Nachdem gestern die neue Blogging-Platform Ghost an die Offentlichkeit ging, häufen sich die Fragen derjenigen die es gerne einmal ausprobieren wollen, aber an einigen Punkten scheitern. So entbrannte gestern Abend in unserem Skype-Chat eine kleine Challenge: Wer schafft es Ghost ohne große Probleme zu installieren. Manuel hat es (vermutlich dank Mac OS, Challenge-Faktor gegen Toscho und dieser Anleitung) innerhalb weniger Minuten geschafft, während die Windows-Nutzer anscheinend mehr Probleme hatten.
Aus diesem Grund will ich euch kurz ein paar mögliche Fehlerquellen (zumindest unter Windows) nennen, und die Schritte zeigen, die ich gegangen bin. Am besten folgst du den Screenshots und hangelst dich an diesen lang.
Ganz wichtiger Hinweis:
Software die bei Windows im Programme-Ordner installiert wird, unterliegt bestimmten Restriktionen (Sie laufen in einer eigenen Sandbox). Daher mein Tipp: Installiere Ghost nicht im Programme-Ordner, sondern in einem anderen Verzeichnis auf deiner Festplatte. Auch die Deaktivierung der Benutzerkontensteuerung kann helfen.
Hier also meine Vorgehensweise
1. Installation von Node.js:
- Download Node.js: x86 (32-bit) / x64 (64-bit)
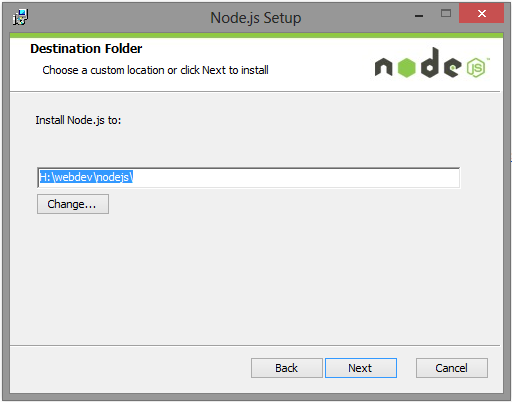
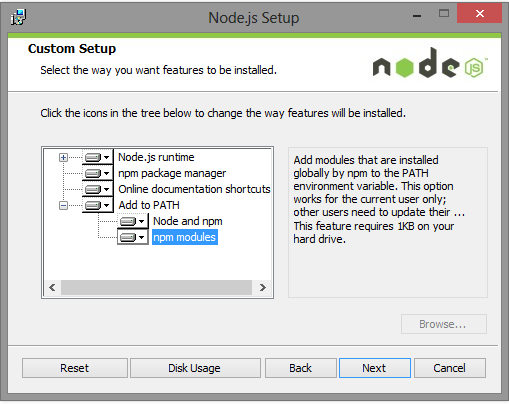
- Node.js installieren: Ich nehme in meinem Fall das Verzeichnis H:webdevnodejs
2. Installation von Ghost
- Download Ghost: https://en.ghost.org/download/
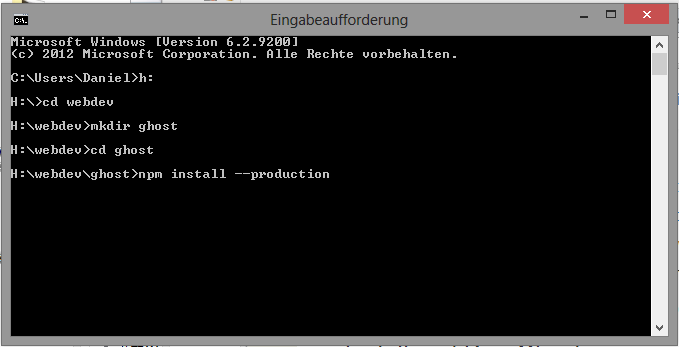
- Ghost entpacken: Ich nehme in meinem Fall das Verzeichniss H:webdevghost
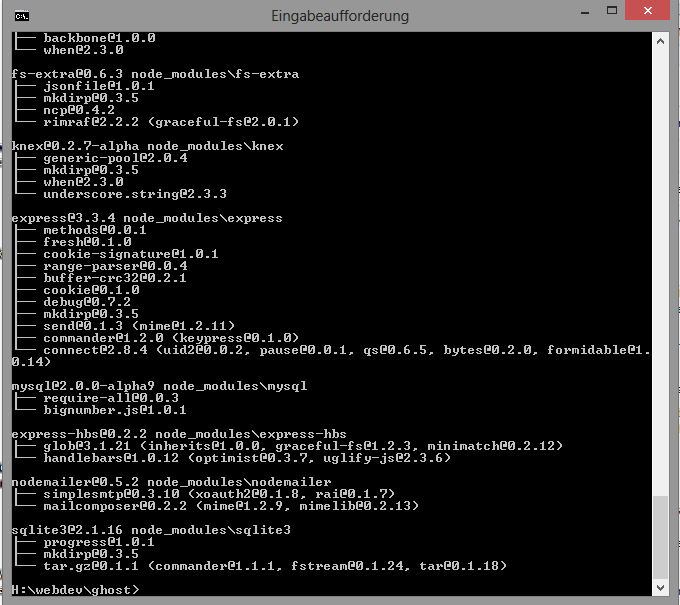
- Windows Eingabeaufforderung öffnen (Windows-Taste+R, cmd eingeben, Enter)
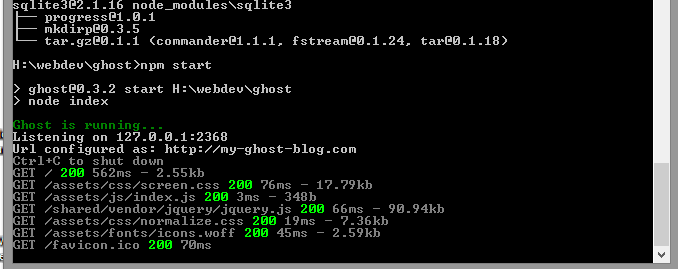
3. Ghost starten
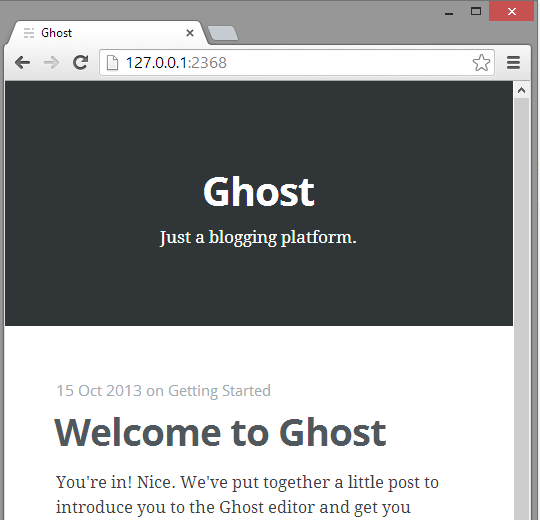
Jetzt kann Ghost im Webbrowser deiner Wahl unter http://127.0.0.1:2368 geöffnet werden. Einen (lokalen) Account richtest du dir unter http://127.0.0.1:2368/ghost/signup/ ein.
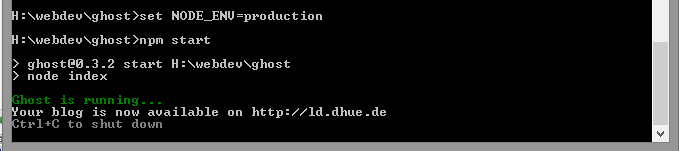
