Gutenberg-Blöcke
Permalink Gutenberg-Blöcke
In unserem WordPress Theme Atomion bieten wir neben den Standard Gutenberg-Blöcken auch
drei eigene Blöcke:
- Hero Slider: ermöglicht das Anlegen eines Sliders
- Content-Box: ermöglicht eine fest definierte Darstellung mehrerer einzelner Text-Elemente
- Icon-Box: ermöglicht die Darstellung eines Icons im Zusammenhang mit mehreren Text-Elementen
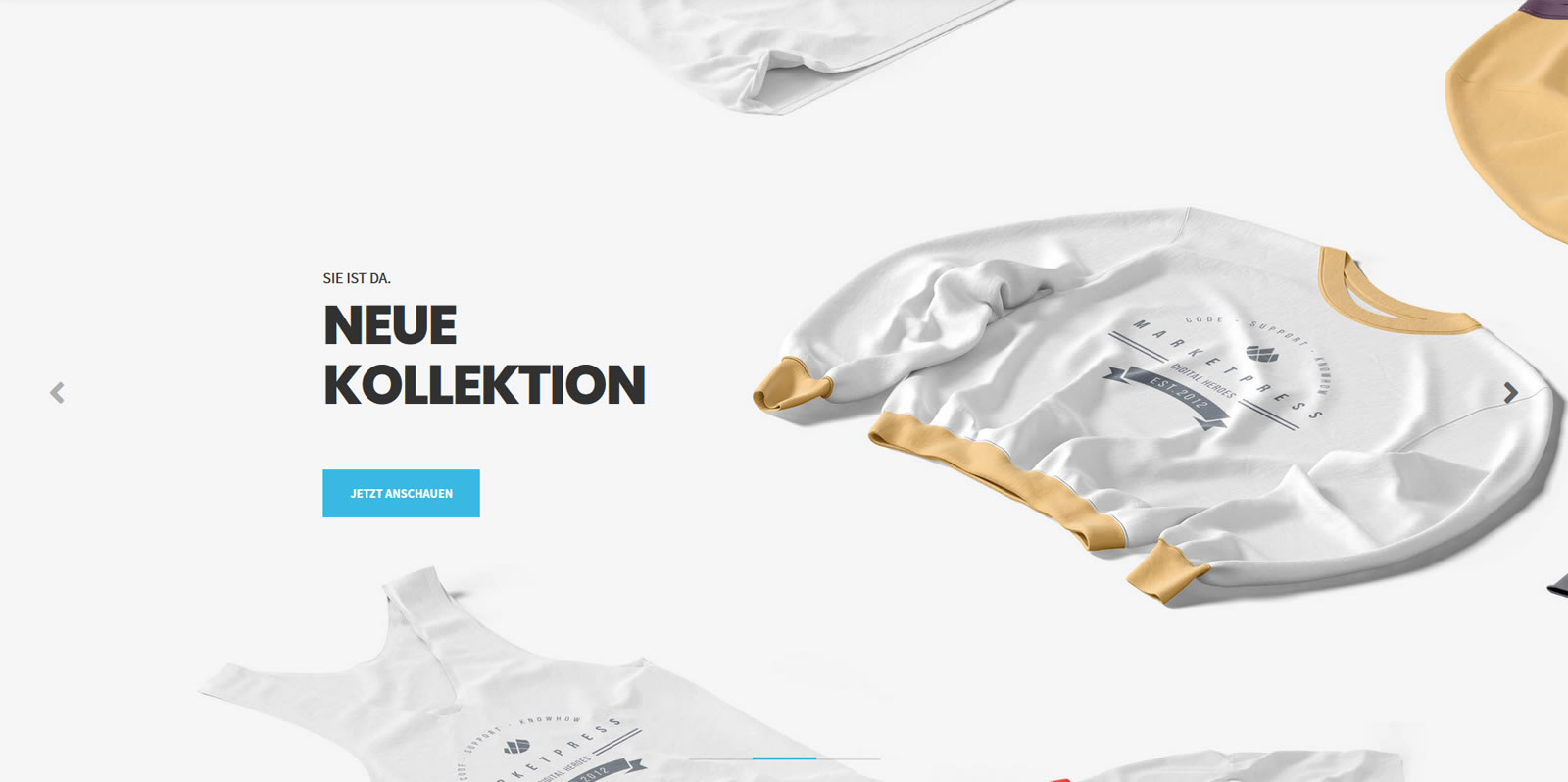
Permalink Hero-Slider

Dieser Block ermöglicht dir das einfache Anlegen einer Slideshow auf deinen Seiten und Beiträgen. Du hast die Möglichkeit drei verschiedene Slides pro verwendetem Block zu hinterlegen. Der Slider wird in Beiträgen und Seiten immer auf der gesamten Breite dargestellt. Es können mehrere Slider innerhalb einer Seite oder eines Beitrages dargestellt werden. Viele der Einstellungen, die du um Editor festlegst sind dort noch nicht sichtbar. Diese werden aber auf der eigentlichen Seite im Frontend übernommen/dargestellt.
