Ab der Version 8.3 verwendet WooCommerce nach einer Neuinstallation für die Darstellung der Warenkorb- und Kassenseite standardmäßig nicht mehr Shortcodes, sondern die entsprechenden WooCommerce-Gutenberg-Blöcke.
In diesem Blogbeitrag gehen wir auf die Vorteile der Gutenberg-Blöcke für die Darstellung des Warenkorbs und der Kasse in WooCommerce ein und zeigen, warum sich eine Umstellung lohnen kann und was dabei zu beachten ist.
Info: Bereits bestehende WooCommerce-Shops verwenden oft noch Shortcodes zur Darstellung der Warenkorb- und Kassenseite, während neuere Installationen die Gutenberg-Blöcke verwenden. Beide Methoden funktionieren, unterscheiden sich aber erheblich in Konfiguration und Design.
Inhaltsverzeichnis
Unterschiede zwischen Shortcodes und WooCommerce-Blöcken

Shortcodes erzeugen direkt die entsprechende Seite, ohne dass der Administrator Änderungen vornehmen kann.
Teilweise bieten Themes die Möglichkeit, das Design der von den Shortcodes angezeigten Seiten anzupassen. Aber auch hier sind die Möglichkeiten eingeschränkt. Eine individuelle Anpassung ist mit Shortcodes also nicht möglich.
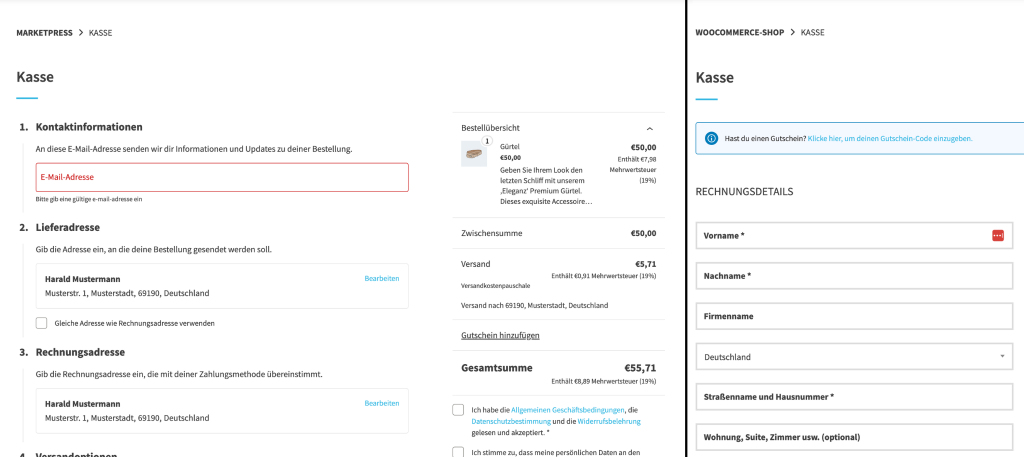
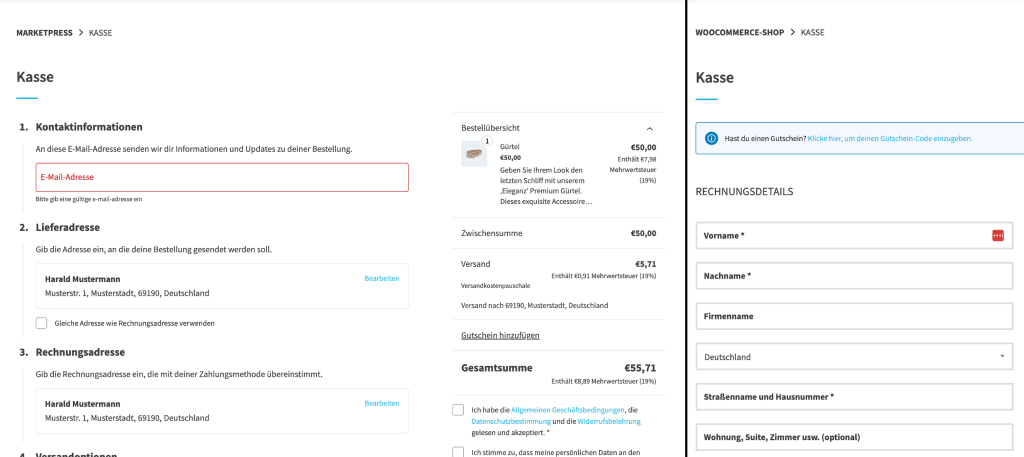
Anders verhält es sich mit den WooCommerce-Blöcken für die Warenkorb- und Kassenseite. Sie ermöglichen es, das Aussehen des Warenkorbs bzw. der Kasse zu beeinflussen.
Außerdem sehen Warenkorb- und Kassenseiten, die mit Gutenberg-Blöcken erstellt wurden, für den Kunden im Shop moderner aus als solche, die auf herkömmlichen Shortcodes basieren.
Vorteile der WooCommerce-Blöcke für die Warenkorb- und Kassenseite

