Auch als Einsteiger kannst du mit dem Gutenberg Editor deine Website mit WordPress und deinen WooCommerce Onlineshop ohne Programmierkenntnisse mit den unterschiedlichen Gutenberg Blöcken gestalten.
Jeder Block lässt sich individuell konfigurieren und alle Blöcke lassen sich kopieren, verschieben, als Vorlage abspeichern und natürlich wieder löschen.
Die Blöcke können z.B. Texte, Überschriften, Bilder, Videos oder auch Produkte des Onlineshops enthalten. In unserem Beitrag Lass dich vom Gutenberg Editor überzeugen, zeigen wir die Vorteile des WordPress Editors.
In dieser Gutenberg Editor Anleitung für Einsteiger erklären wir, wie du Blöcke mit dem Gutenberg Editor einfügen und konfigurieren kannst.
Tipp: Informiere dich über die zahlreichen Möglichkeiten der Individualisierung, die unser modernes Gutenberg WooCommerce Theme Atomion zur Verfügung stellt.
Inhaltsverzeichnis Gutenberg Editor – Blöcke
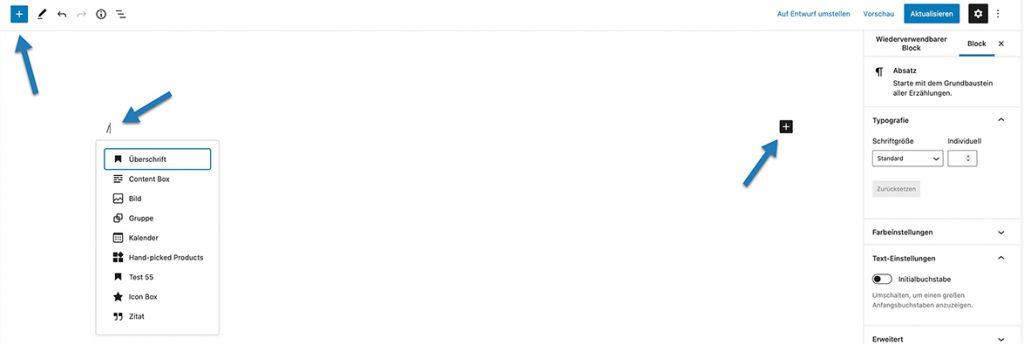
Blöcke mit dem Gutenberg Editor einfügen

Du kannst die Blöcke über das Pluszeichen links oben und rechts neben der Zeile sowie mit einem Schrägstrich (/) in der jeweiligen Zeile aufrufen. Die Blöcke sind in Kategorien unterteilt und lassen sich durch Klicken auf das jeweilige Blocksymbol in der betreffenden Zeile einfügen.
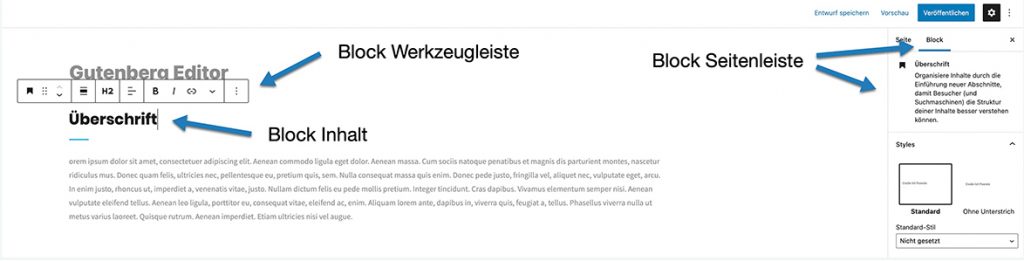
Gutenberg Editor – Aufbau

