Fast jeder WooShop lässt sich noch schneller machen. Und besser in Szene setzen. Dies und mehr in unserem Wochenrückblick.
Rechnungen und Lieferscheine mit WooCommerce erstellen
Von sich aus bietet WooCommerce keine Möglichkeit Rechnungs-PDFs oder Lieferscheine für deine Kunden zu erstellen, die den rechtlichen Anforderungen im deutschsprachigen Raum entsprechen. Zwar gibt es einige kostenfreie Plugins für WordPress und WooCommerce, welche diese Aufgabe übernehmen, aber auch sie sind meist für den US-amerikanischen Markt entwickelt.
Harald Frey vergleicht in einem Blogbeitrag WooCommerce Rechnungen erstellen zahlreiche Lösungen zur Rechnungserstellung. Darunter befinden sich WordPress-Plugins aber auch reine Cloud-Lösungen. Unter anderem zeigt er folgende Möglichkeiten auf und listet deren Vor- und Nachteile:
- PDF Rechnungen, Lieferscheine aber auch Retourenscheine und Stornos erstellen mit unserem Plugin German Market, inklusive der Anbindung an sevDesk und lexoffice
- Rechnungserstellung mit dem cloudbasierten Tool Billbee, inklusive Video-Anleitung
- ERP und CRM Software weclapp mit Anbindung an WooCommerce
- Rechnungen generieren mit dem Dienst WooRechnung, der sich an Werkzeuge wie Billomat, Debitoor, easybill, FastBill oder Monsum andocken lässt
- FastBill und Billomat selbst, als Lösung für Onlinerechnungen
- Die Bürosofware orgaMAX und WISO Mein Büro 365
Jedes der Werkzeuge verfolgt dabei einen anderen Lösungsansatz, auch die Preise weichen teils weit voneinander ab. Siehe hierzu zusätzlich unseren Test des kostenfreien Plugins WooCommerce Print Invoice & Delivery Note.
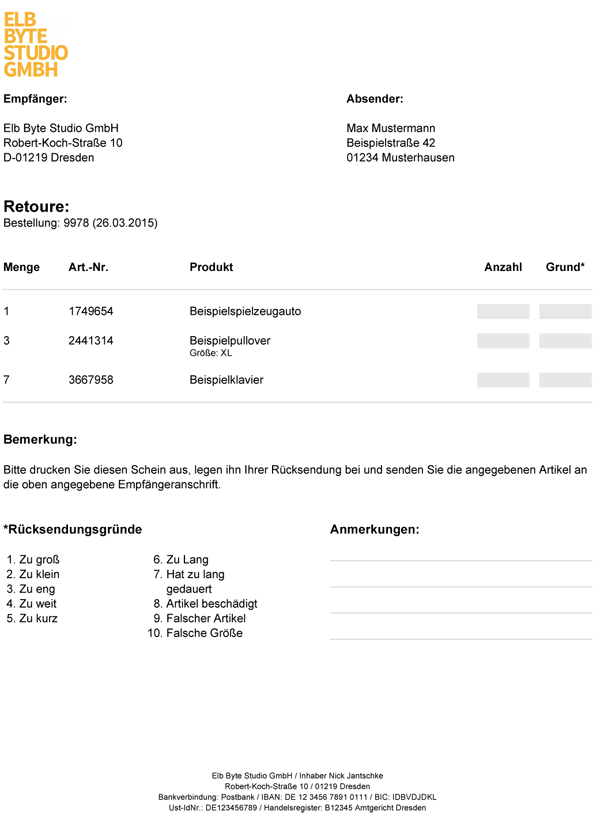
In German Market – das WooCommerce fit für den deutschsprachigen Markt und die gesamte EU macht – ist eine Rechnungslösung bereits integriert. Mit ihr kannst du neben den klassischen Rechnungen und Stornos auch Rücksendescheine erstellen:

Ein Demovideo, wie sich Rechnungen mit German Market sehr einfach generieren lassen, findest du hier:
Mit dem Laden des Inhalts akzeptierst du die Datenschutzerklärung von YouTube.
