WooCommerce enthält bereits die wichtigsten Funktionen, damit deine Kunden Produkte nach Preis, Kategorie etc. filtern können. Wem diese Möglichkeiten noch nicht ausreichen, der sollte sich das Plugin WooCommerce Products Filter anschauen. In der Basisvariante ist es kostenfrei.
Um die hauseigenen Filter von WooCommerce zu verwenden, musst du diese lediglich deiner Shop-Sidebar hinzufügen (unter Design -> Widgets -> Verfügbare Widgets), und schon kann es losgehen. Das Plugin WooCommerce Products Filter geht hier noch einen Schritt weiter. Es ergänzt bestehende Filtermöglichkeiten um neue Optionen und Layouts, gleichzeitig stellt es bei Bedarf weitere Filter bereit.
Dabei kannst du unter anderem aus folgenden Möglichkeiten wählen:
- Produktfilter nach Preis und Sonderangeboten
- Nach Kategorien, Tags und Produkteigenschaften wie Farbe, Größe oder Maße
- Nach sogenannten Custom Taxonomies, also nach Eigenschaften, die von anderen Plugins zugesteuert werden
- Weiterhin nach Autor, Verfügbarkeit, Lieferzeit, Produktbewertung, Text oder Produkt-Labels
- Jeweils individuell gestaltbar als Radio-Buttons, Checkboxen, Dropdown oder Multi-Dropdown. Für den Preisfilter gibt es diverse Slider-Optionen.
- Einzelne Kategorien, Eigenschaften, Tags etc. können dabei anhand ihrer ID ausgeschlossen werden
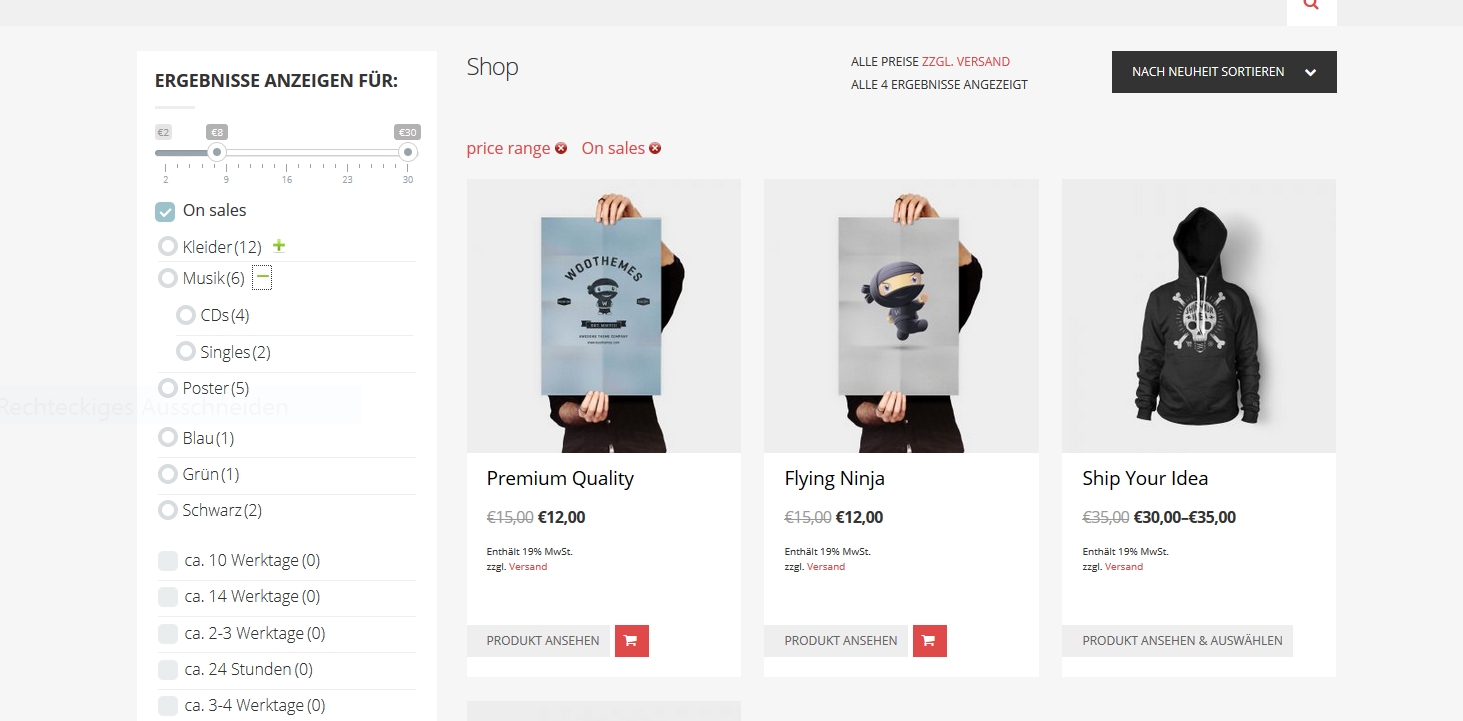
