Seit WordPress 5.0 hast du die Möglichkeit, WooCommerce Produkte einfach per Drag & Drop in deine Beiträge und Seiten einzufügen – der neue Gutenberg Editor macht es möglich. Wir zeigen dir, wie die WooCommerce Blocks funktionieren.
Hinweis: Du solltest WordPress 5.x gut testen, bevor du es für deinen Liveshop freigibst. Denn es ist nicht in allen Fällen mit WooCommerce, deinen Plugins und Themes kompatibel. Weitere Hinweise hierzu findest du in diesem Blogbeitrag.
Ersteinrichtung der Produktblocks
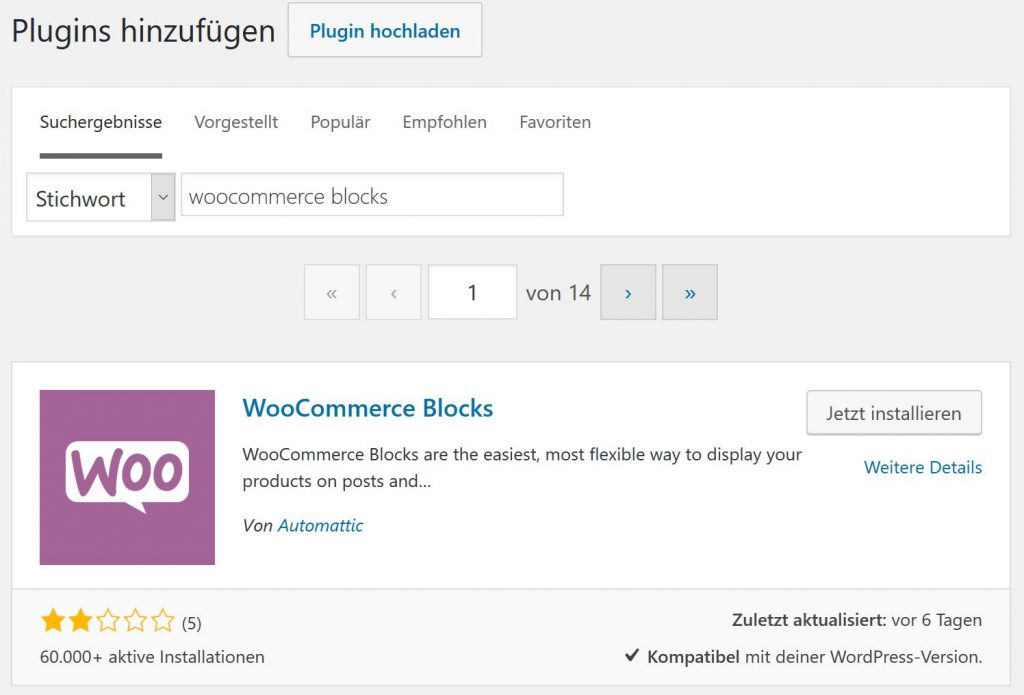
Du musst zunächst das kostenfreie Plugin WooCommerce Blocks installieren, um im Gutenberg-Editor auf Produkte zugreifen zu können. Gehe hierzu im WordPress Dashboard zu -> Plugins -> Installieren -> Plugins durchsuchen und gib den Namen “WooCommerce Blocks” ein:

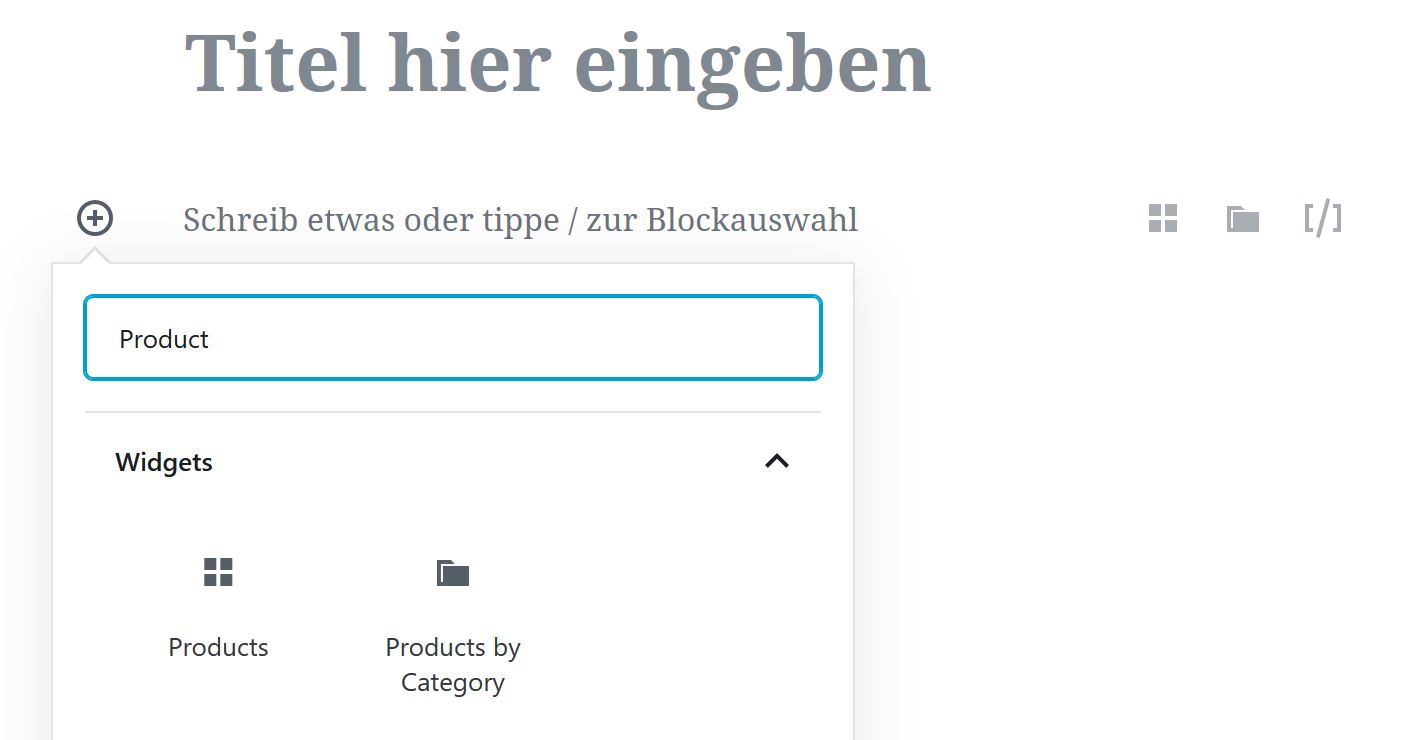
Danach klickst du auf “Jetzt installieren” und “Aktivieren”. Weitere Einstellungen des Plugins sind nicht notwendig. Wenn du nun einen neuen Beitrag erstellst – und dabei den visuellen Editor Gutenberg verwendest – kannst du die Produktblöcke verwenden. Klicke hierzu auf das Plus-Symbol und gebe “Produkt” bzw. “Product” zur Suche ein. Danach lassen sich die Blocks von WooCommerce auswählen:

Tippe alternativ “/pr” in Gutenberg ein und du erhältst die gleiche Auswahl. Anleitungen zur generellen Nutzung von Gutenberg findest du hier:
- Gutenberg-Anleitung auf Elbnetz
- Gutenberg – der neue WordPress Editor
