Heute möchte ich mit euch ein Ghost Theme in seiner einfachsten Form bauen.
Die einzigen Dateien die dafür von Ghost verlangt werden sind index.hbs und post.hbs. Das hbs steht für handlebars, einer JavaScript templating Bibliothek, welche von Ghost unter anderem wegen dessen Erweiterbarkeit genutzt wird.
Handlebars kommt bereits mit einigen Helper-Methoden. Viel spannender ist aber das Detail, dass man sich seine eigenen Helper schreiben kann, um die Daten für die Views zu modellieren. Das und noch vieles mehr macht Handlebars zu einem würdigen Kandidaten für eine Template-Engine, sei es für einfache oder komplexe Applikationen.
Einstellungen
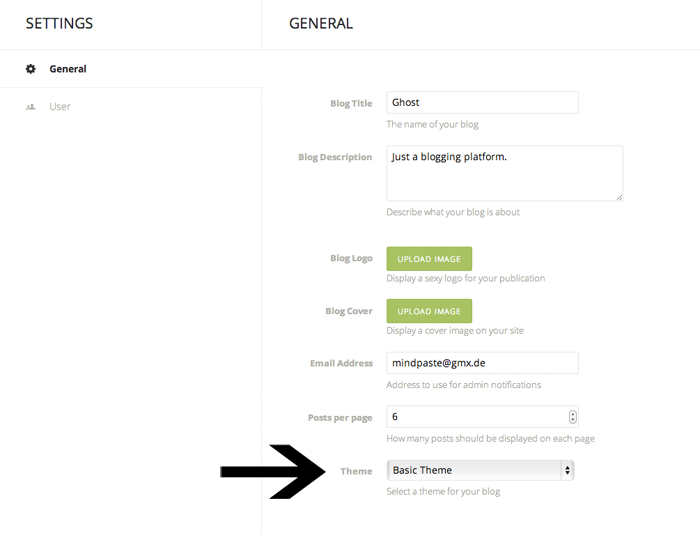
Um zu beginnen, gehen wir in das Ghost-Hauptverzeichnis und navigieren von dort zu /content/themes. Wir erstellen hier einen neuen Ordner namens Basic Theme. Innerhalb dieses Ordners kommen nun die zwei von Ghost benötigten Dateien: index.hbs und post.hbs. Um dieses Theme zu aktivieren müssen wir jetzt nur noch Ghost neu starten. Wenn dies erledigt ist rufen wir http://yourblog.com/ghost/settings/general/ auf und wählen das Basic Theme aus.
index.hbs

-
{{#foreach posts}}
- {{{title}}} {{/foreach}} </ul
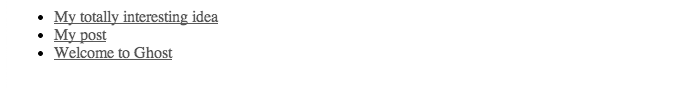
Das Template innerhalb von index.hbs fungiert als Startseite. Dieser Seite wird eine Liste von Beiträgen übergeben. Um diese Beiträge auszugeben nutzen wir den foreach Helper, welcher als Iterator für Beiträge dient. Jeder Beitrag hat einen url Helper, welcher auf die jeweilige Einzelseite des Beitrages zeigt.
post.hbs

{{#post}}
{{title}}
{{content}}
{{/post}}
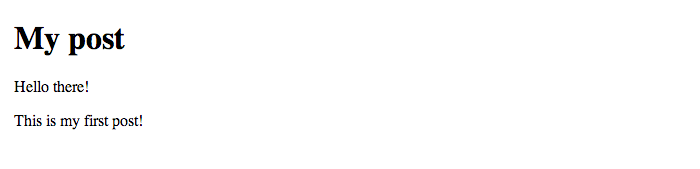
Das Template in post.hbs dient der Anzeige einzelner Beiträge. Um auf die Daten eines einzelnen Beitrages zugreifen zu können muss mit dem Block-Ausdruck {{#post}} der Kontext gewechselt werden. Innerhalb dieses Blocks stehen alle Informationen, die zur Umsetzung der Einzelseite benötigt werden, zur Verfügung.
Fazit
Und das wars auch schon. Unser minimales Theme ist fertig und freut sich darauf gestyled zu werden. Zur Umsetzung eines solch einfachen Themes benötigt man nicht mehr als handlebars und HTML. Natürlich beschränkt sich das Theming bei Ghost nicht auf die Dateien und Notationen die hier aufgeführt sind. Die Ghost Dokumentation gibt einen guten Einblick darüber, was mit der Plattform alles möglich ist.





Ok. Danke erst mal für die klare … Anleitung.
Allerdings ist mir nicht ganz klar geworden, wie ich GHOST einsetzen kann, wann es sich lohnt … und wie das mit WordPress zusammen hängt. “Theme” heißen die Templates ja nur bei WordPress, oder? Bin etwas verunsichtert…
Hallo Mark,
Ghost hat in erster Linie nichts mit WordPress zu tun. Ghost ist eine eigene Blogging Plattform. Es ist insgesamt schlanker als WordPress und bietet dementsprechend auch nicht den gleichen funktionalen Umfang. Wenn man also einfach nur schreiben möchte und auf die von WordPress bekannten Plugins verzichten kann, ist Ghost eine Alternative.
Ein Theme ist softwareübergreifend ein ‘Kleid’ für eine Software, die in der Regel aus mehreren Templates zusammengestellt wird.