Design
Permalink Einrichtung
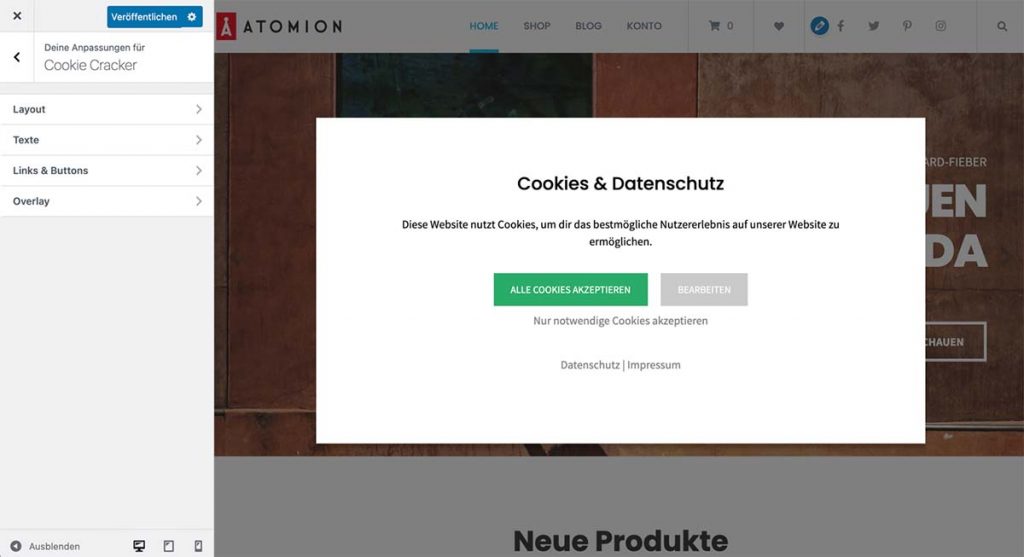
Die Design-Einstellungen des Cookie Crackers findest du im WordPress Customizer. Dort kannst du alle Anpassungen sofort in einer Live-Vorschau begutachten. Die Anpassungen sind erst nach dem Speichern wirksam. So kannst du ohne Risiko individuelle Anpassungen ausprobieren.

Permalink Layout
Über das Layout kannst du drei unterschiedliche Positionen für den Cookie Banner festlegen.
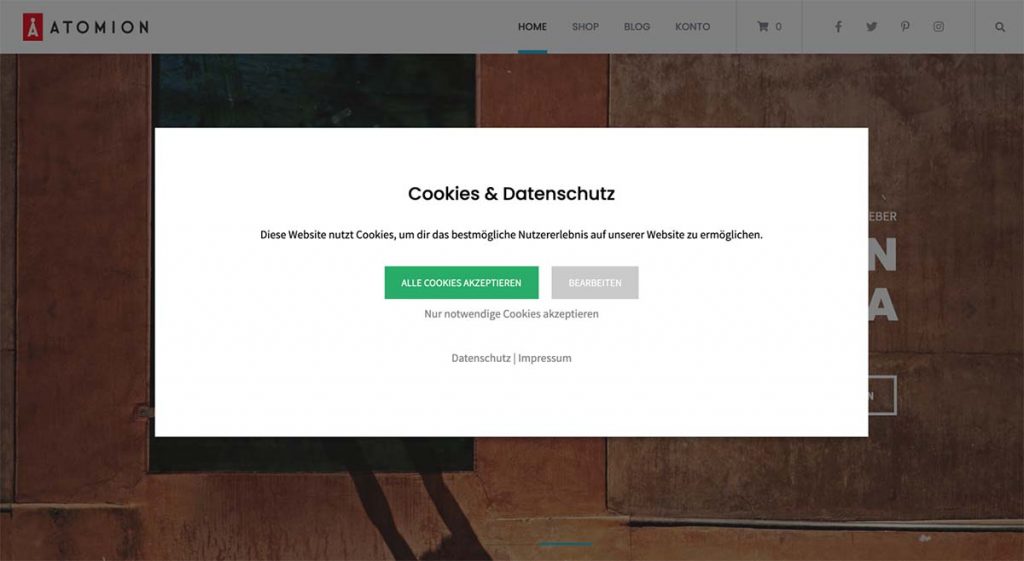
Zentriert