- YouTube-Anleitung von Elmastudio
Verwendung der Blöcke
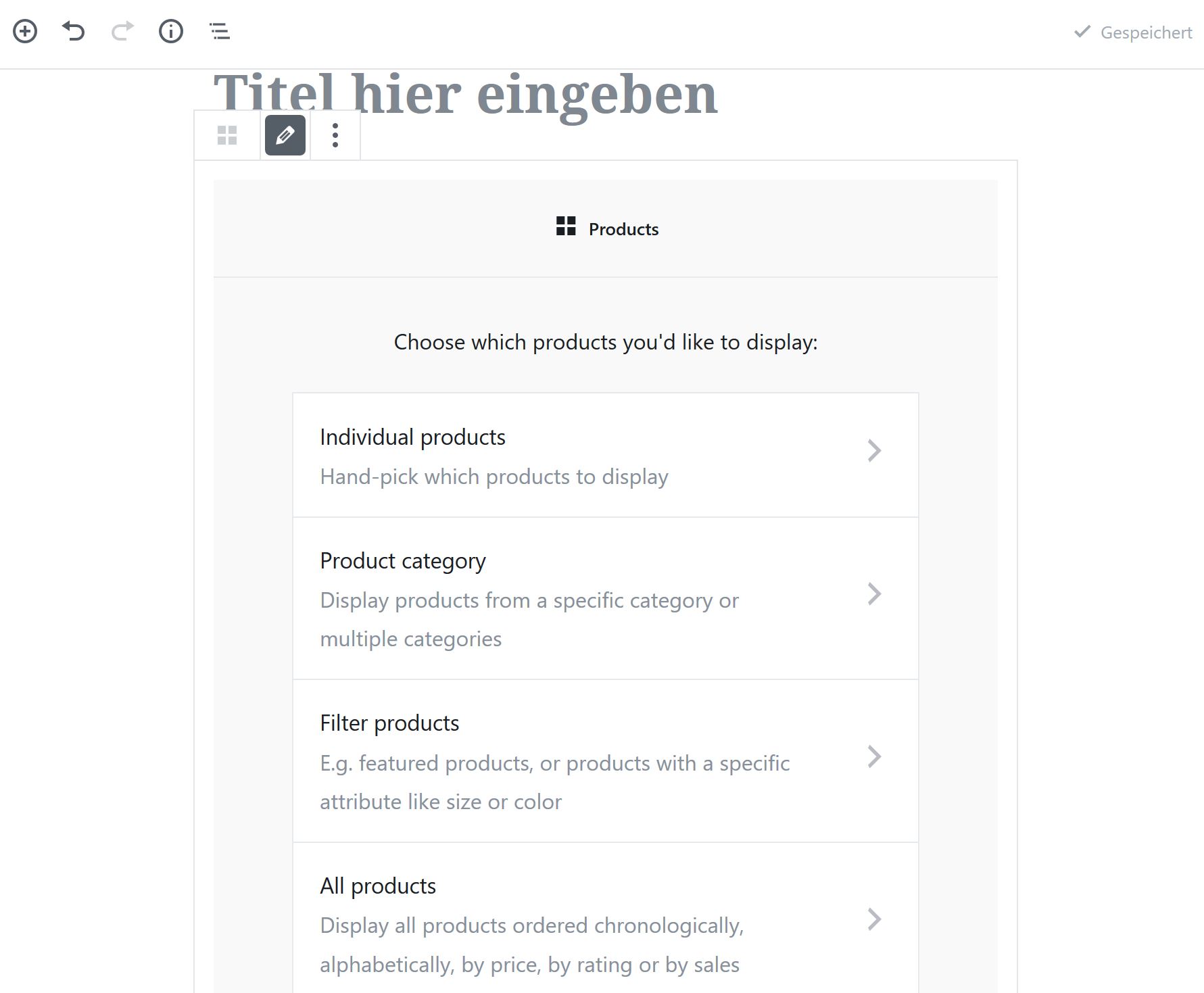
Wenn du nun den Block “Products” auswählst erscheinen folgende Optionen:

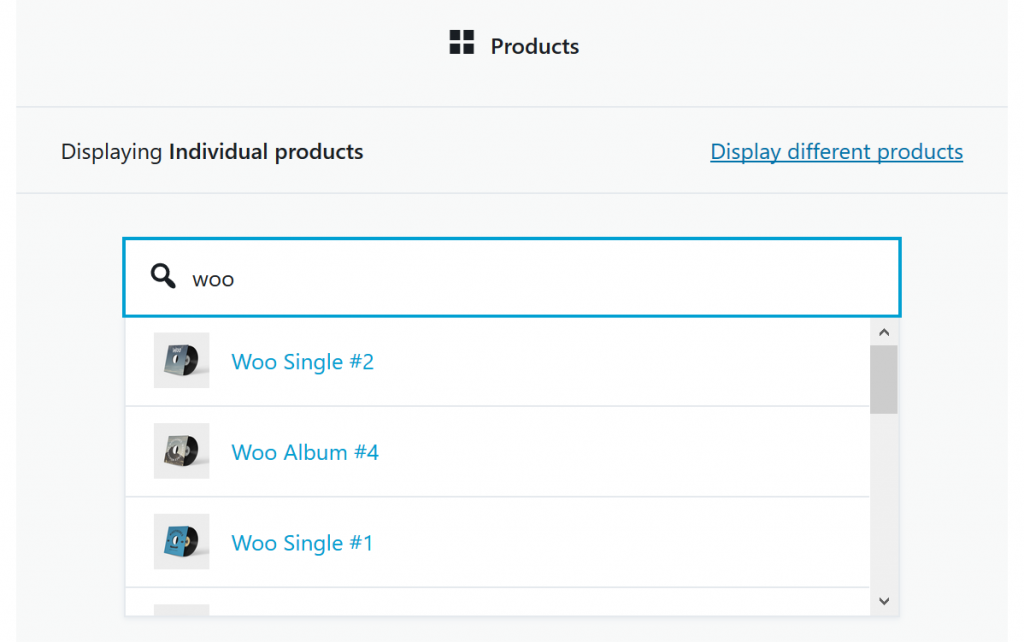
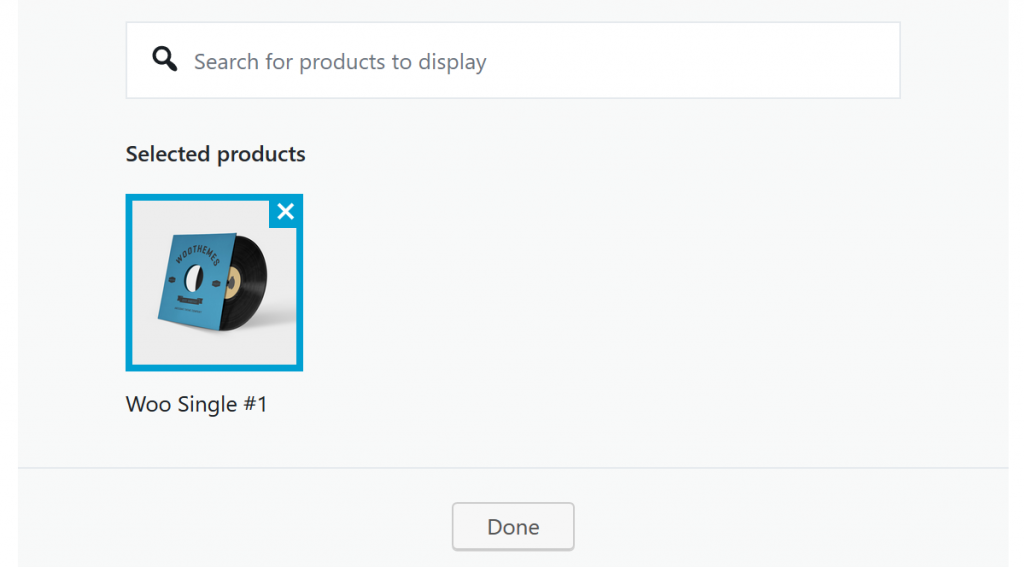
Die einzelnen Blocks sind in ihrer Handhabung recht ähnlich und auch selbsterklärend. Mit “Individual Products” wählst du ein einzelnes Produkt aus, um es in deinem Blog oder auf einer Unterseite deines Portals zu präsentieren. Gib dazu die ersten Buchstaben des Produktnamens ein:

Nun musst du das passende Produkt nur noch anklicken und anschließend die Auswahl per Mausklick bestätigen:

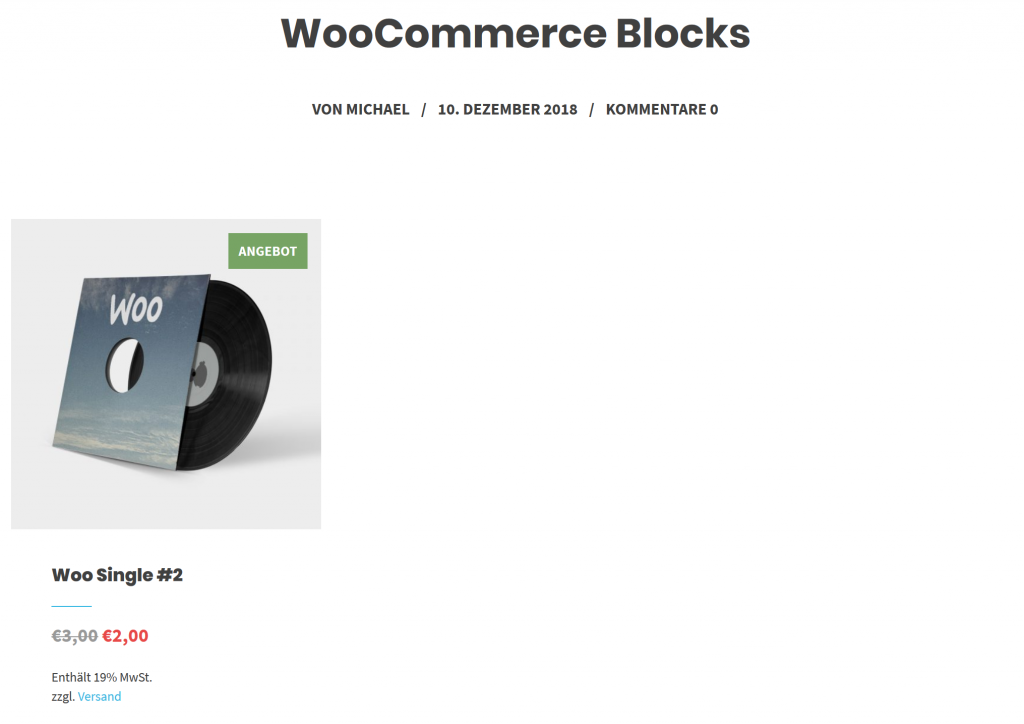
