Im nachfolgenden Artikel habe ich sechs unterschiedliche Plugins getestet, die für den Gutenberg Editor empfohlen werden. Diese sollen deinen Workflow durch ein erweitertes Angebot an Blöcken, sowie einigen Templates erleichtern.
Für jedes Plugin erfährst du von mir ein paar wichtige Eckdaten zum Thema Funktionalität, Onboarding und User Experience. Außerdem erhältst du die Links zum Plugin sowie Informationen über Premium oder kostenfreies Installieren.
Gutenberg Blocks – Ultimate Addons for Gutenberg
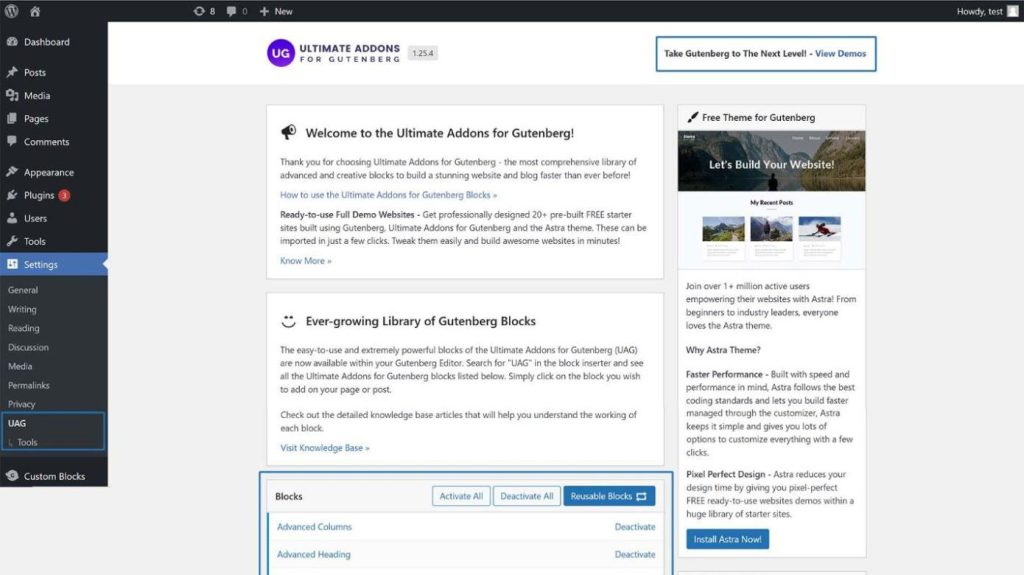
Direkt nach dem Aktivieren des Plugins, gelangst du zu der Einstellungsseite. Übersichtlich auf eine Seite gepackt, siehst du hier direkt, welche Blöcke dir zusätzlich zur Verfügung gestellt werden. Du kannst außerdem entscheiden, diese an- oder auszuschalten.
Per “View Demos” gelangst du direkt zur Webseite des Herstellers. Auf dieser stehen dir auch umfangreiche Dokumentationen und der Support zur Verfügung.

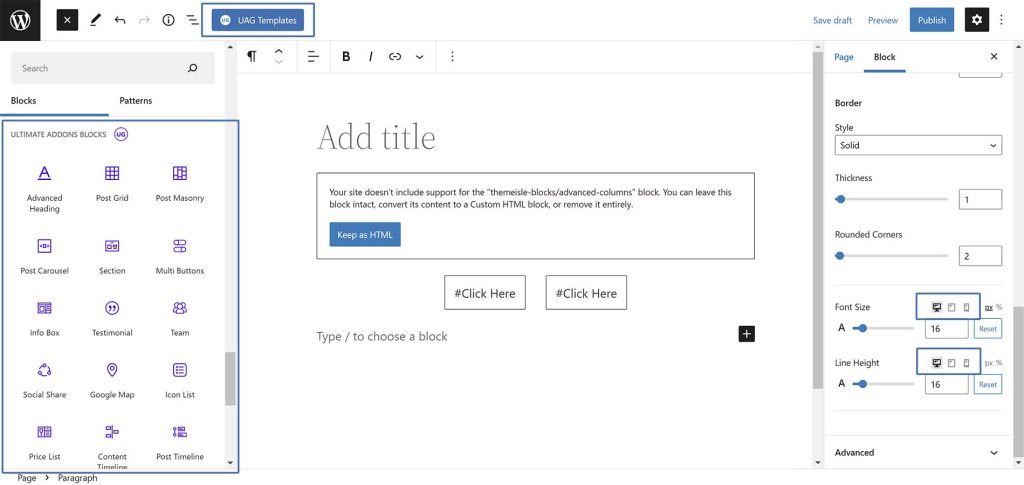
Auf deiner Seitenansicht wird dir der Editor dann auch direkt in der Seitenleiste ganz unten in Lila angezeigt. Hier finden sich alle Blöcke wieder, die zuvor aktiviert wurden. Bei Default sind das alle. Du hättest aber die Möglichkeit, die Blöcke, die du nie verwendest, auch zu deaktivieren.
In einigen Blöcken kannst du zudem responsive Einstellungen vornehmen (rechts).