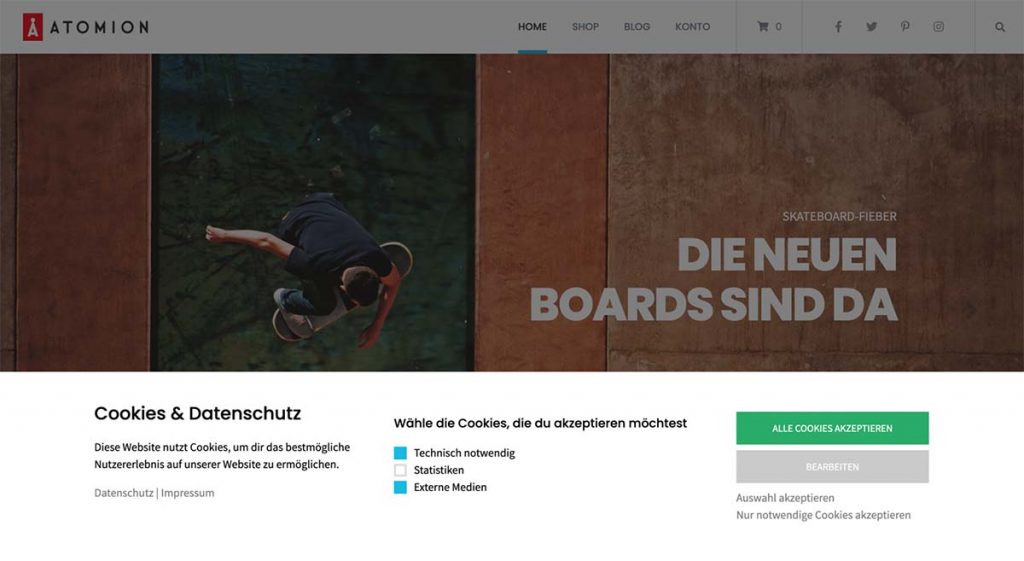
Unten

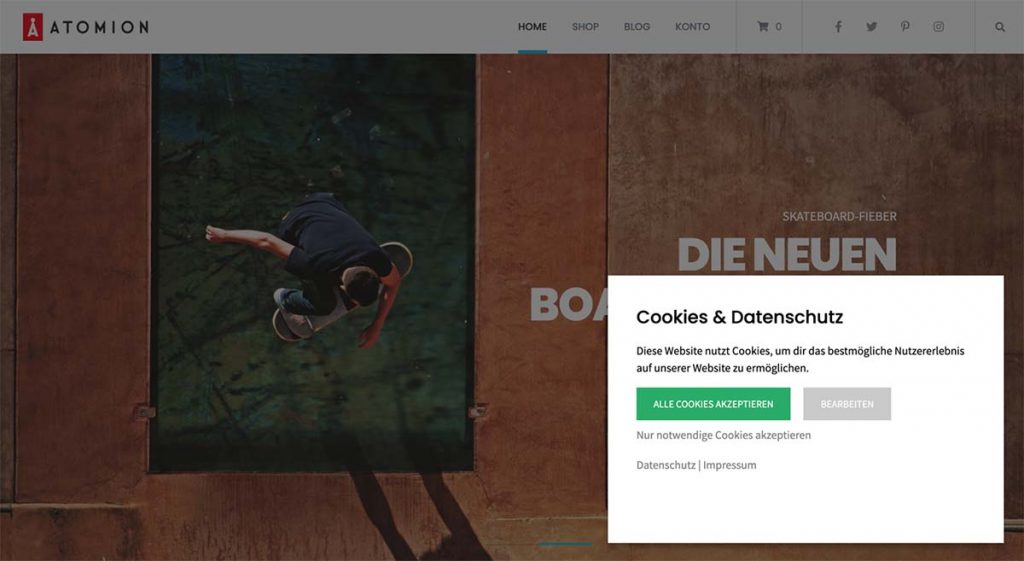
Unten-rechts

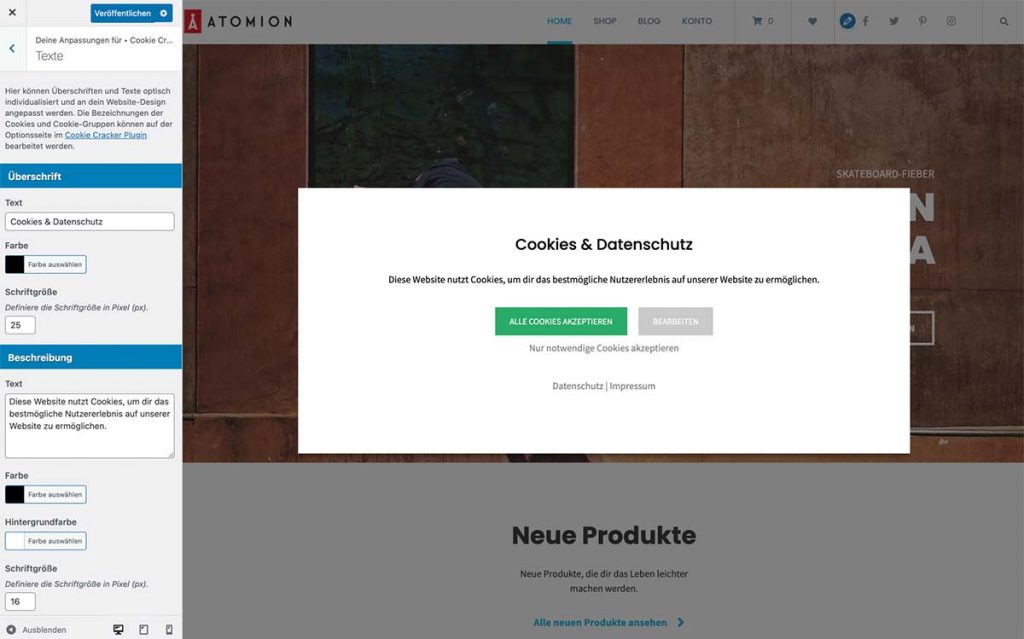
Permalink Texte
In diesem Bereich kannst du die Überschrift und die Beschreibung des Banners eingeben, optisch anpassen und die Schriftgröße festlegen.

Überschrift
Folgende Optionen stehen dir für die Überschrift zur Verfügung:
- Individueller Text
- Schriftfarbe
