Beim Mehrsprachen-Plugin WPML brauchst du noch ein paar Handgriffe, bis die Lieferzeiten in deinem Onlineshop korrekt übersetzt werden. Wir zeigen dir Schritt für Schritt, wie dies funktioniert.
Voraussetzung zur hier beschriebenen Einrichtung ist das Plugin German Market für WooCommerce. Wir haben German Market speziell für die korrekte Zusammenarbeit mit WPML erweitert. Siehe hier alle Funktionen zur Mehrsprachigkeit im Überblick.
Übersetzungen einrichten
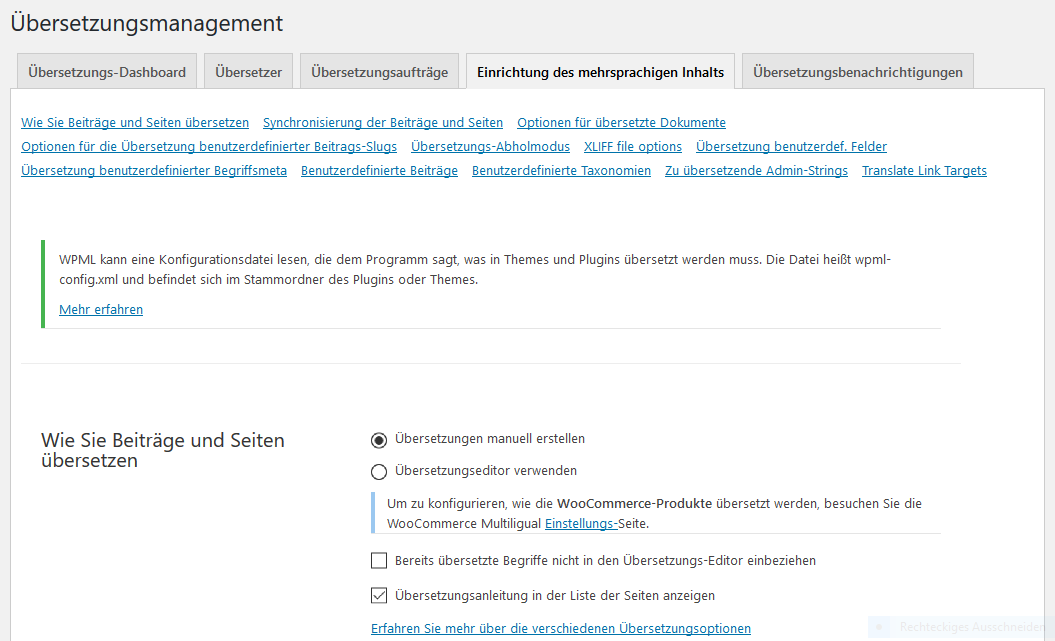
Im Standard von WooCommerce und WPML werden die Lieferzeiten (Beispiel: “Lieferzeit ca. 3 bis 5 Werktage”) nicht korrekt übersetzt. Um dies zu ändern, gehe in deinem WordPress Dashboard zu WPML -> Übersetzungsmanagement, dort auf den Reiter “Einrichtung des mehrsprachigen Inhalts”:

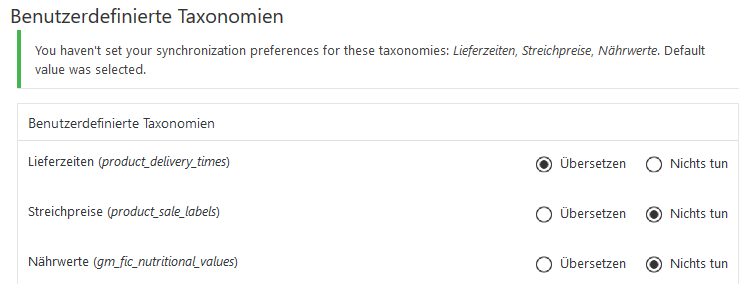
Scrolle nun bis zum Punkt Benutzerdefinierte Taxonomien und hake dort “Übersetzen” bei den Lieferzeiten an:

Auf die gleiche Weise kannst du auch die Übersetzung von Streichpreisen und von Nährwerten (laut Lebensmittelinformations-Verordnung/LMIV) anstoßen. Vergiss nicht, die Eingabe am Ende der Taxanomien-Tabelle mit “Speichern” zu sichern.
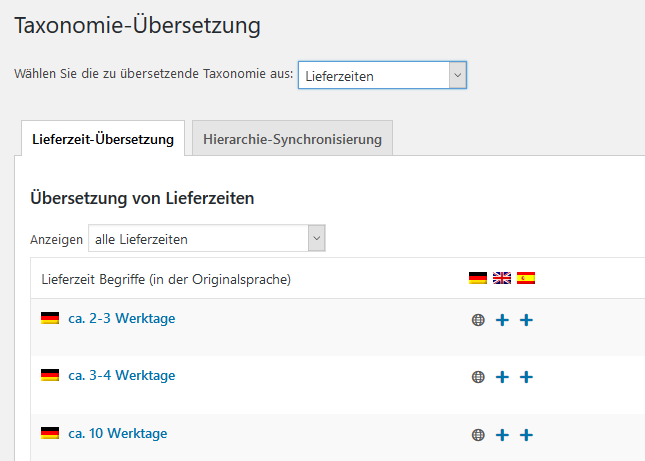
Gehe als nächstes zu WPML -> Taxonomie-Übersetzung. Wähle dort die Taxonomie “Lieferzeiten” aus:

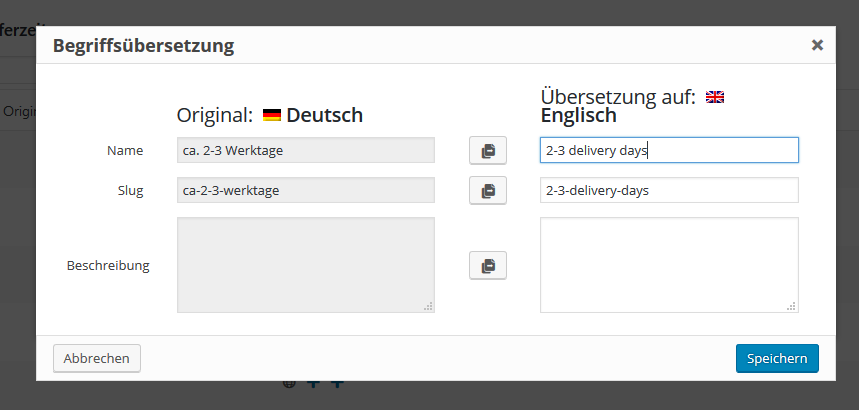
Wenn du nun bei einer Lieferzeit auf das “+”-Zeichen bei einer Sprache klickst, kannst du den String übersetzen (auch hier Speichern nicht vergessen):

Das machst du nun für jede Lieferzeit und für jede Sprache. Die ursprünglichen bzw. deutschen Lieferzeiten legst du übrigens unter Produkte -> Lieferzeiten in WordPress an. In deinen Shops sollte die Lieferzeit jetzt bei allen Sprache korrekt angezeigt werden.
Du kannst dir diese Anleitung auch als Video-Tutorial anschauen:
Mit dem Laden des Inhalts akzeptierst du die Datenschutzerklärung von YouTube.
Du hast Fragen zu unserem Beitrag? Stelle diese gerne in den Kommentaren. Du willst über zukünftige Tutorials und Tipps zu WooCommerce informiert werden? Dann folge uns auf Twitter, Facebook oder über unseren Newsletter.