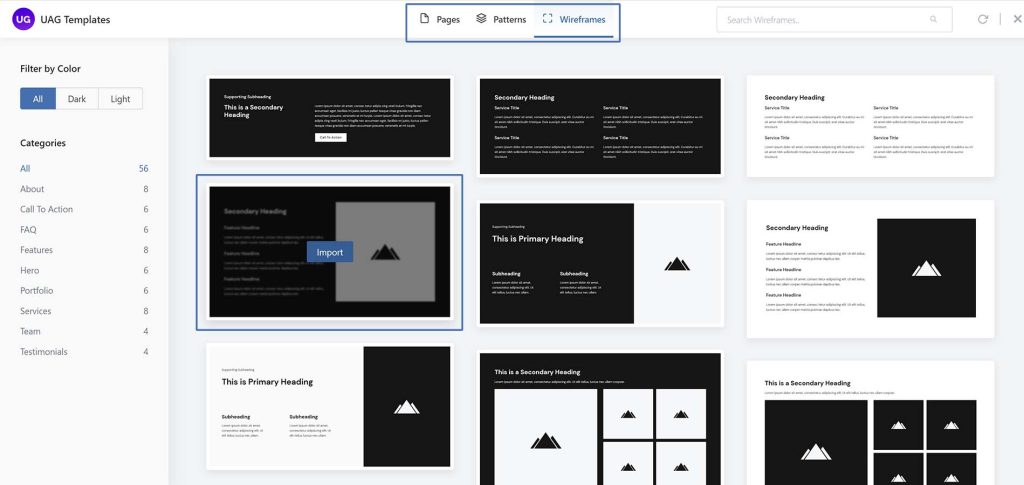
Unter “UAG Templates” findest du schon vorgefertigte Seiten-Layouts, Seitenabschnitte und Wireframes. Diese kannst du einfach per Mausklick importieren.

UAG ist zumindest derzeit kostenfrei und hat fast ausschließlich positive Reviews.
Erster Eindruck
Ich persönlich bin von der benutzerfreundlichen Handhabung begeistert. Ich mag zudem, dass ich die Möglichkeit habe, ungewollte Blöcke deaktivieren zu können. Auch das Bereitstellen von Layouts als fertige Designs oder als Wireframes gefällt mir gut. Zudem kannst du über die Blöcke auch Lottie Animationen einfügen. Damit kannst du deiner Seite leicht etwas mehr Interaktivität und Lebhaftigkeit verleihen.
Das Plugin verfügt derzeit über keine speziellen WooCommerce Blöcke.
Stackable – Page Builder Gutenberg Blocks
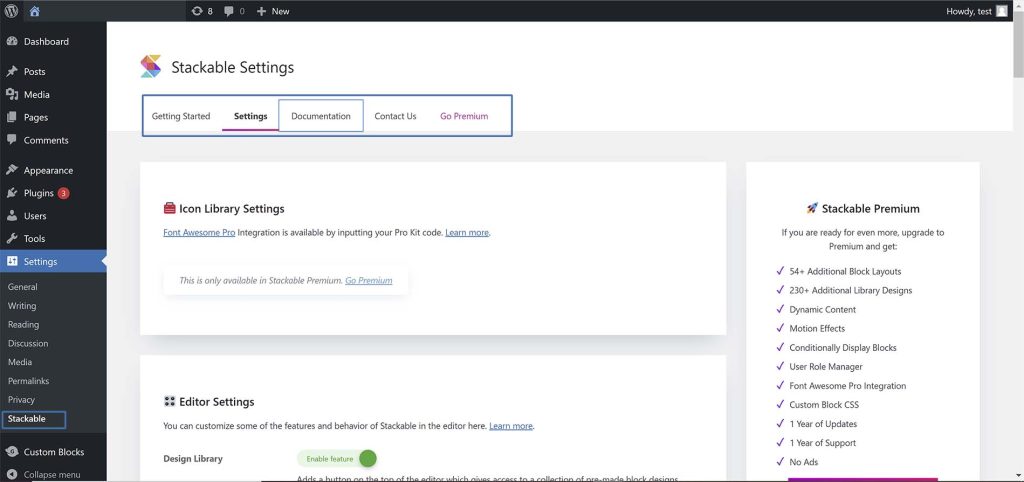
Auch hier wirst du direkt nach dem Aktivieren des Plugins zu den Einstellungen weitergeleitet. Dort erwartet dich zuerst ein umfangreiches Tutorial. Unter “Settings” kannst du auch hier die Blocks an- bzw. ausstellen. Stackable bietet dir aber noch viele andere Möglichkeiten der individuellen Anpassung, wie zum Beispiel das Festlegen der Breakpoints.“Go Premium” führt dich direkt zur Bestellseite des Premium Plugins.

