Beim Update auf eine neue Version von WooCommerce musst du nicht zittern. Und auch ein Shop-Relaunch lässt sich entspannt(er) angehen, wenn du ihn richtig planst. Dies und mehr in unserem Wochenrückblick.
Updates von WooCommerce testen
Mit der Version 2.6 steht das nächste große WooCommerce-Update in den Startlöchern. Das wirft bei Shopbesitzern die altbekannte Frage auf: Wie kann ich sicherstellen, dass nach der Aktualisierung alles so funktioniert, wie es sollte?
WooThemes gibt in diesem Blogbeitrag zahlreiche Tipps, die den Umstieg weniger riskant machen. So schlägt das Team hinter WooCommerce beispielsweise vor:
- Testen, testen, testen. Das macht Arbeit, doch es lässt die Umsätze nicht wegbrechen. Zweiteres kann durchaus passieren, wenn Probleme erst im Livesystem auffallen. Die Tests solltest du unbedingt auf einem separaten System durchführen. Das Ganze ist mit den Betaversionen möglich, die WooCommerce regelmäßig bereitstellt, aber dann auch mit der finalen Version.
- Einen individuellen Testplan für deinen Shop erstellen. Dann musst du dir nicht bei jedem Update aufs Neue die Frage stellen, welche Funktionen und welche Plugins geprüft werden sollten. Der Blogbeitrag von WooThemes gibt ein paar gute Hinweise zum Thema “Testplan”.
- Klare Rollen im Team definieren: Wer ist dafür zuständig, dass beispielsweise der Warenkorb, der Checkout, die Bezahlschnittstellen oder die Preis- und Versandberechnung richtig funktionieren? Und wer hat einen Blick auf die Produktseiten selbst? Ein Upgrade kann seltsame Auswirkungen und Wechselwirkungen haben, gerade bei komplexeren Shops. Je besser du hier aufgestellt bist, umso effizienter und sicherer verlaufen die Tests.
