Produktabhängige Checkbox
Permalink Produktabhängige Checkbox
Die Einstellungen bzgl. Checkboxen, die Shopbesucher auf der Kassen-Seite angezeigt bekommen, kannst du im Menü
“WooCommerce -> German Market -> Allgemein -> Checkboxen”
konfigurieren. Dort kannst du z.B. Checkboxen zur Zustimmung deiner AGBs konfigurieren. Diese Checkboxen werden grundsätzlich immer jedem Kunden auf der Kassen-Seite angezeigt.
Im Gegensatz dazu gibt es die “Produktabhängige Checkbox”. Diese wird nur angezeigt, wenn mindestens ein Produkt gekauft wird, welches diese Checkbox erfordert.

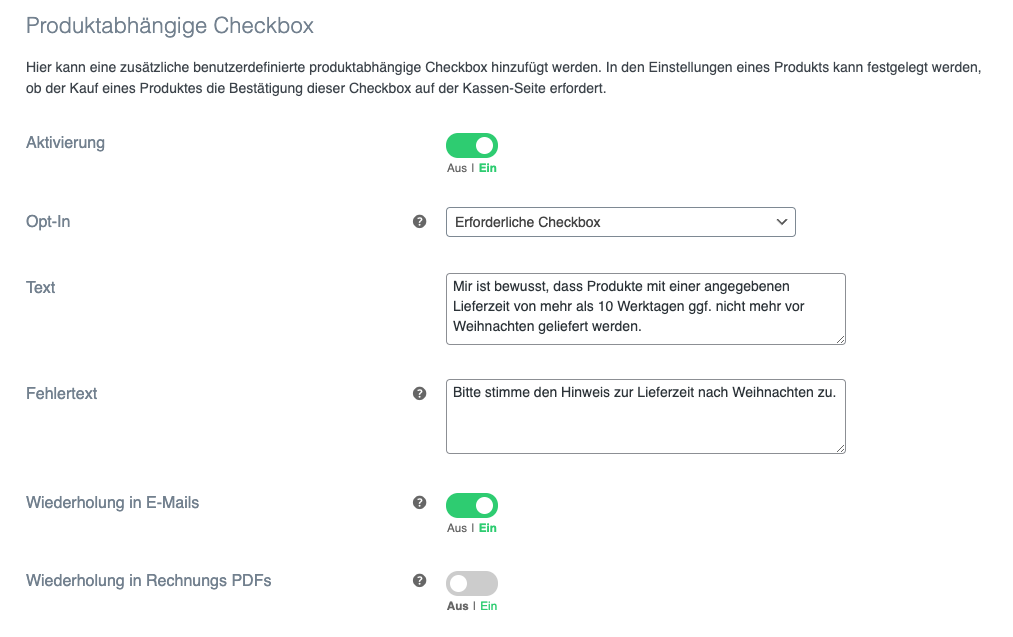
Wenn die Einstellung “Aktivierung” eingestellt wird, so wird die Checkbox auf der Kassen-Seite angezeigt, wenn der Kunde mindestens ein Produkt im Warenkorb hat, welches diese Checkbox erfordert. Wie du dies für die Produkte umsetzen kannst, wird dir später erklärt.
Mit der Einstellung “Opt-In” kannst du festlegen, ob die Checkbox eine “Erforderliche Checkbox” sein soll. Wählst du diese Option, kann der Kauf nur abgeschlossen werden, wenn die Checkbox aktiv durch den Kunden markiert wurde, andernfalls wird ein Fehler ausgegeben. Den Fehlertext kannst du mit der Einstellung “Fehlertext” selbst definieren. Weitere Optionen für die Einstellungen “Opt-In” sind “Optionale Checkbox” und “Keine Checkbox, nur Text”.