- Schriftgröße
Beschreibung
Folgende Optionen stehen dir für die Beschreibung zur Verfügung:
- Individueller Text
- Schriftfarbe
- Hintergrundfarbe
- Schriftgröße
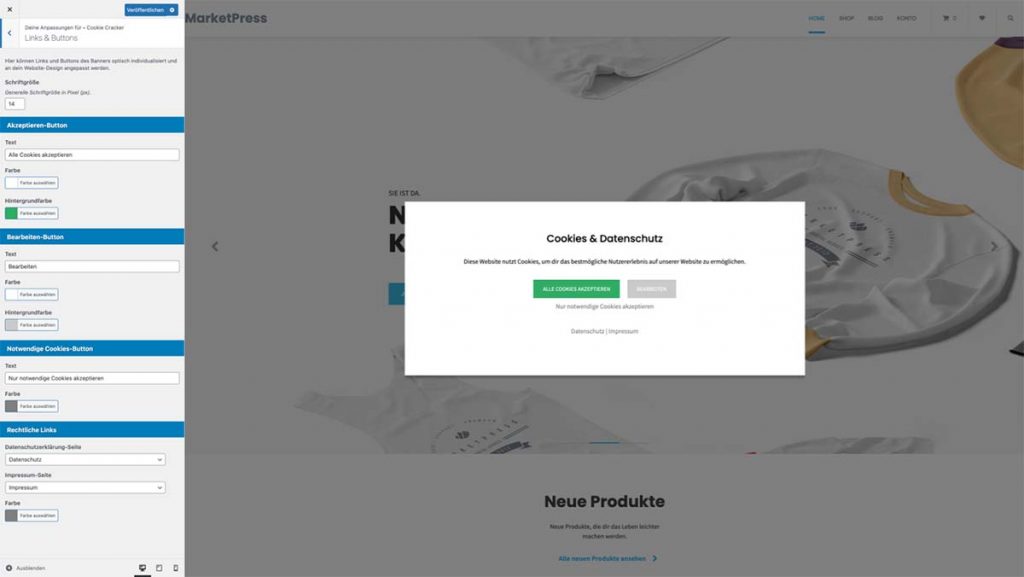
Permalink Links & Buttons
Hier lassen sich die Texte und das Design für die Buttons anpassen. Zusätzlich musst du in diesem Bereich die Seiten für das Impressum und die Datenschutzerklärung zuweisen.

