Mit WooCommerce kannst du längst nicht nur Onlineshops realisieren. Und du solltest dich rechtzeitig um eine geeignete Staging-Umgebung kümmern. Dies und mehr in unserem Wochenrückblick.
Mitglieder- bzw. Membership-Seiten mit WooCommerce umsetzen
Wenn es um exklusive Mitgliederseiten und -Bereiche geht, denkt man im WordPress-Umfeld an Lösungen wie bbPress oder BuddyPress. Doch auch WooCommerce lässt sich dafür nutzen, wie ein aktueller Blogbeitrag des Teams zeigt. Das macht insbesondere dann Sinn, wenn auf dem entstehenden Portal hauptsächlich Produkte, Downloads oder exklusive Informationen vertrieben werden sollen.
Dabei muss es nicht immer um ein rein kommerzielles Angebot gehen. Der Beitrag listet unter anderem folgende möglichen Anwendungsfälle, mit WordPress und WooCommerce als Basis:
- Fan-Communities erhalten regelmäßig Zugriff auf exklusive Musikstücke, Bilddateien, Videos etc.
- Auf einer Lernseite werden nach und nach neue Tutorials oder Lehrmaterialien veröffentlicht
- Die Mitglieder diskutieren über neue Produkte, die sie als Warenproben oder zum ersten Test erhalten
- Ein gemeinsam bezahltes Redaktionsnetzwerk hinterlegt die Recherchen, Daten-Stories etc. seiner Journalisten
- Die Seite dient zur Bewerbung und zur Anmeldung für exklusive Veranstaltungen
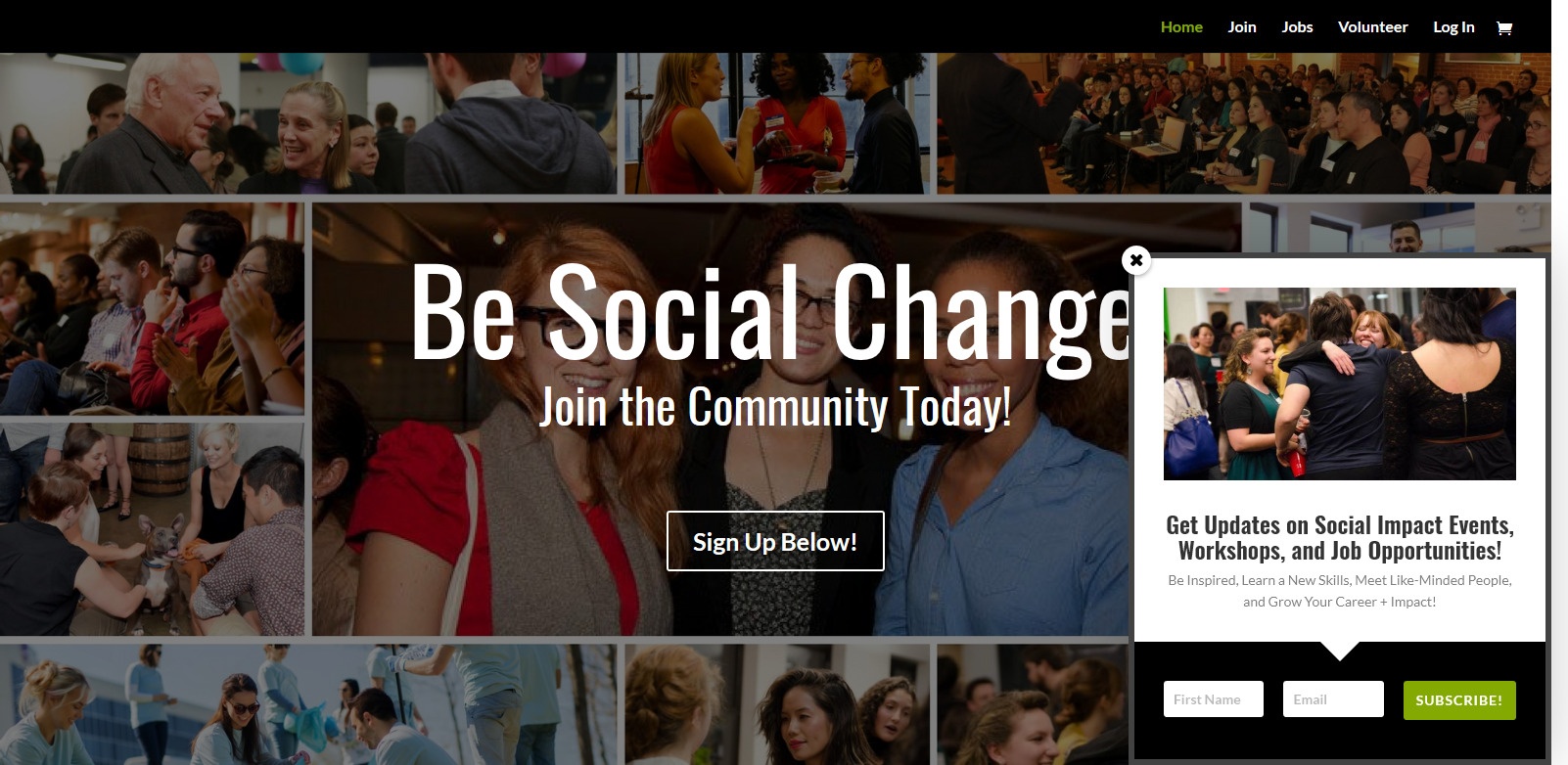
Aber auch klassische Abo-Modelle – mit einer entsprechenden Community im Hintergrund – werden als Praxisbeispiele vorgestellt. Besonders spannend, wenn man an die aktuelle Diskussion rund um Facebook denkt: besocialchange.com ist eine Art kostenpflichtiges Soziales Netzwerk, umgesetzt mit WooCommerce.

