Welche zusätzlichen Plugins werden für den Gutenberg Editor empfohlen? Wie werden sie verwendet und welchen zusätzlichen Nutzen können sie dir bringen?
Anknüpfend an meinen Artikel Empfehlenswerte Plugins für den Gutenberg Editor (Teil 1), habe ich weitere Plugins auf ihre Funktionalität getestet.
Inhaltsverzeichnis
Grids: Layout builder for WordPress
Mit den uns bekannten Layout-Grids gestalten wir Webseiten eher in Rows und Columns. CSS Grid denkt da nicht nur horizontal, sondern auch vertikal. Das Ergebnis ist weniger statisch. Ohne komplizierten Code zu schreiben, gibt es die CSS Grids aber auch als Plugin für den Gutenberg Editoren. Mit “Grids” kannst du Elemente auf deiner Webseite integrieren, die sich, ohne den Einsatz von negativen Abständen, überlagern können.

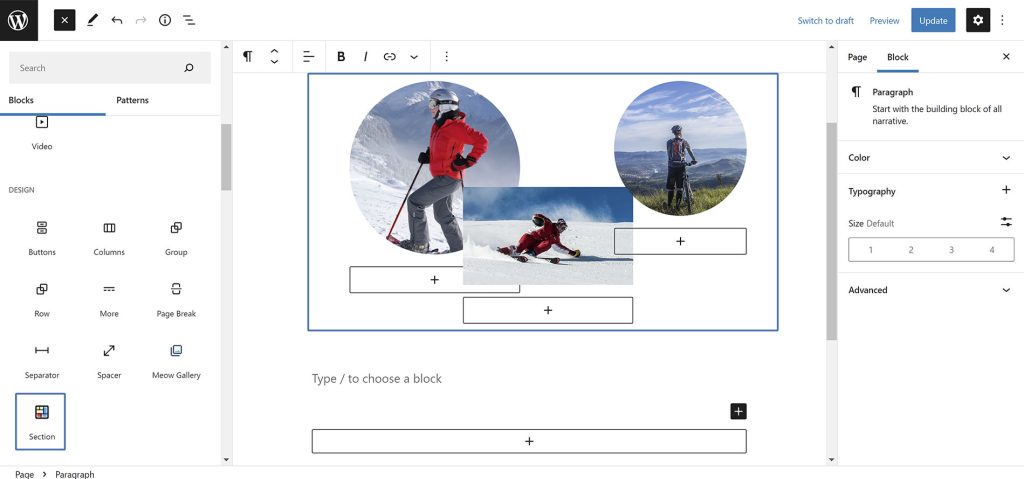
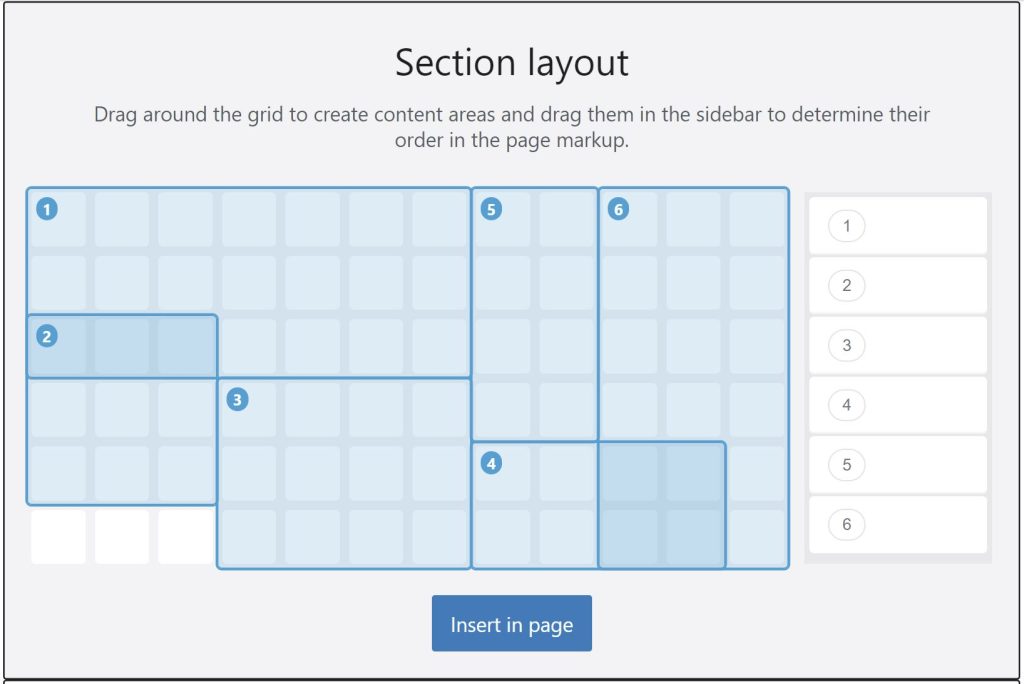
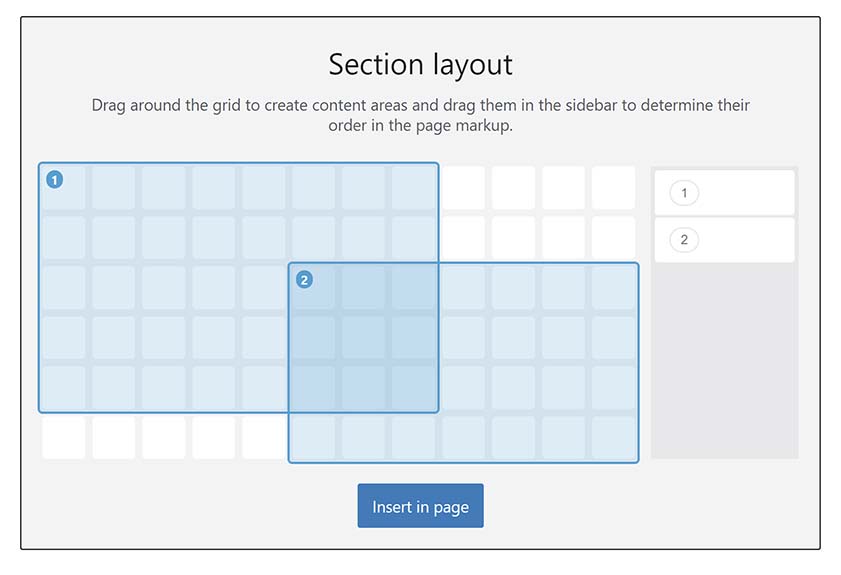
Im Block-Menü findest du Grid in der Kategorie “Design”. Mithilfe dieses Layouts kannst du unter anderem Bilder übereinander platzieren. Dafür öffnet sich nach Einfügen des Grids ein kleines Fenster, indem du deine Elemente anordnen kannst. Rechts siehst du die Hierarchie deiner Blöcke. 2 wird nun über 1 liegen. Mithilfe von “Drag and Drop” kannst du deren Hierarchie anpassen.