Schriftgröße
- Schriftgröße in Pixel
Akzeptieren-Button
- Individueller Text
- Schriftfarbe
- Hintergrundfarbe
Bearbeiten-Button
- Individueller Text
- Schriftfarbe
- Hintergrundfarbe
Notwendige Cookies-Button
- Individueller Text
- Schriftfarbe
Rechtliche Links
- Zuordnung Datenschutzerklärung-Seite
- Zuordnung Impressum-Seite
- Schriftfarbe
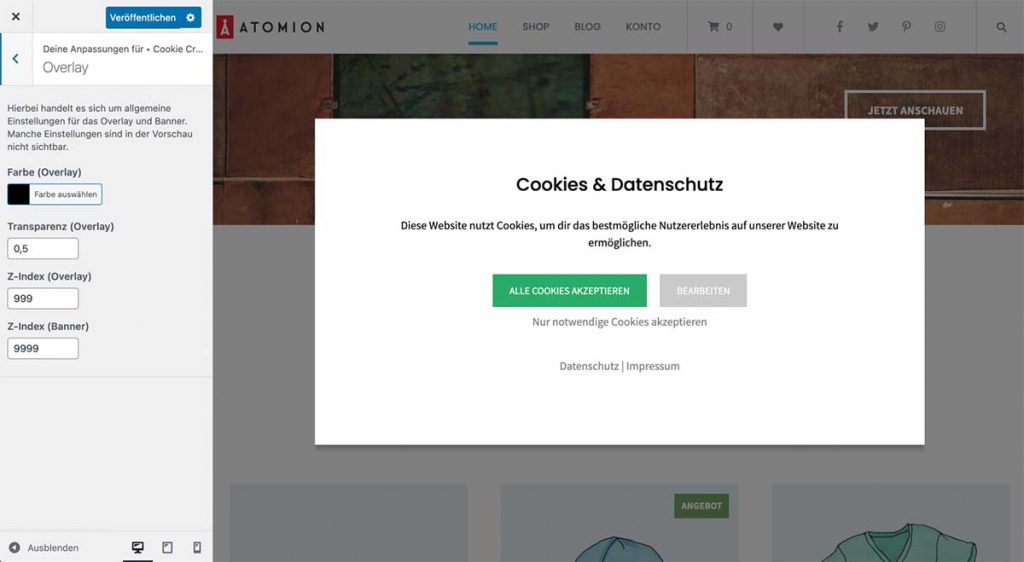
Permalink Overlay
In diesem Bereich findest du allgemeine Einstellungen für das Overlay und das Banner. Teilweise sind die Einstellungen in der Vorschau nicht sichtbar.

Farbe (Overlay)
Hier kannst du die individuelle Overlay Hintergrundfarbe einstellen.
Transparenz (Overlay)
Über diese Option kannst du die Overlay Transparenz bestimmen.
Der Wert muss zwischen 0 und 1 liegen.
0 = Volle Transparenz
1 = Keine Transparenz
Z-Index (Overlay) & Z-Index (Banner)
Über den z-index kannst du festlegen, in welcher Reihenfolge die Elemente des Cookie Crackers auf der Website angeordnet sind. Sollte der Cookie Cracker von einem anderen Element überlagert werden, kannst du durch Erhöhen des z-index den Cookie Cracker wieder über dem anderen Element anzeigen lassen.


