Du willst dir alle WooCommerce-Bestellungen eines bestimmten Tages anzeigen lassen? Unser Entwickler Lars hat hierfür ein kleines aber feines Mini-Plugin geschrieben.
Als Betreiber eines WooCommerce-Shops freut man sich sehr, wenn die Bestellübersicht jeden Tag mit neuen Einträgen gefüllt wird. Das bringt vor allem eines: Geld. Aber es entsteht auch Arbeit. Die Buchführung steht an, man muss Rechnungen erstellen, korrigieren oder auch stornieren, die Lieferungen vorbereiten, Pakete packen.. All dies passiert nicht immer zeitnah zum Bestelleingang, sondern einige Zeit später.
Wenn man tausende Bestellungen in seinem System hat, ist es nicht immer leicht, einen bestimmten Eintrag zu finden. Besonders dann nicht, wenn man sich gerade nicht ganz sicher ist, wie die Bestellnummer oder der Kundenname noch einmal waren. Da wünscht man sich, die Bestellübersicht nach einem Tag oder nach einem Zeitraum filtern zu können.
Wie entsteht ein WooCommerce Plugin?
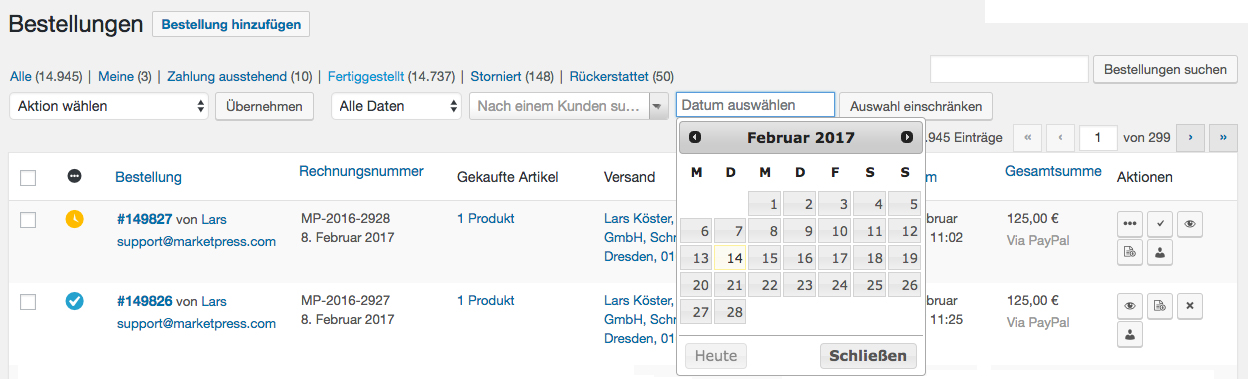
Diesen Wunsch hatten wir auch bei MarketPress. Also habe ich mich daran gesetzt, dies mit einem ganz kleinen Plugin umzusetzen. Das Endergebnis soll so aussehen, dass man Bestellungen in einem gewählten Zeitraum zwischen zwei Tagen anzeigen lassen kann. Ich habe es mir einfach gemacht und mir vorgenommen, fürs erste nur Bestellungen eines speziellen Tages anzeigen zu lassen:

Da die Umsetzung ziemlich schnell vonstatten ging, möchten wir euch hier mal einen kleinen Einblick in meine Arbeit und meine Vorgehensweise zeigen. Dazu könnt ihr euch ein Video anschauen, wie ich das Plugin entwickelt habe:
Mit dem Laden des Inhalts akzeptierst du die Datenschutzerklärung von YouTube.
Den aktuellen Stand des Plugins gibt es hier im GitHub Repo zum Download.
Mitmachen und Mitgestalten
In einem nächsten Schritt soll das Plugin um eine zweite Tagesauswahl ergänzt werden, damit man Bestellungen anzeigen lassen kann, die zwischen den zwei gewählten Tagen eingegangen sind. Auch diese Erweiterungen werden wir euch wieder vorstellen. Ist das Plugin fertig entwickelt, stellen wir es in einem öffentlichen Repo bei GitHub zur Verfügung, sodass eure Änderungen und Ergänzungen mit einfließen können.
Viel Spaß mit dem Plugin.
Du hast Fragen zu dem Plugin? Stelle diese gerne in den Kommentaren. Du willst über zukünftige Mini-Plugins und Tutorials informiert werden? Dann folge uns über Twitter, Facebook oder über unseren Newsletter.