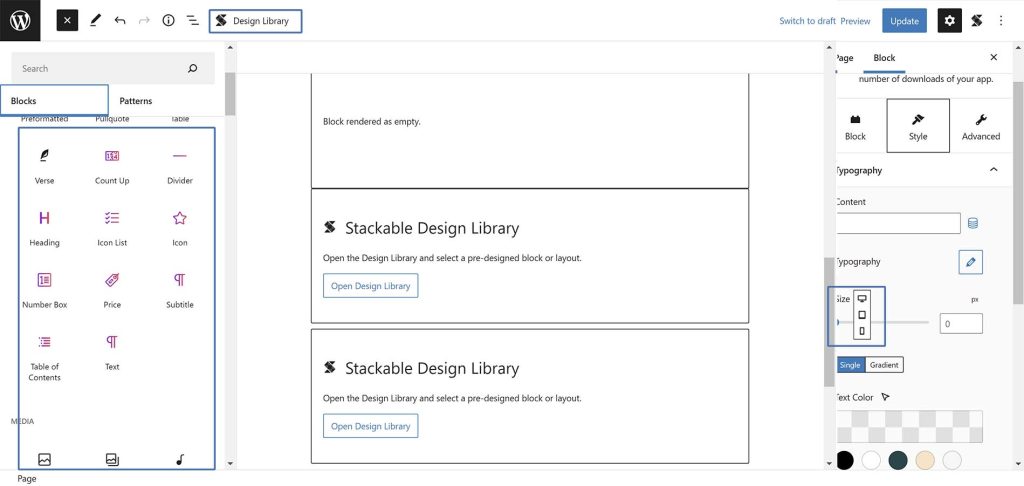
Im Gutenberg Editor selbst bietet Stackable, so wie auch schon UAG, die Möglichkeit der Einbindung von Layout-Schnipseln als Composition oder als Wireframe.
Anders als zuvor, befinden sich die hinzugefügten Blöcke nicht nur in einem eigenen Unterpunkt. Du findest sie außerdem farblich hervorgehoben den vorgegeben Gutenberg Kategorien zugeordnet. Auch mit diesem Plugin ist das responsive Bearbeiten seiner Blöcke möglich.

Stackable gibt es als kostenfreie und als kostenpflichtige Version. Wobei das kostenfreie Plugin schon einiges an Möglichkeiten mitbringt. Wenn du allerdings weiterführende Funktionen wie CSS Transitions und Animations hinzufügen möchtest, oder generell Custom CSS in den einzelnen Blöcken integrieren magst, kannst du dies mit der Premium Version machen.
Erster Eindruck
Das Plugin kommt mit einer umfassenden Dokumentation. Die Einstellungsseite ist etwas komplexer und dadurch auch etwas komplizierter als bei UAG.
Trotz allem finde ich das Onboarding, beziehungsweise das Verwenden der Blöcke, sehr intuitiv. Auch hier gibt es unheimlich viele vorgefertigte Blockabschnitte. Zusätzlich bietet Stackable viele weitere Möglichkeiten bei der Verwendung der Blöcke, wie zum Beispiel das Hinzufügen von HTML Attributes, Custom Columns und das responsive Bearbeiten. Zurzeit bietet auch Stackable keine speziellen WooCommerce Blöcke an.
Stackable – Videoanleitung
Mit dem Laden des Inhalts akzeptierst du die Datenschutzerklärung von YouTube.
Gutenberg Blocks and Template Library by Otter
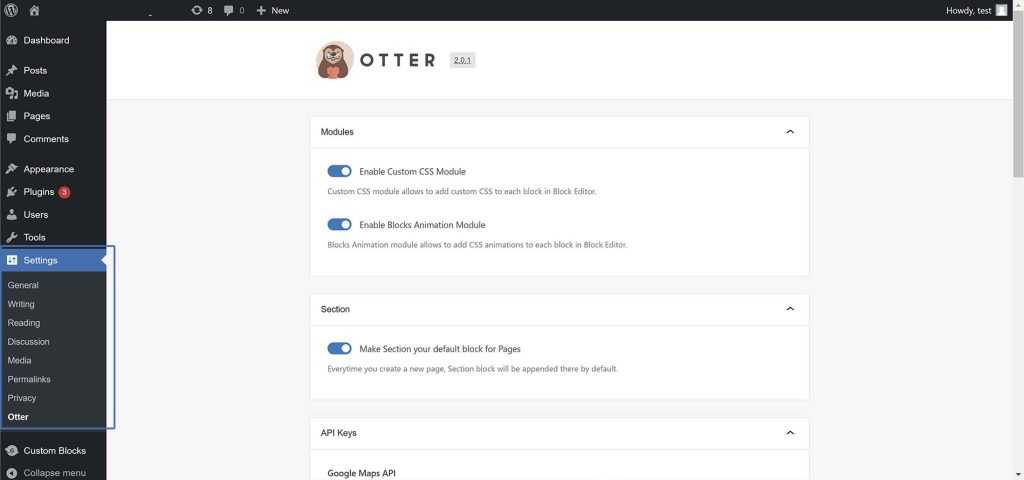
Dieses- Block- Editor Plugin ist kostenfrei. Es stellt sich als eine schlankere Version der vorhergehenden Plugins dar. Auch hier gibt es eine Seite, auf der du das Plugin deinen Wünschen entsprechend einstellen kannst. Allerdings wirst du nach der Integration nicht direkt dorthin geführt. Du kannst es aber ganz einfach unter Settings in der Seitenleiste als “Otter” finden.
Die Einstellungsmöglichkeiten sind auch relativ schlank gehalten. Du kannst einzelne Blöcke nicht ein- oder ausschalten. Allerdings kannst du CSS Animationen, sowie JSON und SVG Integration zulassen. Mithilfe von JSON ist es möglich, Lottie Animationen auf deiner Seite zu integrieren.

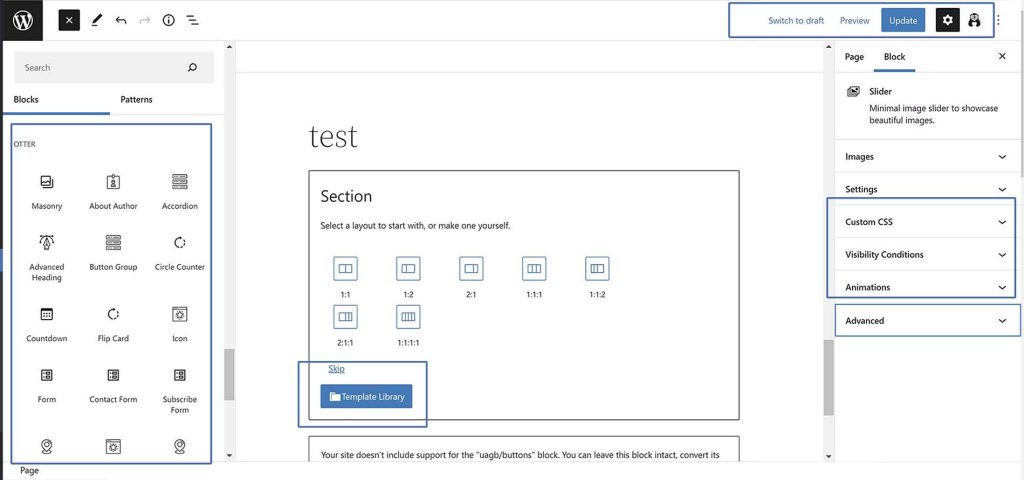
Otter Blöcke findest du am Ende der linken Seitenleiste. Abgesehen davon gibt es wenig Änderungen am Interface. Du bekommst lediglich noch rechts oben die Möglichkeit, generelle Anpassungen vorzunehmen. Mit einem Klick auf “Template Library” kannst du dir ein vorgefertigtes Design-Schnipsel aussuchen und dieses im Layout verwenden.
Templates gibt es derzeit noch keine, sind aber in Planung.

Erster Eindruck
Auch hier vermisse ich Blöcke, die auf WooCommerce zugeschnitten sind. Positiv finde ich die Auswahl an Blöcken dennoch. Mit Otter kannst du einige Blöcke integrieren, die andere Editoren nicht bieten, wie Pop-Ups, Flip Cards und Countdown. Zudem kannst du CSS Animationen, Custom CSS und Conditions integrieren, ohne in ein Premium Plugin zu investieren.
Das Arbeiten mit dem Otter Plugin ist nicht so intuitiv wie mit den vorangehenden Block Editoren. So habe ich zum Beispiel erst nach längerem Suchen bemerkt, dass das Plugin auch eine Template Library anbietet. Nachdem ich diese Sektion allerdings weggeklickt hatte, konnte ich keine Möglichkeit finden, diese erneut aufzurufen.
Responsives Bearbeiten ist nicht integriert.
Ultimate Blocks – Gutenberg Blocks Plugin
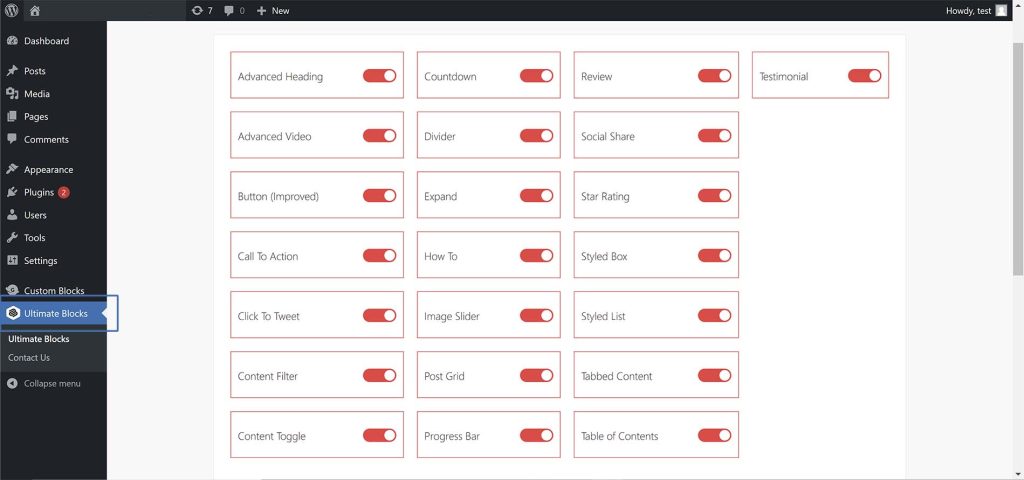
Das Plugin führt dich automatisch zu seinen Einstellungen, die du sonst auch links in der Seitenleiste findest. Wie schon bei anderen Plugins zuvor, kannst du hier auswählen, welche Blöcke du ein schalten möchtest. Andere Einstellungen sind nicht möglich.