Jeder Block besteht aus einer Werkzeugleiste, einer rechten Seitenleiste und dem Block Inhalt. Der Aufbau verändert sich nicht, die Inhalte und die Optionen passen sich den jeweiligen Blöcken an.
Tipp: Mit unserem Cookie Cracker erhältst du eine DSGVO konforme Cookie Opt-in Lösung, mit welcher du Cookies und externen Content rechtskonform auf deiner Website integrieren kannst.
Weitere Informationen findest du hier.
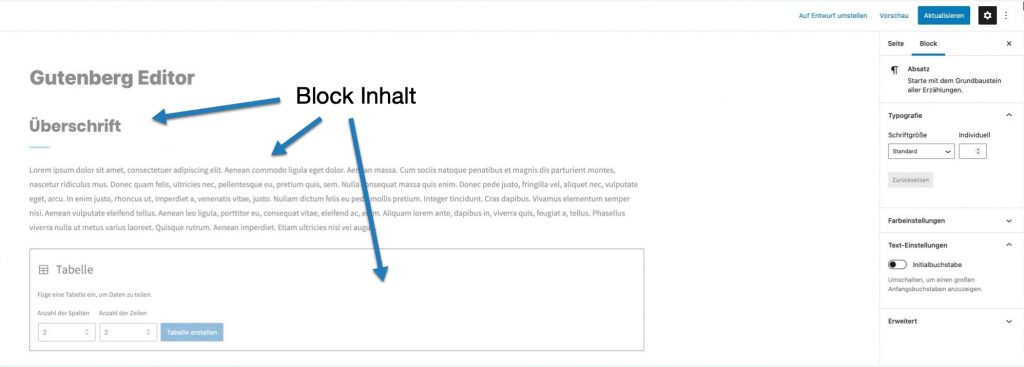
Gutenberg Editor – Inhalt

Aktuell gibt es über 30 Standardblöcke, die in die Bereiche Text, Medien, Design, Widgets und Einbettungen eingeteilt sind. Nach der Installation von WooCommerce kommen noch weitere Blöcke hinzu. Über diese Blöcke kannst du unterschiedliche Inhalte auf deiner Seite einfügen.
Eine Auflistung aller Blöcke findest du z.B. in der Gutenberg-Fibel.
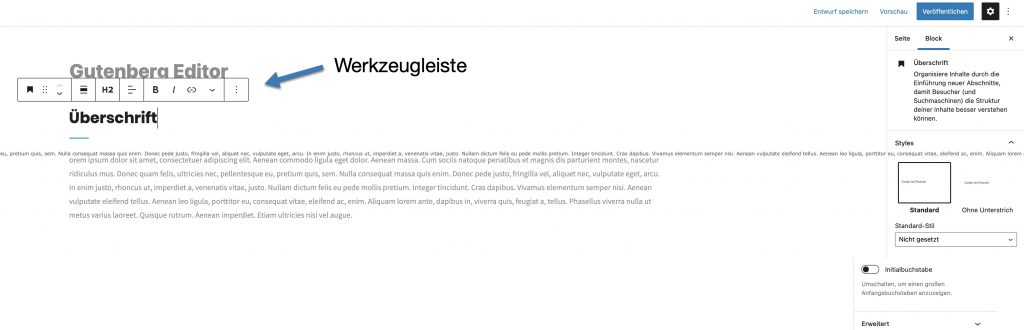
Gutenberg Editor – Werkzeugleiste

Die Werkzeugleiste erscheint automatisch nach der Aktivierung eines Blocks. Die Optionen in der Werkzeugleiste passen sich dem jeweiligen Block an.
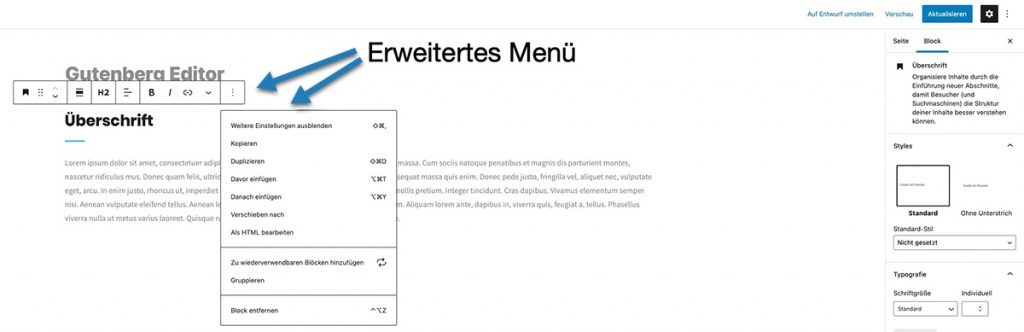
Gutenberg Editor – Erweitertes Menü

