Google Fonts ist eine Bibliothek von Google mit ca. 1300 kostenlosen Schriftarten. Du kannst Google Fonts dynamisch über eine Verbindung zu den Servern von Google auf einer Website anzeigen lassen (nicht DSGVO-konform) oder lokal durch Speichern der Schriftarten auf dem eigenen Server einbinden.
So gut wie jedes WordPress-Theme und jeder Page Builder verwendet heutzutage Google-Schriftarten. Ruft der User eine Website oder einen Onlineshop mit WooCommerce und Google Fonts auf, werden die Schriftarten geladen und angezeigt. Google Fonts sind lizenzfrei und kostenlos.
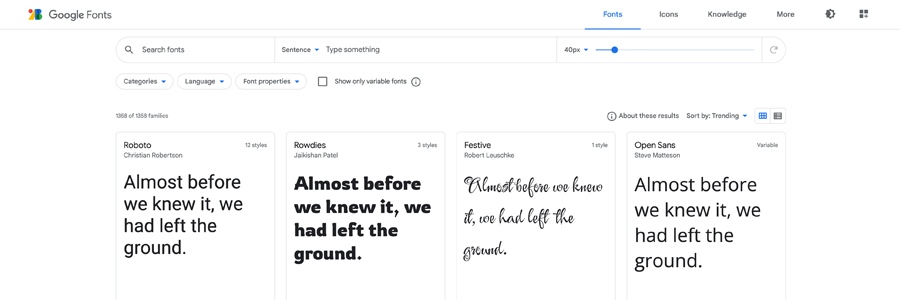
Das Verzeichnis von Google Fonts findest du hier:
https://fonts.google.com/
Inhaltsverzeichnis
Dynamische oder lokale Einbindung von Google Fonts

Google Fonts lassen sich dynamisch oder lokal auf der Website einbinden.
Verwendest du die dynamische Einbindung, werden die Google-Schriftarten bei Öffnen der Website automatisch von den Google-Servern geladen und dort angezeigt.
Im Gegensatz zur dynamischen Einbindung lädst du bei der lokalen Einbindung der Google Fonts die Schriftarten vorab herunter. Anschließend bindest du die Schriften lokal und innerhalb der Installation von WordPress auf deiner Website ein.
Dynamische Google Fonts sind nicht rechtskonform
Dynamische Google Fonts setzen keine Cookies ein, übermitteln aber trotzdem persönliche Daten (IP-Adresse) der Webseitenbesucher an Google.
In einem Verfahren am Landgericht München wurde festgestellt, dass die unerlaubte Weitergabe der dynamischen IP-Adresse eine Verletzung des allgemeinen Persönlichkeitsrechtes darstellt. Das Landgericht in München verurteilte die Website-Betreiberin zur Zahlung von 100 Euro Schadensersatz. Die 100 Euro Schadensersatz scheinen erst einmal keine große Summe zu sein. Da aber jedem Webseitenbesucher ein Schadenersatz zustehen könnte, käme rasch eine größere Summe zusammen.
Urteil am LG München vom 20.01.2022, Az.: 3 O 17493/20
Lokale Google Fonts sind rechtskonform
Tipp: Informiere dich über die zahlreichen Möglichkeiten der Individualisierung, die unser modernes WooCommerce Theme Atomion zur Verfügung stellt.
Über die lokale Einbindung der Google Fonts auf deiner Website kannst du das Übermitteln persönlichen Daten an Google unterbinden und so die Schriftarten rechtskonform einbinden.
Du erhältst also über die lokale Einbindung der Google Fonts bei der Verwendung der Google Schriften wieder die Kontrolle über die gesendeten Daten deiner Website. Die Besucher der Seite können sicher sein, dass über das Laden der Schriftarten keine persönlichen Daten an Google gesendet werden und dass die Website durch diese Vorgehensweise bei den Schriften DSGVO-konform bleibt.
Umstellung von dynamischen zu lokalen Google Fonts
Der Aufwand für die Umstellung von dynamischen Google Fonts zu lokalen Google Fonts hängt von dem verwendeten Theme ab. Bei DSGVO-konformen Themes (wie bei unserem Theme Atomion) kannst du die lokalen Schriftarten direkt und ohne großen Aufwand über die Einstellungen des Themes einbinden.