Shortcodes in WooCommerce sind Überbleibsel eines veralteten Konzepts, das nicht mehr zeitgemäß ist und auch nicht mehr in die Struktur von WordPress und WooCommerce passt.
WooCommerce-Blöcke für den Warenkorb und die Kasse bieten im Vergleich zu den Shortcodes deutlich mehr Flexibilität und Anpassungsmöglichkeiten. Als Administrator kannst du einzelne Teile des Warenkorbs und der Kasse verschieben, nach deinen Wünschen anordnen oder die Bezeichnungen einzelner Bereiche ändern.
Mit den WooCommerce-Blöcken wird dem Kunden ein optisch ansprechender Einkaufsprozess geboten – ähnlich wie bei den großen und bekannten Online-Shops.
Nahtlose Integration der WooCommerce-Blöcke in WordPress
Der Gutenberg-Editor ist der Standardeditor von WordPress und nach der Installation von WooCommerce werden die WooCommerce-Blöcke automatisch zum Gutenberg-Editor hinzugefügt. Dies ermöglicht eine nahtlose Integration von WooCommerce in WordPress.
WooCommerce-Blöcke können auf jeder WordPress-Seite im Gutenberg-Editor mit anderen Blöcken kombiniert und angepasst werden.
Ersetzen der Shortcodes für die Warenkorb- und Kassenseite

Die Shortcodes für die die Warenkorb- und Kassenseite können ohne großen Aufwand durch die entsprechenden Blöcke von WooCommerce ersetzt werden.
Voraussetzung ist die Installation von WooCommerce ab Version 6.9. Da es nach der Umstellung zu Problemen mit bislang nicht kompatiblen Erweiterungen kommen könnte, sollte vor der Umstellung sicherheitshalber ein Backup der Website erstellt und die Umstellung am besten in einer Staging-Umgebung getestet werden.
Ersetzen des bestehenden Warenkorb-Shortcodes
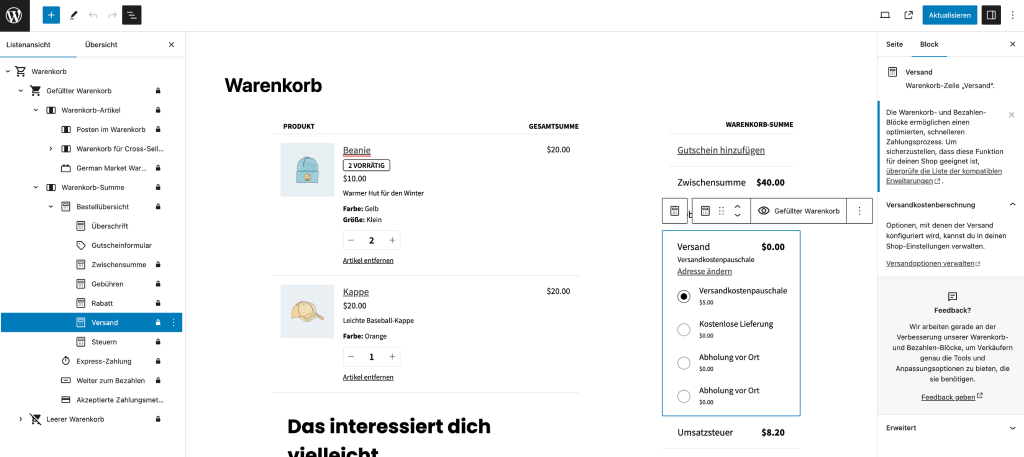
Um den Shortcode für den Warenkorb zu ersetzen, muss im Backend die Seite “Warenkorb” (Seiten > Alle Seiten > Warenkorb) bearbeitet werden.
- Lösche den Shortcode [ woocommerce_cart ]
- Suche den Warenkorb-Block im Gutenberg-Editor
- Füge den Warenkorb-Block zu deiner Seite hinzu
Über die Einstellungen in der Seitenleiste kannst du den Warenkorb-Block anpassen und das neue Design in der Seitenvorschau überprüfen. Wenn du fertig bist, klicke auf “Aktualisieren”, um deine Änderungen zu speichern und zu veröffentlichen.
Ersetzen des bestehenden Kassenseite-Shortcodes
Zum Ersetzen des Shortcodes für die Kassenseite ist die Bearbeitung der Seite “Kasse” (Seiten > Alle Seiten > Kasse) im Backend erforderlich.
- Lösche den Shortcode [ woocommerce_checkout ]
- Suche den Kassen-Block im Gutenberg-Editor
- Füge den Kassen-Block zu deiner Seite hinzu.
Wie beim Warenkorb kannst du die Einstellungen des Kassen-Blocks in der Sidebar anpassen, das neue Design in der Seitenvorschau überprüfen und deine Anpassungen durch “Aktualisieren” der Seite veröffentlichen.
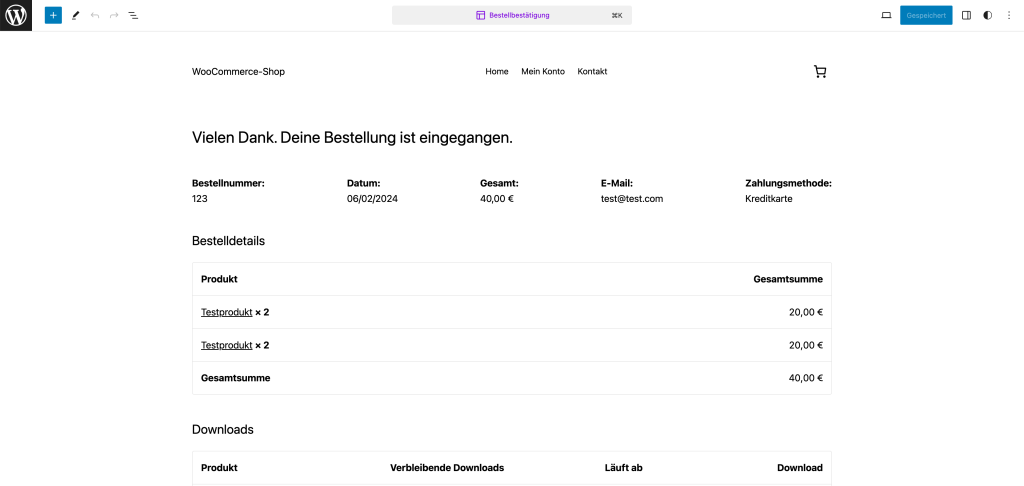
Bearbeiten der “Danke”-Seite nach dem Kauf

