Aktualisiert am 04.02.2021
Unsere Leser fragen immer wieder, wie sich der Checkout bzw. die Kasse von WooCommerce verändern lässt. Wir stellen vier mögliche Lösungen vor.
Du willst neue Felder in die Kassenseite integrieren, um erweiterte Bestelldaten abzufragen? Die bestehenden Felder umbenennen, löschen und in der Reihenfolge anpassen? Oder die Eingabe deiner Kunden an bestimmte Bedingungen knüpfen? Das geht in der Regel nur mit Hilfe von Plugins.
Hinweis: In Deutschland und Österreich muss der Checkout nach bestimmten gesetzlichen Bedingungen gestaltet sein, so wie ihn unser Plugin German Market vorgibt. Wenn du diese Anordnung abänderst oder neue Felder hinzufügst, solltest du dies von einer Kanzlei für Onlinerecht überprüfen lassen.
Inhaltsverzeichnis
- Checkout Field Editor for WooCommerce (Video-Tutorial)
- Conditional WooCommerce Checkout Field
- Checkout Manager for Woocommerce
- Flexible WooCommerce Checkout Field Editor
- Sonstige Anleitungen rund um WooCommerce findest du hier
1. Checkout Field Editor (Checkout Manager) for WooCommerce
Trotz des Zusatzes “Pro” im Namen handelt es sich – wie alle hier vorgestellten Plugins – um eine kostenfreie Lösung. Erst die Premium-Version des Checkout Field Editor Manager Pro muss bezahlt werden. Doch die meisten Nutzer dürften mit der sehr umfangreichen Basislösung auskommen:
- Füge neue Felder zur Kasse hinzu. Das ist sowohl für die Sektionen “Rechnung”, “Versand” als auch für die zusätzlichen Felder möglich.
- Wähle dabei zwischen verschiedenen Feldformaten, bestimme den Namen, die Metadaten, die Klasse etc.
- Auch ein paar einfache Regeln lassen sich hierbei vergeben (dazu später mehr).
- Ändere den Namen, die Art und die Metadaten vorhandener Kassen-Felder ab.
- Optional kannst du auswählen, ob die angepassten Informationen und Felder in der Zusammenfassung der Order und in den Bestell-E-Mails abgebildet werden sollen.
- Lösche Felder oder blende sie kurzzeitig aus, verändere die Reihenfolge, oder setze alles auf den ursprünglichen Zustand zurück.
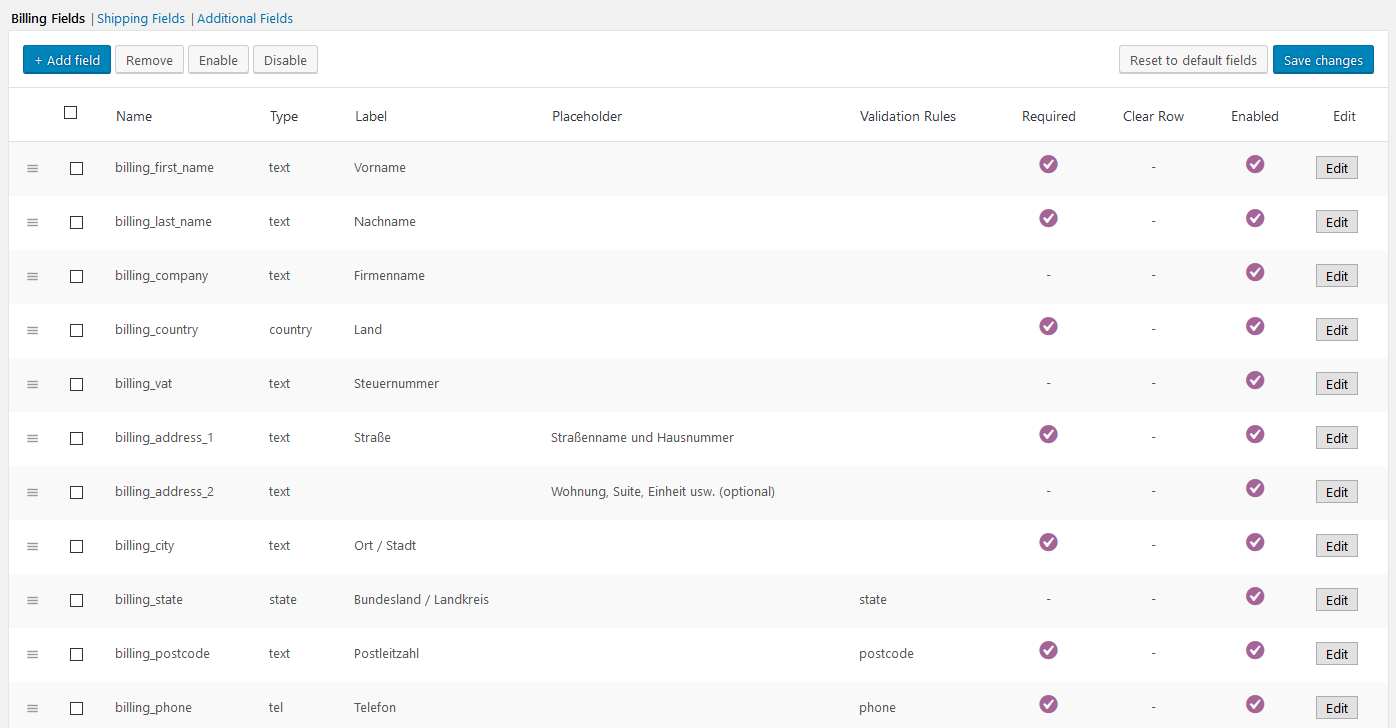
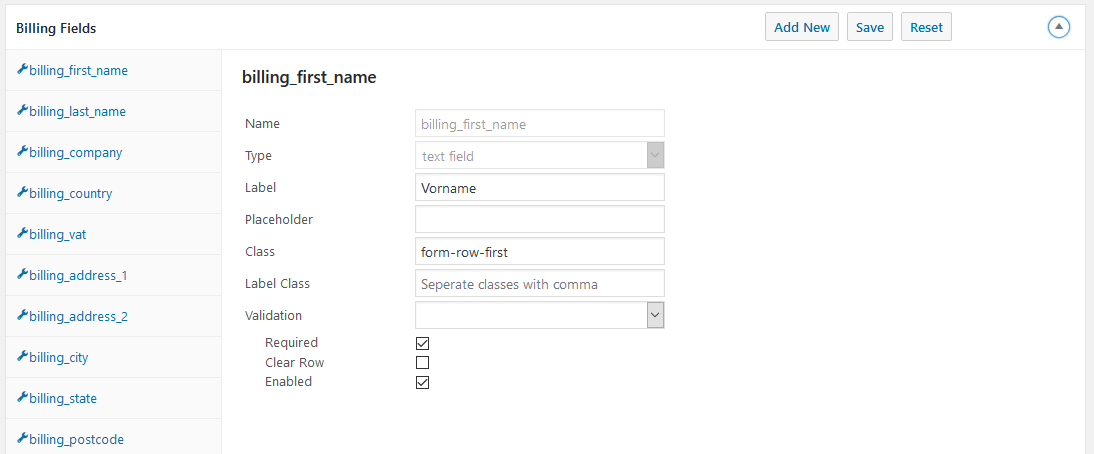
Mit dem WooCommerce Checkout Field Editor lässt sich also jedes Feld individuell anpassen:

Die Entwickler weisen darauf hin, dass man das Plugin vor dem Einsatz auf einem Live-Shop gut testen sollte, da es insbesondere beim Löschen von Feldern zu unerwarteten Nebenwirkungen mit WooCommerce und weiteren installierten Erweiterungen kommen kann. Das gilt für alle Tools, die wir dir in diesem Beitrag zeigen. Wie ein solcher Test funktioniert, zeigt unser Blog-Tutorial zum Thema.
Mit dem Laden des Inhalts akzeptierst du die Datenschutzerklärung von YouTube.
2. Conditional WooCommerce Checkout Field
Dieses Plugin wurde nicht mit den jüngsten 3 Hauptversionen von WordPress getestet.
Du solltest das Plugin – vor der Installation im Onlineshop – in einer Testumgebung auf die Kompatibilitätsprobleme überprüfen.