Entwickler außerhalb der EU berücksichtigen allerdings selten die Vorgaben der DSGVO und eine Einbindung lokaler Schriftarten ist bei diesen Themes nicht vorgesehen. Teilweise sind sie dort so fest verankert, dass du zur lokalen Anbindung die Entwickler kontaktieren musst.
Wenn dein Theme keine lokalen Google Fonts vorsieht, erklären folgende Blogartikel die Vorgehensweise für eine rechtskonforme Einbindung der Schriftarten:
- Wie ihr Google Fonts DSGVO-konform lokal in eure Webseiten einbindet
- Google Fonts und die DSGVO: Webfonts sicher einbinden
Tipp: Auch nach lokaler Einbindung der Schriften über das Theme könnten Plugins weiterhin dynamische Google Fonts verwenden. Aus diesem Grund solltest du auch die Einbindung der Schriften bei deinen Erweiterungen überprüfen. Die Umstellung auf lokale Google Fonts funktioniert bei jedem Plugin unterschiedlich. Bei Fragen helfen dir die Entwickler sicherlich weiter.
Eine Anleitung für die Deaktivierung der Google Fonts bei MailPoet findest du hier.
Einfache Einbindung lokaler Google Fonts mit unserem WooCommerce Theme Atomion

Unser WooCommerce Theme Atomion ist in allen Bereichen DSGVO-konform und bindet die Google Fonts auch lokal auf deiner Website ein.
Die Einrichtung ist dabei denkbar einfach.
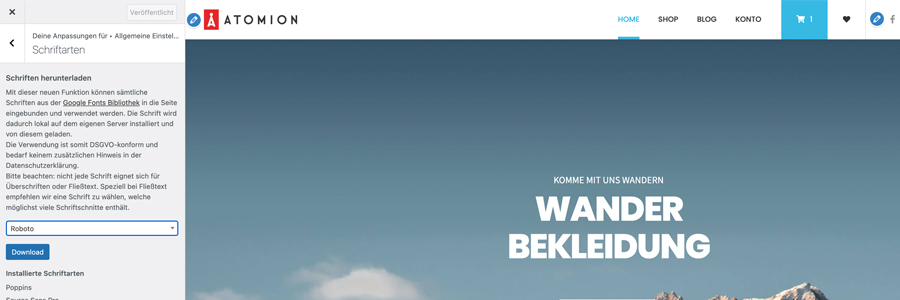
Über den WordPress Customizer greifst du bei unserem Theme Atomion direkt auf die Google Fonts Bibliothek zu. Über einen Button kannst du automatisch die Google Fonts lokal installieren und die Schriftarten rechtskonform auf deiner Website und in WooCommerce verwenden. Schneller geht es nicht.
Die Dokumentation findest du hier.
Benutzt deine Website dynamische Google Fonts?
Eine Überprüfung der Google Fonts auf der Website funktioniert schnell und einfach über die Entwickler-Konsole des Browsers.
Verwendest du den Chrome Browser, dann kannst du mit der rechten Maustaste über den Menüpunkt “Untersuchen” die Entwickler-Konsole aufrufen.
Wird dann im Bereich Quellcode (Sources) „fonts.googleapis.com“ oder „fonts.gstatic.com“ angezeigt, verwendet die Website dynamische Schriftarten von Google.
To-Do-Liste
- Überprüfe, ob das eingesetzte Theme die Google Fonts lokal oder dynamisch einbindet
- Bei Verwendung dynamischer Google Fonts ist aus Datenschutzgründen eine Umstellung der Schriftarten auf lokale Google Fonts notwendig
- Überprüfe nach der Umstellung der Google Fonts, ob tatsächlich keine dynamischen Schriftarten mehr auf deiner Website geladen und so keine persönlichen Daten an Google gesendet werden
Cookie Cracker
Neben dynamischen Schriftarten übermitteln auch Cookies und eingebundener Content (z. B. YouTube Videos) Informationen der Webseitenbesucher.
Über den Cookie Cracker kannst du rechtskonform eine Einwilligung zum Setzen von Cookies auf deiner Website einholen und eingebetteten Inhalt erst nach Freigabe durch den Websitebesucher anzeigen lassen.
Tipp: Mit unserem Cookie Cracker erhältst du eine DSGVO konforme Cookie Opt-in Lösung, mit welcher du Cookies und externen Content rechtskonform auf deiner Website integrieren kannst.
Weitere Informationen findest du hier.
Videoanleitung
Mit dem Laden des Inhalts akzeptierst du die Datenschutzerklärung von YouTube.