Die Ghost config.js startet per default die Development-Umgebung von Ghost. Will man, dass die Produktionsumgebung ausgeführt wird, muss man vor dem „npm start“ noch „set NODE_ENV=production“ ausführen.
Tada: Ghost läuft
Bonus: cmd-Datei statt immer neu tippen
Hier noch eine kleine cmd-Datei. Diese nimmt dir die Kommandos für jeden Start ab. (Hier musst du natürlich deine eigenen Daten angeben)
H: cd H:webdevGhost set NODE_ENV=production npm start
Die Ghost Konfigurationsdatei config.js ist in 3 Blöcke unterteilt:
- development
- production
- testing
Die Blöcke werden alle gleich eingestellt. Es gibt folgende Einstellungen:
production: {
url: 'http://deine-url.de',
mail: {},
database: {
client: 'sqlite3',
connection: {
filename: path.join(__dirname, '/content/data/ghost.db')
},
debug: false
},
server: {
host: '127.0.0.1',
port: '2368'
}
},
url: Die Url über die der Blog erreichbar ist. Ist es also lokal installiert, würdest du hier die http://127.0.0.1:2368 eintragen. Wenn du Ghost auf einem Server laufen lässt würdest du hier die URL eintragen unter der das Blog erreichbar sein soll.
mail: Hier kann man Einstellungen zum Versenden von Mails hinterlegen. Unter Windows kann man am besten einen SMTP Server konfigurieren.
Dies sieht dann ungefähr so aus:
mail: {
fromaddress: 'myemail@address.com',
transport: 'SMTP',
options: {
service: 'smtp.google.com',
auth: {
user: 'benutzername@gmail.com',
pass: 'passwort'
}
}
}
database: Hier kann man die verwendete Datenbank hinterlegen. Auch MySQL ist möglich. Per Default wird SQLite benutzt.
server: Hier wird die IP Adresse und der Port festgelegt, unter dem Ghost läuft.
Ich hoffe ich konnte dem ein oder anderen ein wenig helfen.

















Wer Ghost lokal über eine Domain laufen lassen möchte, muss bei seinem lokalen Webserver (z.B. XAMPP) nur einen neuen Host-Eintrag einrichten. Danach ins Root-Verzeichnis der neuen Seite wechseln und eine
.htaccessmit folgenden Inhalt anlegen: