Block-basierte Kassenseite
Permalink Allgemeines
Ab Version 3.30 ist German Market vollständig mit der block-basierten Kassenseite und dem block-basiertem Warenkorb (Checkout Block und Cart Block) kompatibel.
In WooCommerce werden die Kassenseite und die Warenkorbseite ab Version 8.3 standardmäßig mit dem jeweiligen Block bestückt sein. In vorherigen Versionen waren standardmäßig Shortcodes auf den Seiten eingefügt, um den Inhalt des Warenkorbs bzw. der Kasse darzustellen.
Damit German Market mit den Blöcken kompatibel ist, wurden seit der Version 3.28 Anpassungen implementiert. Insbesondere für die folgenden Funktionen gab es Code-Anpassungen: Add-On “EU USTID-Nr. Check”, Zahlungsart “Kauf auf Rechnung”, Zahlungsart “SEPA”, Checkout Checkboxen, manuelle Bestallannahme, Einstellung “Vermeide kostenlose Artikel im Warenkorb”, Darstellung von Steuerinformationen.
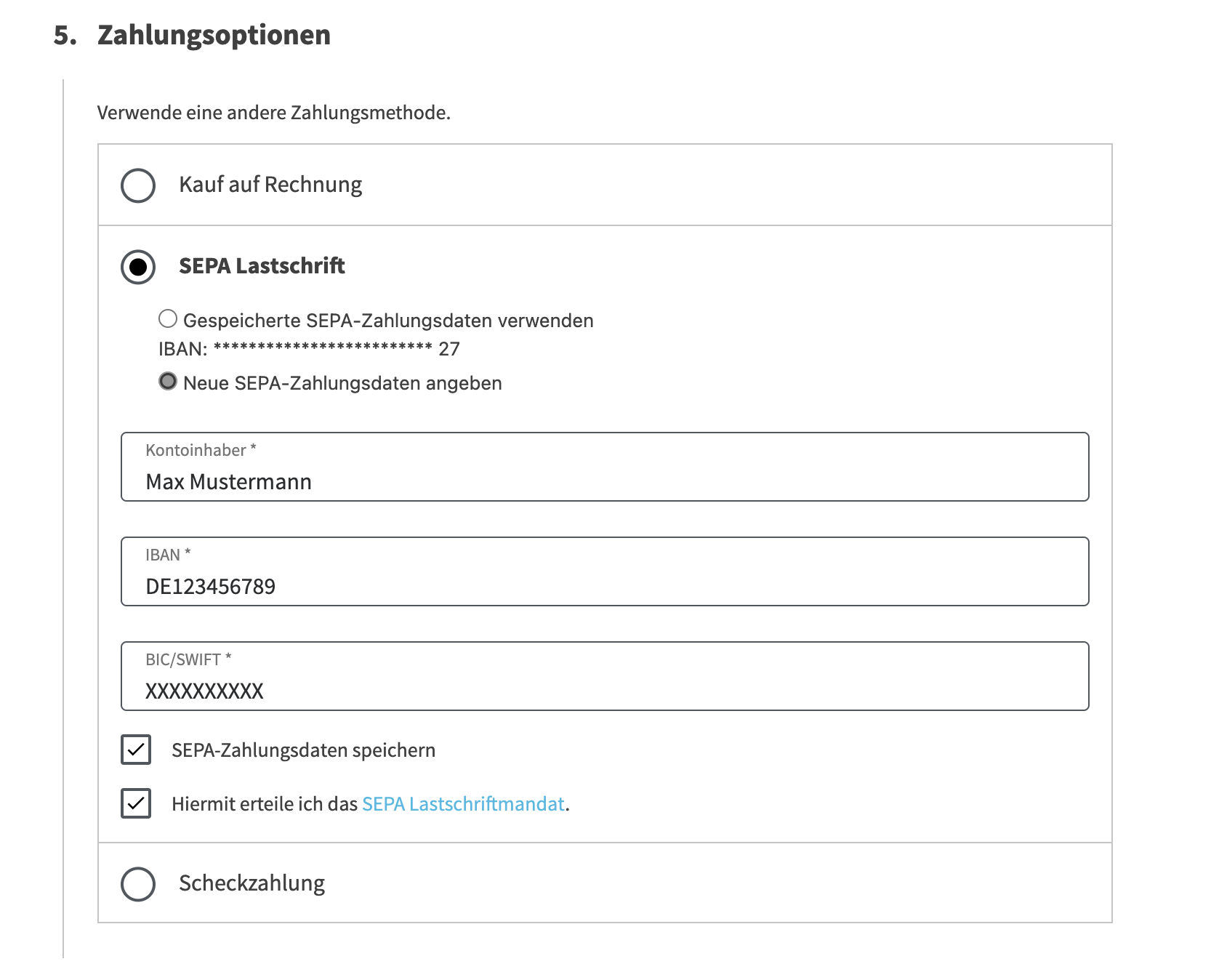
Für die meisten Funktionen musst du nichts weiter beachten, wenn du die block-basierte Kassenseite verwendest. Zum Beispiel funktionieren die von German Market bereitgestellten Zahlungsarten “Kauf auf Rechnung” und “SEPA” wie bisher gemäß deinen Einstellungen.

In den folgenden Punkten wird dir in der Dokumentation gezeigt, bei welchen Funktionen du etwas beachten musst, wenn du die block-basierte Kassenseite verwendest.
Permalink Checkout Checkboxen
Einstellungen zu den Checkboxen, welche auf der Kassenseite angezeigt werden, kannst du im Menü
WooCommerce -> German Market -> Allgemein -> Checkboxen vornehmen. Dies ist unabhängig davon, ob du die block-basierte Kassenseite oder shortcode-basierte Kassenseite verwendest.
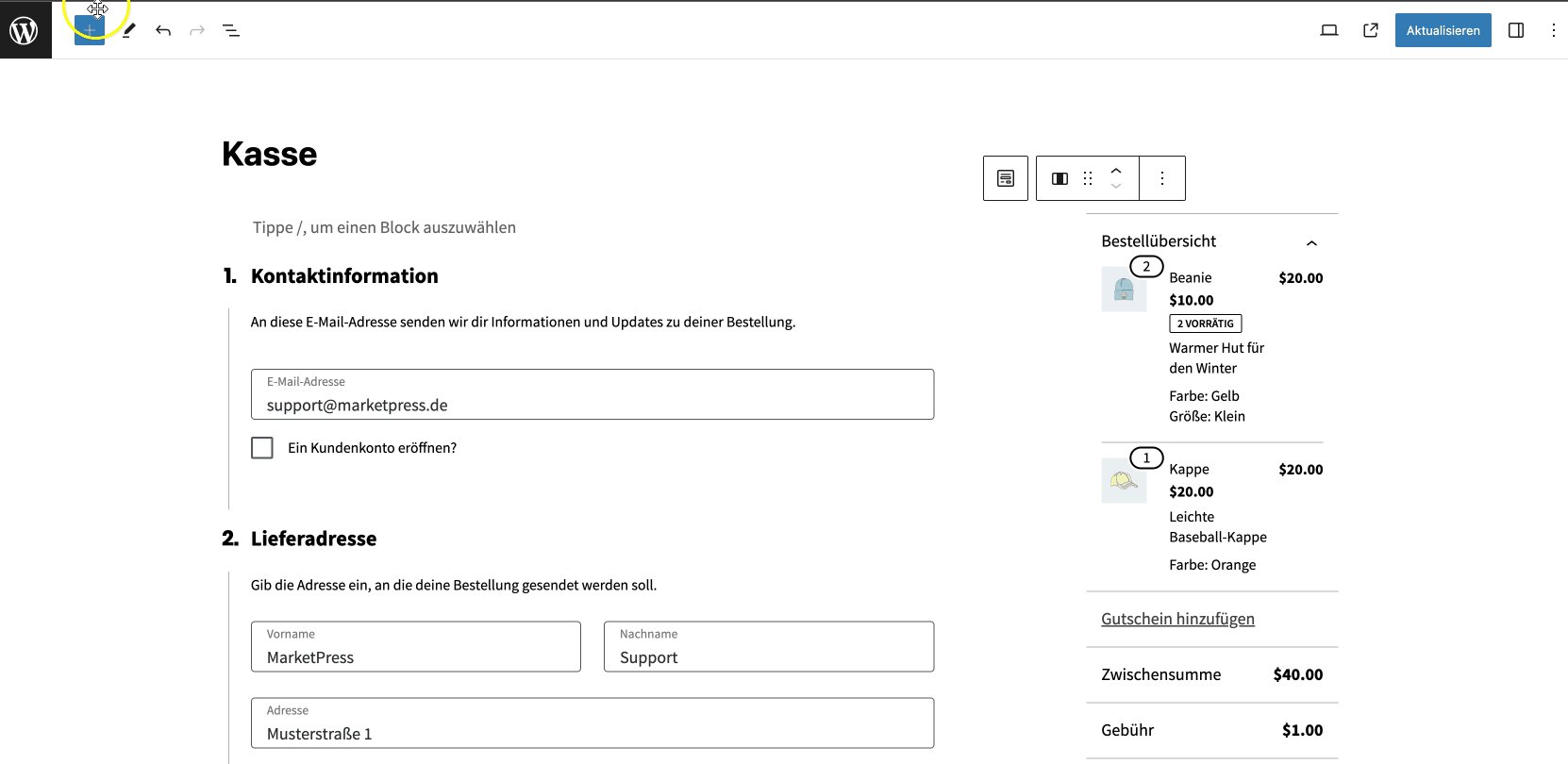
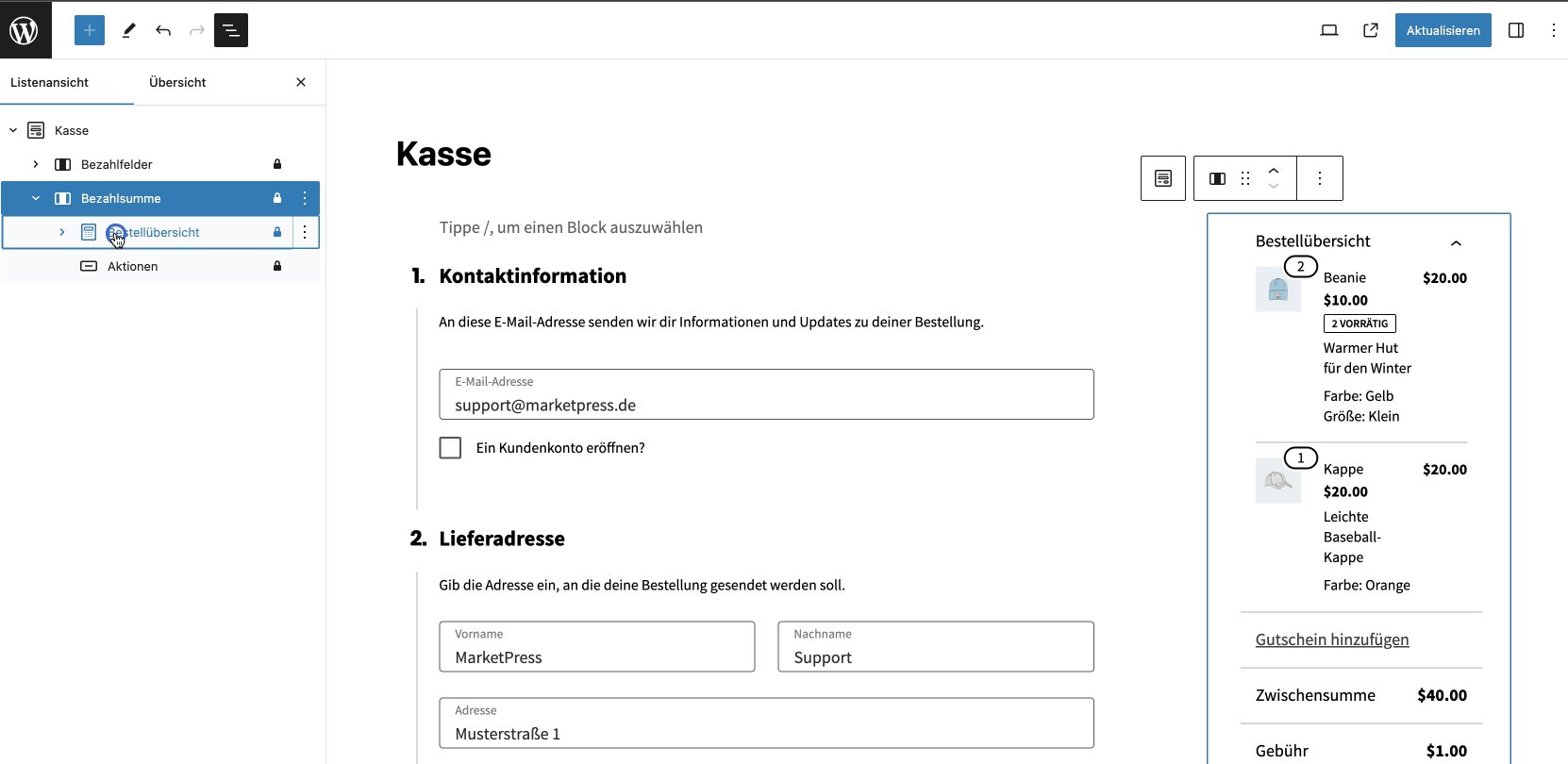
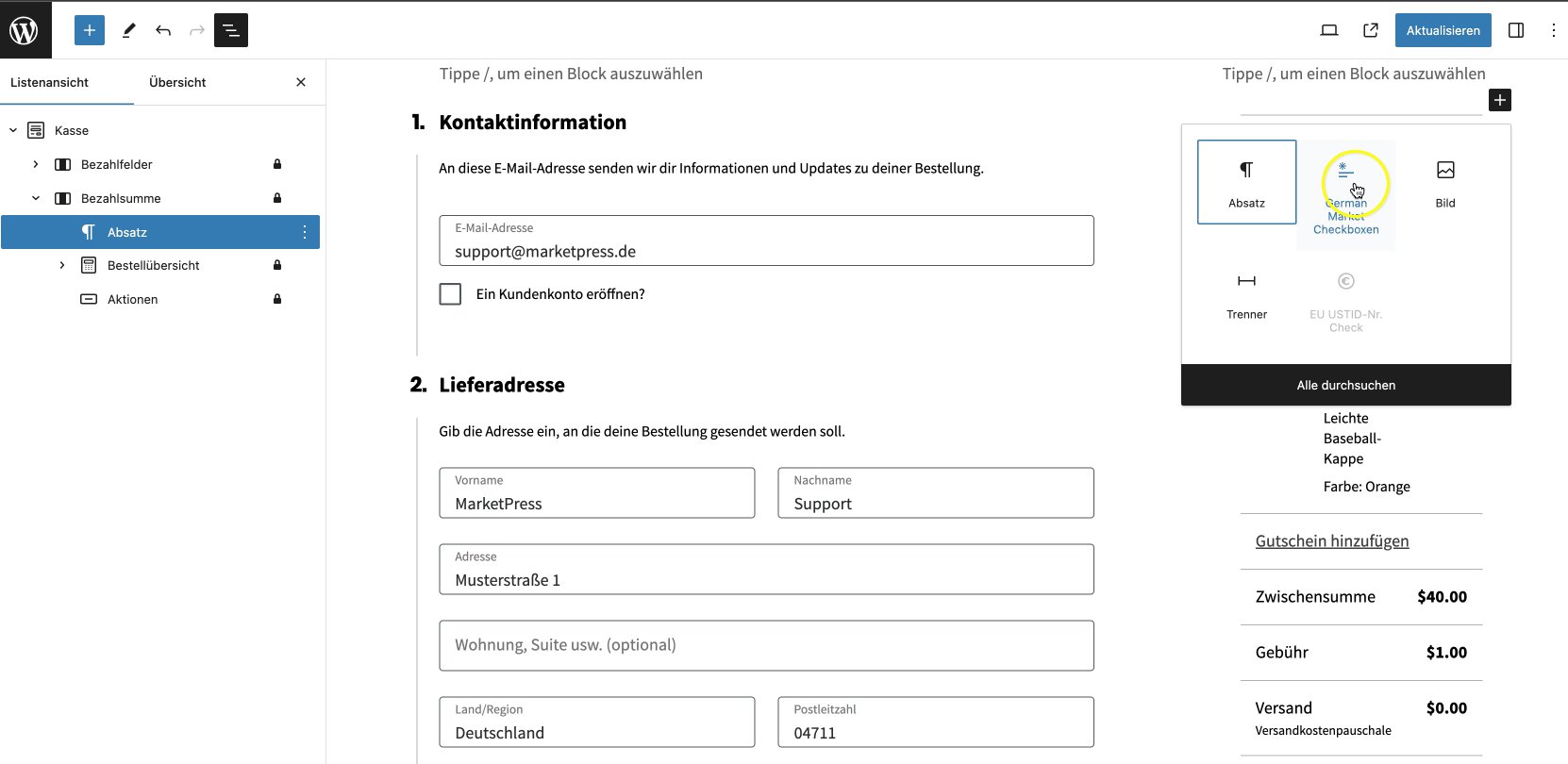
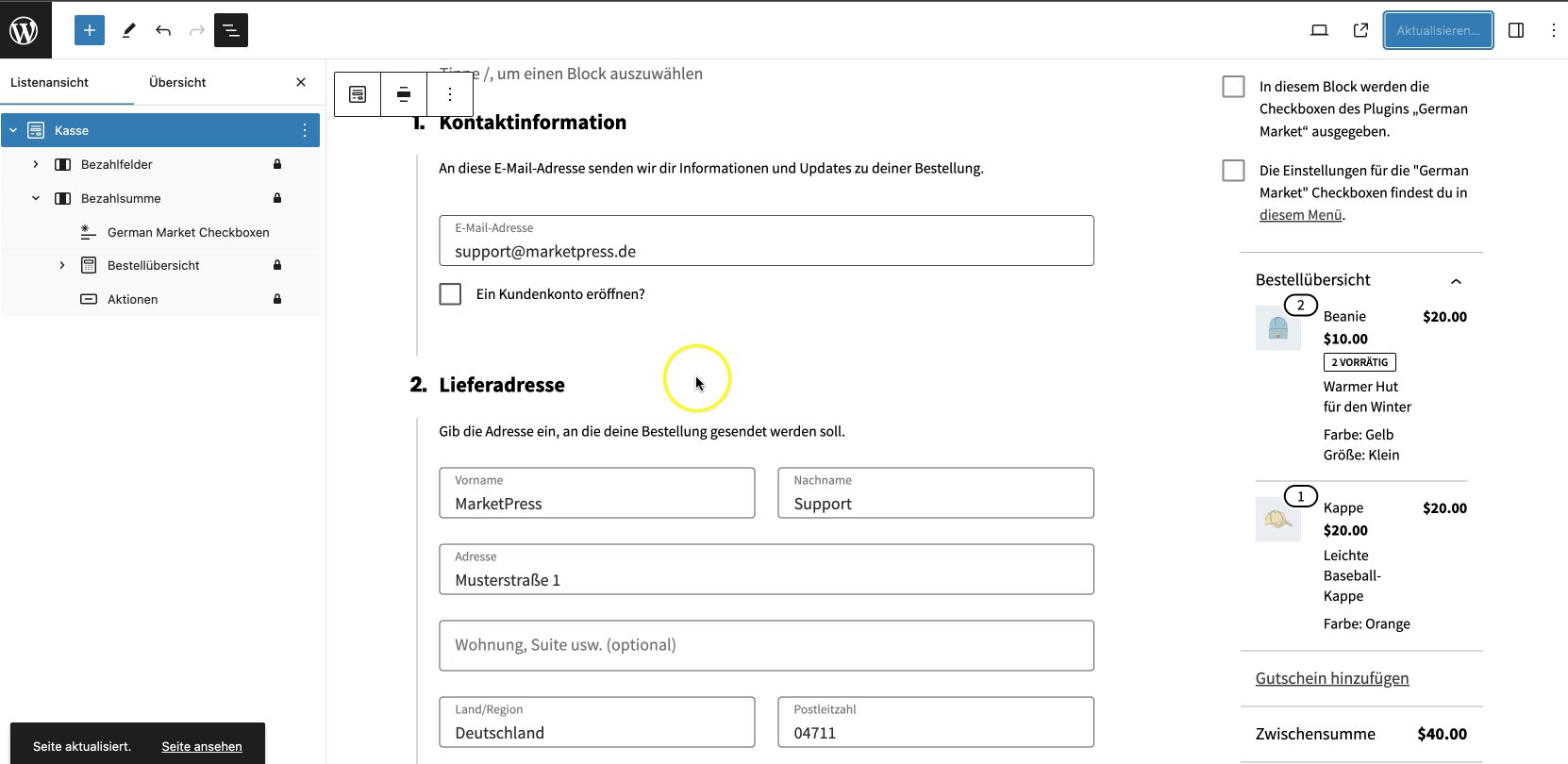
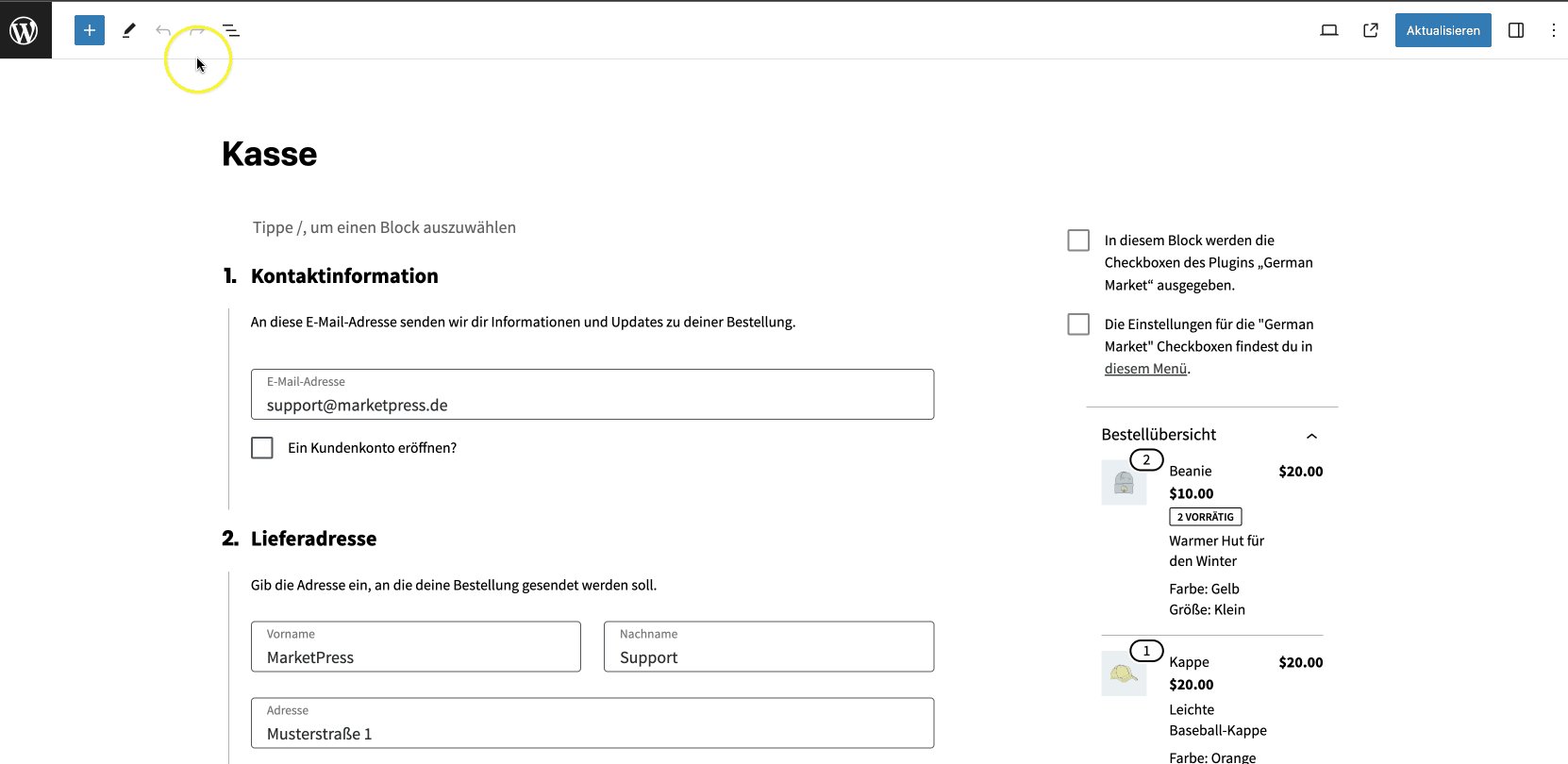
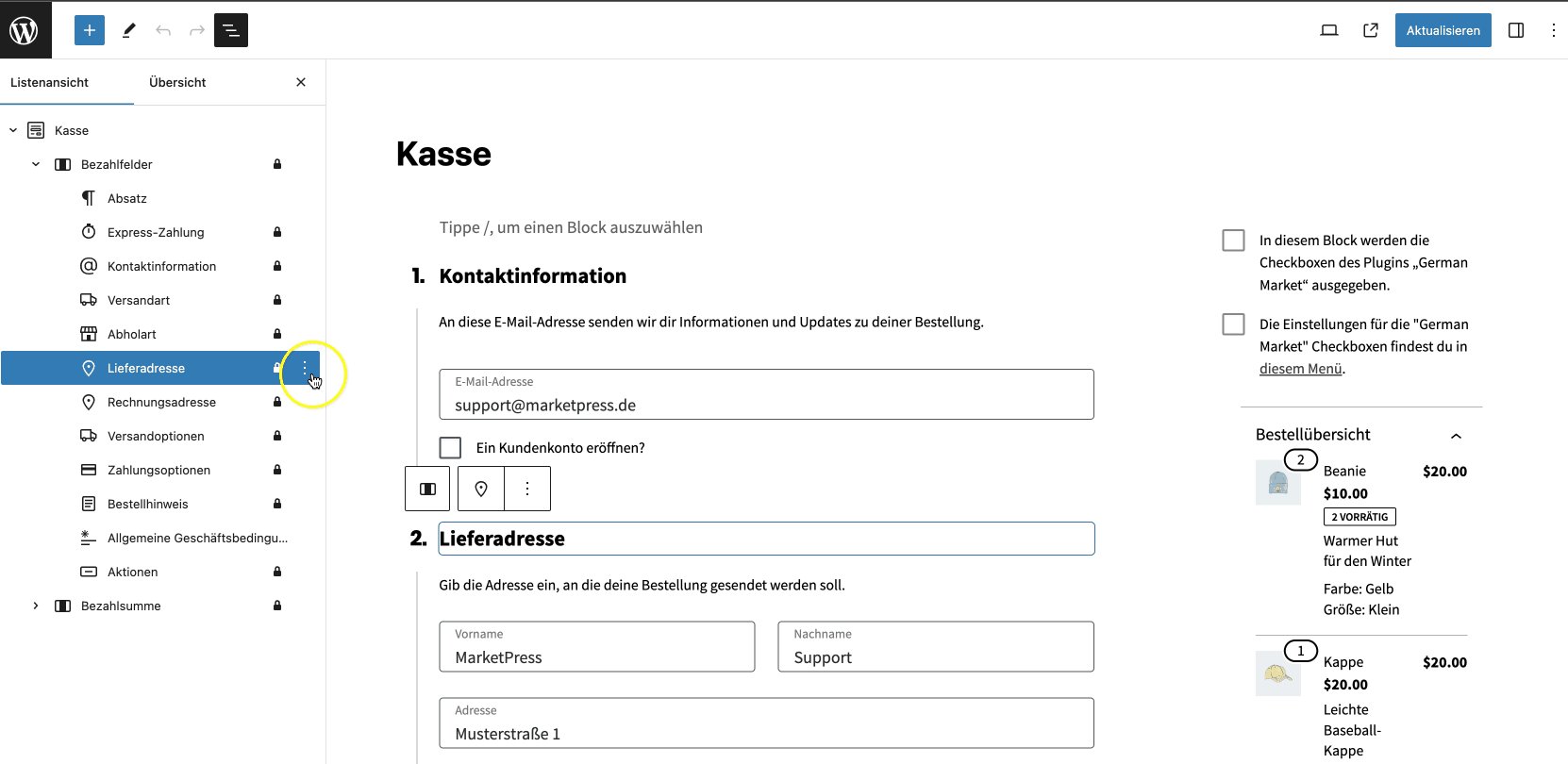
Wenn du die block-basierte Kassenseite verwendest, musst du die Checkboxen zum Block “Kasse” hinzufügen. Bearbeite dazu deine Kassenseite im Editor. Der Block “Kasse” besitzt die inneren Blöcke “Bezahlfelder” und “Bezahlsumme”. In einem dieser beiden Blöcke kannst du den Block “German Market Checkboxen” hinzufügen. Wie das funktioniert, wird dir in dieser Animation gezeigt:

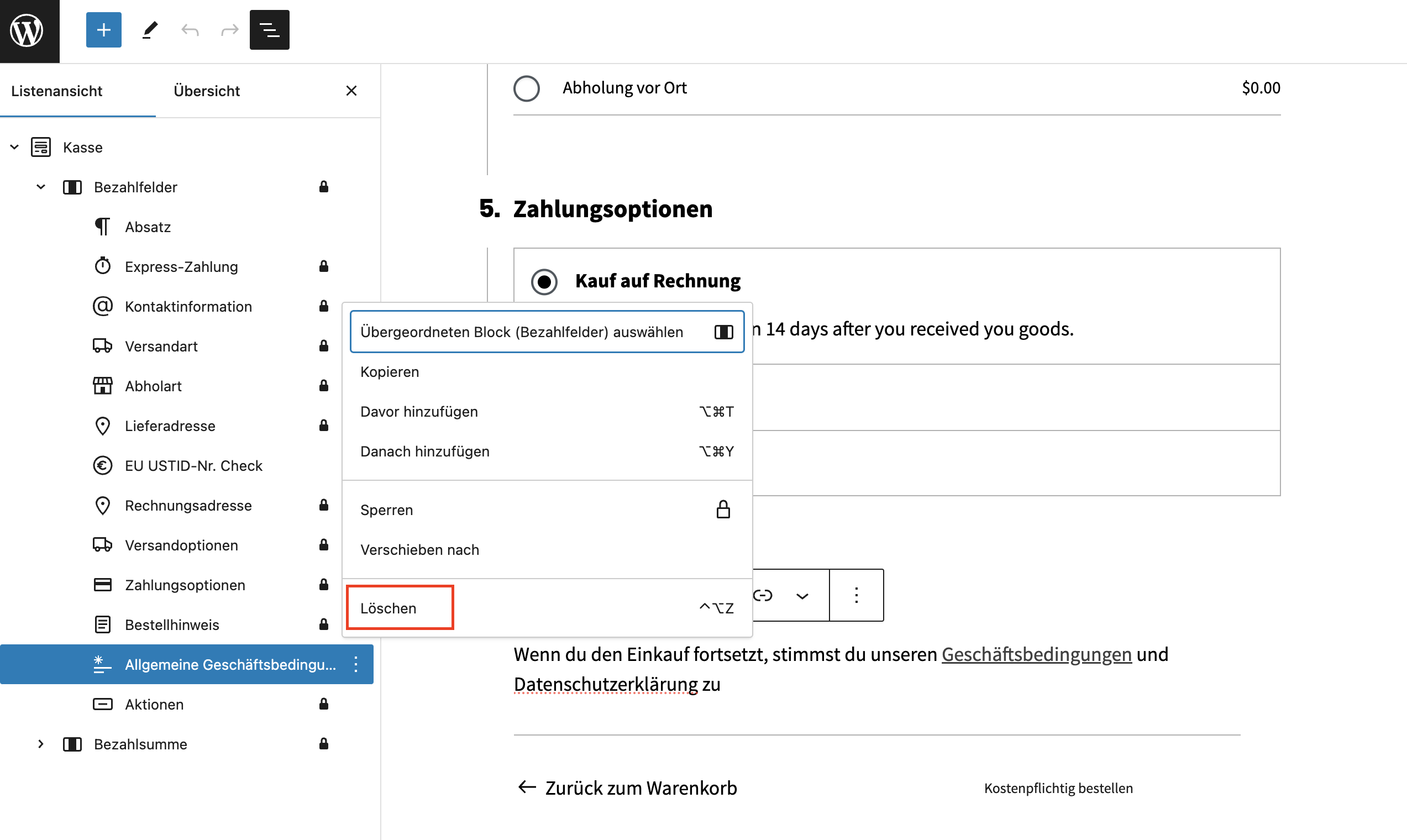
