GiroCode
Permalink Allgemeines
Seit der Version 3.14 von German Market kannst du in den Rechnungs PDFs einen “EPC-QR-Code” (GiroCode) einfügen. Mit diesem können die Shop-Kunden bei Nutzung einer Banking-App bequem die Überweisung ausführen, ohne die Überweisungsdaten manuell eingeben zu müssen.
Die Einstellungen findest du im Menü
WooCommerce -> German Market -> Rechnungs PDF -> GiroCode
Damit ein GiroCode auf der Rechnungs PDF ausgegeben wird, musst du die erforderlichen Daten bei “Überweisungsempfänger” eintragen.
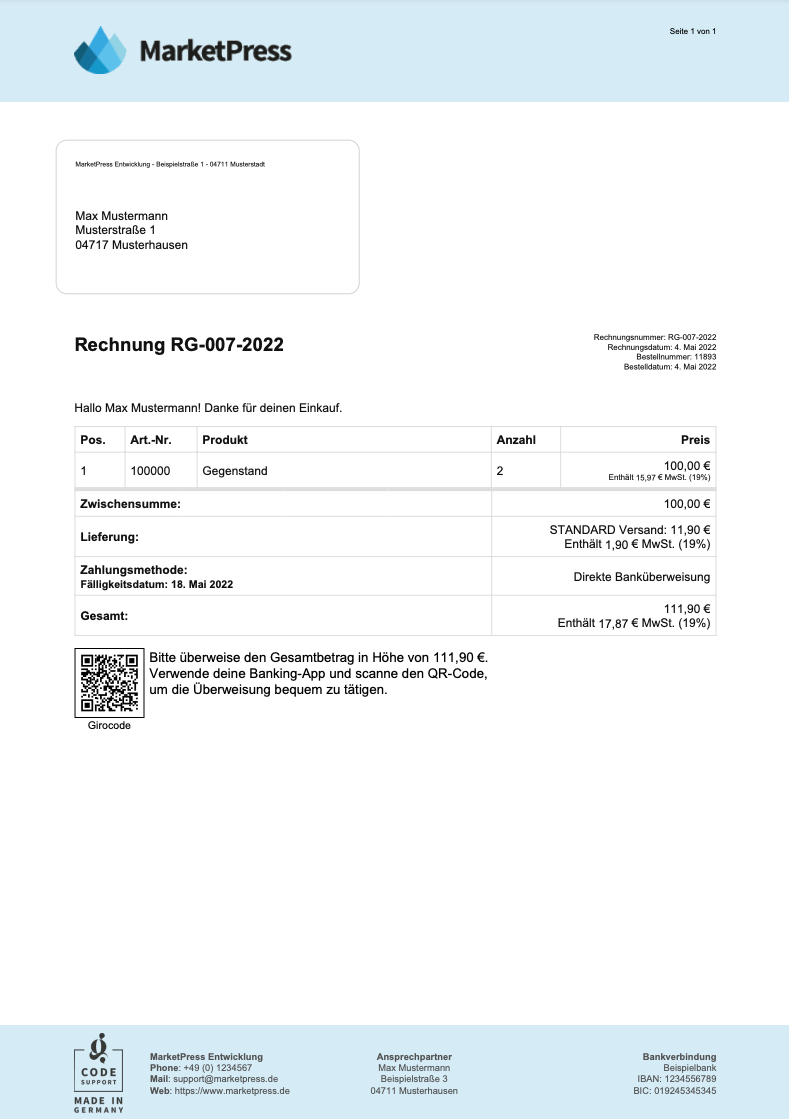
Eine PDF Rechnung mit standardmäßiger Ausgabe des GiroCodes kannst du dir hier als Beispiel downloaden:
Hinweis: Bei den in der Dokumentation dargestellten GiroCodes handelt es sich nur um Beispiele, nicht um funktionstüchtige GiroCodes. Du kannst sie nicht mit einer Banking-App scannen, da hier aus Sicherheitsgründen keine echten Daten zum Zahlungsempfänger enthalten sind.
Permalink Überweisungsempfänger
Trage hier die Daten des Überweisungsempfängers ein. In der Regel ist dies der Shop-Betreiber.
Erforderlich sind die Angaben zu den Einstellungen “Name” und “IBAN”. Optional kannst du die “BIC” eintragen.
Für den Verwendungszweck kannst du Platzhalter für den Vornamen des Kunden, den Nachnamen des Kunden, den Gesamtbetrag der Bestellung und/oder die Bestellnummer verwenden.
Hast du das “Rechnungsnummer Add-On” aktiviert, steht außerdem ein Platzhalter für die Rechnungsnummer zur Verfügung.
Beachte, dass der Verwendungszweck aus maximal 140 Zeichen bestehen darf.
Permalink Zahlungsweisen
Hier kannst du wählen, für welche Zahlungsarten ein GiroCode auf der PDF Rechnung angezeigt werden soll. Du kannst hier standardmäßig “Kauf auf Rechnung” und “Direkte Banküberweisung” auswählen.
