WordPress Multisite besitzt die Möglichkeit Plugins über einen speziellen Ordner automatisch zu laden, ohne Klick im Backend. Ebenso können diese Plugins nicht via Admininstrationsoberfläche deaktiviert werden. Nicht selten eine nützliche Funktion in der Entwicklung und beim Kunden.
Aktuell kann WordPress nur Plugins laden, die im Root dieses Verzeichnisses liegen und bewirkt keine Verarbeitung von Plugins in Unterordnern. Das Verzeichnis ist im Standard von WordPress unter /wp-content/mu-plugins/ zu finden. Der Ordner muss dafür angelegt werden denn er ist nicht ad hoc vorhanden. Alternativ kann der Ordner auch via Konstanten in der wp-config.php definiert werden, folgendes Beispiel verdeutlicht es.
// Custom MU plugin directory
define( 'WPMU_PLUGIN_DIR', dirname( __FILE__ ) . '/wpmu-plugins' );
define( 'WPMU_PLUGIN_URL', 'http://' . $_SERVER['HTTP_HOST'] . '/wpmu-plugins' );
Jedes Plugin in diesem Verzeichnis wird im Single-Modus aktiviert, ist also in jeder Site des Network aktiv.
Ich nutze Plugins in der Regel in Ordnern, schon wegen der Übersicht. Und Git-Projekte lassen sich ebenso besser handhaben. In diesem Zusammenhang ist für die lokale Entwicklungsumgebung ein kleines Plugin entstanden, was genau diese Funktion nachrüstet und es werden alle Plugins in Unterordnern automatisch aktiviert. Das Plugin grenzt die Plugins im Root des Verzeichnises aus, so dass es keinen Konflikt mit der Standardfunktion von WordPress gibt.
Mittlerweile nutze ich es auch bei Kunden- oder eigenen Projekten, was die Handhabung von Plugins, die ich kontrolliere, erleichtert.
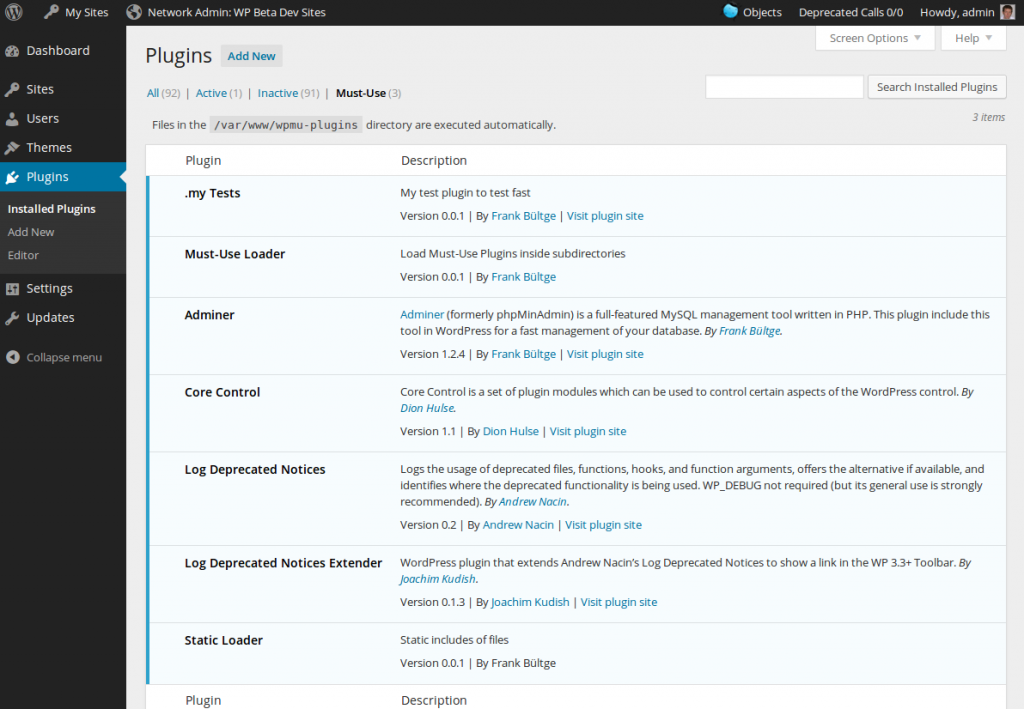
Das Plugin ist auf GitHub zu finden und muss, ohne Ordner, direkt als Datei in das Verzeichnis der “Must Use” Plugins kopiert werden und bedarf keiner Aktivierung. Danach sollten alle Plugins, die in dem Verzeichnis liegen und mit Ordnern strukturiert sind, geladen werden. Das Plugin verfügt über einen einfachen Cache, der geleert wird, wenn man im Network-Admin-Bereich die Plugin-Liste besucht und dort den Reiter der „Must Use“ Plugins aufruft. Ebenso ist der Cache deaktviert, wenn die Konstante WP_DEBUG aktiv, also TRUE gesetzt ist.
Verbesserungen, Veränderungen sind gern gesehen, alternativ steht die Issue Liste auf GitHub für Bugreports oder Erweiterungswünsche zur Verfügung.