Über die “kleinen drei” Punkte gelangst du zum Erweiterten Menü.
Erweitertes Menü
Weitere Einstellungen ausblenden
Über diese Option kannst du die rechte Menüleiste ausblenden. Durch Klicken auf das Zahnrad rechts oben lässt sich ebenso die Seitenleiste ein und ausblenden.
Kopieren
Du kannst den Block in die Zwischenablage kopieren und anschließend an einer anderen Stelle oder auf einer anderen Seite wieder einfügen.
Tipp: German Market macht deinen WooCommerce Shop fit für den deutschsprachigen Markt und die gesamte EU. Inklusive rechtlich relevanter Inhalte, integrierter Rechnungserstellung, Anbindung an dein Buchhaltungssystem, Bearbeitung von Stornos und vielem mehr. Weitere Informationen findest du hier.
Duplizieren
Dieser Menüpunkt dupliziert den ausgewählten Block und fügt ihn automatisch direkt darunter wieder ein.
Davor einfügen & Danach einfügen
Diese Optionen fügen vor oder nach dem ausgewählten Block einen zusätzlichen Absatz ein.
Verschieben nach
Nach dem Drücken des Menüpunktes Verschieben nach erscheint eine blaue Linie. Diese lässt sich mit den Pfeiltasten der Tastatur nach oben oder unten verschieben. Nach Bestätigen der Position mit Enter wird der zuvor gewählte Block eingefügt.
Als HTML bearbeiten
Über diesen Menüpunkt kannst du dir den HTML-Quellcode des jeweiligen Blocks anzeigen lassen und gegebenenfalls anpassen.
Zu wiederverwendbaren Blöcken hinzufügen
Einzelne Blöcke oder Gruppierte Blöcke lassen sich als wiederverwendbare Blöcke abspeichern und später auf jeder beliebigen Seite einfügen. Anpassungen, die du bei wiederverwendbaren Blöcken durchführst, wirken sich auf alle anderen (verknüpften) wiederverwendbaren Blöcke aus.
Gruppieren
Über diesen Menüpunkt kannst du mehrere Blöcke zu einem Block zusammenfügen. Die Gruppierung lässt sich jederzeit wieder aufheben. Für das Gruppieren der Blöcke werden die jeweiligen Blöcke markiert und anschließend über den Menüpunkt Gruppieren zusammengefügt.
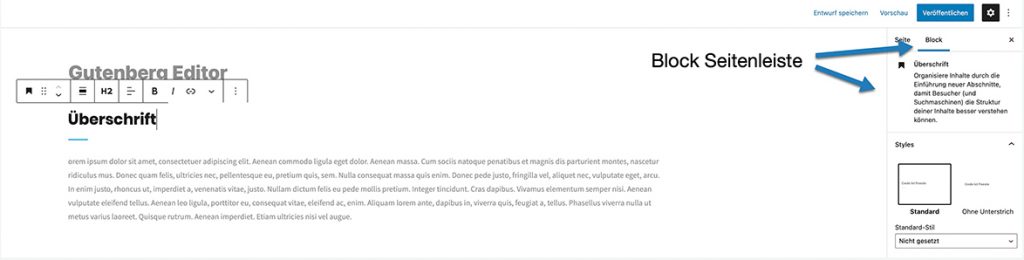
Gutenberg Editor – Seitenleiste

In der rechten Seitenleiste (Block) finden sich die spezifischen Einstellungen des aktivierten Blocks. An oberster Stelle steht eine kleine Beschreibung. Im Bereich Erweitert (ganz unten) kannst du zusätzliche CSS-Klassen eingeben und einen HTML-Anker festlegen, um den jeweiligen Block zu verlinken.
Gutenberg Editor: Tipps und Tricks
Tipp: Verkaufe gleichzeitig an B2B und B2C. Mit individuellen Preisen für unterschiedliche Kunden, Prüfung der USt-ID, Staffelpreisen, erweiterten Rabatten und vielem mehr. Weitere Informationen findest du hier.
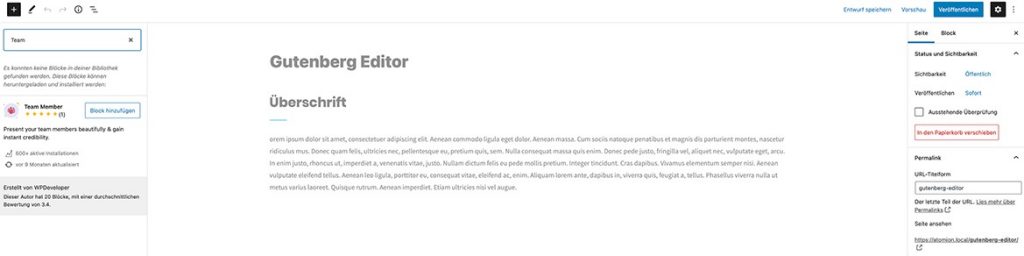
Zusätzliche Blöcke direkt von Drittanbietern laden