Das zugriffsbeschränkte soziale Netzwerk “Be Social Change”
Es lohnt sich, das Tutorial How to Build a Membership Site on WordPress & WooCommerce einmal durchzulesen. Es liefert Inspiration für zahlreiche spannende Geschäftsideen – und sei es nur als zusätzliche Einnahmequelle zu einem bestehenden Onlineshop, oder als Grundlage für ein nicht-kommerzielles Netzwerk.
Staging und Testseiten für WooCommerce
Es ist unerlässlich, dass du neue Plugins, Plugin-Versionen und Themes zunächst auf einem separaten Testsystem überprüfst. Alles andere stellt ein erhebliches Risiko für deinen Onlineshop dar – Umsatzeinbußen bei einer nicht mehr funktionierenden Seite mit eingeschlossen.
Harald Frey stellt in einem Blogbeitrag drei Möglichkeiten vor, wie du mittels sogenanntem Staging recht einfach eine Kopie deiner gesamten WordPress- und WooCommerce-Installation erstellen kannst, um sie danach für dein Testsystem zu nutzen:
- Das Staging über einen Webhoster: Einige Hoster bieten dir als Zusatzleistung an, auf “Knopfdruck” eine Kopie deiner Webseite zu erstellen. Der Beitrag listet hier beispielsweise Mittwald, Raidboxes, Hostpress oder SiteGround. In manchen Paketen ist sogar eine eigene Testumgebung enthalten. Das ist der einfachste und schnellste Weg zu einer Testumgebung, wenn auch nicht der günstigste.
- Kopie innerhalb der WordPress-Umgebung: Mit Plugins wie WP Staging kannst du eine Staging-Installation für WordPress und WooCommerce innerhalb deiner bereits existierenden WordPress-Umgebung einrichten. Wichtige Funktionen von WP Staging sind allerdings nur in der kostenplichtigen Pro-Version enthalten.