Allgemeine Slider-Einstellungen
Dots
Aktivierung/Deaktivierung der Slidernavigationspunkte
Arrows
Aktivierung/Deaktivierung der Slidernavigationspfeile
Autoplay
Aktivierung/Deaktivierung vom automatischen Abspielen des Sliders
Autoplay Speed
Festlegung der Geschwindigkeit des automatischen Abspielens. Angabe in Millisekunden (3 Sekunden = 3000 Millisekunden)
Infinite loop sliding
Ermöglicht das endlose Sliden des Sliders. Bei aktivierter Einstellung wird automatisch der erste Slide nach dem letzten wieder angezeigt. Bei aktiviertem „Autoplay“ passiert das automatisch – ansonsten bei manueller Navigation.
Pause on Hover
Aktiviert/Deaktiviert das Pausieren des Autoplays, während man sich mit der Maus über einem Slide befindet. Verlässt man mit der Maus den Slide wieder, wird die automatische Wiedergabe der Slides fortgesetzt.
Slide Effect
Hier stehen zwei verschiedene Effekte zur Auswahl. Diese regeln, wie der Übergang von einem Slide zum Anderen vonstatten gehen soll:
- Swipe: Eine Art des Streichens. Beim Wechsel wird der aktuelle Slide zum linken Bildschirmrand weggeschoben. Zeitgleich wird der nächste Slide vom rechten Bildschirmrand an die Stelle des alten Slides eingeschoben.
- Fade: Bei dem Wechsel der Slides werden die jeweiligen Bilder ein bzw. ausgeblendet. Dieser Vorgang ereignet sich zeitgleich.
Slide-Spezifische Einstellungen
Diese Einstellungsoptionen können für jeden Slide individuell festgelegt werden.
Active
Aktiviert/Deaktiviert diesen Slide.
Ausrichtung
Mit der Werkzeugleiste kann festgelegt werden, ob der Text vom Slide linksbündig, zentriert oder rechtsbündig dargestellt werden soll.
Pre-Headline
Hier kann ein kurzer Text verfasst werden, welcher kleiner und über der eigentlichen Überschrift dargestellt wird.
Headline
Textfeld für eine größere Überschrift innerhalb des Slides.
Textfarbe
Hier kann eine Farbe für die Pre-Headline, sowie der Headline festgelegt werden. Es stehen 11 Farben zur direkten Auswahl zur Verfügung. Es kann jedoch auch eine eigene Farbe über die Farbpalette gewählt werden.
Bild-URL
Im nächsten Feld wird das Bild für den Slide festgelegt. Standardmäßig wird von uns ein Platzhalterbild in diesem Feld hinterlegt. Trage stattdessen die URL des von dir gewünschten Bildes ein. Diese kannst du in deiner Mediathek einsehen und kopieren.
Image Position (mobile)
Hier kann festgelegt werden, wie das Bild für diesen Slide auf mobilen Endgeräten (<767px) positioniert werden soll. Ab einer Bildschirmgröße von 767px wird der Slider mit einer Höhe von 60% des Endgerätes dargestellt. Oftmals ist es dann sinnvoll die Position des Bildes zu ändern, um wichtige Elemente sichtbar zu machen.
Button Style
Es stehen zwei verschiedene Button-Stile zur Verfügung: Kontur und filled (=gefüllt). Je nach Auswahl, wird der Button im Slide dargestellt. Bei den Highlight-Farben des Buttons wird die im Customizer festgelegte allgemeine Highlight-Farbe genommen. Die wirklich verwendete Farbe ist aktuell nur im Frontend (direkt auf der Seite, nicht im Editor) sichtbar.
Button Text und Link
Die nächsten Felder sind der Button Text und der Button Link. Hier kann jeweils für den Button der Anzeige-Text, sowie die Verlinkung hinterlegt werden.
Button Outline Color
Wenn beim Button Style Kontur ausgewählt wurde, so hat man hier die Möglichkeit die Konturfarbe im normalen Zustand auszuwählen.