- Wenig überraschend, aber von vielen Shopbetreibern erfahrungsgemäß unterschätzt: Regelmäßige Backups des gesamten Systems anlegen. Hierfür kannst du unsere Lösung BackWPup oder BackWPup Pro verwenden, um beispielsweise nach Google Drive oder in deine Dropbox zu sichern. Wie das Rückspielen der Daten im Notfall funktioniert, verraten wir dir hier.

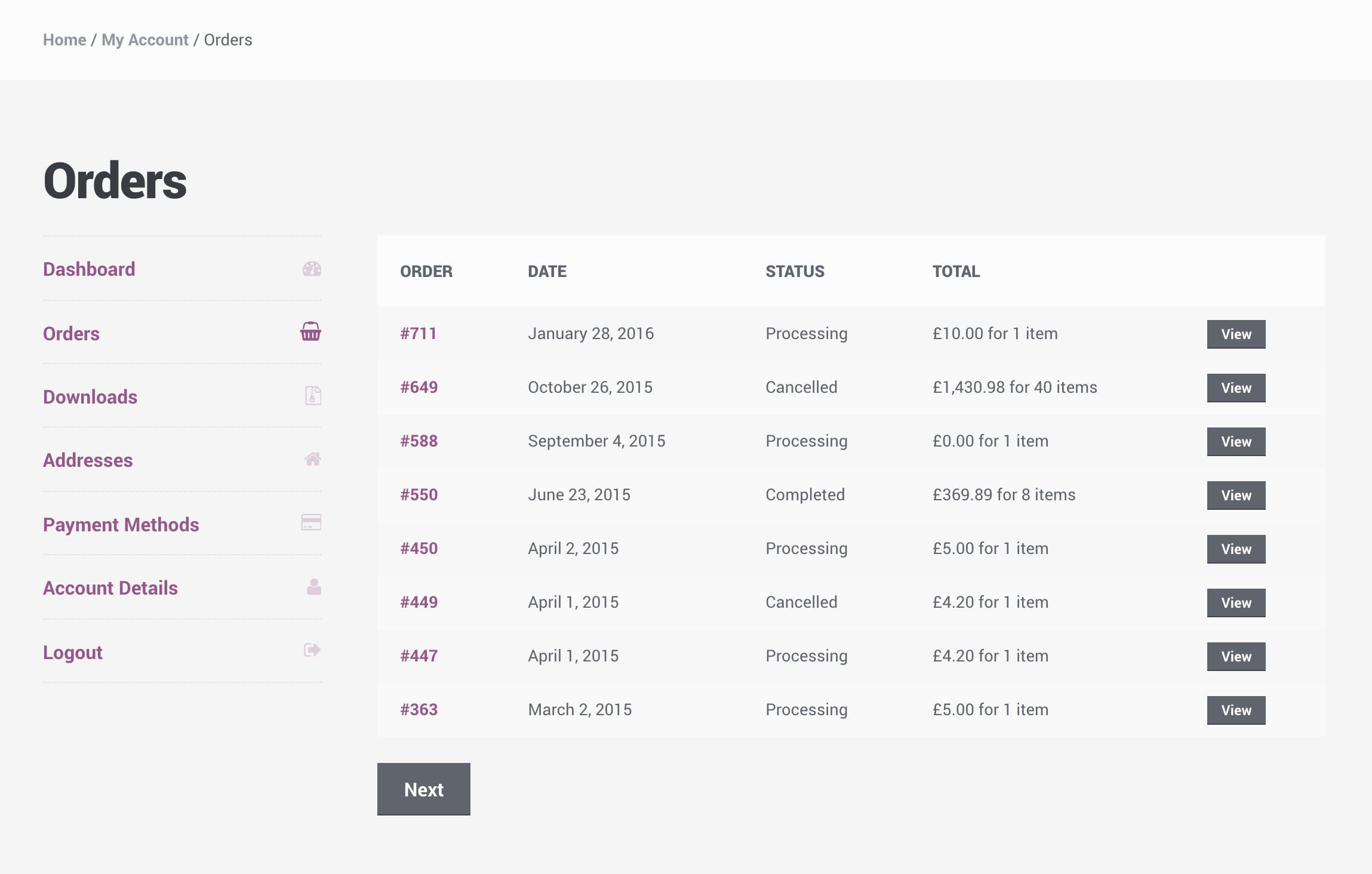
Nicht nur die Account-Seite wird in Version 2.6 neu gestaltet (Bild: © WooThemes)
Die gleichen Tipps gelten ebenso für WordPress selbst. Von WooThemes gibt es übrigens auch ein kostenfreies Beta Tester Plugin.
Onlineshop-Relaunch? Was du beachten solltest
Wir selbst haben gerade erst einen sehr umfangreichen Relaunch hinter uns. Von daher wissen wir gut, dass die Welt nach einem Design-Neustart nicht mehr so aussieht, wie zuvor: Sowohl die Nutzer als auch Google bewerten ein überarbeitetes Portal unter Umständen völlig anders.
Umfassende Änderungen im Layout und in der Struktur eines Onlineshops wollen also gut durchdacht sein. Der Blog von Konversionskraft listet in einem Beitrag zahlreiche Fallbeispiele von gelungenen Anpassungen, aber auch von weniger gelungenen Shop-Neustarts. Autor Marcel Licht erläutert dabei gleichzeitig detailliert, was mögliche Optionen sein könnten, und wie sich diese auswirken. Beispielsweise hinsichtlich der Fragestellungen:
- Ist ein möglichst modernes oder auch reduziertes Design tatsächlich immer zielführend?
- Passt das neue Layout zur Zielgruppe, oder hat es eine unerwünschte Außenwirkung?
- Wie muss eine Shop-Navigation gestaltet sein, die deine Kunden nicht überfordert?
- Welche responsiven Konzepte sind sinnvoll, wann gehen diese aber auch zu weit?
- Wo steigen Besucher aus, trotz eines Webdesigns, das nach dem Lehrbuch “gut” ist?
Der Beitrag ist eine Fundgrube für entsprechende Ideen. Die Hinweise daraus sollte jeder berücksichtigen, der über ein neues Shop-Layout oder -Theme nachdenkt. Dazu passt auch der Beitrag “11 gravierende Fehler beim Online Shop Relaunch” aus dem Xovi-Blog.

