Du brauchst nicht für jede Anpassung gleich ein Plugin, wenn du WooCommerce anpassen willst. Sogenannte Snippets leisten treue Dienste – schlank und damit schnell. Wir haben die wichtigsten Quellen für dich zusammengefasst.
Das vordefinierte Verhalten im Warenkorb gefällt dir nicht, du willst Texte und Bezeichnungen von WooCommerce in deinem Onlineshop anpassen, oder deine Produktseiten optimieren? Dann sind Snippets – kleine Code-Schnipsel zum Einbau in WordPress – oft die beste Wahl.
Es lohnt sich, verschiedene Snippet-Datenbanken für WooCommerce und WordPress zu durchforsten, da jede einen anderen thematischen Schwerpunkt hat. Eine Anleitung zum Einbau der praktischen Helferlein findest du übrigens am Ende dieses Beitrags. Fragen beantworten wir gerne in den Kommentaren. Nun aber los mit der Liste der spannendsten Datenbanken zum Thema.
Hinweis: Wir haben die Vielzahl an Snippets verständlicherweise nicht getestet. Generell solltest du jedes Schnipsel vor dem Live-Einsatz auf Aktualität prüfen, und zwar unbedingt auf einem separaten Testsystem. Beachte zudem die rechtlichen Grundlagen in Deutschland und Österreich, bevor du eine Funktion an- oder abklemmst.
WooCommerce-Snippets auf Dr.Web
Andreas Hecht hat für das beliebte Tech-Magazin Dr.Web Die besten Code-Schnipsel zum eCommerce mit WordPress zusammengefasst. Die Palette reicht von Breadcrumbs für Yoast SEO über eine eigene Sidebar für die Shopseiten bis hin zum Ausblenden anderer Versandarten bei kostenlosem Versand (German Market macht das ebenfalls).

