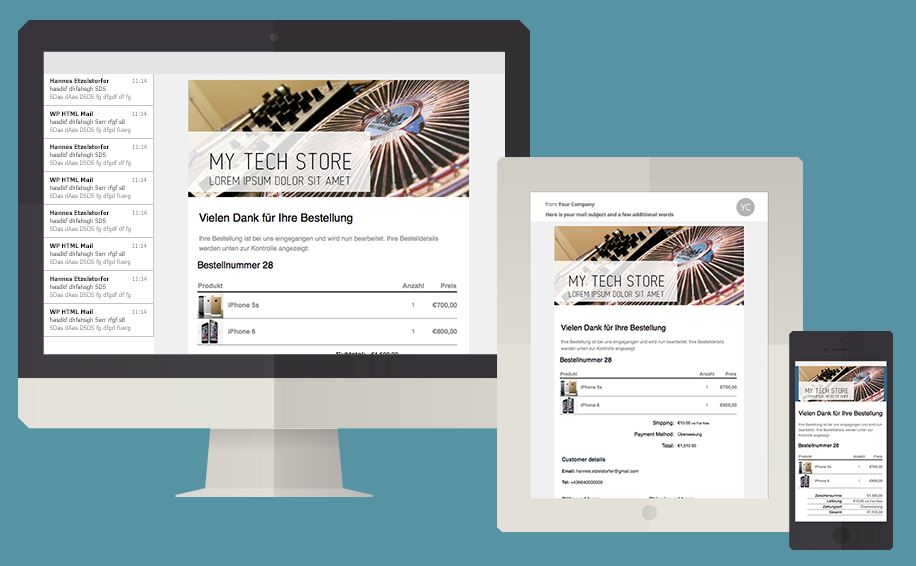
Tipp: Wenn dir noch ein Werkzeug fehlt, um das Design deiner WooCommerce-Mails mit wenigen Mausklicks anzupassen, dann schau dir einmal den E-Mail Designer für WooCommerce an. Wie du die E-Mail-Templates händisch anpassen kannst, zeigt dir diese Anleitung.

Der E-Mail Designer erzeugt frei anpassbare E-Mails für jedes Endgerät.
Gerade vor und an Feiertagen kann es zudem hilfreich sein, einen Live Chat in deinen Onlineshop einzubinden, über den du Fragen zu deinen Produkten beantwortest. Gerade eine hohe Abbruchrate auf Produktseiten lässt darauf schließen, dass diese entweder schlecht gestaltet oder schwer zu bedienen ist (Usability), oder dass du nicht die richtigen Produktinfos und Antworten bereitstellst.
Wer mit Live Chat für WooCommerce mehr Umsatz generieren will, muss einiges beachten
, so Franz Sauerstein, Autor des E-Books Mehr Gewinn mit WooCommerce. Hier seine wichtigsten Erkenntnisse zum Thema:
- Kunden, die den Live Chat als Supportkanal nutzen, sind laut Umfragen am zufriedensten (im Vergleich zu E-Mail und Telefon).
- Insbesondere bei erklärungsbedürftigen Produkten kann die Funktion helfen, offene Fragen zu beantworten, und so die Hürde zum Kauf zu senken.
- Du solltest deinen Chat-Nutzern erlauben, anonym zu bleiben. Einige Kunden verwenden die Funktion erst dann, oder sie äußern Kritik, die sie ansonsten verschweigen würden.
- Live Chat reduziert laut dem Beitrag nicht nur den nachträglichen Support. Er bietet außerdem die Möglichkeit, Zusatz- oder Alternativprodukte anzubieten (sogenanntes Cross Selling und UpSelling).
- Der Klassiker, der leider oftmals vergessen wird: Man muss den Life Chat ausblenden, wenn kein Supportmitarbeiter verfügbar ist. Sonst ärgern sich deine Besucher mehr, als dass dir die Funktion einen Nutzen bringt.
- Kunden erwarten bei einem Live Chat besonders zeitnahe Antworten. Das solltest du bei der Ressourcenplanung unbedingt berücksichtigen.

Anbieter wie Tidio bieten eigene WordPress-Plugins für ihre Chats an
Den kompletten Beitrag mit weiteren Hinweisen kannst du hier nachlesen.
Von Amazon lernen
Amazon gibt in vielen Fällen vor, wie sich Produkte online geschickt vermarkten lassen – und das nicht nur zu den bereits bekannten Aktionen wie Black Friday oder Cyber Monday. Als zusätzliche Lektüre empfehlen wir dir den Beitrag Von Amazon lernen: 5 Strategien für WooCommerce. In diesem verraten wir dir unter anderem:
- Wie du die Sektion “Kunden fragen Kunden” zur Optimierung deiner Produktbeschreibungen verwenden kannst
- Welche Chancen das Cross-Selling über die Funktion “Ebenfalls gekauft” bietet
- Was zielführende Produkttexte ausmacht
- Wie du das Layout von Amazon für deinen Onlineshop nutzen kannst
- Was ein flexibler Versand und eine flexible Bezahlung ausmachen
Rollenbasierte Preise und verkaufsfördernde Sonderaktionen kannst du übrigens prima mit unserem neuen Plugin B2B Market für WooCommerce umsetzen. Egal welchen Tipp du berücksichtigst: Wir wünschen dir viel Erfolg bei den kommenden Aktionen und Feiertagen.
Welche Strategien und Tools kommen bei dir zum Einsatz? Oder welche Fragen hast du zu unserem Beitrag? Nutze gerne die Kommentarfunktion. Du willst über zukünftige Tipps für Onlineshops und WooCommerce informiert werden? Dann folge uns auf Twitter, Facebook oder über unseren Newsletter.
Titelbild © Joanna Kosinska auf Unsplash