Über das Pluszeichen (links oben) kannst du Externe Blöcke von Drittanbietern über das Suchfeld aufrufen. So kannst d z. B. mit dem Wort „Team” den Block “Team Member” finden und auf deiner Seite einfügen.
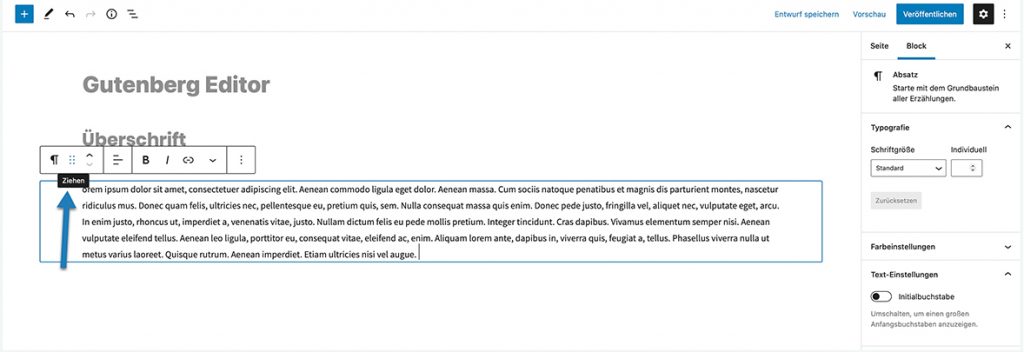
Block mit der Maus verschieben

Wenn du mit der Maus (linke Maustaste) die kleinen sechs Punkte auf der Werkzeugleiste klickst, kannst du den Block auf jede beliebige Position auf der Seite verschieben. Während der Aktion erscheint eine blaue Linie, die dir zeigt, wo du den Block ablegen kannst.
Block mit der Tastatur löschen
Du kannst jeden Block mit der Backspace-Taste (Rücklöschtaste) deiner Tastatur löschen, ohne die Maus zu verwenden.
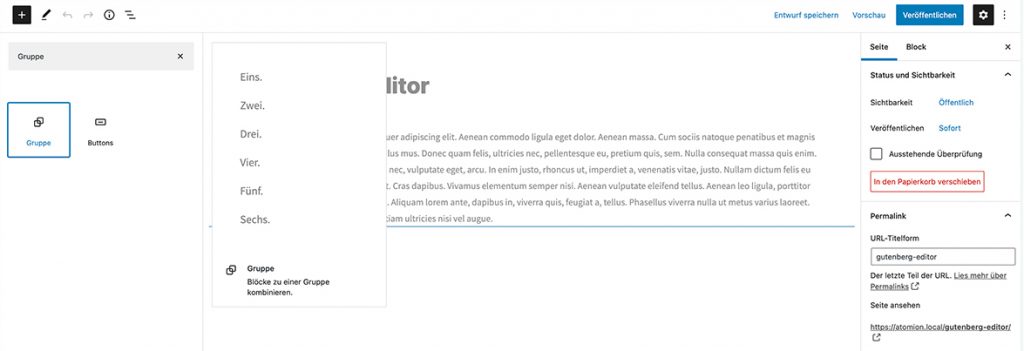
Block Gruppieren

Du kannst einen Block mit dem Namen Gruppe auf deiner Seite hinzufügen und in diesem Block weitere Blöcke hinzufügen. So lassen sich Gruppierte Blöcke einfach erstellen und müssen nicht später über das erweiterte Menü zusammengefügt werden.
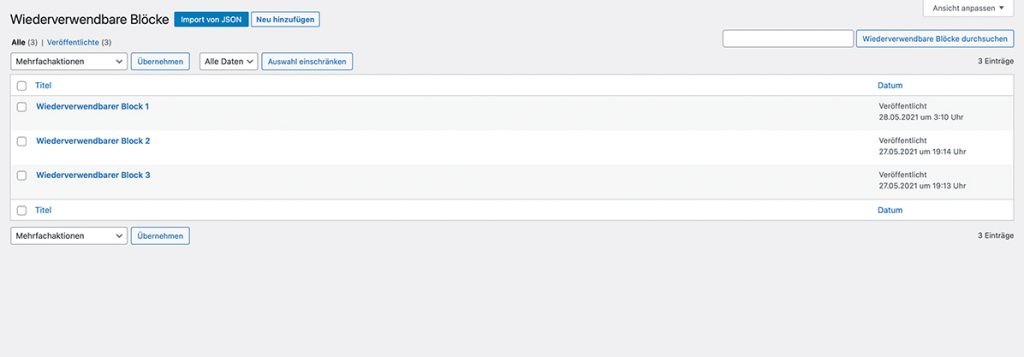
Wiederverwendbare Blöcke verwalten