WooCommerce schneller machen
Die Geschwindigkeit deines Onlineshops ist nicht nur ein wichtiger Faktor für die Suchmaschinenoptimierung (SEO). Sie entscheidet auch darüber, ob deine Kunden ihren Einkauf auch tatsächlich abschließen. Das Team von WooCommerce erläutert in Why is My WooCommerce Site Slow? die häufigsten Gründe für zu langsame Shops – und geht auch gleich auf passende Lösungsvorschläge ein. Darauf solltest du demnach achten:
- Wie ist dein Webhoster aufgestellt? Und wie ist das Paket dort ausgestattet?
- Nutzt du bereits eine Managed Hosting-Lösung für mehr Geschwindigkeit?
- Mit einem Content Delivery Network (CDN) lassen sich statische WooCommerce-Dateien wie JavaScript, Bilder oder CSS schneller ausliefern.
- Nutze ein Caching Plugin wie W3 Total Cache oder WP Rocket. WooCommerce bietet hierfür eine spezielle Anleitung.
- Optimiere deine Produktbilder, der Beitrag stellt hier einige gängige Lösungen vor.
Auch auf mögliche Probleme mit der Datenbank oder mit ungünstig entwickelten Plugins und Themes gehen die Autoren ein. Siehe unsere Anleitung zur Fehlersuche in WooCommerce.

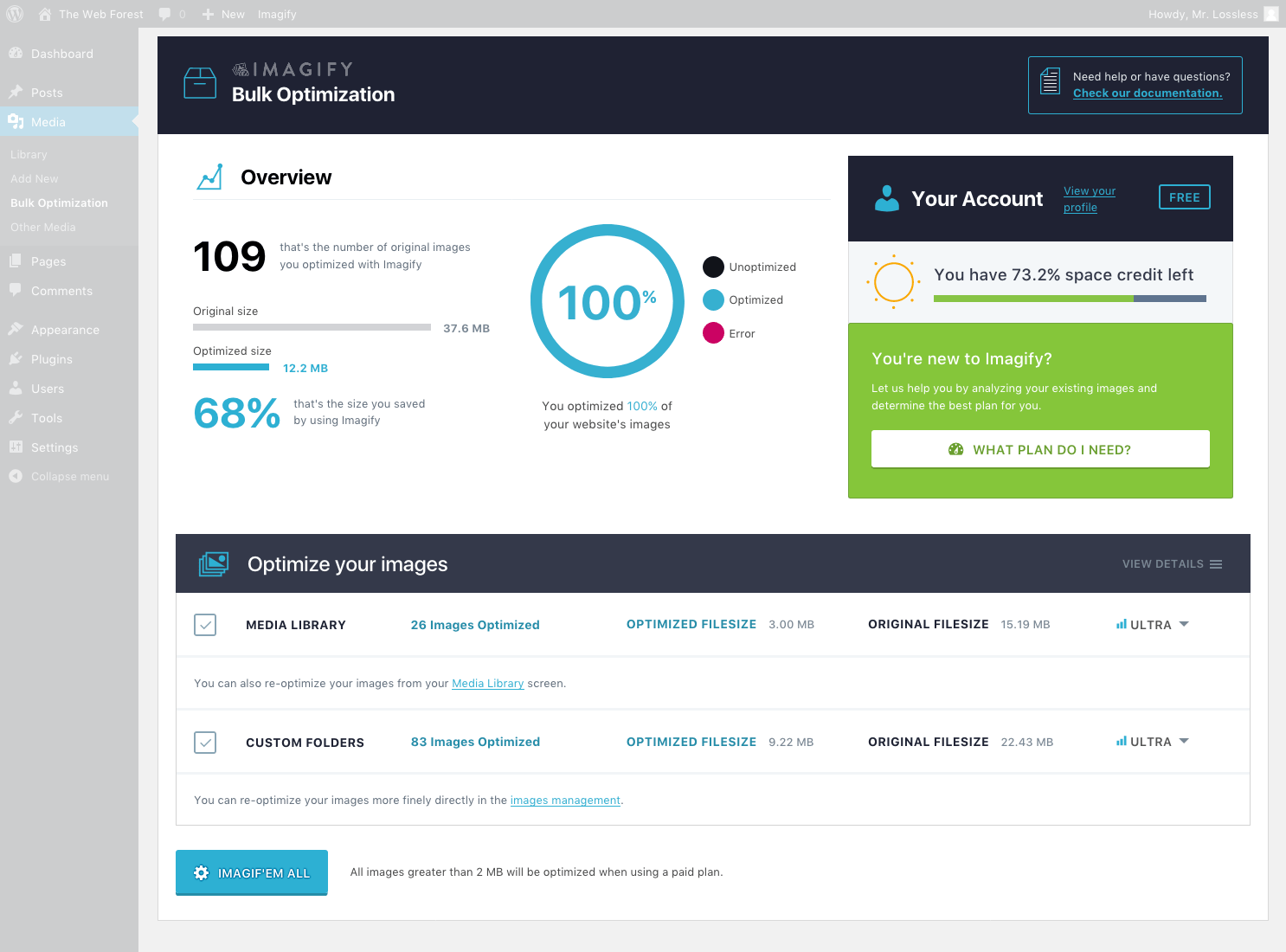
Plugins wie Imagify optimieren die Größe deiner Produktbilder (Screenshot © WP Media)
Der Webhoster Raidboxes erläutert in seinem Blog zudem, welche Faktoren du beim Hosting für WooCommerce und WordPress beachten musst:
- Setze auf eine gute Caching-Lösung, wobei in WooCommerce bestimmte Bereiche hiervon ausgeschlossen werden müssen
- Achte auf einen leistungsstarken Server und genügend PHP-Memory-Limit
- Komprimiere deine Bilder nicht nur, sondern optimiere sie gleichzeitig für die mobile Darstellung
- Nutze zum Test von Plugins, welche deinen Shop beschleunigen, eine Staging-Umgebung sowie ein regelmäßiges Backup
Wie die Eckdaten eines guten Servers für WooCommerce aussehen sollten, verrät Blogger Chris Lema in diesem Beitrag.