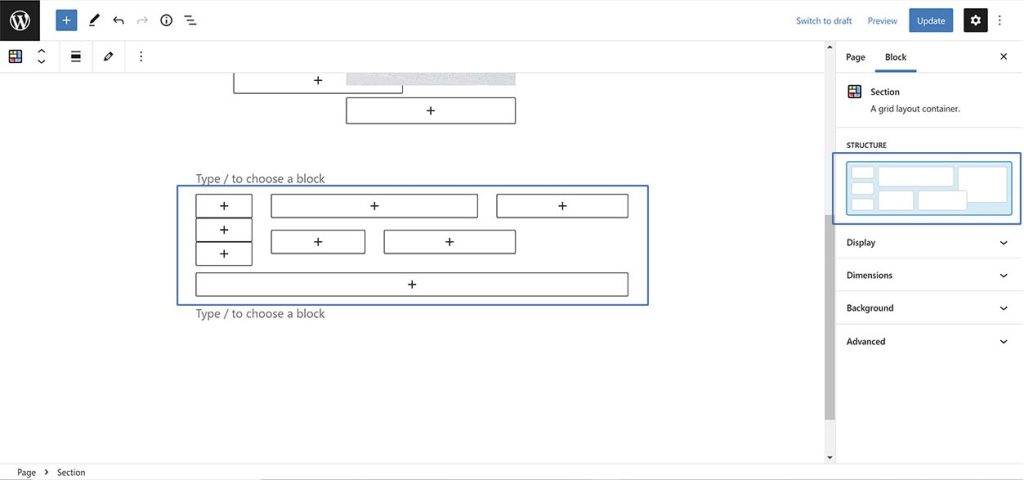
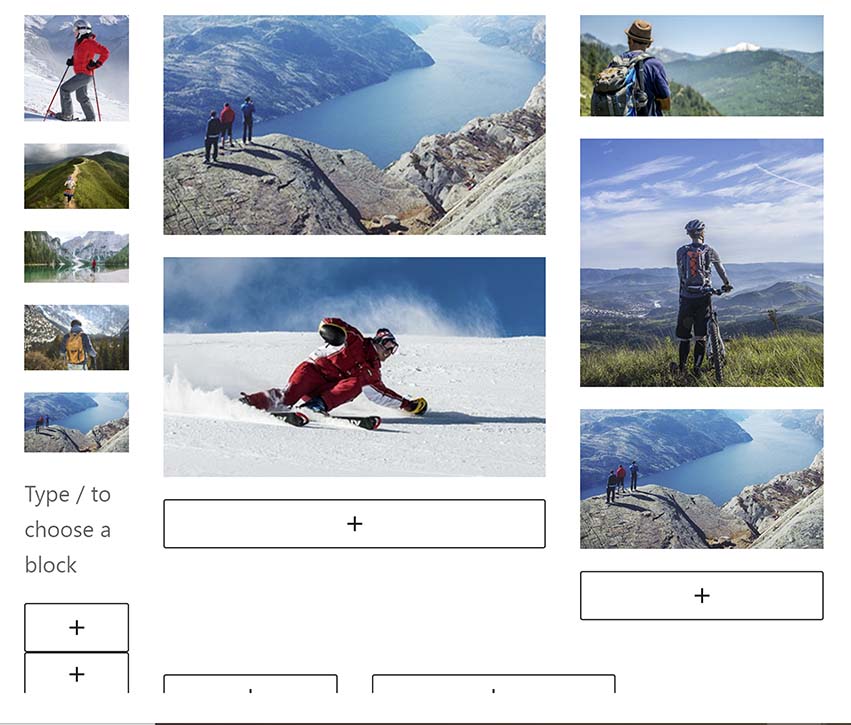
Das von dir “gezeichnete” Grid wird dir danach als Blocksystem auf der Seite sowie rechts im Block Editor angezeigt.

Die so erzeugten Blöcke lassen sich danach beliebig füllen. Zur besseren Veranschaulichung habe ich lediglich Bilder verwendet. Du kannst aber auch alle anderen Blöcke verwenden. Damit lassen sich, wie im Beispiel, unter anderem Bildergalerien erstellen.

Dabei sind deinem Layout weder horizontal noch vertikal Grenzen gesetzt.
Grid ist ein kostenfreies Plugin.

