Man kennt es von großen Onlineshops: Wenn du mit der Maus über das Produktbild eines Kleidungsstücks fährst, wird automatisch die Rückseite angezeigt. Wir testen zwei gratis Plugins, die genau das für WooCommerce umsetzen.
Die Funktion der beiden Erweiterungen WooCommerce Product Image Flipper und WC Secondary Product Thumbnail ist schnell erklärt. Wenn du in den Übersichts- bzw. Kategorieseiten oder den Produktarchiven deines Shops über ein Produktbild fährst, wird automatisch ein zweites Produktbild angezeigt (Mouseover bzw. Hover).
Darstellung im Shop
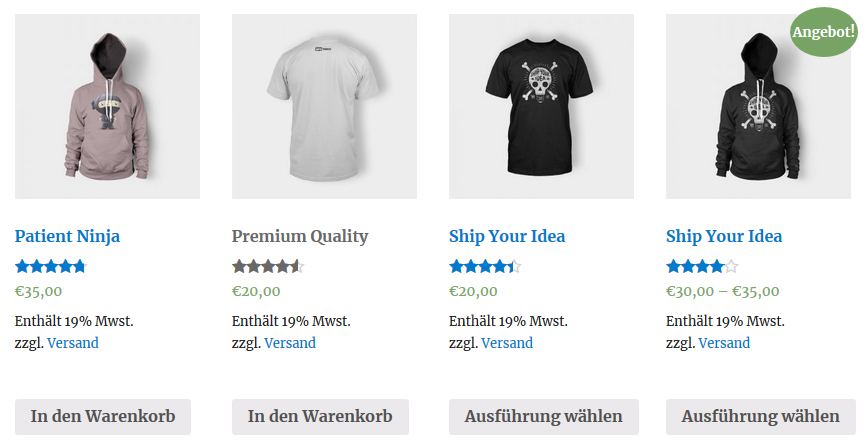
Das eignet sich vor allem in Onlineshops, die Mode und Kleidung verkaufen, für die Ansicht der Vorder- und Rückseite eines Produkts. Aber auch andere Webshops können sicherlich von der erweiterten Produktpräsentation profitieren. Hier ein kleines Beispiel:

In diesem Beispiel sind alle Produkte im Produktkatalog wie üblich von vorne abgebildet. Nur das zweite sieht man von hinten, durch ein Mousover zum Zeitpunkt des Screenshots. Der Kunde sieht mehr vom Produkt, was idealerweise zum Kauf anregen soll.
Unterschiede der beiden Plugins
Sowohl der WooCommerce Product Image Flipper als auch WC Secondary Product Thumbnail kommen ohne eigene Einstellungen aus. Man muss die jeweilige Erweiterung nur installieren und aktivieren, und schon wird die Funktion in den Übersichtsseiten deines Shops bereitgestellt.
Hinweis: Die beiden Plugins funktionieren nicht mit allen WordPress- bzw. WooCommerce-Themes. Insbesondere dann nicht, wenn dein Theme eine eigene Routine zur schicken Darstellung der Bilder oder eine Lightbox etc. bereitstellt. Probiere in diesem Fall einmal beide Plugins aus. In unseren Tests war das eine mit einem bestimmten Theme kompatibel, während es mit dem anderen nicht funktionierte.
Die Erweiterungen nehmen automatisch das erste Bild aus der Produktgalerie, um es als Alternativbild bei Mouseover darzustellen. Hier punktet “WC Secondary Product Thumbnail” leicht: Über den Filter
add_filter( 'wcspt_reveal_last_img', '__return_true' );
innerhalb der functions.php kannst du festlegen, das alternativ das letzte Bild aus den Archiven deines Produkts gezogen wird. Siehe auch diese Anleitung. Ansonsten sind beide Plugins sehr schlank gehalten, und erfüllen ihren Zweck.
Schau dir auch einmal die folgenden kostenlosen Lösungen an, um deinen Webshop besser darzustellen:
- Smart Variations Images – Vorschaubilder bei variablen Produkten wechseln
- WooCommerce Products Carousel all in one – Produkte in Beiträgen darstellen
- WooCommerce Image Zoom – Detailansicht der Produktbilder per Mouseover
- Products Slider – Schicke Produktslider mit zahlreichen Optionen
Du hast Fragen zu dem Plugin? Stelle diese gerne in den Kommentaren. Du willst über zukünftige Tipps und Plugins zu WooCommerce informiert werden? Dann folge uns auf Twitter, Facebook oder über unseren Newsletter.




Super Beitrag, wenn auch aus 2017.
Frage: kennen Sie ein Plugin bzw. einen Lösungsansatz, wo man das Hauptbild eines Produktes z. B. in das 3. Bild der dazugehörigen Produktgalerie automatisch wechseln lassen kann?
Hallo Stefan, du könntest dein Hauptbild in die Produktgalerie hochladen und in der gewünschten Reihenfolge positionieren. Über ein Snippet kannst du dann das eigentliche Hauptbild an der ersten Stelle der Produktgalerie deaktivieren und dein Produktbild erscheint dann an der gewünschten Stelle. Das Snippet bitte sicherheitshalber in einer Testumgebung ausprobieren. Snippet
Hallo,
der Beitrag ist zwar schon etwas älter, ich probiere trotzdem mein Glück.
Ich habe beide Plugins getestet, beide funktionieren – aber bei beiden besteht das Problem, dass das zweite Bild (welches man als Hover sieht) etwas größer wird und die Produktbezeichnung überlappt. Das Problem wird auch beim WooCommerce Product Image Flipper angeführt, aber eine Lösung dazu nicht wirklich.
Wie kann ich das irgendwie ändern?
Danke.
Hallo Ricarda, beide Plugins werden leider seit über einem Jahr nicht mehr aktualisiert und bei beiden Erweiterungen erscheint der Warnhinweis “Das Plugin wird möglicherweise nicht mehr gewartet oder unterstützt und kann Kompatibilitätsprobleme verursachen”. Auch in den Foren wird über Darstellungsprobleme berichtet. Demnächst erscheint WooCommerce 4 und du solltest (wenn bis dahin keine Aktualisierungen vorliegen) nach anderen Plugins Ausschau halten. Viele Grüße Harald