Produkte richtig in Szene setzen
Diese Tipps betreffen nicht das Onlineshopsystem selbst, aber sie sind dennoch für alle Shopbetreiber wichtig. Das Blog-Team von WooCommerce verrät in zwei Beiträgen, wie du deine Produktfotos spannender und abwechslungsreicher gestaltest:
- Teil 1: Einstieg in die eCommerce Produktfotografie
- Teil 2: Tipps für das Setting, die Beleuchtung und die Einstellungen der Kamera
Denn eigene Abbildungen werden immer wichtiger, um deinen Shop einzigartig zu machen, und die Kauflaune anzuregen. Gleichzeitig schützen sie dich vor Abmahnungen aufgrund verletzter Bildrechte. Die Tipps von Fotograf Stephen Roe zeigen dir unter anderem:
- Wie du den richtigen Stil findest, der zu deinen Produkten und deinem Onlineshop passt
- Wie sich mit einfachen Mitteln ein kleines Fotostudio einrichten lässt
- Worauf du bei einem Shooting achten musst, um lebendige Fotografien zu erhalten
- Was es bei der anschließenden Bildbearbeitung zu berücksichtigen gilt
- Welche Softwaretools es hierfür gibt
Hier seine empfohlene Videoanleitung, mit der du ein günstiges kleines Mini-Studio bauen kannst:
Mit dem Laden des Inhalts akzeptierst du die Datenschutzerklärung von YouTube.
Was sonst noch geschah…
- Diese Funktionen brauchst du, um deinen WooCommerce-Shop rechtssicher zu machen
- Eine Kundenstory von WooCommerce zeigt, wie du mit dem Shopsystem auch komplexe Produktstrukturen abbildest
- Wir testen 5 DSGVO Plugins für WordPress und WooCommerce
- WooCommerce Gutenberg Products Block 1.1.0 ist veröffentlicht
Du hast Fragen zu unserem Beitrag? Stelle diese gerne in den Kommentaren. Du willst über zukünftige Tipps zu WooCommerce informiert werden? Dann folge uns auf Twitter, Facebook oder über unseren Newsletter.




Ein ganz toller Beitrag! Kurz aber sehr informativ!
Hallo Andrzej, danke für deine positive Rückmeldung!