Meow Gallery (+ Gallery Block)
Mit “Meow Gallery” lassen sich in kurzer Zeit ansprechende Galerien erstellen. Dieses Plugin eignet sich hauptsächlich für Seiten, die extrem viele Bildelemente haben.
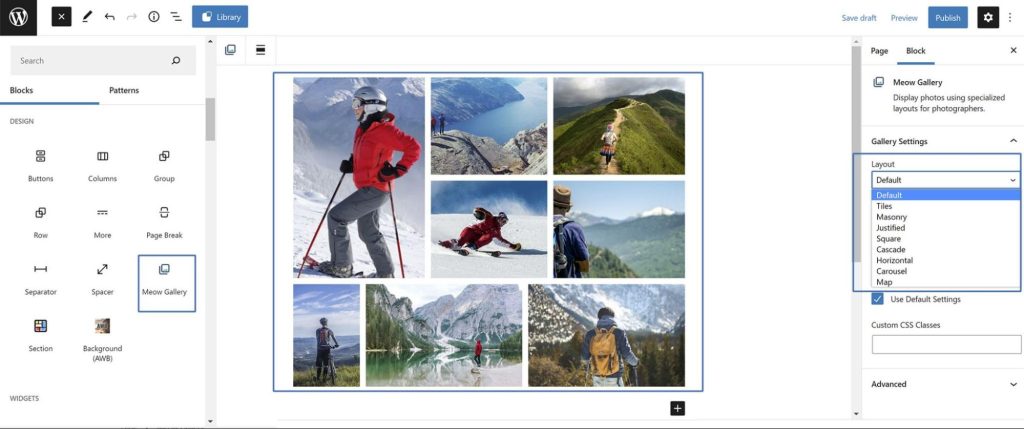
Nach dem Installieren und Aktivieren des Plugins erscheint das Icon in der Kategorie “Design”. So lassen sich schnell eine Menge Bilder importieren und deren Layout (rechts) zügig und individuell anpassen.

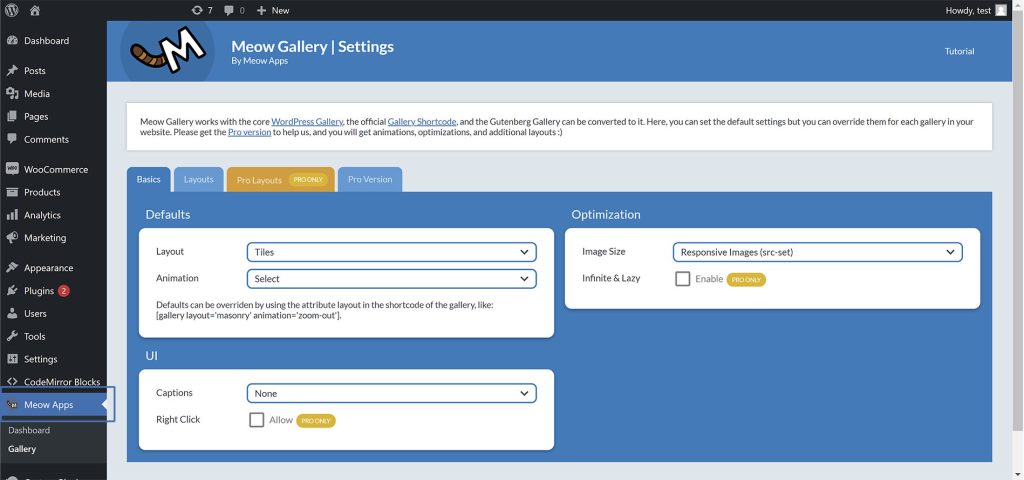
Zusätzlich kannst du außerdem im WordPress-Backend weitere Einstellungen vornehmen. Hier kannst du unter anderem entscheiden, welches das Default-Layout sein soll oder wie sich die Bilder auf kleineren Geräten verhalten sollen. Auch CSS-Animationen kannst du hier hinzufügen.
Meow Gallery gibt es als kostenfreie und als Pro-Version.

Videoanleitung Meow Gallery (+ Gallery Block)
Mit dem Laden des Inhalts akzeptierst du die Datenschutzerklärung von YouTube.
Genesis Custom Blocks
Dieses Plugin ist eine Erweiterung zu den Genesis Blocks, es funktioniert aber auch ohne ihn einwandfrei.
Custom Blocks soll dir dabei helfen, eigene Blocks zu bauen, die du dann später in deine Seiten über den Gutenberg-Block-Editor integrieren kannst. Dabei ist dieses Plugin eine gute Lösung für jeden, der sich etwas mit Programmierung auskennt, aber nicht genug, um eigene Blöcke von Grund auf zu programmieren.
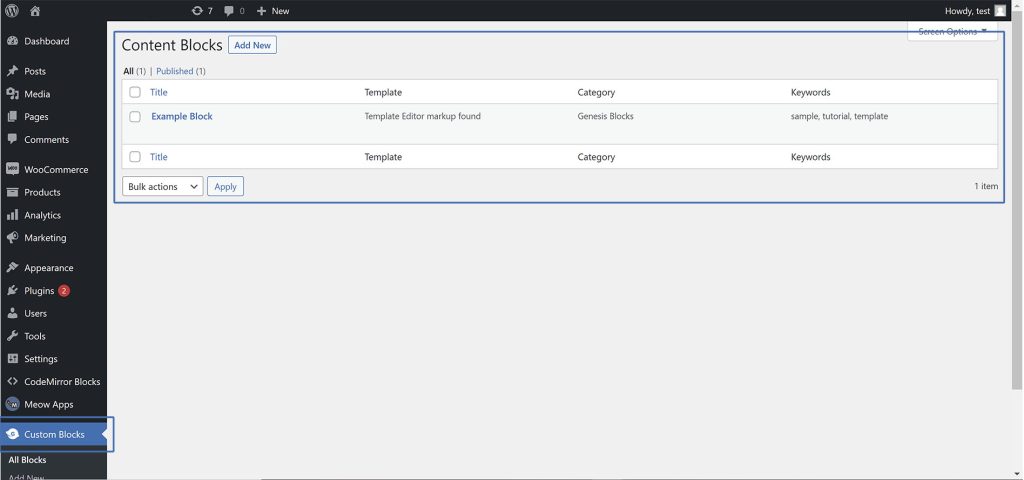
Unter “Content Blocks” kannst du auf den Block Editor zugreifen. Dort findest du deine Custom Blöcke und kannst diese auch erstellen und bearbeiten.

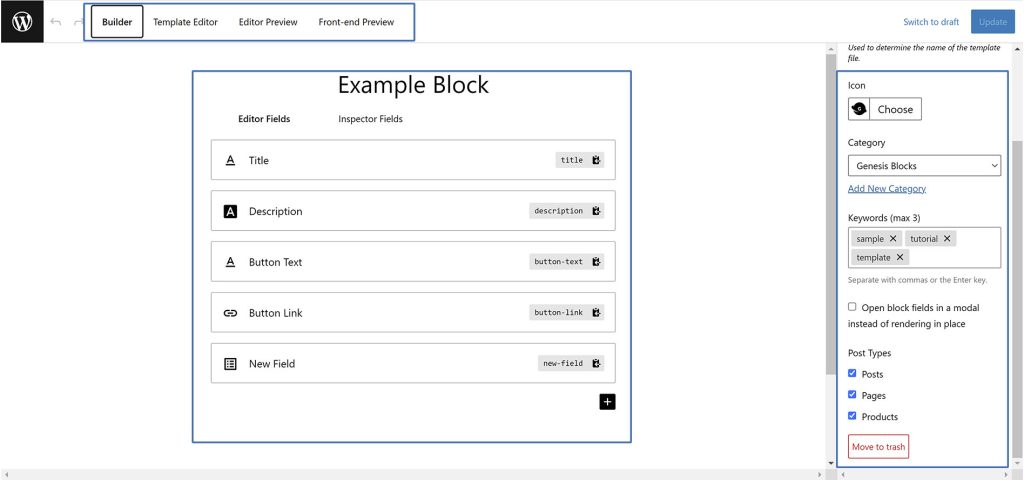
Das Erstellen von Blöcken ist nicht ganz intuitiv, aber dank einer ausführlichen Dokumentation, leicht erlernbar. Du kannst dir die Blöcke in verschiedenen Modi anzeigen lassen und auch entsprechend bearbeiten.

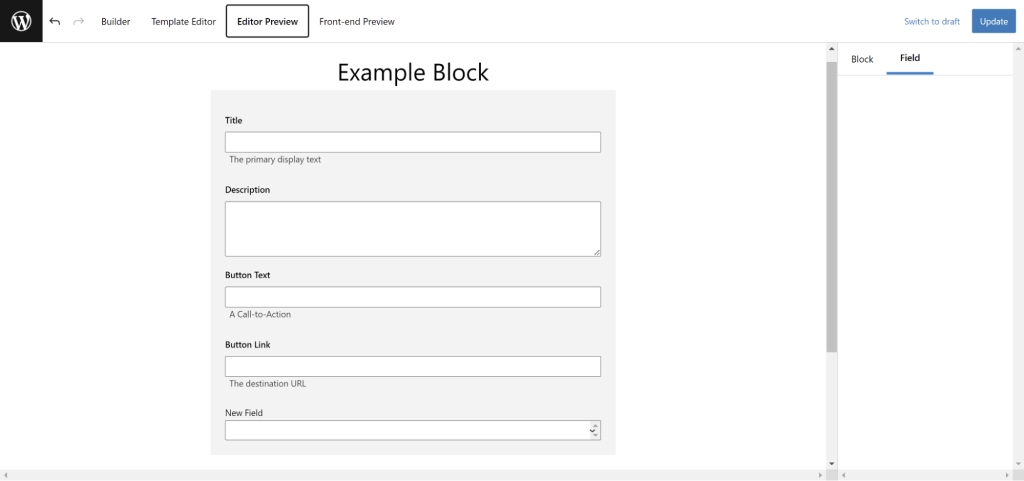
Im “Editor Preview” siehst du schon einmal das fertige Modul, bevor du es dann einsetzt.

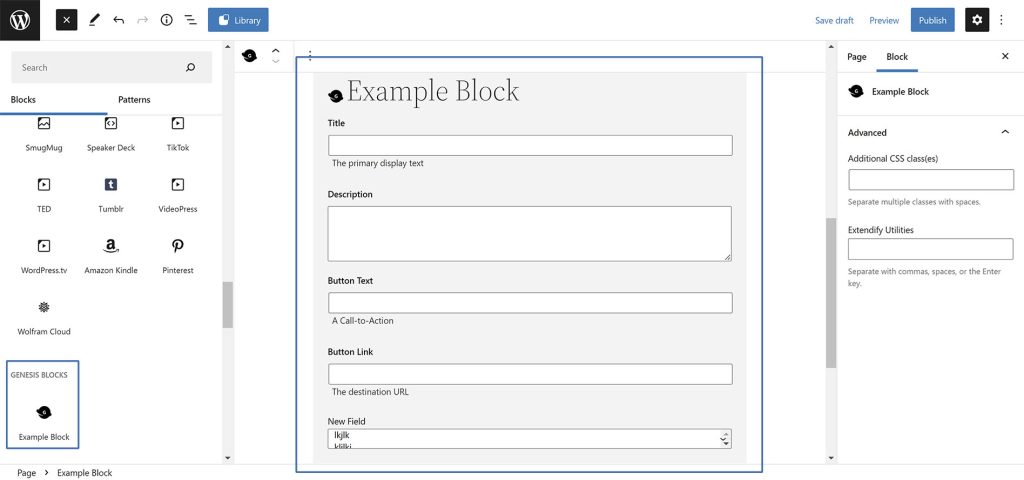
Im Gutenberg Editor findest du dann alle deine Custom Blöcke unter Genesis Blocks. Hast du auch den Genesis Block Editor installiert, dann werden hier auch dessen Blöcke angezeigt. Schließlich kannst du deine Custom Blocks, wie gewohnt per Klick auf deinen Seiten integrieren.
Genesis Custom Blocks ist auch als kostenpflichtige Version mit mehr Funktionen erhältlich.

WP Call Button – Easy Click to Call Button for WordPress
Dieses Plugin fügt deiner Seite einen Call Button hinzu. Vor allem auf mobilen Geräten ergibt dies sinn. Kunden können bei Interesse direkt, mit nur einem Tap, anrufen.
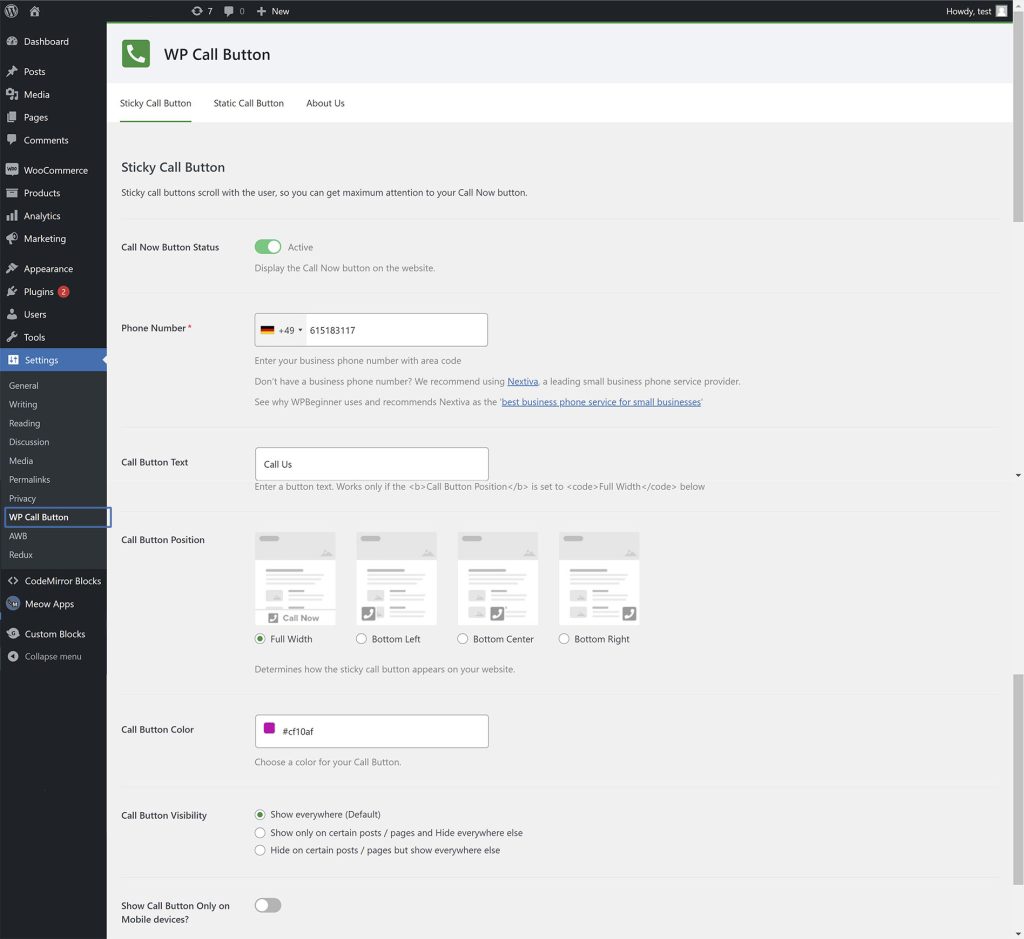
Nach dem Installieren muss das Plugin erst eingestellt werden. Ohne die Angabe einer Telefonnummer funktioniert das Plugin nicht. Alle nötigen Funktionen sowie die Positionen können über das WordPress-Backend eingestellt werden. Du findest den WP Call Button aber auch in den Gutenberg-Blöcken unter “Text”.
Die Backend-Einstellungen befinden sich leicht versteckt unter “Einstellungen / WP Call Button”.
Hier können die anzurufende Telefonnummer sowie die Positionierung des Buttons, sein Aussehen und einiges mehr an deine Bedürfnisse angepasst werden. Das Setup ist unkompliziert und intuitiv. Die Funktionen sind sehr simpel. Vollständige Kontrolle über das Aussehen deines Buttons erlangst du allerdings nur mithilfe von eigenem CSS. Die Nutzung des Plugins ist kostenlos.

CodeMirror Blocks
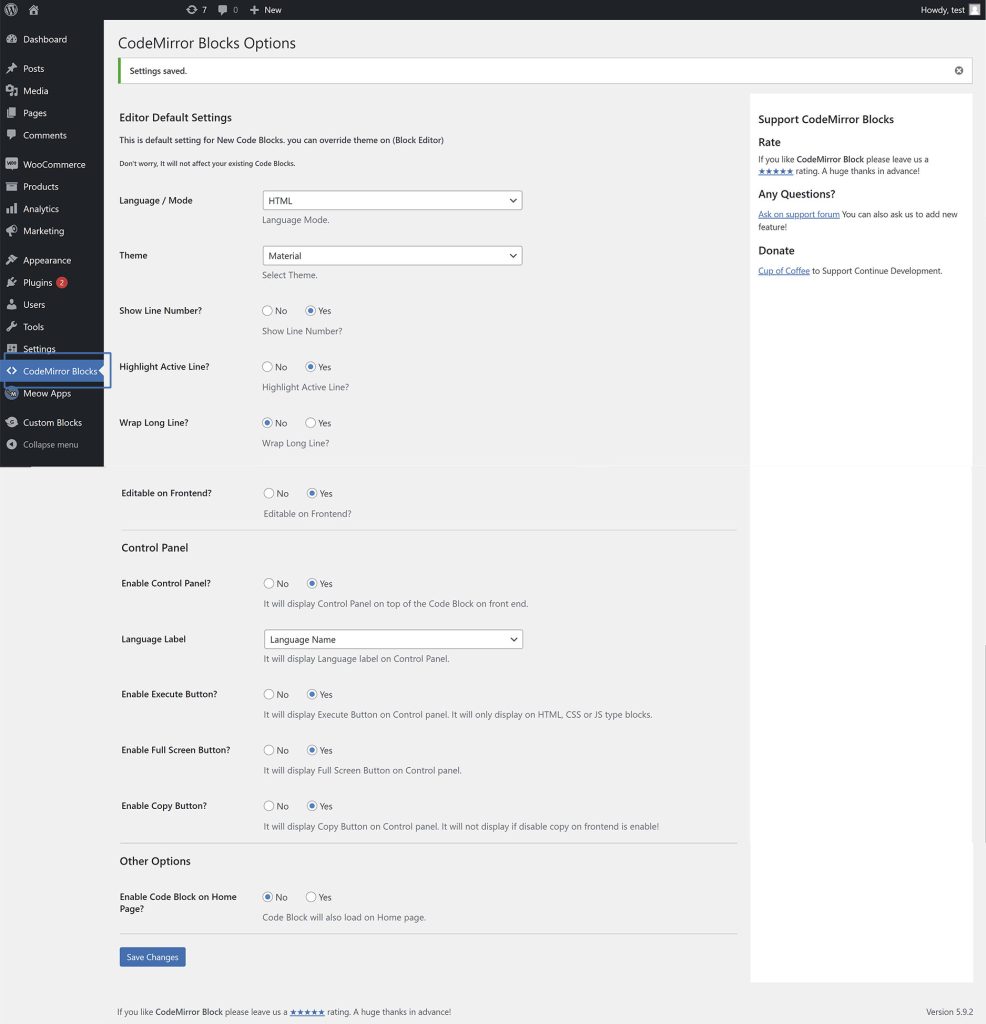
Dieses Plugin eignet sich für dich, wenn du auf deinen Seiten Code darstellen möchtest. Es erlaubt dir außerdem verschiedenste Einstellungen vorzunehmen, die die Eigenschaften des HTML Code Elementes weitaus übersteigen. Denn du kannst deine Codeschnipsel editierbar, kopierbar und ausführbar anzeigen lassen.
Das Plugin lässt dich aus einer langen Liste an Programmiersprachen auswählen, die du anzeigen möchtest. Neben den oben genannten Features kannst du im WordPress-Backend noch einige weitere Einstellungen vornehmen.

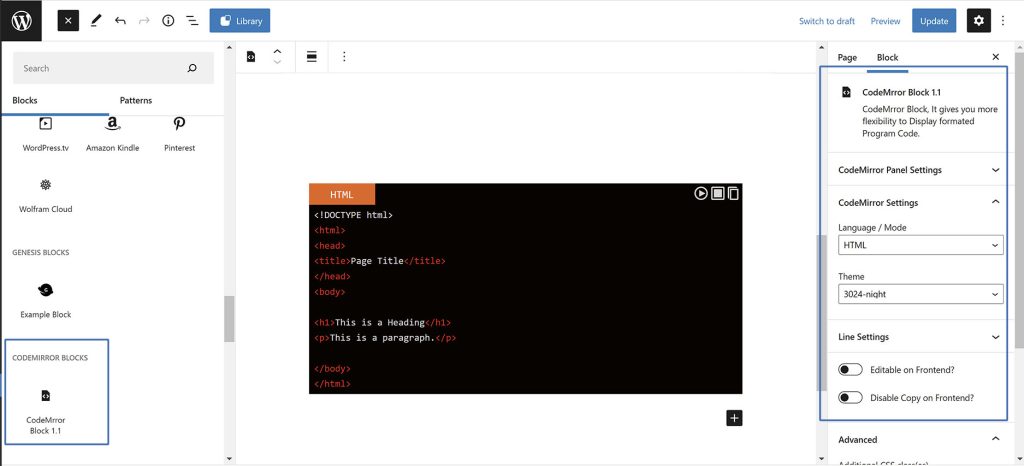
Auch nach dem du dein Plugin eingestellt hast, bleibt es im Gutenberg Editor flexibel. Du kannst auch hier noch einiges anpassen und musst nicht immer in das Backend zurück. “Code Mirror Blocks” ist derzeit kostenlos und funktioniert sogar im klassischen Editor.