Wurden Wiederverwendbare Blöcke erstellt, kannst du oben über das Pluszeichen auf die Bibliothek zugreifen und die gespeicherten Blöcke aufrufen und anpassen.
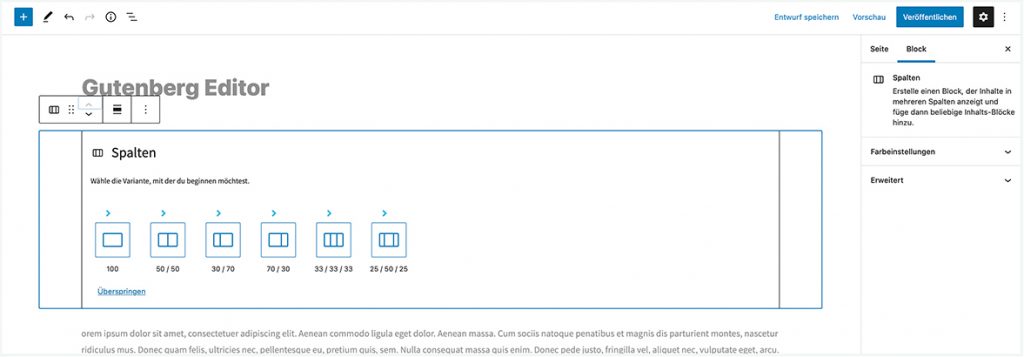
Gutenberg Blöcke nebeneinander einfügen
Über den Block mit dem Namen Spalten kannst du mehrere Blöcke nebeneinander einfügen. Die Spaltenanzahl und Spaltenbreite lässt sich nach dem Einfügen noch individuell anpassen.
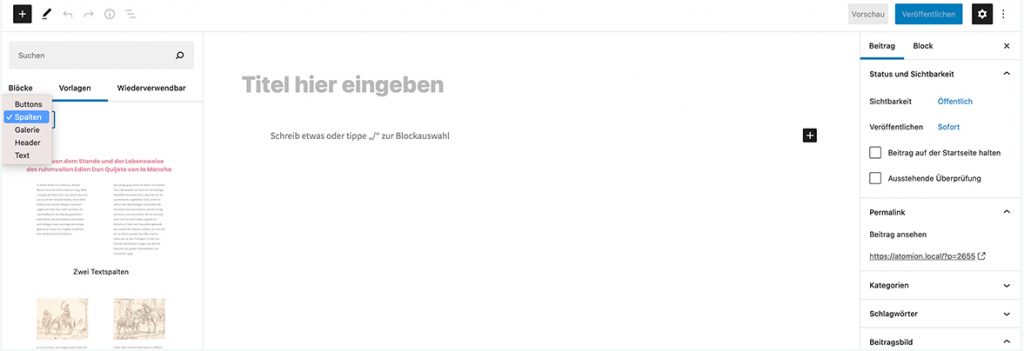
Block Vorlagen (Block Patterns)

Der Gutenberg Editor verfügt auch über eine kleine Anzahl an Vorlagen (Block Patterns). Diese kannst du über das Pluszeichen links oben aufrufen und mit einem Klick einfügen. Neben den internen Vorlagen bieten auch externe Anbieter zusätzliche Blockvorlagen an.
Video-Tutorial
Mit dem Laden des Inhalts akzeptierst du die Datenschutzerklärung von YouTube.
Du hast Fragen zu diesem Beitrag? Stelle diese gerne in den Kommentaren. Du willst über zukünftige Tipps zu WooCommerce informiert werden? Dann folge uns auf Twitter, Facebook oder über unseren Newsletter.