Die Filter lassen sich jeweils als Widget oder als Shortcode in deinen Onlineshop einbinden. Das Ergebnis sieht dann – mit unserem WooCommerce-Theme Frankfurt – beispielsweise wie folgt aus:

Einige einfache Filter, platziert in der Sidebar
Eine Statistik zeigt dir dabei, welche Filtermöglichkeiten wie intensiv genutzt werden. In der Premiumversion kommen weitere Filter hinzu, beispielsweise:
- Nach Artikelnummer
- Mit einer erweiterten Farbauswahl
- Anhand frei festgelegter Bilder bzw. Grafiken
- Mit Slidern für weitere Produkteigenschaften
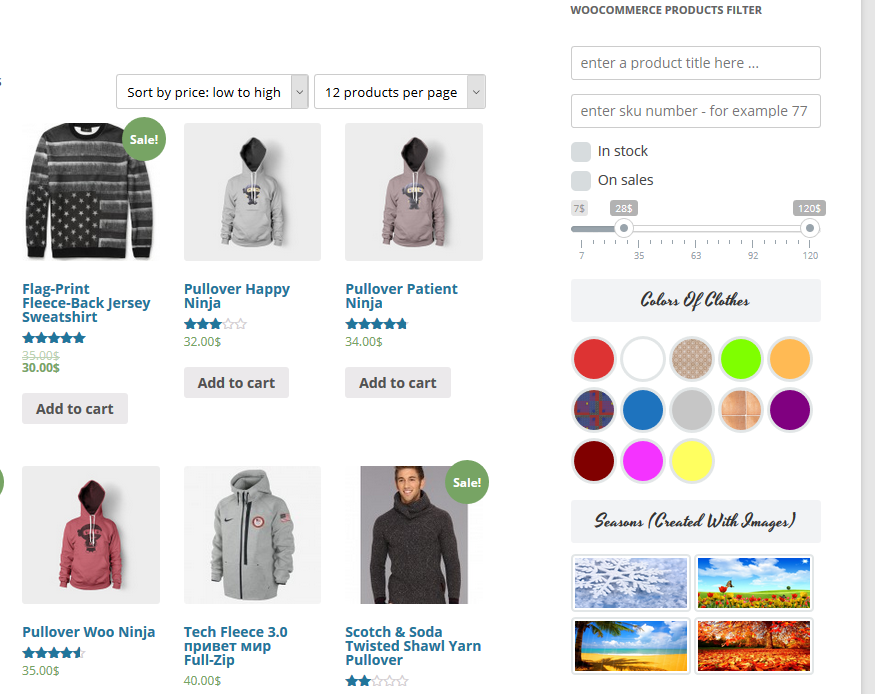
Eine Demo hierfür findest du unter http://www.demo.woocommerce-filter.com, nachfolgend ein kleiner Eindruck der Optionen:

Erweiterte Auswahl in der Pro-Version
Hier noch einige Hinweise zum Arbeiten mit dem Plugin:
- Für den Gebrauch im deutschsprachigen Markt musst du einige Begriffe, die von WooCommerce Products Filter zugesteuert werden, übersetzen. Dafür kannst du die mitgelieferten Sprachdateien oder ein Übersetzungs-Plugin verwenden (siehe diese Anleitung).
- Damit kannst du auch einige Texte anpassen, die eigentlich direkt in den Plugin-Optionen änderbar sind, welche die Autoren jedoch leider nur für die Premium-Version freigeschaltet haben.
- Je nach WooCommerce-Theme werden die Checkboxen und andere Elemente zunächst nicht korrekt dargestellt. Unter WooCommerce -> Einstellungen -> Products Filter -> Design -> Radio and checkboxes skin kannst du dies jedoch mit einem Mausklick anpassen.
