Der Gutenberg Editor ist einfach zu verstehen, bietet umfangreiche Funktionen und lässt sich durch zusätzliche Plugins erweitern. Dieser Blogbeitrag ist allerdings keine Anleitung zur Nutzung des Gutenberg Editors. Ziel des Beitrags ist es, dein Interesse an diesem Editor zu wecken und zu zeigen, dass es sich lohnt, ihn näher anzuschauen.
In unserem Blogbeitrag Gutenberg Editor für Einsteiger – Alles über Gutenberg Blöcke mit Video-Tutorial erklären wir die Funktionsweise der Gutenberg Blöcke.
Wie funktioniert der Gutenberg Editor?
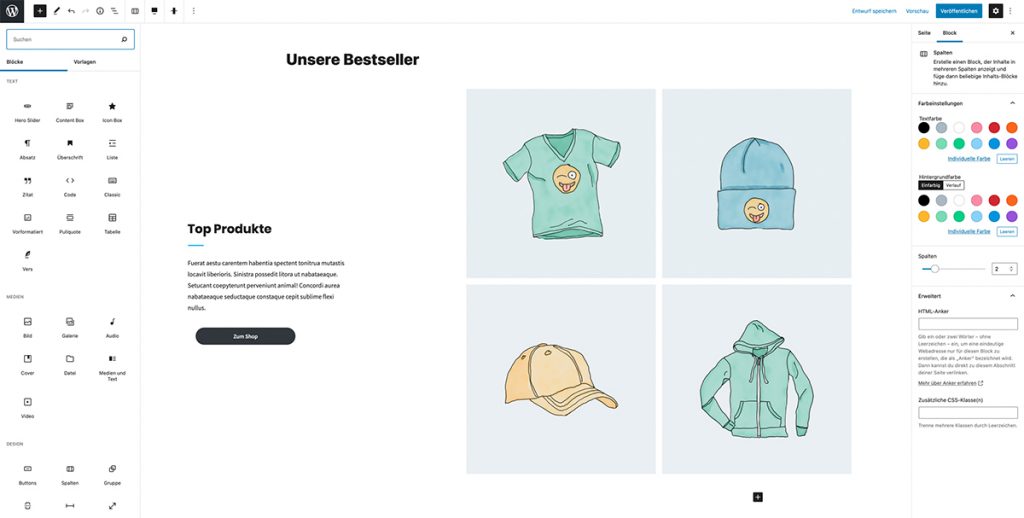
Der Gutenberg Editor arbeitet mit sogenannten Blöcken. Bei diesen handelt es sich um kleine Container mit separaten Inhalten. Die eingefügten Blöcke lassen sich über Pfeile und Drag and Drop auf der Seite verschieben, kombinieren, gruppieren oder als Vorlage abspeichern. Eine ausführliche Beschreibung zu jedem Standard-Block findest du hier.

Lohnt sich ein Wechsel zum Gutenberg Editor?
2018 wurde der Gutenberg Editor standardmäßig in WordPress integriert und ist inzwischen aus den Kinderschuhen herausgewachsen. Durch Weiterentwicklung und neue Funktionen eignet er sich inzwischen auch für anspruchsvolle Webseiten und WooCommerce-Shops.
Dennoch existieren immer noch Vorbehalte gegenüber dem Gutenberg Editor. Die wenigsten User kennen seine Funktionen wirklich und nicht selten ist er auf Websiten deaktiviert. Allerdings wird das Classic Editor Plugin von WordPress nur bis zum 31. Dezember 2021 offiziell unterstützt.
Tipp: German Market macht deinen WooCommerce Shop fit für den deutschsprachigen Markt und die gesamte EU. Inklusive rechtlich relevanter Inhalte, integrierter Rechnungserstellung, Anbindung an dein Buchhaltungssystem, Bearbeitung von Stornos und vielem mehr. Weitere Informationen findest du hier.
Der Umstieg vom klassischen Editor oder von einem Pagebuilder wie Elementor auf den Gutenberg Editor ist nicht immer einfach. Es erfordert Geduld und kann auch eine Weile dauern, bis der Gutenberg Editor mit seinen Funktionen überzeugen kann.
Der stressfreie spielerische Umgang mit dem Editor erleichtert den Einstieg. Eine lokale WordPress-Installation bietet dafür die ideale Testumgebung. Wie die lokale Installation von WordPress funktioniert, zeigen wir im Beitrag Lokale Installation von WordPress und WooCommerce.
Vorteile des Gutenberg Editors
Der Gutenberg Editor ist ein Teil von WordPress und natürlich zu 100% kompatibel. Darüber hinaus ist er kostenlos und bietet unzählige Erweiterungsmöglichkeiten. Die Funktionen sind leicht verständlich und fertige Layout-Vorlagen helfen bei der Gestaltung der Website. Auch für WooCommerce gibt es eigene Blöcke, so dass der Onlineshop überall auf der Website eingebunden werden kann.
Aktuell gibt es im Gutenberg Editor über 36 Standard Blöcke. Die Standardblöcke sind in die Bereiche Text, Medien, Design, Widgets und Einbettungen eingeteilt. Nach der Installation von WooCommerce kommen noch 19 weitere Blöcke hinzu.
Gutenberg Plugins

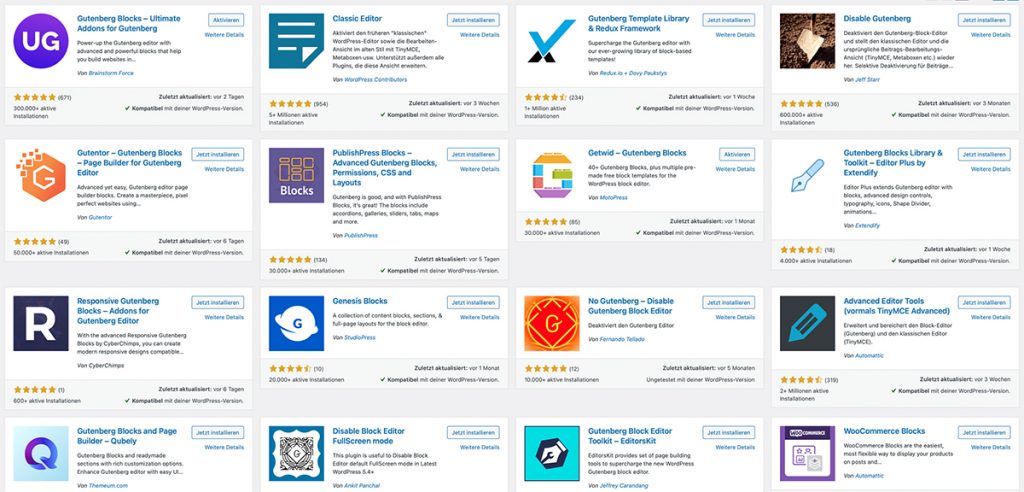
Über Gutenberg Plugins lassen sich Funktionen und Anzahl der Blöcke des Editors deutlich erweitern. Die Erweiterungen bieten teilweise komplett neue Features und erhöhen die Nutzerfreundlichkeit des Editors auf ein Niveau bekannter Pagebuilder.
Eine Auflistung aller kostenlosen Gutenberg Plugins findest du hier.
Gutenberg-Blöcke selbst entwickeln
Neue Gutenberg Blöcke lassen sich nicht nur durch zusätzliche Plugins hinzufügen. Man kann sie auch für eigene Zwecke oder Kundenprojekte anpassen oder neu entwickeln. Wie du einen eigenen Gutenberg Block entwickelst, erfährst du im Beitrag Das große WordPress Gutenberg Tutorial für Entwickler:innen – eigene Blöcke erstellen von Maddy Osman.
Blöcke gruppieren und wiederverwenden
Über den Gutenberg Editor lassen sich mehrere Blöcke in einer Gruppe zusammenfassen. Diese Gruppe kannst du speichern und später an anderer Stelle wieder einfügen. Anpassungen bei Blöcken in einer Gruppe wirken sich auch auf alle anderen kopierten Gruppen aus. Alternativ ist es auch möglich, die Blöcke von der Gruppe abzukoppeln, so dass sich Anpassungen in der Gruppe auf die abgekoppelten Blöcke nicht mehr auswirken.
Gutenberg Block Vorlagen (Patterns)
Über Gutenberg Block Vorlagen (Patterns) lassen sich vorgefertigte Layout-Vorlagen in den Gutenberg-Editor einfügen und individuell anpassen. Diese Vorgehensweise ist schon von anderen Pagebuildern bekannt und sehr nutzerfreundlich. Über Vorlagen ist es leicht für den User das Design einer Website zusammenzustellen.
Gutenberg Editor und WooCommerce

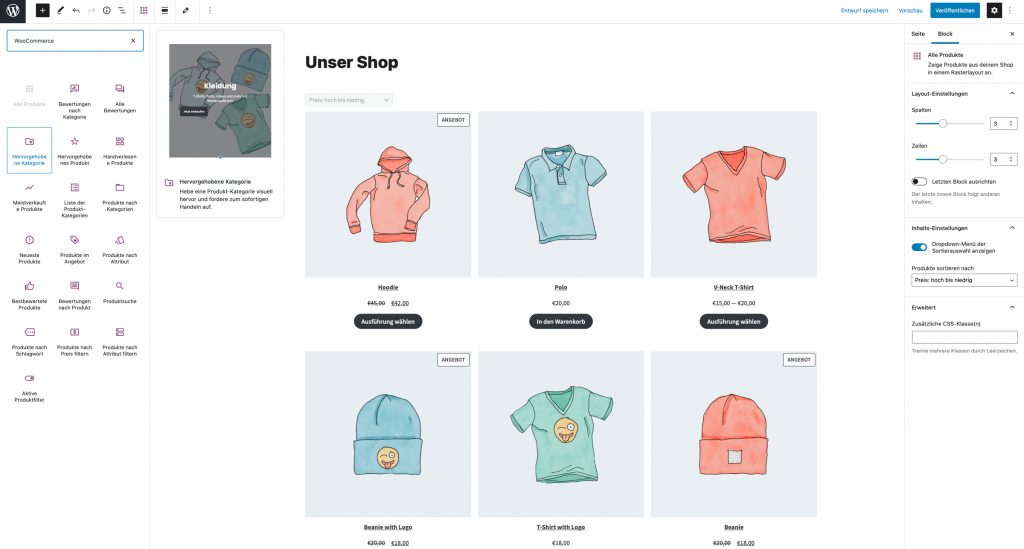
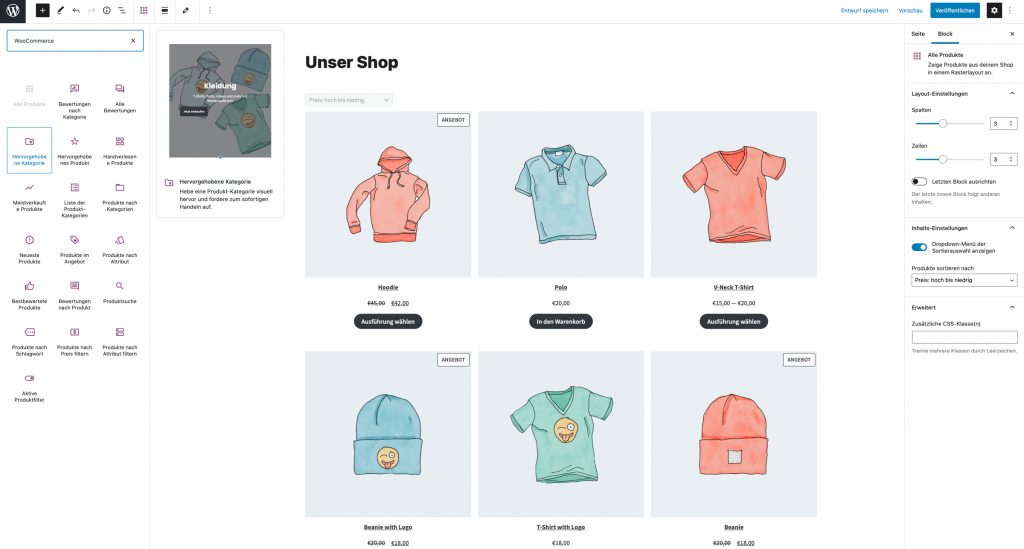
Die WooCommerce Blöcke erscheinen automatisch nach der Installation von WooCommerce im Gutenberg-Editor. Über die 19 WooCommerce Blöcke kannst du Produkte und Dienstleistungen an jeder Stelle deiner Website anbieten und verkaufen.
Tipp: Informiere dich über die zahlreichen Möglichkeiten der Individualisierung, die unser modernes WooCommerce Theme Atomion zur Verfügung stellt.
Das passende Theme für den Gutenberg Editor

Nicht alle Themes sind Gutenberg kompatibel. Unser WooCommerce Theme Atomion unterstützt zu 100% den Gutenberg Editor, ist vielseitig einsetzbar und bietet außerdem eine große Anzahl zusätzlicher WooCommerce Features. Weitere Informationen über Atomion findest du hier: Gutenberg WooCommerce Theme Atomion
Wo geht die Reise mit dem Gutenberg Editor hin?
Die Entwicklung des Gutenberg Editors ist in vier Phasen aufgeteilt. Aktuell befindet sich die Entwicklung in der zweiten Phase. In Zukunft sind also noch weitere interessante Updates zu erwarten. Die Roadmap für die Entwicklung findest du hier: WordPress-Entwicklungs-Roadmap.
Du hast Fragen zu diesem Beitrag? Stelle diese gerne in den Kommentaren. Du willst über zukünftige Tipps zu WooCommerce informiert werden? Dann folge uns auf Twitter, Facebook oder über unseren Newsletter.