Gutenberg Template and Pattern Library & Redux Framework
Viele Editoren-Plugins bringen eine eigene Library an Templates und Wireframes mit. “Gutenberg Template and Pattern Library” ist geeignet, wenn du auf zusätzliche Blöcke, aber nicht auf Design Templates verzichten möchtest.
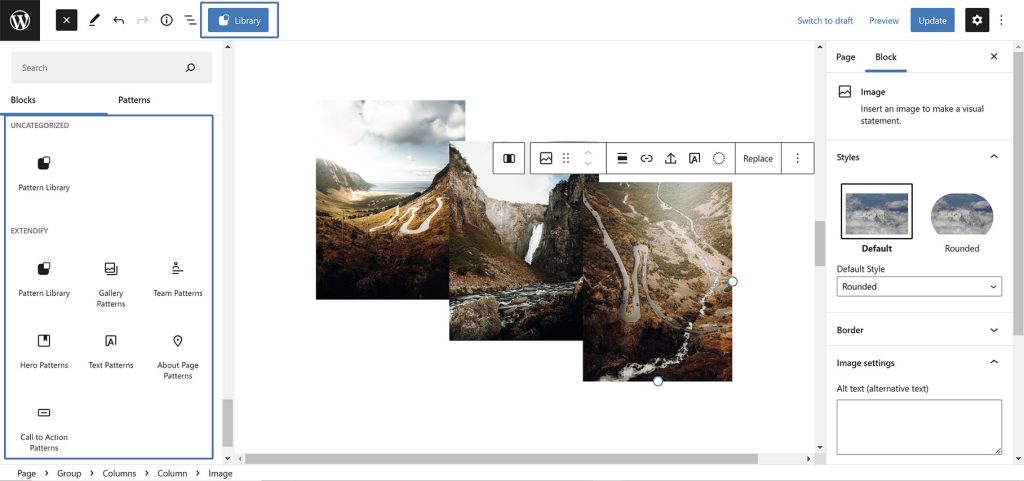
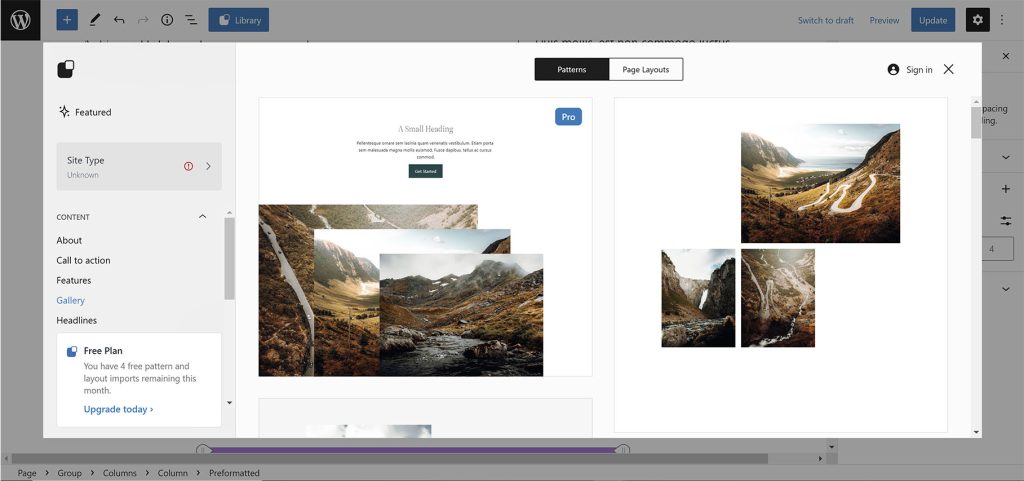
Es bietet dir im Gutenberg Editor mehrere Zugänge zu den Libraries. Einmal oben links im Hauptmenü sowie seitlich als eigene Kategorie. Hier verwendet “Gutenberg Template and Pattern Library” Keywörter als Schnellzugriff.

Du kannst zwischen Patterns oder ganzen Seitenlayouts wählen. Fünf Layouts oder Patterns sind pro Monat in der kostenfreien Version inkludiert. Werden Designelemente erst einmal integriert, werden sie von den fünf verfügbaren abgezogen, auch dann, wenn du die Elemente oder gar die ganze Seite wieder löschst. Für die weitere Nutzung wird eine kostenpflichtige Version nötig.

WooCommerce Blocks
Mit den Gutenberg-Blöcken Warenkorb und Checkout kannst du den klassischen Warenkorb und die Kasse in WooCommerce ersetzen. Diese beiden Blöcke solltest du allerdings nur für Testzwecke ausprobieren und noch nicht in deinem Shop einsetzen.
Mit dem Laden des Inhalts akzeptierst du die Datenschutzerklärung von YouTube.
Zurück zum Klassiker
Wer noch nicht ganz vom Gutenberg Editor überzeugt ist, kann allerdings auch jederzeit ganz oder teilweise zum Klassiker zurückkehren. Das kann dann Vorteile haben, wenn deine Seiten sehr textlastig sind, denn gerade im Bereich Text fehlen bei vielen die Optionen, die im klassischen Editor integriert waren.
Advanced Editor Tools (previously TinyMCE Advanced)
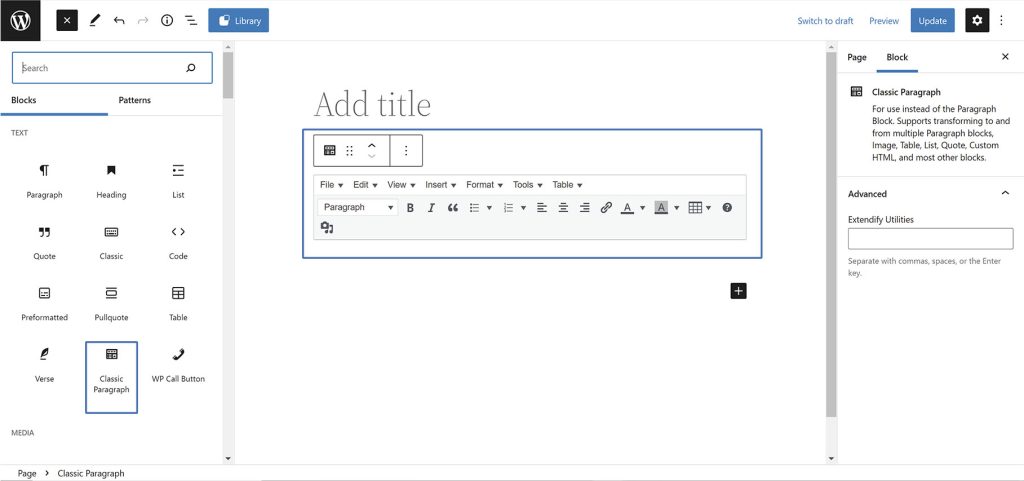
Der Advanced Editor lässt dich alle Vorteile des Gutenberg Editors genießen, während du deine Texte trotzdem im klassischen Editor schreiben kannst. Dafür fügt er dem Gutenberg Editor einen neuen Block hinzu: den “Classic Paragraph”.

