Variable Produkte sind ein mächtiges Werkzeug, um Produkte in verschiedenen Farben, Größen und sonstigen Varianten zu verkaufen. Mit der kostenfreien Erweiterung WooCommerce Variation Swatches kannst du deine Produktseiten deutlich aufwerten.
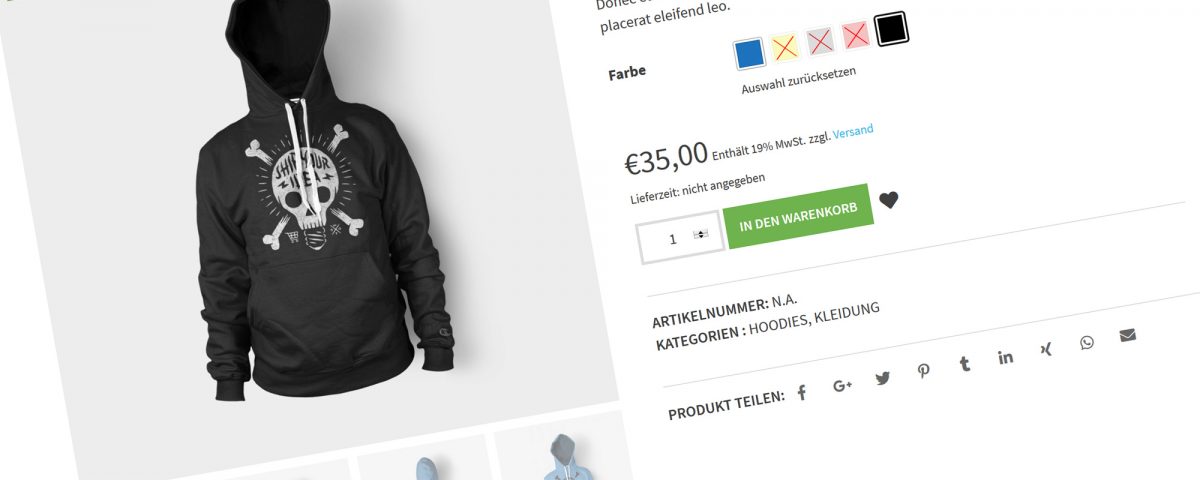
Im Standard von WooCommerce wählen deine Kunden Produktvarianten über ein einfaches Dropdown-Menü aus. Beispielsweise “S, M, L, XL” für Größen von Kleidung, oder “gelb, grün, rot, blau” etc. für Farben. Variation Swatches verwendet direkt Farben bzw. zugehörige Buttons zur Auswahl:

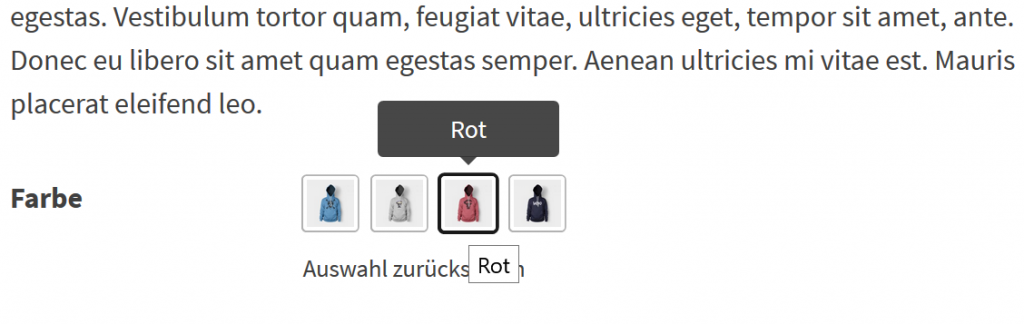
Oder aber du verwendest individuelle Vorschaubilder, die sich bei den Begriffen bzw. Attributen der Eigenschaft hochladen lassen, nachdem man das Plugin installiert hat. Siehe hierzu unsere Anleitung zu Variablen Produkten:

Als letzte Variante stellt WooCommerce Variation Swatches auch einfache Textbuttons statt der Standard-Dropdowns zur Verfügung.
Optionen des Plugins
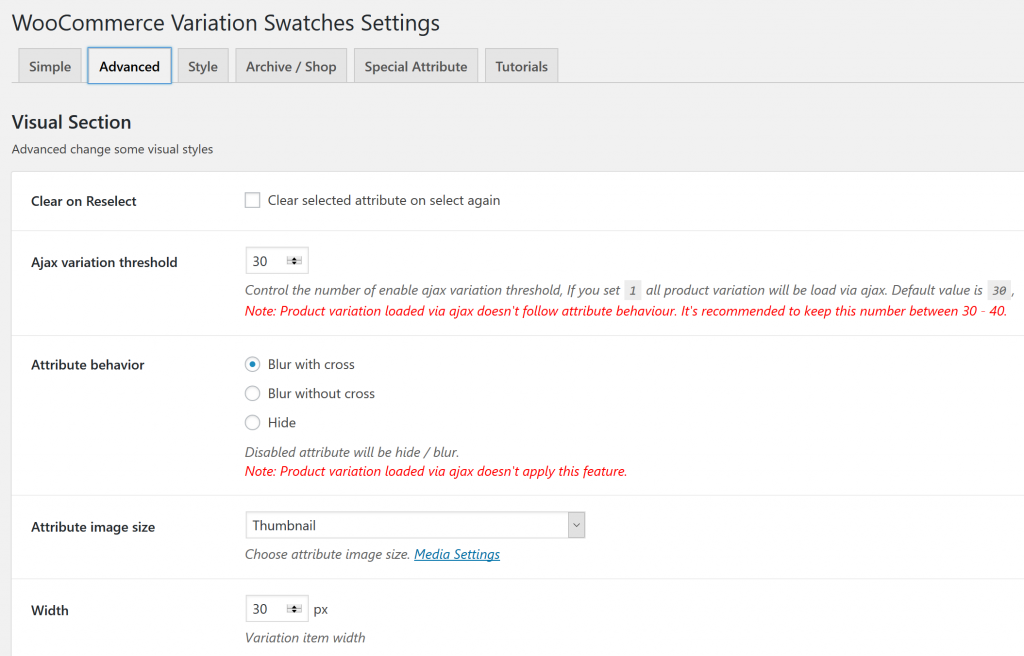
Die Einrichtung der unterschiedlichen Farben bzw. Bilder je Variante ist schnell geschehen. Die komplette Verwaltung erfolgt in WordPress unter -> Produkte -> Eigenschaften -> Eigenschaft bearbeiten. Variation Swatches verfügt zudem über generelle Optionen, beispielsweise um das Erscheinungsbild der Buttons zu beeinflussen. Viele der Möglichkeiten lassen sich jedoch nur in der kostenpflichtigen Pro-Version nutzen:

Schön ist, dass die wirklich wichtigen Features bereits in der gratis Basisversion zur Verfügung stehen. Du musst die Erweiterung nur dann erwerben, wenn du folgende Funktionen benötigst:
- Abbildung der Buttons auch in den Shop- und Archivseiten
- Eingeschränkte Auswahl der darzustellenden Varianten
- Erweiterte Verwaltung der Bildvarianten
- Zahlreiche zusätzliche Layoutoptionen
Zum Umgang mit den erweiterten Variablen haben die Entwickler ein Video bei YouTube veröffentlicht:
Mit dem Laden des Inhalts akzeptierst du die Datenschutzerklärung von YouTube.
Noch ein kleiner Zusatztipp zur Verwendung von variablen Produkten: Im Standard von WooCommerce bleiben die Produkt-Vorschaubilder gleich, wenn man eine Variante auswählt. Das ist in vielen Fällen wenig praktikabel. Die kostenfreie Erweiterung Smart Variations Images löst dieses Problem. Wir haben sie hier für dich getestet.
Du hast Fragen zu unserem Beitrag? Stelle diese gerne in den Kommentaren. Du willst über zukünftige Plugin-Tests und Anleitungen zu WooCommerce informiert werden? Dann folge uns auf Twitter, Facebook oder über unseren Newsletter.