Beachte, dass WooCommerce automatisch im inneren Block “Bezahlfelder” den Block “Allgemeine Geschäftsbedingungen” hinzugefügt hat. Diesen möchtest du mit Sicherheit nicht verwenden, wenn du den Block “German Market Checkboxen” nutzt. Lösche dazu den Block “Allgemeine Geschäftsbedingungen” von WooCommerce:

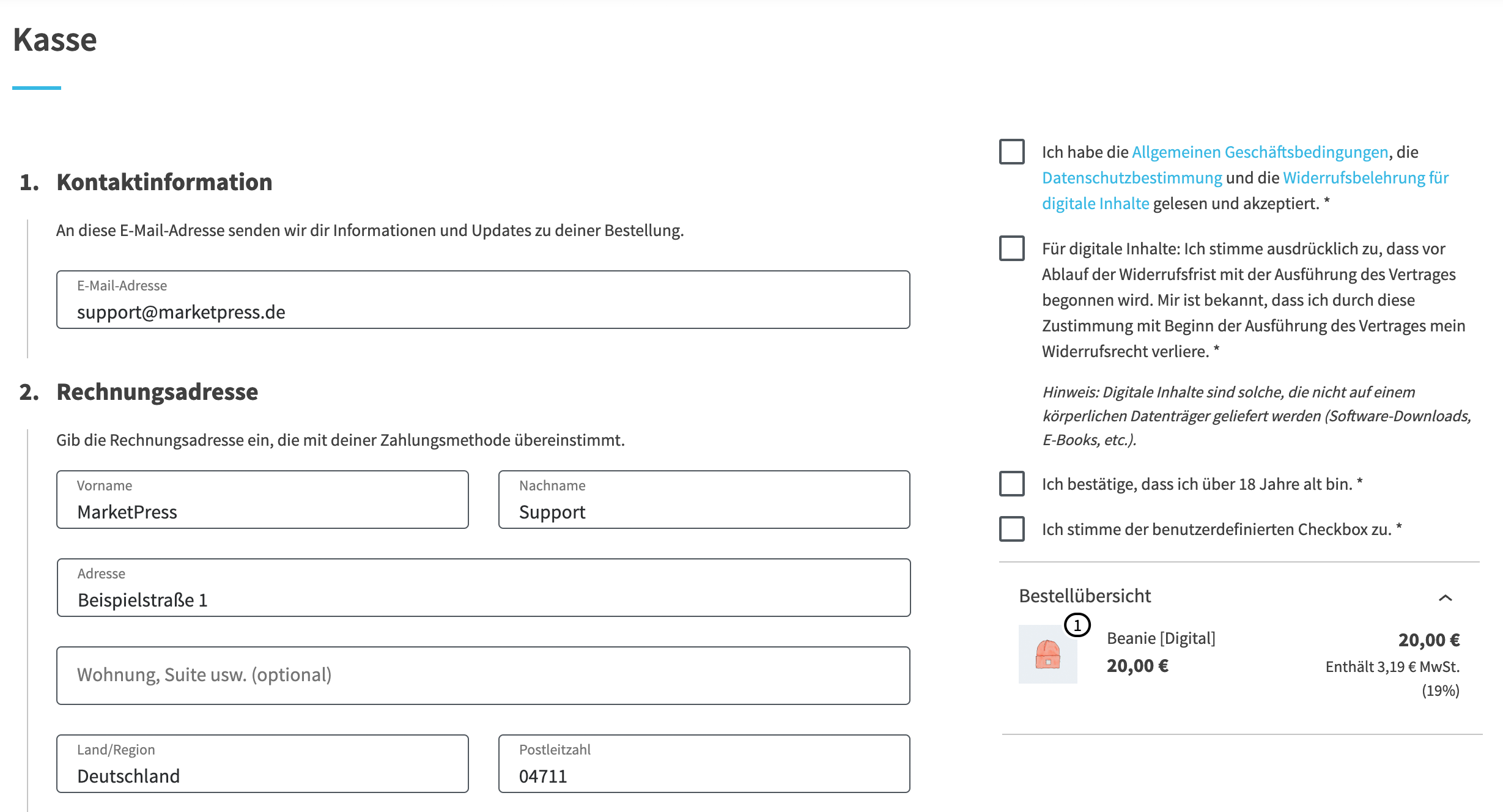
Die Ausgabe der Checkboxen erfolgt an der Stelle, an dem du den Block hinzugefügt hast:

Permalink EU USTID-Nr. Check
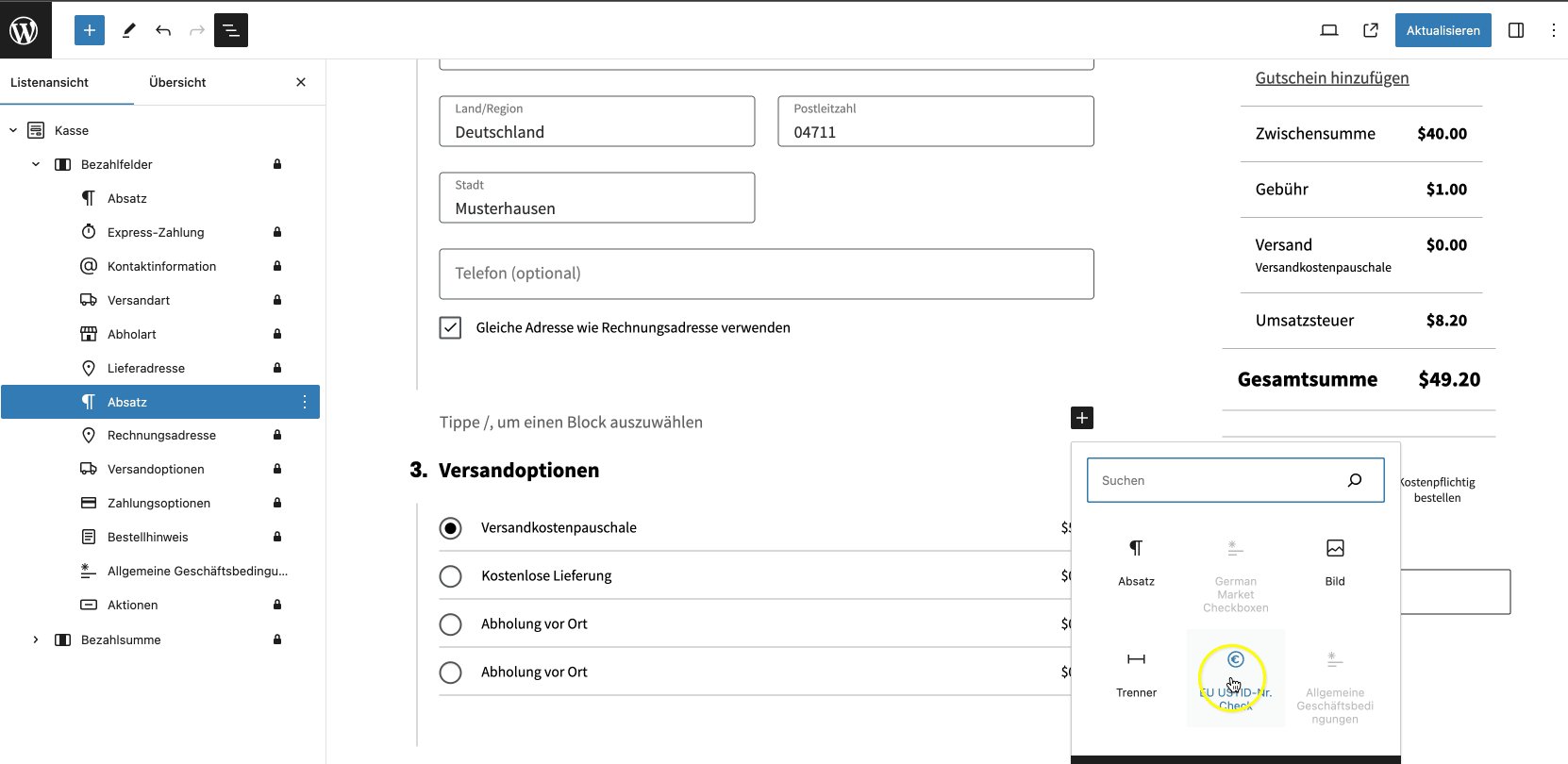
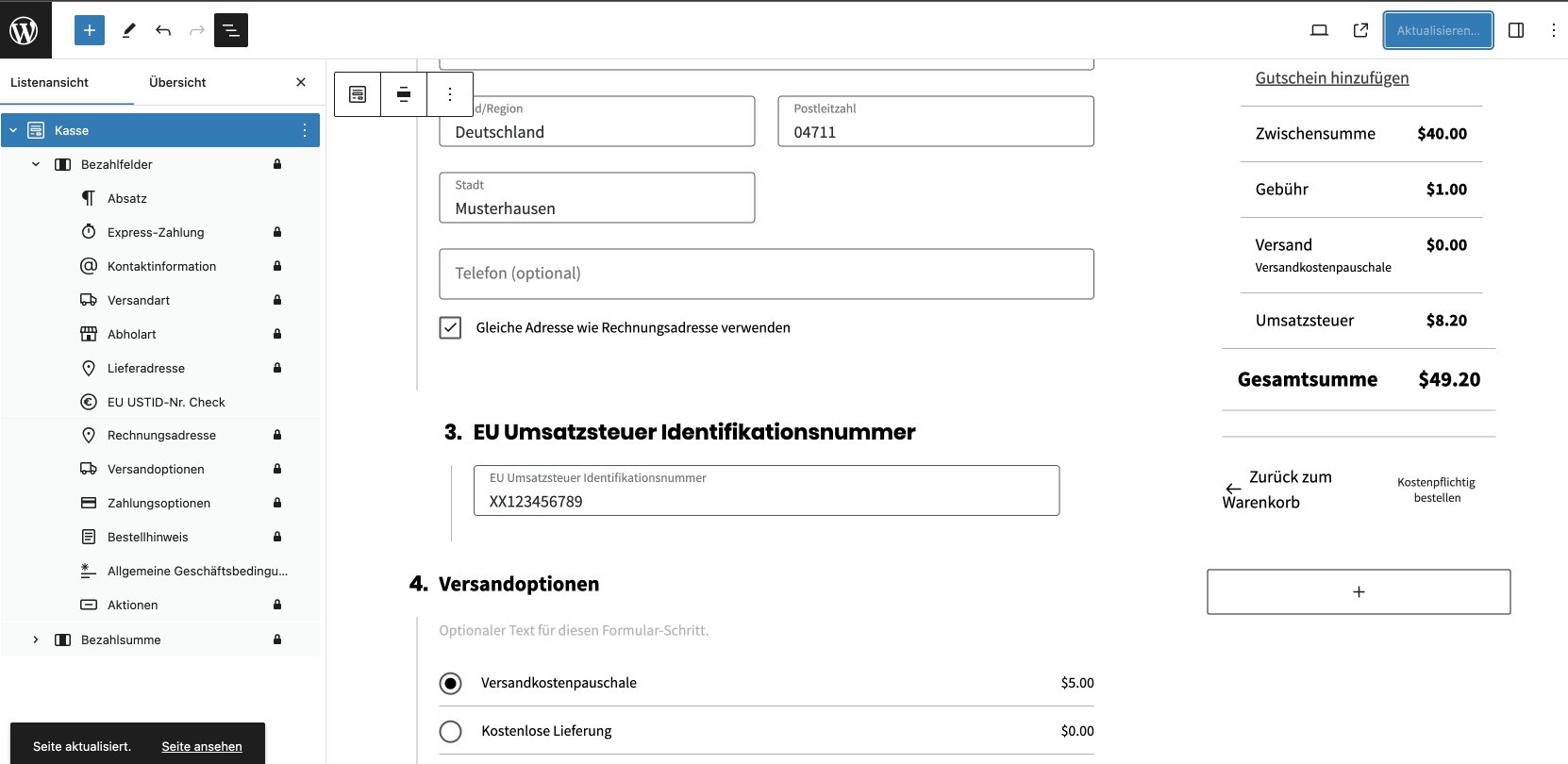
Wenn du das Add-On “EU USTID-Nr. Check” nutzt, musst du den gleichnamigen Block zur Kassenseite hinzufügen, damit das entsprechende Feld auf deiner block-basierten Kassenseite gemäß deinen Einstellungen im