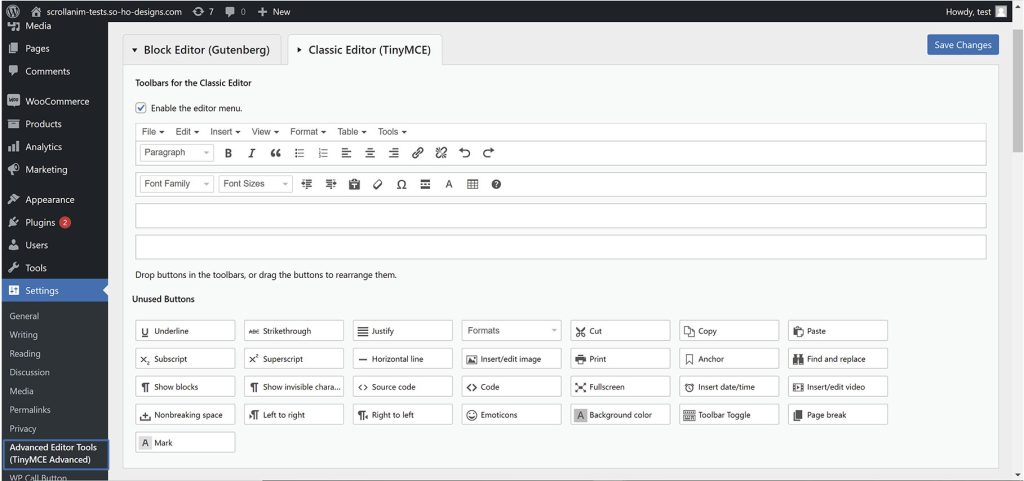
Unter “Einstellungen” befinden sich noch weitere Formatierungsmöglichkeiten für Textblöcke, die du beliebig hinzufügen oder entfernen kannst. Du kannst also mithilfe dieses Plugins die Werkzeuge, die du in deinen Paragrafen verwenden möchtest, genau deinen Ansprüchen anpassen.

Classic Editor
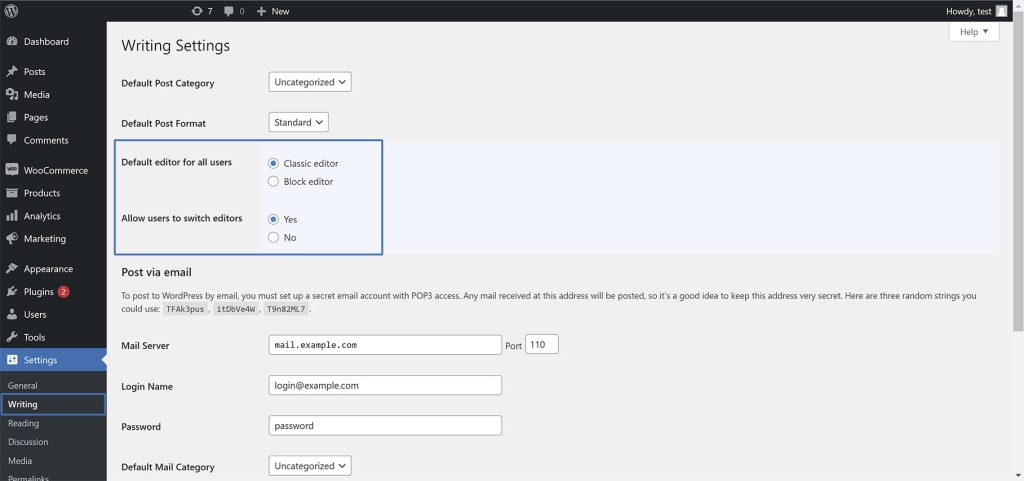
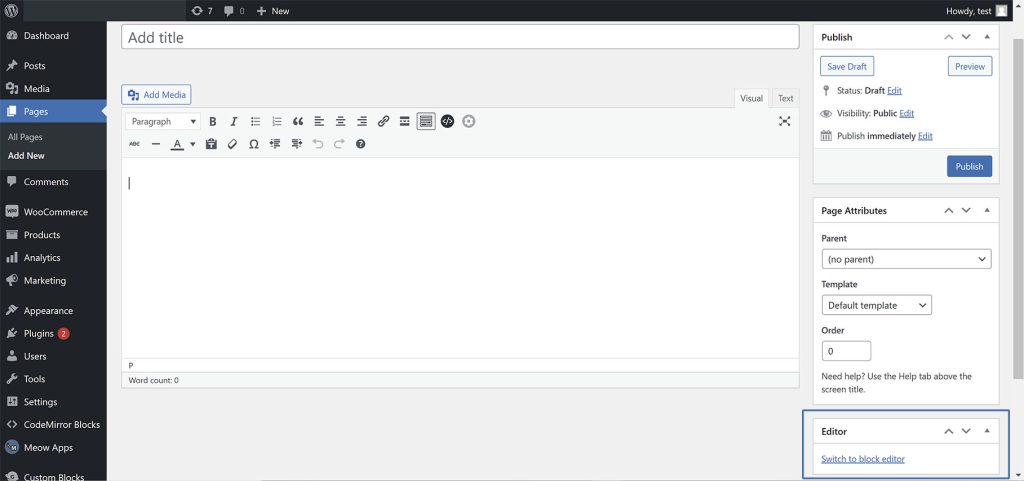
Mithilfe des Classic Editor werden dir deine Seiten per Default wieder im “alten Editor” angezeigt. Du kannst dies aber auch unter “Einstellung” festlegen. Du kannst außerdem bestimmen, ob sich die Nutzer ihren Editor selbst aussuchen dürfen.

Das Besondere an diesem Plugin ist, dass du wieder zum Gutenberg Editor wechseln kannst, wenn du möchtest. Tust du dies, dann bleibt deine Seite zwar im Gutenberg Editor, deine Textblöcke aber bekommen den klassischen Editor-Look.

Abschließend
Der Gutenberg Editor geht mittlerweile ins vierte Jahr. Dafür entwickelte Plugins hatten genügend Zeit, ausreichend getestet zu werden und das Angebot ist groß. Egal, für welches Plugin du dich entscheidest, du solltest immer darauf achten, ob es regelmäßig aktualisiert wurde und einen kurzen Blick in die Rezensionen werfen. Daran kannst du recht schnell erkennen, ob dir das Plugin die Arbeit erleichtern oder erschweren wird. Oftmals macht es auch sinn zu überlegen, ob man die gewünschte Funktion mit ein paar Zeilen HTML und CSS nicht selbst integrieren kann. Also die Frage danach, ob ein Plugin wirklich notwendig ist, sollte immer an erster Stelle stehen.