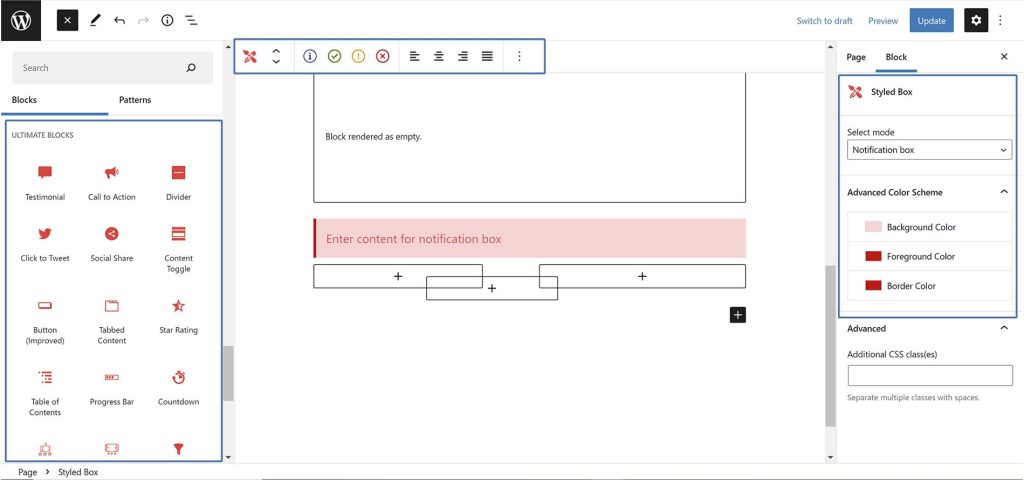
Ultimate Blocks besitzt keine integrierte Template Library. Die Blöcke findest du gesammelt in der Seitenleiste. Außerdem sind sie rot hervorgehoben. Klickst du einen Block an, bekommst rechts sowie in der oberen Menüleiste Anpassungsmöglichkeiten gezeigt.