Andreas weist zu Recht darauf hin:
Mache vor jeder Änderung an der functions.php ein Backup der Datei. Ändere die Datei nicht über den Editor von WordPress. Geht etwas schief, hast du keinen Zugriff mehr auf deine Website. Führe deine Ergänzungen über einen FTP-Zugriff direkt auf deinem Webhosting durch.
Siehe unsere Schritt-für-Schritt Anleitung Testumgebung für WooCommerce einrichten.
Snippets Datenbank von WooExperte
WooExperte Harald Frey hat eine umfangreiche Sammlung an Snippets zusammengetragen, deutschsprachig und für fast alle Anwendungszwecke. Weitere Tipps zu einzelnen Funktionen liefern auch seine Videos bei Youtube.
Unter anderem verrät er dir in der Datenbank folgende Tipps:
- Zahlungsarten in WooCommerce auf ein Land begrenzen
- Den Text “Nicht vorrätig” im Shop anpassen
- WooCommerce Startstückzahl, Mindeststückzahl, Höchststückzahl und Mengenschritte bei den Produkten
- Zoom-Funktion bei den Produktbildern ausschalten
- Bezeichnung “kostenlos” statt “0 Euro”
- Übersetzung einzelner Wörter
- Bestellungen automatisch auf den Status “Fertiggestellt” stellen
Zahlreicher seiner Snippets sind im Alltag äußerst hilfreich. Ich kann dir auch sein Video zur Einbindung von Snippets empfehlen, falls du dir dabei noch unsicher bist:
Mit dem Laden des Inhalts akzeptierst du die Datenschutzerklärung von YouTube.
WooCommerce Snippets auf emoose.de
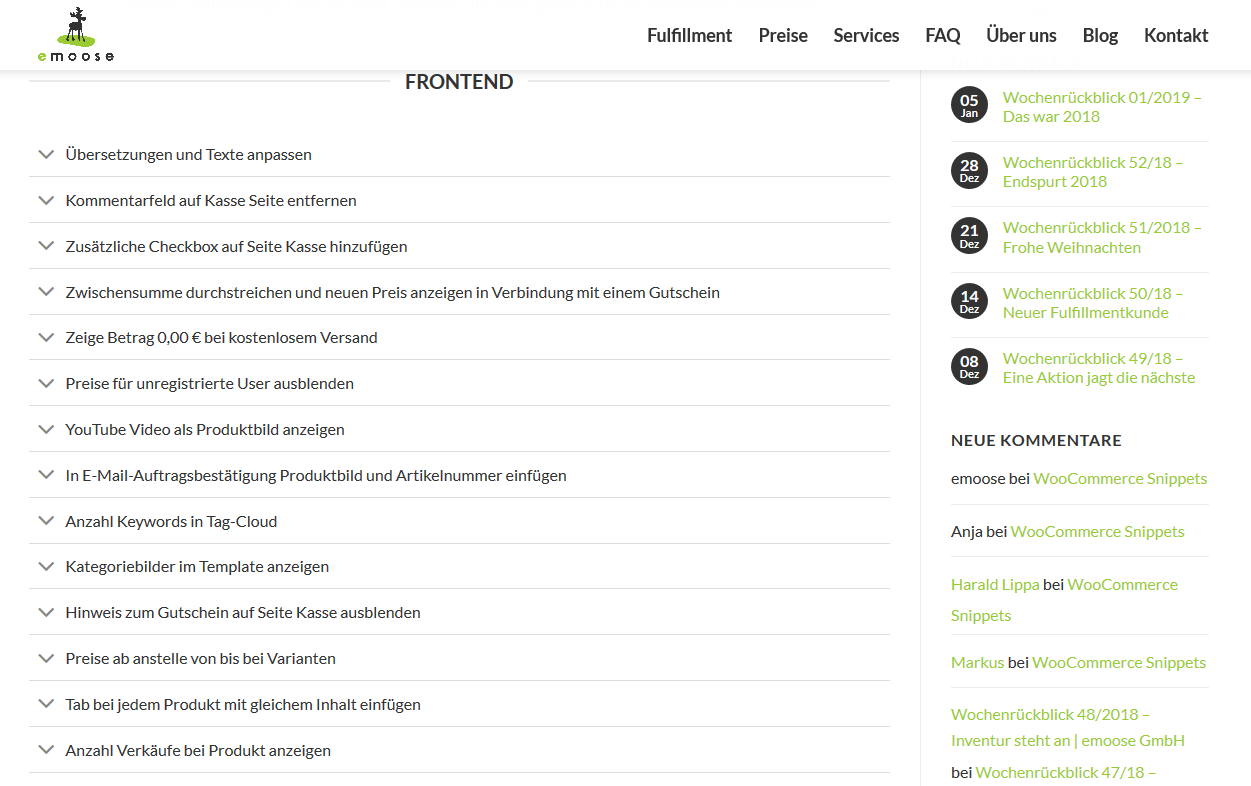
Ebenfalls sehr vielschichtig ist der WooCommerce Snippet Katalog von emoose.de. Hier findest du Hinweise zur Optimierung des Frontends, also des Webshops selbst, aber auch fleißige Helfer für administrative Aufgaben.