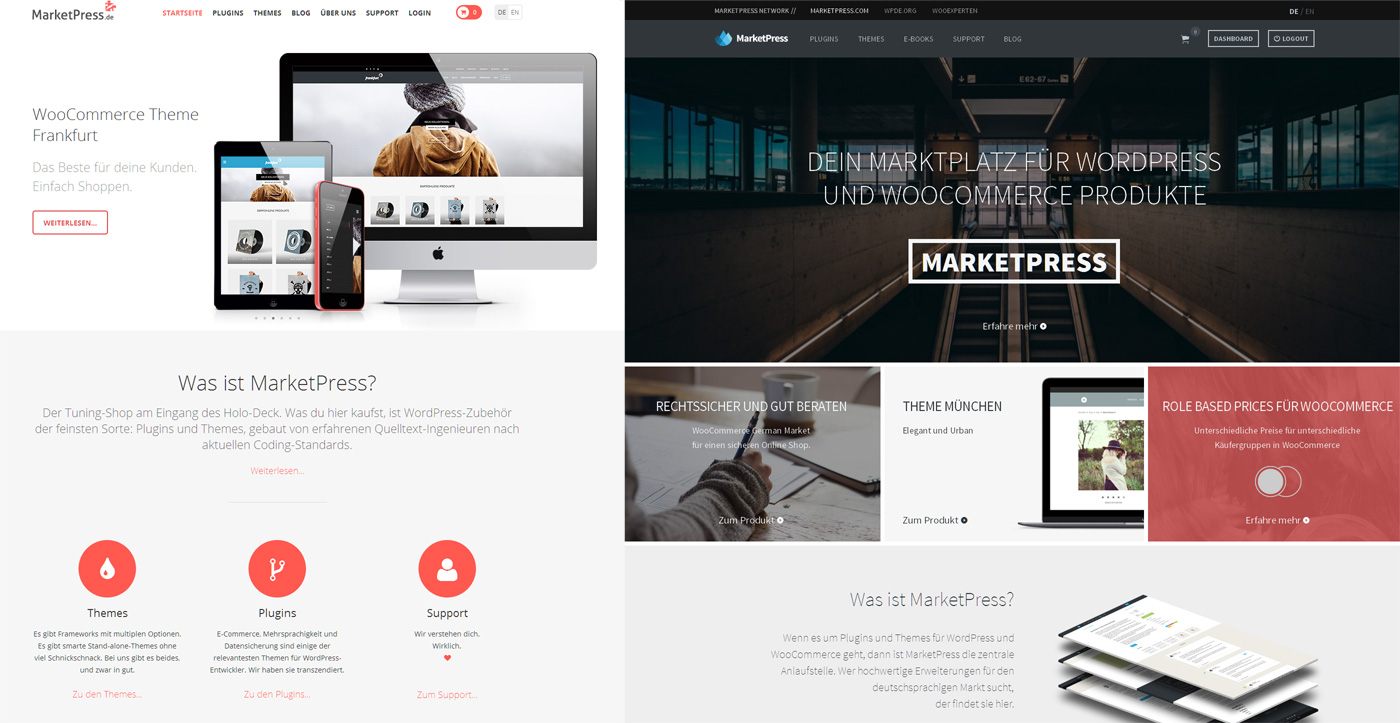
Unsere eigene Startseite vor und nach dem Relaunch. Was die Experten wohl dazu sagen würden?
Checkout in WooCommerce anpassen
Es kann viele Gründe geben, um den Checkout-Prozess und die dortigen Felder anzupassen. Beispielsweise die Vermeidung von Kaufabbrüchen, siehe unseren letzten Wochenrückblick. AppPresser hat eine Übersicht zusammengestellt, wie man mit Plugins oder mit Code-Schnipseln in den Checkout eingreifen kann.
Unter anderem geht es dabei um:
- Das Verändern, Ergänzen oder Löschen einzelner Felder
- Eine Neusortierung der Felder
- Anpassen der Feld-Typen
- Steuerung optionaler/verpflichtender Angaben
- Optimierung des Layouts der Checkout-Seiten
Wichtig hierbei: Gerade in Deutschland und Österreich solltest du darauf achten, dass dein Checkout-Prozess trotz der Anpassungen rechtskonform bleiben muss. Ebenso darfst du keine Daten in neuen Feldern abfragen, die dem Datenschutz widersprechen. Das kannst du sicherstellen, indem du die Änderungen mit einem Fachanwalt für Onlinerecht abstimmst.
Flexible Preisgestaltung für WooCommerce
Unsere Kunden fragen uns immer wieder, wie sich Warenpreise in einem WooCommerce-Shop flexibler gestalten lassen. Etwa um Stammkunden oder Abonnenten und Großeinkäufer zu belohnen, Staffelpreise zu realisieren, oder um einzelne Produkte exklusiv für bestimmte Käufergruppen anzubieten. Aus diesem Grund haben wir unser Plugin Role Based Prices für WooCommerce von Grund auf neu gestaltet.