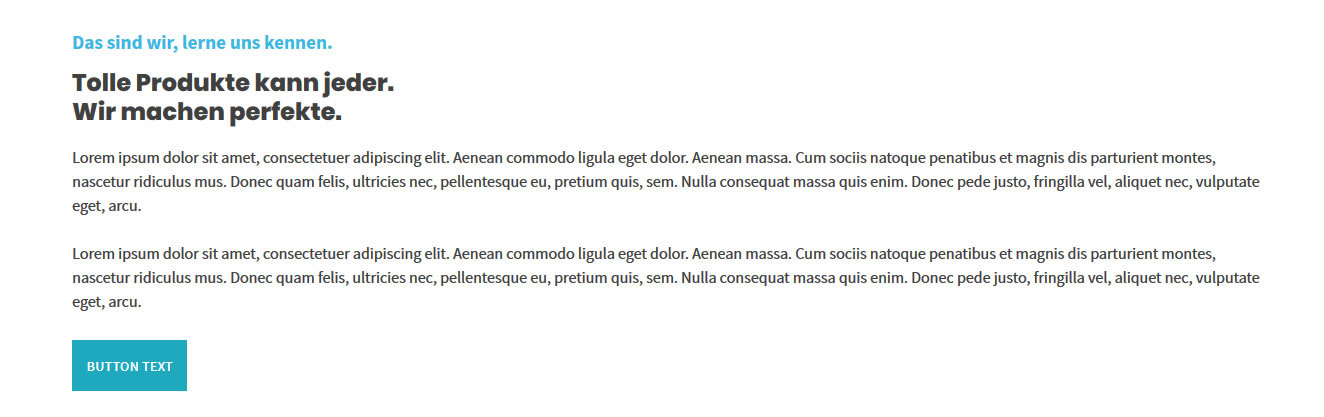
Permalink Content-Box

Unser nächster Block ist die Content-Box. Dieser ermöglicht dir eine Pre-Headline, Headline, Content und einen Button zu vergeben. Durch diesen Block werden 4 Elemente in einem gebündelt. Das ermöglicht eine schönere Darstellung, sowie das Arbeiten mit Spalten, ohne das jedes einzelne Element in eine extra Zeile rückt.
Der Block ist wie folgt aufgebaut:
- Pre-Headline (kurzer Text, vor bzw. über der eigentlichen Überschrift)
- Headline (Überschrift)
- Content (Inhalt für Text)
- Button (optional, enthält: Stil, Text, Link)
Ausrichtung
Die Ausrichtung der Überschriften, des Textes und des Buttons kannst du über die Werkzeugtoolbar steuern. Du kannst den Block zentrieren, links oder nach rechts ausrichten lassen. Diese Einstellung bezieht sich auf den gesamten Block.
Pre-Headline
Hier kann ein kurzer Text verfasst werden, welcher kleiner und über der eigentlichen Überschrift dargestellt wird. Bei den Block-Optionen hast du auch noch die Möglichkeit dafür eine spezielle Farbe auszuwählen. Es stehen 11 Farben zur direkten Auswahl zur Verfügung. Es kann jedoch auch eine eigene Farbe über die Farbpalette gewählt werden.
Headline
Dieser Block bietet dir die Möglichkeit den Überschriften-Tag auszuwählen. Du kannst mit dem Auswahlfeld festlegen, welche Auszeichnung die Überschrift im Quellcode erhalten soll (h1, h2, h3, h4). Das Aussehen der Überschrift wird dabei nicht beeinflusst. Diese Funktion dient dazu, deinen Beitrag SEO-freundlich umzusetzen.
Content (Inhaltsbereich)
In diesem Bereich kannst du normalen Text platzieren. Des Weiteren stehen dir die Optionen des fett und kursiv Schreibens, des Einfügen eines Links, sowie das Durchstreichen von Textpassagen zur Verfügung.
Button
Der Button innerhalb der Content-Box ist optional und kann in den Block-Optionen deaktiviert werden. Du hast hier die Möglichkeit, den Button-Stil (Kontur, filled =gefüllt), den Button-Text, sowie den Link für den Button zu hinterlegen. Bei den Highlight-Farben des Buttons wird die im Customizer festgelegte allgemeine Highlight-Farbe genommen. Die wirklich verwendete Farbe ist aktuell nur im Frontend (direkt auf der Seite, nicht im Editor) sichtbar.
Permalink Icon-Box
![]()
Mit der Icon-Box hast du die Möglichkeit ein Icon mit drei Text-Elementen darzustellen.
Icon
Hier stehen dir sämtliche Font Awesome 6.5.1 Icons zur Verfügung. Du kannst jedes Icon aus dem kostenlosen Schnitt verwenden.
Um ein Icon in die Icon-Box zu fügen, gehe auf: https://fontawesome.com/icons/ suche nach einem passenden Icon, kopiere die CSS-Klasse aus dem HTML-Code (zum Beispiel: fab fa-facebook-f) und füge diesen in das dafür vorgesehene Feld der Icon-Box.
Wir arbeiten daran diesen Schritt um ein vielfaches zu erleichtern.
Unterhalb der Option für das Icon findest du 11 Farben mit denen du das Icon färben kannst. Du kannst jedoch auch eine eigene Farbe über die Farbpalette wählen.
Über den darunter platzierten Schieberegler, kannst du Größe des Icons anpassen.