Ultimate Blocks ist ein kostenfreies Plugin. Es besitzt keine eigenständige Dokumentation. Allerdings gibt es eine geschlossene Facebook-Gruppe, die zum Support dienen könnte. Bei wenig mehr als 500 Mitgliedern habe ich diese Option selbst aber nicht ausprobiert.
Erster Eindruck
Schon beim Onboarding fiel mir das etwas “grobe” Design des Plugins auf. Ich empfand seine Nutzung weniger intuitiv, aber konnte mich schnell damit anfreunden.
Einen großen Minuspunkt gab es, nachdem ich einen Slider-Block integriert hatte und dieser ziemlich fehlerhaft dargestellt wurde. Das könnte ich zwar mit etwas Aufwand und eigenem CSS richten, dennoch hat es mein Vertrauen in das Plugin etwas zerrüttet.
Gutenberg Blocks – PublishPress Blocks Gutenberg Editor Plugin
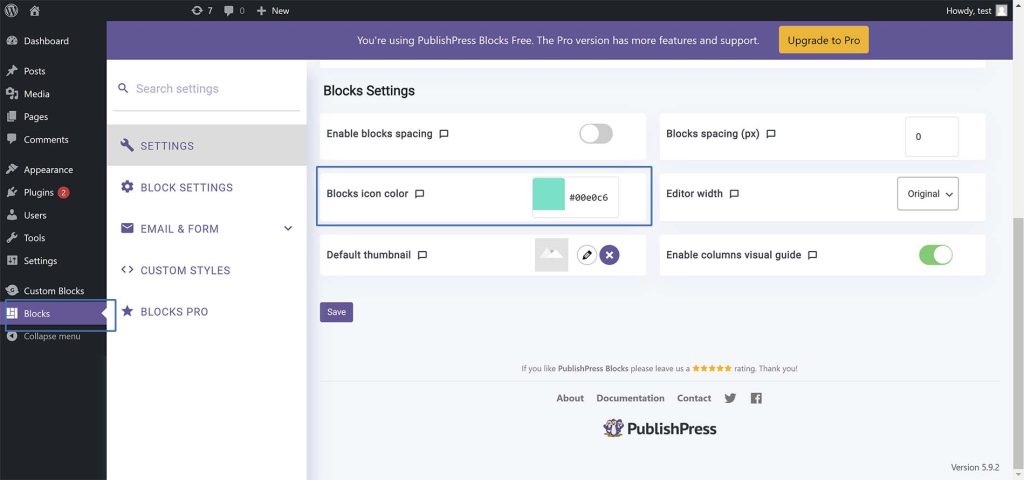
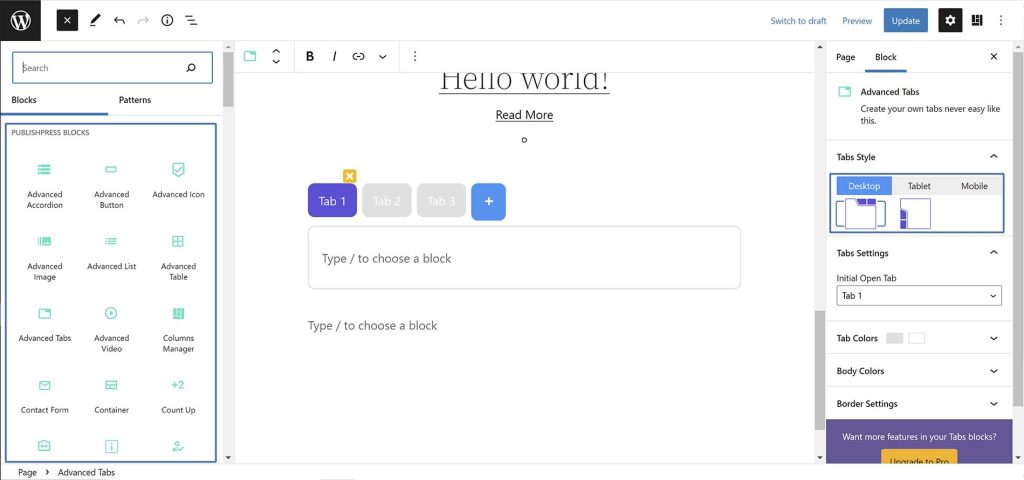
Das Plugin gibt erst einmal kein Feedback nach dem Aktivieren. Du findest die Einstellungen aber links im Menü unter “Blocks”. Auf 7 Seiten verteilt kannst du hier einige mehr oder weniger nützliche Anpassungen vornehmen, wie zum Beispiel die Anzeige Farbe der Icons im Gutenberg Interface ändern. Leider gibt es keine Möglichkeit, den Default-Wert wieder herzustellen.

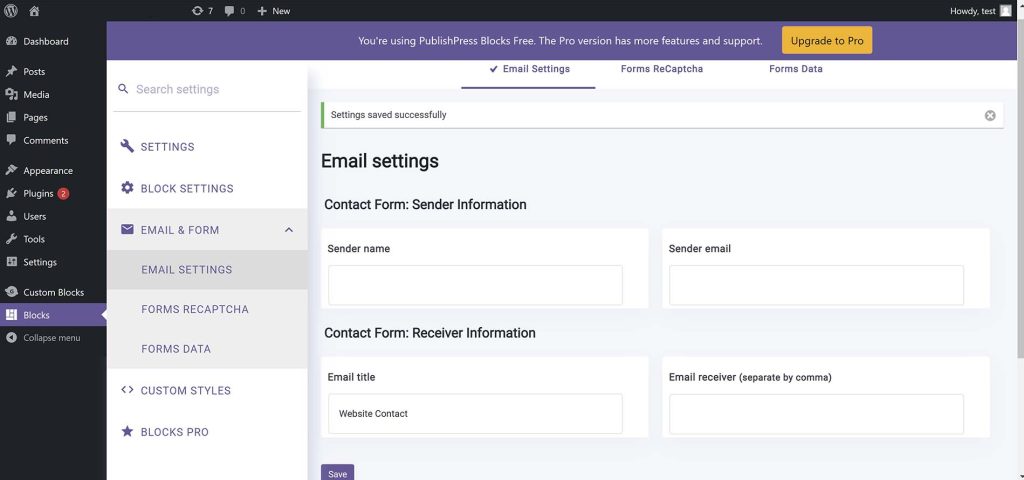
Unter “Email & Form – Email settings” kannst du zudem Captcha aktivieren und Inhalt der abgesendeten Formulare herunterladen. Publish Press Blocks bietet keine Möglichkeit der Aktivierung/Deaktivierung von Blocks, wie wir das jetzt häufiger gesehen hatten. Dafür sind die verfügbaren Custom Settings relativ einzigartig.