Das war es schon – wenn du den Beitrag oder die Seite jetzt anschaust ist das Produkt bereits eingebunden. Bei installiertem German Market auch mit allen notwendigen Zusatzinformationen wie der Mehrwertsteuer, dem Versandhinweis oder den Streichpreisen:

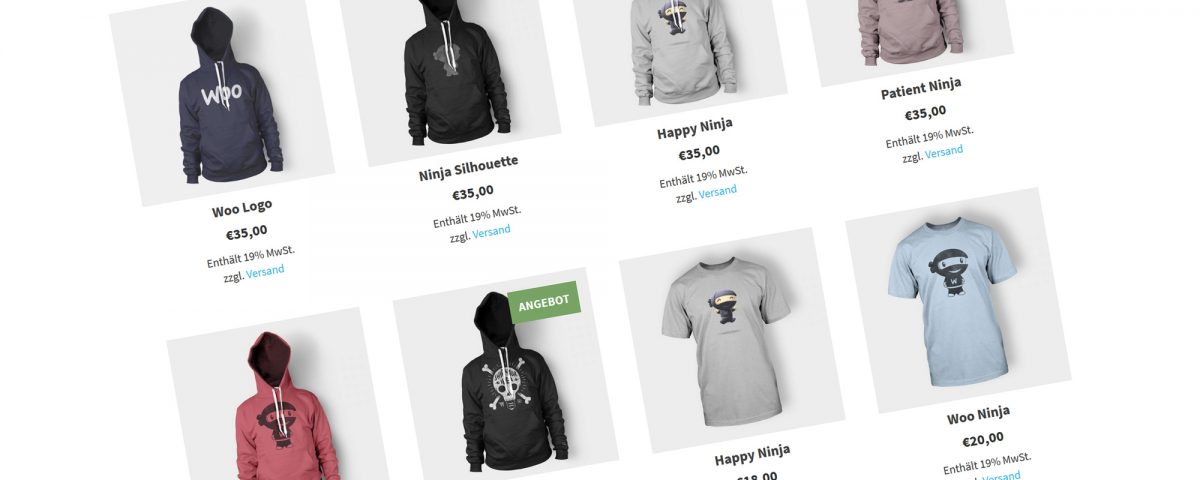
Der Nachteil der aktuellen Version der Produktblöcke wird aus dem vorherigen Screenshot ersichtlich:
- Es gibt bislang kaum Layout-Optionen für die Blöcke von WooCommerce, außer einer rudimentären Einstellung, über wie viele Spalten ein einzelnes Produkt dargestellt werden soll
- Dementsprechend lässt sich rein über Gutenberg kein Text neben dem Produkt abbilden, was für unschöne Weißräume sorgt
- Gegebenenfalls kannst du mit eigenen CSS Optionen oder über dein Theme nachsteuern, was aber natürlich kaum im Sinn von Gutenberg sein dürfte