- Im Reiter “Advanced” kannst du Custom CSS code einfügen, um das Erscheinungsbild noch weiter zu gestalten (für Fortgeschrittene).

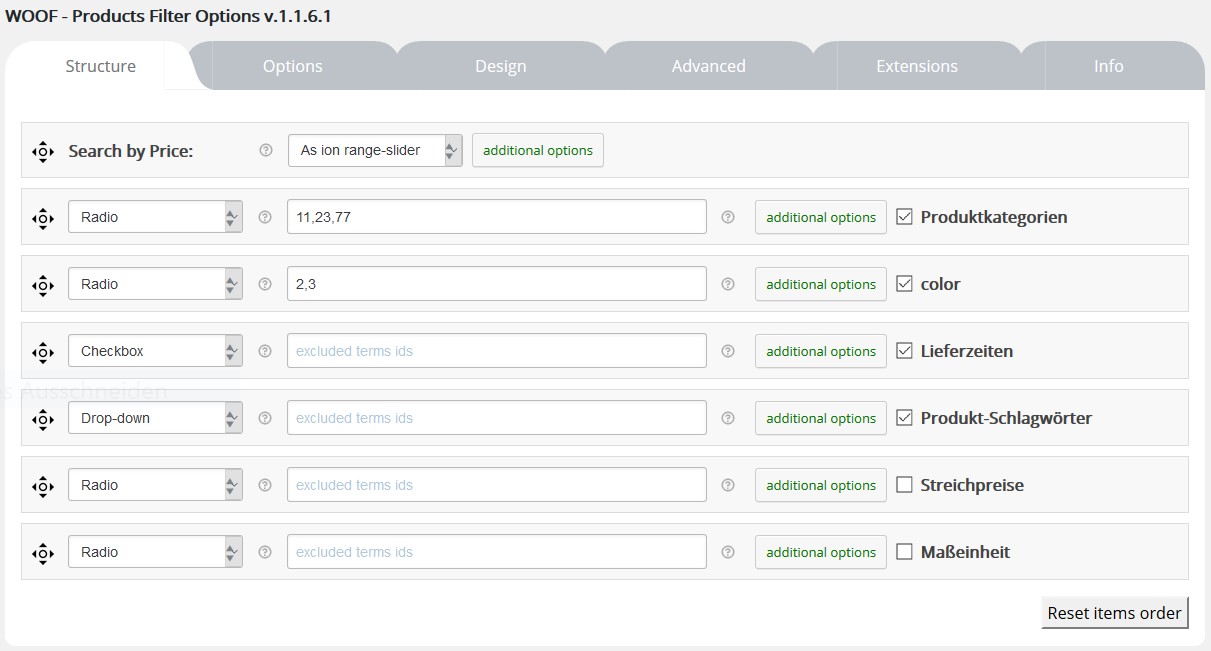
Die einzelnen Produktfilter kannst du individuell miteinander kombinieren
Wie die Entwickler selbst betonen, solltest du WooCommerce Products Filter auf einem separaten Testsystem gut ausprobieren, bevor du dir eventuell die erweiterte Vollversion kaufst. Zum einen könnte es zu unerwünschten Nebeneffekten mit anderen Plugins kommen. Zum anderen kann die schicke Ajax-Steuerung deinen Shop ausbremsen, vor allem bei sehr vielen Filtern. Behalte also die Ladezeiten mit und ohne Plugin im Auge.
Hinweis: Du hast das Plugin selbst ausprobiert? Oder du kennst eine gute alternative Erweiterung? Dann berichte uns in den Kommentaren gerne über deine Erfahrungen.




Mal eine vielleicht ganz blöde Frage: Ich habe eine Seite, auf der ich via Shortcode Produkte einer bestimmten Kategorie einblende. In der Sidebar habe ich die genannten, hauseignen Filter eingebaut. Aber die Filter werden nicht angezeigt, als gäbe es garkeine Produkte zum filtern. Kann es sein, dass Filter nicht für Produkt-Übersichts-Seiten, die man per Shortcode erstellt hat, funktionieren?? Und wenn das so ist, kann das vorgestellte Plugin da Abhilfe schaffen?
Vielen Dank + herzliche Grüße!
Jens