Nach dem Kauf leitet WooCommerce die Kunden auf eine sogenannte “Danke”-Seite mit einer Zusammenfassung der Bestellung weiter. Wenn du ein Fullsite-Editing-Theme verwendest, steht dir eine spezielle Vorlage für diese Seite zur Verfügung.
Die Optionen findest du z.B. bei Verwendung des Themes “Twenty Twenty-Three” im Menü Design > Website Editor > Templates > Alle Templates.
Weitere Informationen zur Anpassung der “Danke”-Seite findest du hier: https://woo.com/document/cart-checkout-blocks-status/#section-5
Zurückkehren zu den Shortcodes “Warenkorb” und “Kasse”

Sollten nach der Umstellung der Warenkorb-/ Kassenblöcke Probleme auftreten, ist es möglich, zu den alten Shortcodes zurückzukehren.
Das geht am einfachsten, indem du das Backup einspielst, das du vor der Umstellung gemacht hast.
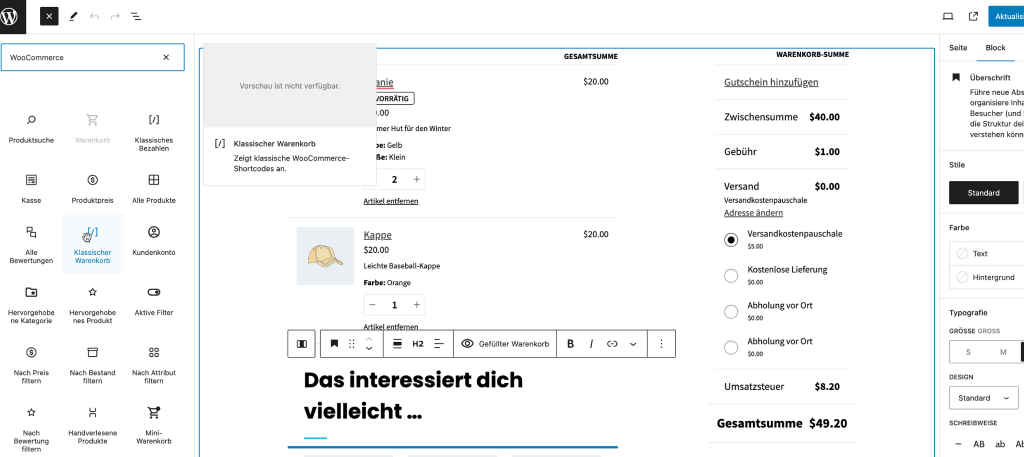
Du kannst aber auch direkt die Seiten “Warenkorb” und “Kasse” im Gutenberg-Editor bearbeiten. Dort findest du die Blöcke “Warenkorb klassisch” und “Kasse klassisch”. Mit diesen Blöcken lassen sich die alten Shortcodes wieder in die Seite einfügen.
German Market und B2B Market sind mit der block-basierten Kassen- und Warenkorbseite kompatibel
Wie sich die Umstellung auf die WooCommerce-Blöcke auf die Einstellungen auswirkt und was zu beachten ist, erklären wir ausführlich in unseren Dokumentationen:
– German Market Block-basierte Kassenseite
– B2B Market Block-basierte Kassenseite
Zusammenfassung
Ab Version 8.3 verwendet WooCommerce nach der Installation standardmäßig Gutenberg-Blöcke für die Warenkorb- und Kassenseiten und verabschiedet sich von den traditionellen Shortcodes. Bei der Umstellung älterer WooCommerce-Shops empfiehlt es sich, zunächst ein Backup der Website zu erstellen und die WooCommerce-Blöcke ggf. in einer Staging-Umgebung zu testen.
German Market und B2B Market sind mit den neuen blockbasierten Seiten kompatibel.