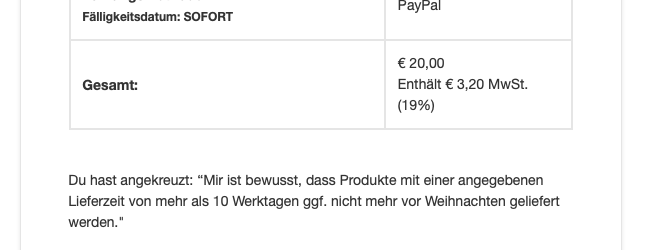
Mit der Einstellung “Wiederholung in E-Mails” kannst du erreichen, dass der Text der Checkbox in den Kunden-E-Mails angezeigt wird:

Wenn du das Rechnungs PDF Add-On von German Market nutzt, kann der Text auch in den Rechnungs PDFs ausgegeben werden, wenn die Einstellung “Wiederholung in Rechnungs PDFs” aktiviert wird.
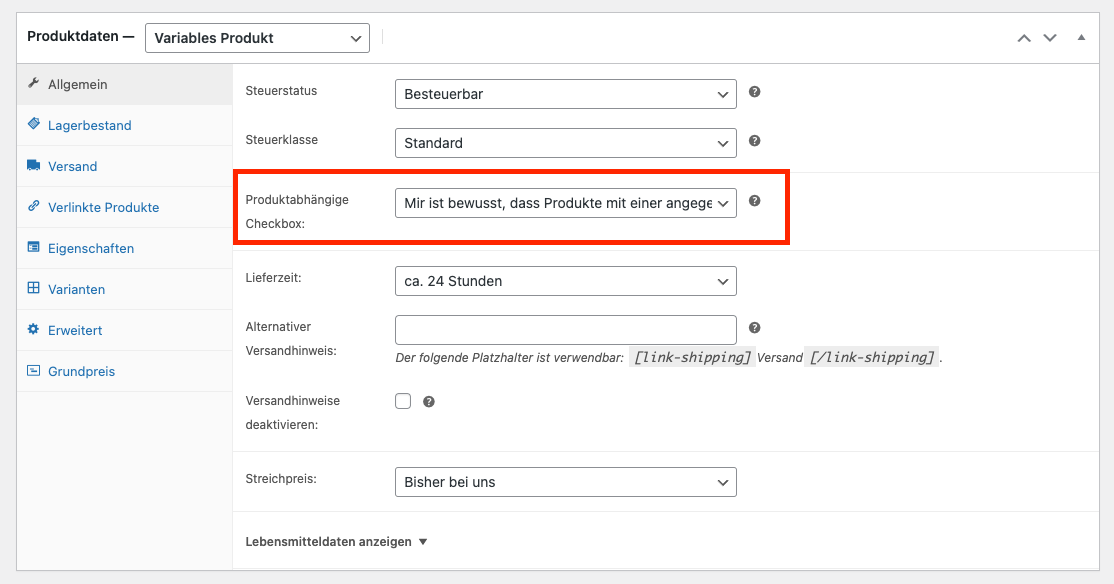
Wenn die Einstellungen getroffen sind, kannst du nun in der Produktbearbeitung festlegen, ob ein Produkt diese Checkbox erfordert. Dazu findest du die Einstellung “Produktabhängige Checkbox” mit der Option “Keine Checkbox erforderlich” und einer Option mit dem Text, den du für die Checkbox definiert hast.

Bei Varianten von variablen Produkten kannst du diese Einstellung je Variante ändern. Wählst du in der Variante die Option “Gleiche wie übergeordnet”, wird die Option des variablen Produktes genutzt. Du kannst die Einstellung für die Variante aber auch ändern und eine der anderen Optionen wählen.