Hier nur einige der Themen:
- Zusätzliche Checkbox auf der Kassen-Seite (German Market Kunden siehe die Lösung hier)
- Ersparnis in Prozent bei Produkten anzeigen lassen
- Bezeichnung der Versandart im Warenkorb ausblenden
- Preisdarstellung bei variablen Produkten “ab” statt “von bis” (prüfen lassen, ob rechtlich zulässig!)
- Telefon nicht als Pflichtfeld voraussetzen
- Prüfung ob Hausnummer in der Adresse eingetragen wurde
- Prefix und Suffix zu den Bestellnummern hinzufügen (wie das für Rechnungsnummern geht zeigen wir dir hier)
Snippets für German Market und B2B Market
Unsere eigene Sammlung ist noch recht neu, doch wir bauen sie fortlaufend aus. Hier findest du vor allem nützliche Ergänzungen zu unseren Plugins German Market, B2B Market und zum WooCommerce Theme Atomion.
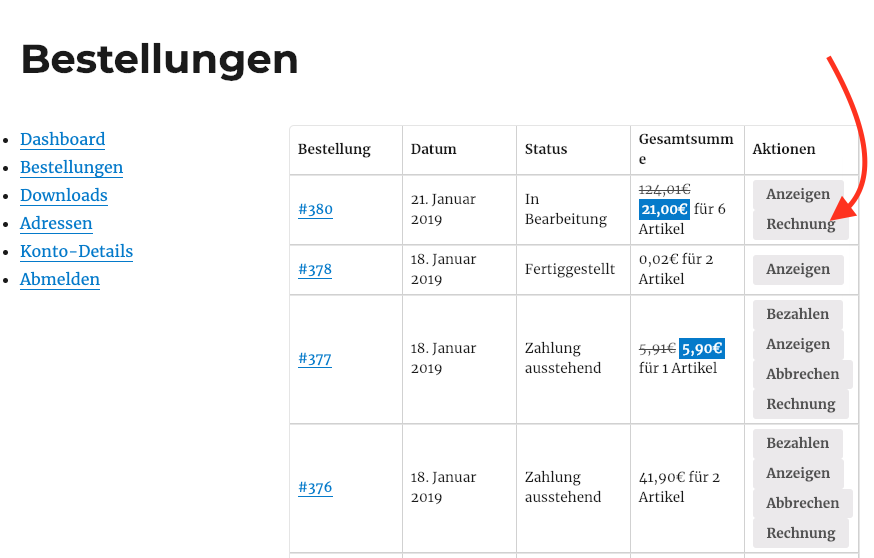
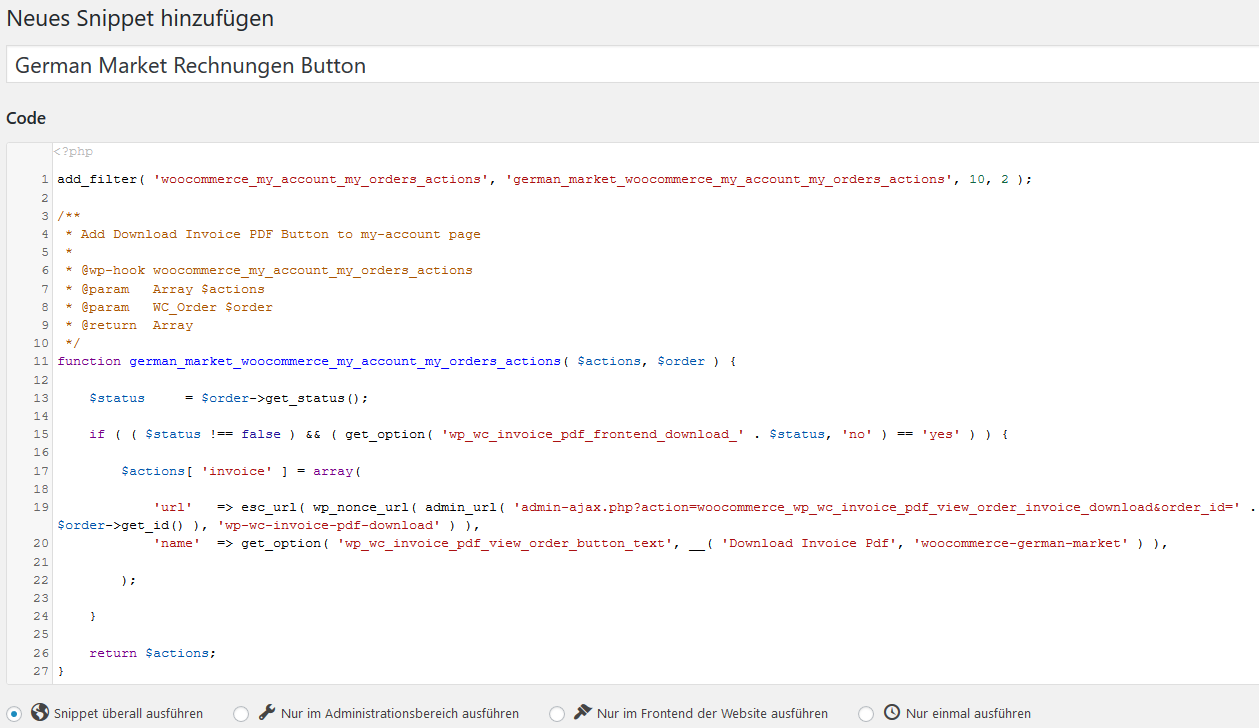
Normalerweise bauen wir neue Features und Kundenwünsche direkt in unsere Plugins und Themes ein. Manche eignen sich jedoch nur für einen sehr speziellen Einsatzzweck, dann helfen wir mit einem Snippet weiter. Einige unserer Kunden hatten sich beispielsweise gewünscht, dass die Buttons zum Download der PDF-Rechnungen auch innerhalb der Bestellübersicht im Kunden-Dashboard angezeigt werden:

Und schon hat unser Entwickler Lars ein kleines aber feines Snippet hierzu gebastelt.
Snippets von WooCommerce.com selbst
Auch WooCommerce hat in seine Dokumentation einige weiterführende Werkzeuge integriert, siehe hier. Der Vorteil: Anders als bei einigen externen Datenbanken werden diese Snippets vom Entwicklerteam selbst bereitgestellt und damit getestet. Dennoch solltest du die einzelnen Schnipsel vorab gut überprüfen.

Hier wirst du auch zu einigen exotischeren Aufgabenstellungen fündig:
- Die Adressen-Eingabefelder breiter machen
- Mengenangaben neben dem Warenkorb-Symbol anzeigen
- Produktinhalte je nach Kategorie ausblenden
- Die Breadcrumbs von WooCommerce anpassen
- Nachricht über der Maske Login bzw. Registrieren einblenden
- Betreffzeilen von E-Mails des Systems ändern
- Zusätzliche Produktinformationen auf den Shop-Archivseiten einbinden
Liste von WPExplorer
25 Best WooCommerce Snippets for WordPress nennt WPExplore seine Sammlung. Darunter verbergen sich praktische Snippets, die insbesondere administrative Aufgaben erleichtern. Etwa die Bezahlart zu den Admin-E-Mails hinzufügen oder neue benutzerdefinierte Felder bei Produktvarianten.

Besonders schön: Die Macher des Portals helfen in den Kommentaren bei möglichen Problemen mit den Snippets. Es gibt auch noch einen Folgebeitrag mit zusätzlichen Tools.
Weitere Quellen
Nicola Mustone ist “Woo Happiness Engineer” bei Automattic, dem Unternehmen hinter WordPress und WooCommerce. Der Insider listet in seinem privaten Blog allerlei nützliche Code-Ergänzungen. Nicht alles davon eignet sich für Onlineshops, trotzdem ist die Quelle einen Blick wert.
Unzählige Ergänzungen für WooCommerce finden sich zudem auf der Entwickler-Plattform GitHub. Diese aufzuspüren ist nicht immer ganz einfach, du kannst hierfür die Suchfunktion des Portals verwenden.

Gerade zur Lösung unüblicher Aufgabenstellungen – für die sich in keiner anderen Datenbank ein Snippet findet – ist GitHub meist die einzige Alternative. Da die Erweiterungen jedoch nicht immer auf Herz und Nieren getestet sind, oder nur in einem ganz bestimmten Kontext funktionieren, ist hier der Vorab-Test auf einem separaten System unabdingbar.
Wie füge ich das Snippet ein?
Wenn du einfache Entwicklerkenntnisse hast, dann kannst du das Snippet der functions.php deines WooCommerce Themes hinzufügen. Dabei solltest du jedoch mit einem Child Theme arbeiten, damit deine Änderungen nicht bei jedem Update des Themes überschrieben werden.
Alternativ dazu kannst du ein Plugin wie Code Snippets verwenden:

Es ermöglicht das einfache Hinzufügen von Code direkt aus dem WordPress-Backend heraus, unabhängig von deinem Theme. Siehe die Video-Anleitung von Harald Frey hier. Eine ähnliche Erweiterung ist Insert PHP Code Snippet.
Du hast Fragen zu unserem Beitrag oder zu der Nutzung von Snippets? Stelle diese gerne in den Kommentaren. Du willst über zukünftige Tipps und Anleitungen für WooCommerce informiert werden? Dann folge uns auf Twitter, Facebook oder über unseren Newsletter.




Tolle Snippets! Danke hat meinen Morgen gerettet 🙂
VG
Marcel