Anders als bei den Vorgängern werden die zusätzlichen Blöcke hier direkt zu Beginn angezeigt. Dieses Plugin bietet keine Templates an. Besonders ist hier jedoch, dass manche Blöcke mit Einstellungen zur responsiven Darstellung kommen.
Auch ist dies das einzige Plugin in unserer Liste, das einen WooCommerce Block hat, mit dem du Produkte auf deinen Seiten integrieren kannst.

Publish Press Blocks gibt es als kostenfreie und als Premium Version.
Erster Eindruck
Das Plugin hat überwiegend gute Reviews. Verglichen mit anderen Plugins finde ich es allerdings etwas unspektakulär. Vieles kann man in der kostenfreien Version nicht wirklich anpassen.
Die User Experience ist zudem nicht ganz flüssig. Ich sehe zwar in den Block-Einstellungen, dass es auch Pro Features gibt, aber welche, werden nicht verraten. Beim Einfügen eines Image Sliders kann man nur mit Hilfe der STRG- Taste mehrere Bilder auswählen. Das Plugin bietet mir außerdem zu viele Möglichkeiten der Anpassungen. Vieles davon empfinde ich als völlig überflüssig. Die immense Auswahl erschwert es mir, mir einen schnellen Überblick zu verschaffen.
Genesis Blocks
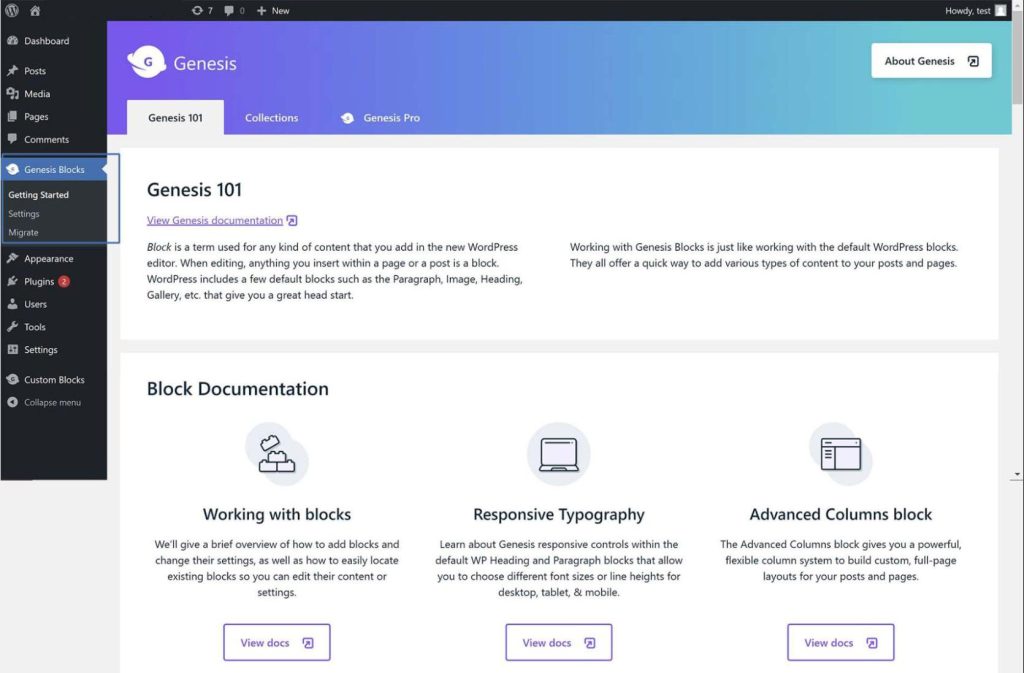
Genesis Blocks, zuvor Atomic Blocks, kommt mit einer umfangreichen Dokumentation. Zu den Einstellungen des Plugins gelangst du per Mausklick auf “Genesis Blocks”.
Die Einstellungen wurden auf mehrere Seiten unterteilt. Die Dokumentation kannst du per “Getting Started” anschauen. Hier findest du jedes Blockelement mit einer kurzen Information darüber, was es kann und einem Link zu detaillierten Informationen. Zusätzlich dient es als Übersicht der kostenfreien und kostenpflichtigen Features.