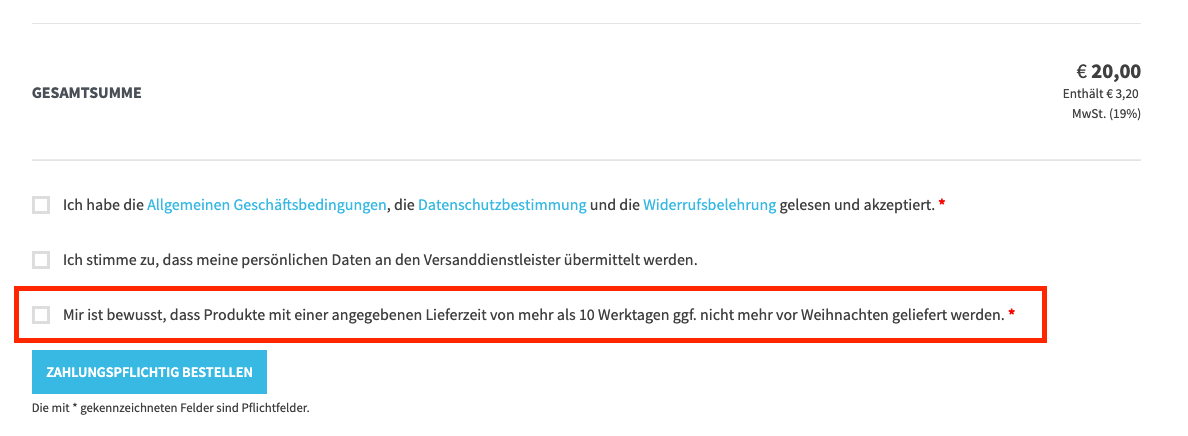
Ist nun mindestens ein Produkt im Warenkorb vorhanden, welches die Checkbox erfordert, so wird die Checkbox auf der Kassen-Seite ausgegeben.

Permalink Beispiel für Produkte mit Mangel
Das in den obigen Screenshots gezeigte Beispiel dient der Veranschaulichung, ist aber wohl nicht praxisrelevant.
Eine praktische Anwendung für die “Produktabhängige Checkbox” ist der Verkauf von Produkten mit Defiziten, z.B. also “B-Ware” bzw. “Gebrauchte Ware”. Aufgrund des neuen gesetzlichen Mangelbegriffs kann sich ein Käufer auf Gewährleistungsrechte berufen. Um dies auszuschließen, muss über die Abweichungen in Kenntnis gesetzt werden und die Abweichung muss ausdrücklich und gesondert vereinbart werden. Wie du das erreichen kannst, wird dir im folgenden Tutorial-Video erklärt.
Mit dem Laden des Inhalts akzeptierst du die Datenschutzerklärung von YouTube.
Im Video siehst du einen beispielhaften CSS-Code, um die mangelhafte Eigenschaft hervorzuheben. Falls du diesen auch nutzen möchtest, kannst du ihn dir hier kopieren:
.single-product .gebraucht-ware{ color: #f00; border: 1px solid #f00; padding: 20px; margin-bottom: 20px; display: block;}
Permalink Anmerkungen
Falls du in deinem Shop Produkte hast, die unterschiedliche “Produktabhängige Checkboxen” erfordern, hast du ggf. den Wunsch, mehr als eine solche Checkbox definieren zu können. Dies kannst du mit folgendem PHP-Code-Schnipsel erreichen:
add_filter( 'german_market_number_of_product_depending_checkboxes', function( $nr ) {
return 3;
});
Im Code-Schnipsel gibst du die Anzahl der gewünschten Checkboxen an. Im oben genannten Beispiel ist dies 3. Du kannst die Zahl auch gegen 2 oder jede andere Ganzzahl ersetzen.
Wenn du einfache Entwicklerkenntnisse hast, kannst du den Code-Schnipsel in die functions.php deines Themes hinzufügen (am besten an deren Ende). Dabei solltest du jedoch mit einem Child-Theme arbeiten, damit deine Änderungen nicht bei jedem Update des Themes überschrieben werden.
Alternativ dazu kannst du ein Plugin wie “Code Snippets” verwenden.
Es ermöglicht das einfache Hinzufügen von Code direkt aus dem WordPress-Backend heraus, unabhängig von deinem Theme (siehe Videoanleitung von Harald Frey.) Eine ähnliche Erweiterung ist “Insert PHP Code Snippet”.
Wenn du den Code-Schnipsel nutzt, stehen dir nun 3 “Produktabhängige Checkboxen” in den Einstellungen von German Market zur Verfügung. In der Produktbearbeitung kannst du für ein Produkt nun aus allen 3 definierten Checkboxen auswählen, welche Checkbox dein Produkt erfordert.