Du brauchst für einzelne Produkte lediglich noch Zusatzinformationen von deinen Kunden? Etwa bei individuellen Text für das bestickte T-Shirt, Angaben zur gewünschten Geschenkverpackung oder für die Auswahl möglicher Frachtvarianten? Dann erfüllt Conditional WooCommerce Checkout Field deine Zwecke voll und ganz. Das Prinzip der Erweiterung ist sehr einfach, es lässt dich für den Checkout neue Regeln definieren:

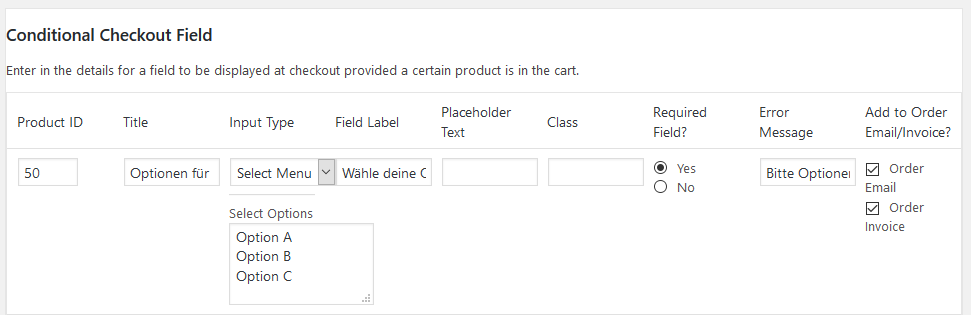
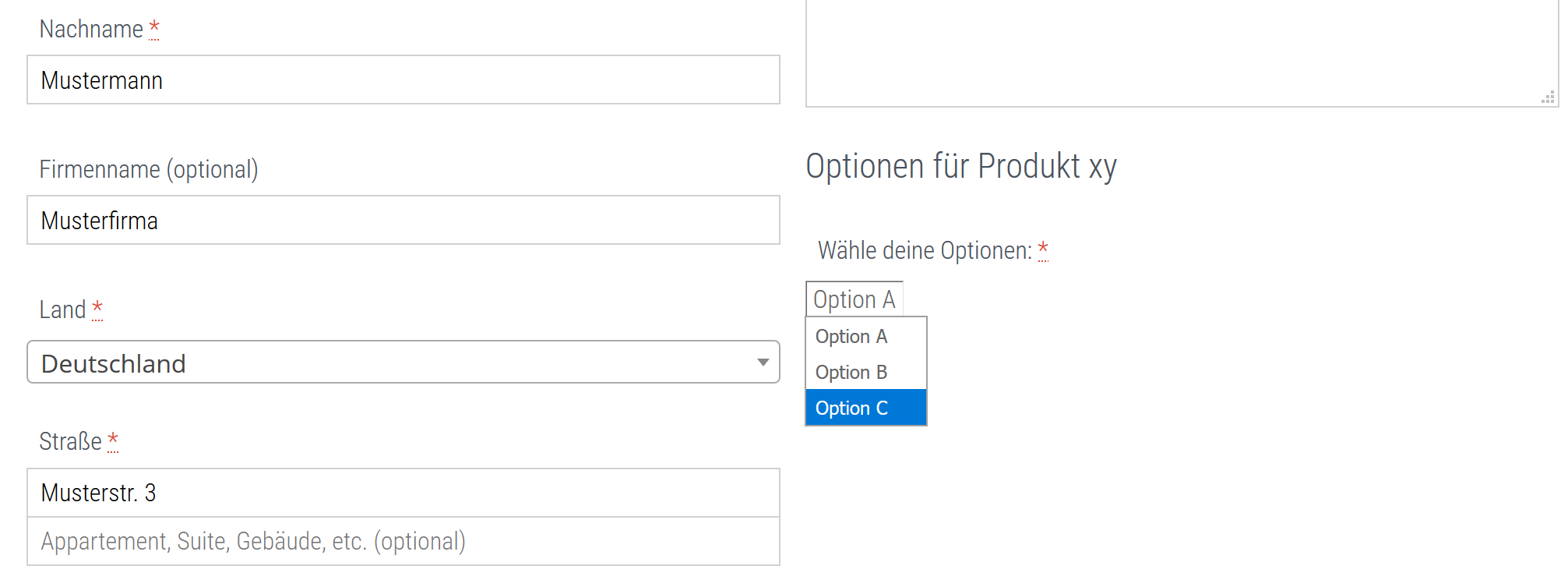
Darüber legst du beispielsweise fest, für welches Produkt zusätzliche Informationen abgefragt werden sollen, wie der abzufragende Bereich im Checkout benannt wird, oder welches Feld dafür notwendig ist (Textfeld, eine Textbox oder ein Auswahlfeld). Das individuell angelegte Feld erscheint dann als zusätzliche Angabe im Checkout:

Die Angaben, welche deine Kunden hier machen, siehst du später in den Details der Bestellung. Einen ausführlichen Test des Plugins kannst du hier nachlesen.
3. Checkout Manager for Woocommerce
Der Checkout Manager ist schlanker als der Checkout Field Editor Manager Pro, und verfügt über einen anderen Ansatz zur Bedienung. Wenn du also mit der umfangreichen Lösung nicht zurechtkommst, kannst du dieses Plugin ausprobieren. Es verfügt aber über eine deutlich kleinere Nutzerbasis, deswegen solltest du das AddOn vorab gut testen.
Auch der Checkout Manager for Woocommerce lässt dich Felder hinzufügen, löschen oder in der dargestellten Reihenfolge verändern. Zusätzlich kannst du je Feld definieren, ob dieses optional oder verpflichtend (required) ausgefüllt werden muss:

Die Premium-Version enthält unter anderem weitere Feldtypen wie Checkboxen, Radio Buttons, Datumfelder, Upload-Bereiche oder Multi-Select. Eine Demo zum Plugin findest du hier:
4. Flexible WooCommerce Checkout Field Editor
Dieses Plugin wurde nicht mit den jüngsten 3 Hauptversionen von WordPress getestet.
Du solltest das Plugin – vor der Installation im Onlineshop – in einer Testumgebung auf die Kompatibilitätsprobleme überprüfen.
Mit dem Flexible WooCommerce Checkout Field Editor lassen sich bestehende oder hinzugefügte Felder mit zusätzlichen Bedingungen versehen. Beispielsweise kannst du ein Feld nur dann anzeigen lassen, wenn sich im Warenkorb ein bestimmtes Produkt oder Produkte aus einer Kategorie befinden – für viele Anwendungsfälle ist dies äußerst praktisch.
Bei den Feldern selbst stehen dir unter anderem folgende Optionen zur Verfügung:
- Vergib einen eigenen Namen für das Feld
- Lege fest, ob dieses in der Kasse und/oder in den Bestell-E-Mails angezeigt werden soll
- Mache das Feld zum Pflichtfeld
- Bestimme, wie das Feld dargestellt werden soll
- Wähle zwischen Textfeld, erweitertes Textfeld, Passwort-Feld, Checkbox, Liste, Liste mit Mehrfachauswahl oder Datum-Feld
- Lege einen vorausgefüllten Wert fest
Diese Möglichkeiten werden in einem Video-Tutorial näher erläutert:
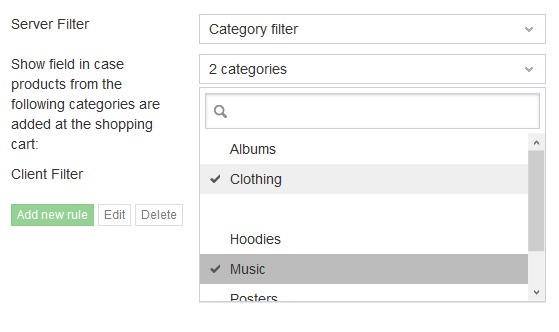
In der Feldliste von Flexible WooCommerce Checkout Field Editor befindet sich links neben “Edit” ein unscheinbares Augen-Symbol. Darüber kannst du nun optional die Bedingungen festlegen, die für ein Feld gelten sollen. Hier ein kleines Beispiel:

Dabei lassen sich nahezu beliebige weitere Abhängigkeiten definieren. Beispielsweise ob die Darstellung des Feldes von einem anderen Feld der Kasse – oder von dessen Inhalt – gesteuert werden soll. Hier geht es zum ausführlichen Test des Flexible WooCommerce Checkout Field Editor.