- Staging auf einer separaten Installation bzw. Domain: Hiermit ist auch das Staging über eine kostenlose Subdomain oder lokal auf deinem Computer gemeint. Speziell die lokale Installation bietet laut Harald Frey Testmöglichkeiten ohne Risiko und ohne zusätzlichen Hoster. Auch für diese Variante nennt er in seinem Beitrag mehrere Tools.
Generell ist es wichtig, regelmäßig den aktuellen Stand deines Live-Systems auf die Testumgebung zu spielen. Nur so erkennst du auch wirklich alle möglichen Konflikte und Inkompatibilitäten. Du kannst dir das Tutorial von Harald auch als Video anschauen:
Mit dem Laden des Inhalts akzeptierst du die Datenschutzerklärung von YouTube.
Intelligentes Content Marketing im Webshop
Mit einem Blog, der regelmäßig qualitativ hochwertige Inhalte rund um deine Produktwelt liefert, bist du SEO-mäßig schon einmal sehr gut aufgestellt. Das gleiche gilt natürlich für Produktseiten, die zielführend gestaltet und mit spannenden Informationen versehen sind. Siehe unsere Tutorials zu den Themen Webtexten und Narrative Retailing.
Aber du kannst noch zusätzlich punkten, und deinen Umsatz ankurbeln: mit der zielgerichteten Auslieferung von dynamischem Content, der zur jeweiligen Situation deiner Besucher passt. Hier ein paar Beispiele:
- Deine Erstbesucher erhalten in der Sidebar oder in Content-Boxen andere Angebote und interne Werbeflächen, als Stammkunden.
- Wenn ein bestimmtes Produkt im Warenkorb liegt, wird deinen Kunden passendes Zubehör angeboten, oder ein vergünstigtes Bundle.
- Wenn eingeloggte Besucher deinen Newsletter bereits abonniert haben, zeigst du ihnen nicht mehr die zugehörige Abo-Box. Sondern stattdessen einen Link zu Facebook, Twitter oder zu einem anderen Kanal, den du stärken möchtest.
- Bei erklärungsbedürftigen Produkten: Wir der Kauf nicht abgeschlossen, blendest du passende Video-Tutorials oder eine Chatbox für den Support an.
Diese Möglichkeiten sind unserer kostenfreien Anleitung Personalisierte Kundenansprache und E-Mails mit WooCommerce entnommen. Darin erfährst du unter anderem:
- Wie und mit welchen Tools du die Datenbank deines WooCommerce-Shops auswerten und für Kampagnen nutzen kannst
- Wie ein segmentierter Ansatz zur Kundenansprache aussieht, der auf diesen Daten aufbaut
- Welche Rolle individuelle E-Mails und exklusiver Content hierbei spielen
- Wie du einzelne Kunden mit einer intelligenten Preisgestaltung belohnen kannst
Den kompletten Text zum Nachlesen findest du hier. Das Demo-Video zum Plugin Custom Sidebars erläutert dir die Grundidee des zielgruppengerechten Content Marketings:
Mit dem Laden des Inhalts akzeptierst du die Datenschutzerklärung von YouTube.
Was sonst noch geschah…
- Dieser Beitrag zeigt dir, wie du auch mit einem kleinen Onlineshop gegen die große Konkurrenz bestehen kannst
- Der WooCommerce Blog gibt Tipps, wie sich Social Kanäle wie Facebook und Instagram mit dem Shopsystem verknüpfen lassen
- Mit unserem Tutorial kannst du deinem Shop sehr einfach einen “Erneut Bestellen”-Button hinzufügen
- WooCommerce hat das Bugfix-Release 3.3.5 veröffentlicht
Du hast Fragen zu unserem Beitrag? Stelle diese gerne in den Kommentaren. Du willst über zukünftige Tipps und Tutorials zu WooCommerce informiert werden? Dann folge uns auf Twitter, Facebook oder über unseren Newsletter.