Add-On erscheint. Den Block kannst du zum inneren Block “Bezahlfelder” des Blocks “Kasse” hinzufügen. Dies zeigen wir dir in der folgenden Animation:

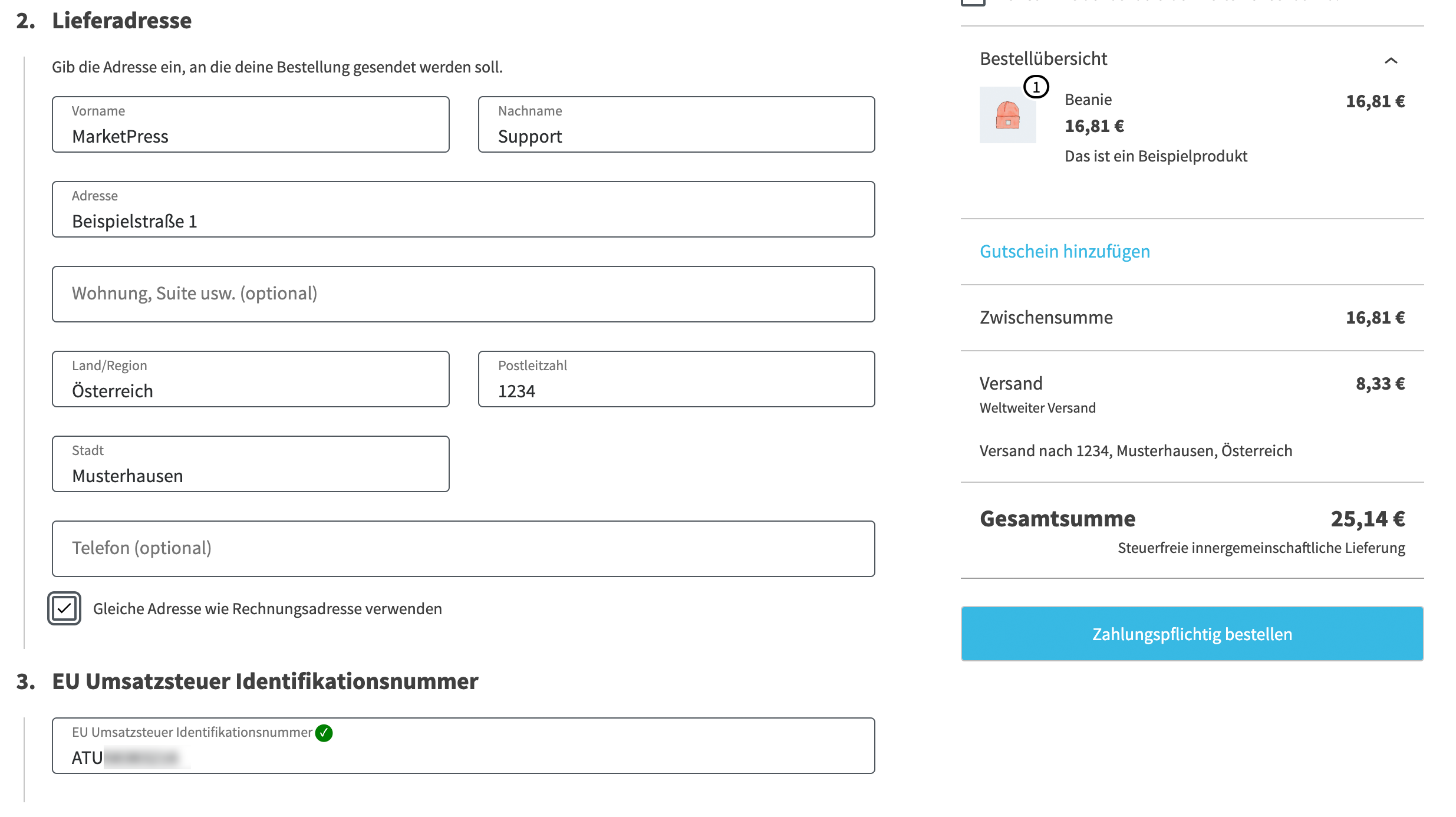
Das Feld wird dann gemäß deinen Einstellungen im Add-On auf der block-basierten Kassenseite angezeigt bzw. nicht angezeigt:

Permalink Bestell-Button nach Bestellzusammenfassung anzeigen
Damit der Bestell-Button (“Zahlungspflichtig Bestellen”) direkt nach der Bestellzusammenfassung angezeigt wird, kannst du die folgende Einstellung aktivieren:
WooCommerce -> German Market -> Allgemein -> Bestellvorgang -> Block-basierter Checkout -> Zeige den Bestell-Button im inneren Block “Gesamtsumme” anstatt im inneren Block “Bezahlfelder”
Ist diese Einstellung aktiviert, wird der Button am Ende des Blocks “Gesamtsumme” angezeigt anstatt am Ende des Blocks “Bezahlfelder”.
Wenn du die Einstellung zum ersten Mal änderst, ist es (noch) nötig, dass du den Block “Kasse” einmalig von deiner Kassenseite entfernst und anschließend neu hinzufügst, damit die Einstellung wirksam wird.