Sonstige Anleitungen rund um WooCommerce findest du hier:
- WooCommerce installieren – in fünf Minuten zum Onlineshop auf WordPress-Basis
- Produkte anlegen in WooCommerce
- Variable Produkte anlegen in WooCommerce
- Gruppierte Produkte in WooCommerce
- Cross-Selling und Produktempfehlungen mit WooCommerce
- WooCommerce German Market installieren
- Installation und Einrichtung von SOFORT Überweisung für WooCommerce
- Beitragsserie „WooCommerce Plugins vorgestellt“
- Der WooCommerce Reiseführer [Tutorial- & Linkliste]
Du hast Fragen zu den einzelnen Lösungen? Stelle diese gerne in den Kommentaren. Du willst über zukünftige Tipps und Anleitungen zu WooCommerce informiert werden? Dann folge uns auf Twitter, Facebook oder über unseren Newsletter.




Hallo,
wenn ich nun z. B. ein Feld mit dem Namen “shipping-housenumber” hinzufüge – wie füge ich dann diese Hausnummer in die Rechnung und die entsprechende E-Mail mit ein? Analog dazu gilt die Frage natürlich auch für ein Feld mit dem Namen “billing-housenumber”.
Hallo Karsten, die Einbindung der Felder in eine E-Mail hängt von dem eingesetzten Plugin ab. Teilweise gibt es Optionen die Einbindung der Felder über die Einstellungen des Plugins zu regeln, teilweise ist die Verwendung eines zusätzlichen Codes notwendig. Am besten bei dem jeweiligen Anbieter nachfragen. Das gleiche gilt für die Einbindung eines Feldes in deine Rechnung. Verwendest du German Market zur Erstellung deiner Rechnungen, kannst du gerne unseren Support in Anspruch nehmen. https://marketpress.de/hilfe/
Hello und Guten Abend aus Berlin
Woocommerce Shop eingerichtet – Seiten mit den ShortCodes eingerichtet – funktionierte
Dann zum Test
Plugin: Event Tickets
Plugin: The Events Calendar
installiert. Meldung: Es kann nicht funktionieren, weil das Zahlungssystem entweder einen Shop oder Ticketssystem zulassen. Hab ich erstmal hingenommen die Meldung.
Dann Klick auf die Seite: /kasse/
Es erschien nicht Kasse sondern eine geschriebene Eventankündigung.
Hab die beiden Plugins gelöscht
Event Tickets wurde erfolgreich gelöscht.
The Events Calendar wurde erfolgreich gelöscht.
Seitdem erscheint die Meldung
Startseite/Kasse
Es konnte nichts gefunden werden.
Bereit, um deinen ersten Beitrag zu veröffentlichen? Starte hier.
Seite Kasse: Eingerichtet und Shortcode – [woocommerce_checkout] – ist korrekt eingefügt. Was können die beiden Plugins angerichtet haben. Wi kann die Seite Kasse wieder sichtbar gemacht werden?
Herzliche Grüsse und bedanke mich für eine Antwort.
@Concierge Gerry: Im Reiter “Erweitert” (WooCommerce Einstellungen) findest du den Bereich “Seiteneinrichtung”. Dort kannst du überprüfen, ob dem Kassenbereich in WooCommerce auch die richtige Seite zugeordnet ist. Sollte die Zuordnung stimmen, kannst du von WooCommerce automatisch neue Seiten erstellen lassen. Die Option findest du im Menüpunkt “Status” im Reiter “Werkzeuge”. Wenn du dort die Option “Standard-WooCommerce-Seiten erstellen” ausführst, erstellt WooCommerce neue Seiten für den Shop. Ansonsten hilft es immer, vor größeren Anpassungen oder der Installation neuer Plugins, eine Sicherung durchzuführen. Auch eine lokale Installation eignet sich zum Testen von Anpassungen und Plugins. Eine Anleitung findest du hier: https://marketpress.de/lokale-installation-woocommerce/