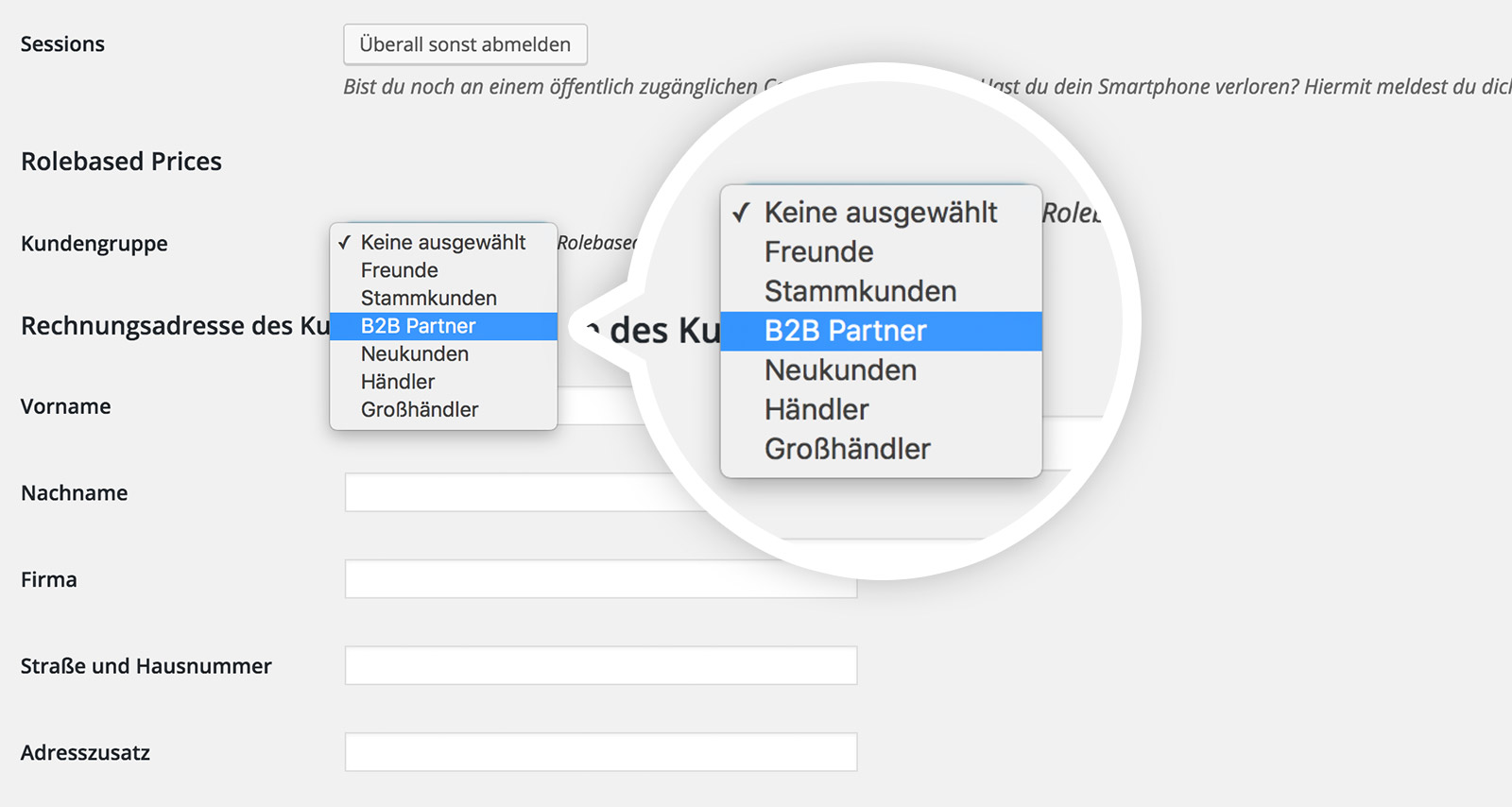
Bei der Wahl der Rollen und damit der Anwendungsfälle sind keine Grenzen gesetzt
Damit lassen sich Sonderpreise abbilden, die den Shop-Umsatz ankurbeln. Ein paar beispielhafte Szenarien:
- “Als Premium-Kunde zahlen Sie für dieses Produkt 9,99 Euro statt des regulären Preises”
- “Preis 15 Euro, ab 10 Stück 12€, ab 20 Stück 10€”
- “Heute jedes Stück nur 1,99 Euro”
- “Diese Woche 20 Prozent/5 Euro Rabatt auf Alles für Premium-Kunden”
- “Exklusives Angebot ausschließlich für unsere Stammkunden/Mitglieder/…”
Weitere Informationen zum genauen Funktionsumfang findest du hier.
Was sonst noch geschah…
- WooCommerce könnte die eCommerce-Welt demokratisieren, meint Marie Dodson im torquemag
- Wie sich individuelle Produkte mit Hilfe von WooCommerce verkaufen lassen, das verrät der Metrilo Blog
- Dieser Beitrag schildert die wichtigsten Grundlagen von Webshop- bzw. WooCommerce-SEO
- Mit einem kleinen Augenzwinkern: Wie man mit WooCommerce in die Nische gehen kann, zeigt das “WooCommerce Handtaschen Theme” (Link führt zu Twitter)




Die Idee mit dem WooCommerce-Handtaschen-Theme gätte ja auch von mir sein können.. *g*
Diese Theorie der Nischen-Themes die keine sind hält sich ja auch im amerikanischen Markt sehr hartnäckig (Cardealer-Themes, Med-Themes..).
Naja, solange es Kundschaft dafür gibt 😀
@pressonaut: Ja, hierzulande wirkt das immer ein wenig seltsam. Allerdings wäre der Markt dafür teilweise durchaus da.. International (en) wohl aber deutlich besser skalierbar))