Es bleibt zu hoffen, dass WordPress und WooCommerce hier baldmöglichst nachliefern.
Tipp: Falls die WooCommerce-Blöcke in deinem Onlineshop nicht oder nicht korrekt dargestellt werden, unterstützt dein Theme den neuen Editor noch nicht. Dann solltest du bei dessen Entwicklern nachhaken. Falls kein Support von Gutenberg angedacht ist, dann schau dir unser WooCommerce Theme Atomion an. Wir haben es speziell für Gutenberg optimiert, zudem bringt es eigene Blöcke für deinen Shop mit.
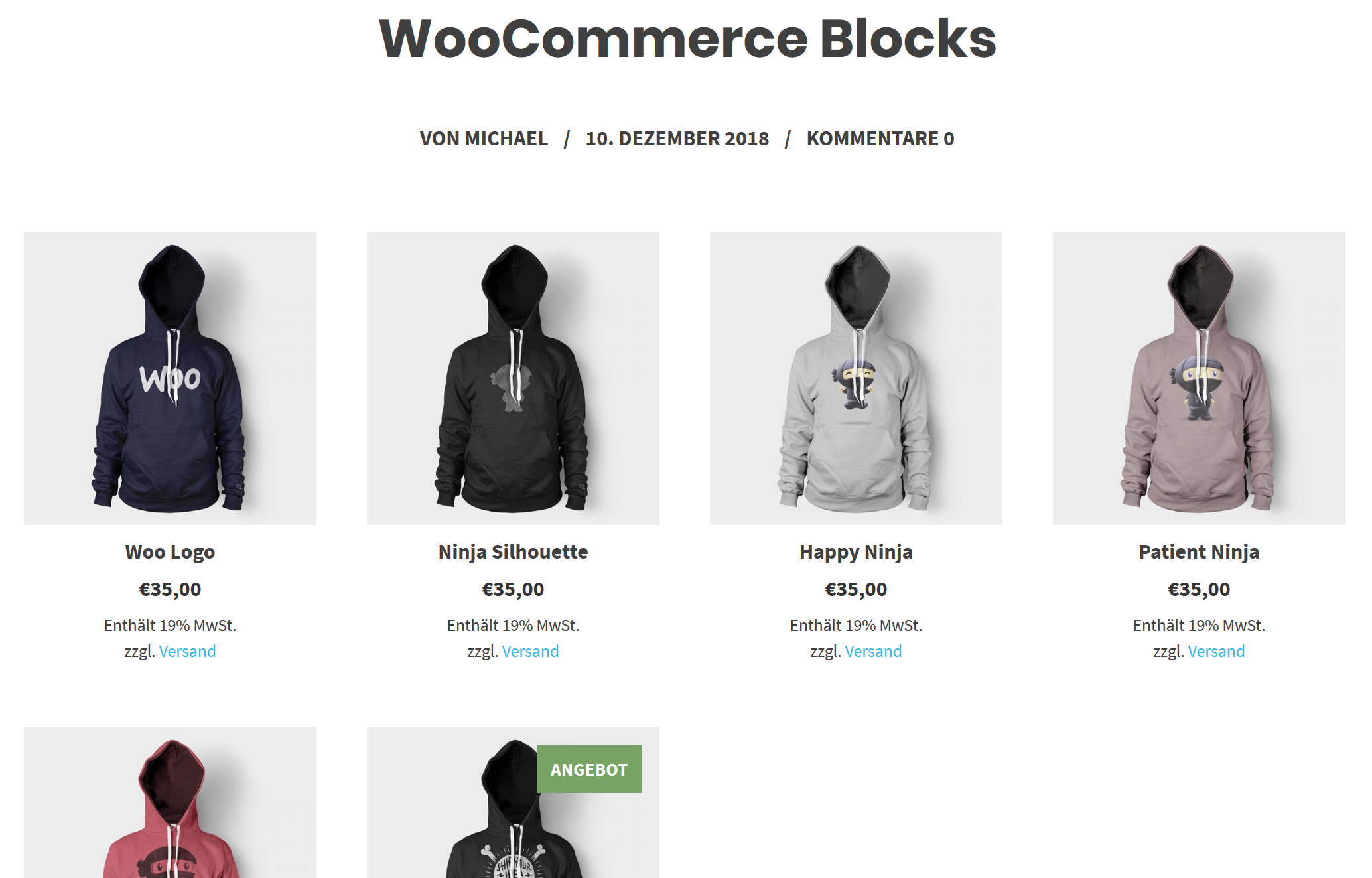
Mit den weiteren Blocks, die das Plugin von WooCommerce zusteuert, lassen sich auch mehrere Produkte auf einmal veröffentlichen. Damit kannst du also sehr einfach Produktübersichten, Kategorien oder deinen gesamten Bestand in Blogbeiträge oder Landingpages integrieren:

Ein entsprechend optimiertes Theme vorausgesetzt sinkt damit dein Aufwand, um Produkte auch außerhalb der reinen Produktseiten zu präsentieren. Beispielsweise im Rahmen von Narrative Retailing Formaten, um deinen Shop-Umsatz zu erhöhen. Schau dir hierzu auch unsere weiteren Tipps für das Marketing an:
- Wie du mit den richtigen Produktbeschreibungen das Beste aus deinem Shop herausholst
- Von Amazon lernen: 5 Strategien für WooCommerce
- Nie wieder langweilig: 14 innovative Produktseiten und Onlineshops
Du hast Fragen zu Gutenberg und WooCommerce? Stelle sie gerne in den Kommentaren. Du willst über Tipps und Anleitungen zu WooCommerce informiert werden? Dann folge uns auf Twitter, Facebook oder über unseren Newsletter.




Es gibt nun eine erweiterte Anleitung zu der neuen Version der Gutenberg Blocks: https://wooexperte.de/woocommerce-gutenberg-products-block/
Habe letzte Woche das WooCommerce Blocks Plugin auf Deutsch (de_DE und de_CH) übersetzt, wobei diese momentan im Backend noch nicht angezeigt werden. Habe bereits einen Issue auf Github dazu erstellt…
In der neusten Version sind übrigens noch zahlreiche weitere WooCommerce Blocks dazu gekommen, hier ein Link zum Screenshot, da man Bilder glaube ich nicht in Kommentaren einbetten kann https://www.dropbox.com/s/pxydou725832qny/Screenshot%202019-02-05%20at%2016.30.02.png?dl=0.
@Nick: Danke für den Hinweis!