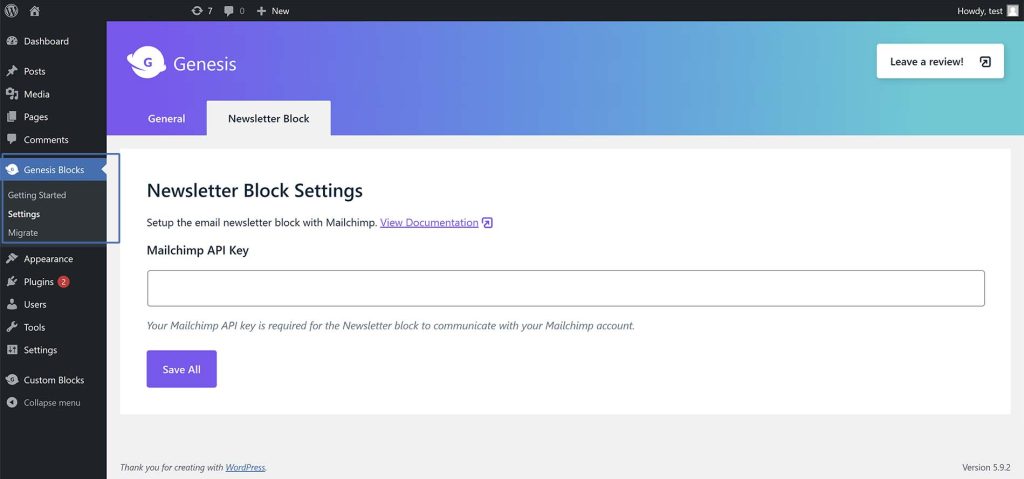
Unter “Settings” findest du die Plugin-Einstellungen. Diese sind aber tatsächlich sehr spärlich. Du kannst hier lediglich Mailchimp verknüpfen und bestimmen, ob du deine Nutzerdaten mit Genesis Blocks teilen möchtest.

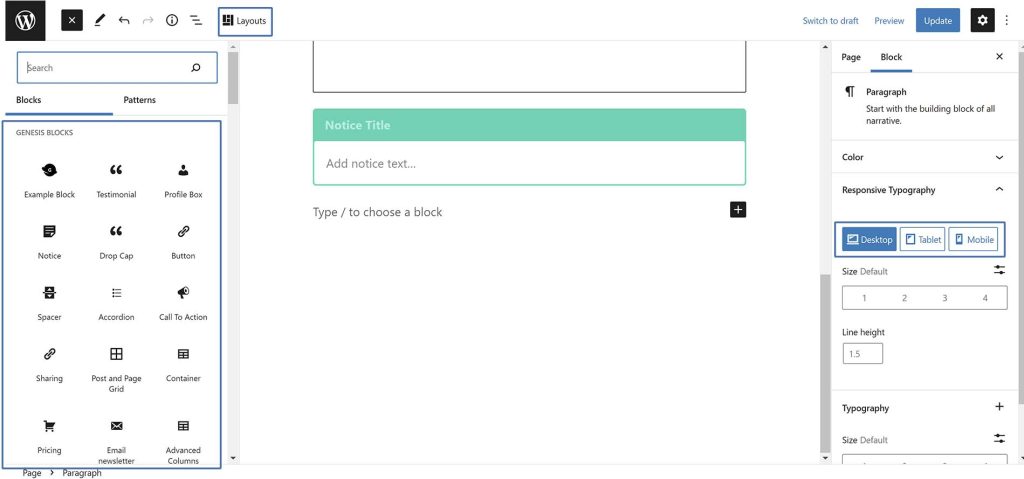
Die Genesis Blocks findest zu Beginn und zum Ende der Blöcke im linken Menü.
Einige Design Templates, die dir das Bauen deiner Seiten erleichtern können, bekommst du von dem Plugin schon mitgeliefert. Diese befinden sich unter “Layouts”. Die Pro Version kommt mit weiteren Designs.
Abgesehen davon hast du auch hier die Möglichkeit manche, aber nicht alle, Blocks responsiv zu bearbeiten.

Erster Eindruck
Das Plugin wirkt solide und visuell ausgearbeitet. Die Features finde ich allerdings wenig spektakulär, zumindest in der kostenfreien Version.
Abschließend
Gerade die Plugins, die Custom CSS sowie responsives Bearbeiten zu lassen, empfinde ich als unheimlich nützlich. Editoren wie Stackable bieten zusätzlich die Möglichkeit HTML Attribute hinzuzufügen.
Bei einigen anderen fehlt mir ein bisschen der Zusatznutzen, vor allem, wenn nicht alles editierbar ist. Denn das hätte ja unter Umständen die Konsequenz, dass fertige Webseiten nachher recht ähnlich aussehen könnten.
Anhand der Projektvorgaben lässt sich ganz einfach ermitteln, welche zusätzlichen Blöcke benötigt werden. Mit hilfe dessen lässt sich dann der geeignete Block Editoren wählen.