Hinweis für Entwickler: Wenn du eine weitere Zahlungsart in deinem WooCommerce-Shop besitzt, welche durch ein Dritt-Plugin oder eine eigene Implementierung hinzugefügt wurde, für welche du den GiroCode auch verfügbar machen möchtest, kannst du folgenden Code-Schnipsel verwenden:
add_filter( 'wp_wc_invoice_pdf_girocode_supported_gateways', function( $gateways ) {
$gateways[ 'gateway_id' ] = 'Name der Zahlungsart';
return $gateways;
});
Dabei musst du “gateway_id” gegen die genaue ID der Zahlungsmethode ersetzen. Die Zeichenkette “Name der Zahlungsart” kannst du gegen die genaue Bezeichnung der Zahlungsmethode austauschen.
Mit der Einstellung “Standard-Zahlungsanweisungen ausblenden” kannst du folgendes beeinflussen:
Standardmäßig gibt WooCommerce, ggf. abhängig vom Bestellstatus, oberhalb der Rechnungstabelle Zahlungsanweisungen aus. Ist diese Einstellung aktiviert, wird die Ausgabe dieser Zahlungsanweisungen für die aktivierten Zahlungsmethoden verhindert. Dies ist sinnvoll, wenn in den folgenden Einstellungen die Zahlungsanweisungen in den “Text neben dem QR-Code” geschrieben werden.
Permalink Rechnungsländer
Neben den Zahlungsweisen, kannst du die Ausgabe des GiroCodes auch auf bestimmte Rechnungsländer beschränken. So kannst du den GiroCode entweder für alle Rechnungsländer aktivieren, nur für bestimmte Rechnungsländer oder für alle Rechnungsländer mit von dir definierten Ausnahmen.
Permalink Ausgabe
In diesem Bereich findest du Einstellungen, um das Erscheinungsbild des GiroCodes zu verändern. Mit der Einstellung “Position in der Rechnungs PDF” kannst du entscheiden, ob der GiroCode vor oder nach der Rechnungstabelle erscheinen soll.
Mit der “Priorität” kannst du die Reihenfolge festlegen, falls andere Plugins an der selben Stelle auch Daten ausgeben. Wählst du eine kleinere Zahl, wird der GiroCode weiter oben ausgegeben, wählst du eine größere Zahl, dann weiter unten. Wenn keine Dritt-Plugins an der selben Stelle Daten ausgeben, wird diese Einstellung keine Auswirkungen haben.
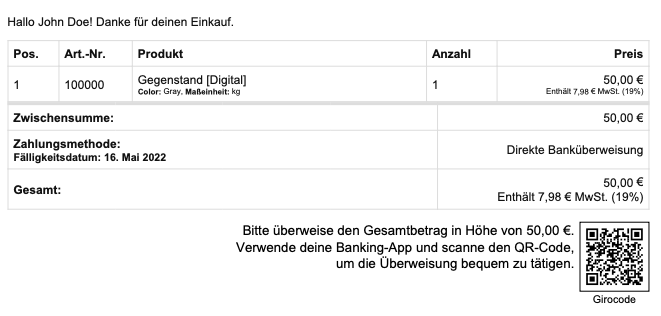
Mit der Einstellung “Ausrichtung” kannst du die Position vom QR-Code und dem daneben stehenden Text tauschen. Wählst du hier die Option “QR-Code rechts, Text links” ist zum Beispiel eine solche Ausgabe möglich:

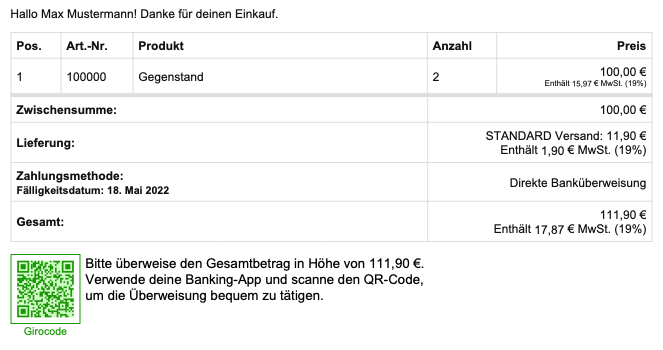
Zusätzlich kannst du die quadratischen Maße des QR-Codes angeben und die Farben für den dunklen und den hellen Bereich des QR-Codes deinen Wünschen entsprechend anpassen. Es ist also möglich, den QR-Code farblich zu gestalten, wie du in diesem Beispiel siehst:

Beachte: Die Farbauswahl steht dir nicht zur Verfügung, wenn du als “Format” die Option “JPG” gewählt hast.
Du kannst auch einen “Abstand” zwischen dem QR-Code und dem Rahmen definieren. Für den Rahmen kannst du die “Rahmenfarbe” und die “Rahmenbreite” in Pixeln angeben. Wenn du keinen Rahmen wünschst, trage die Zahl 0 bei “Rahmenbreite” ein.
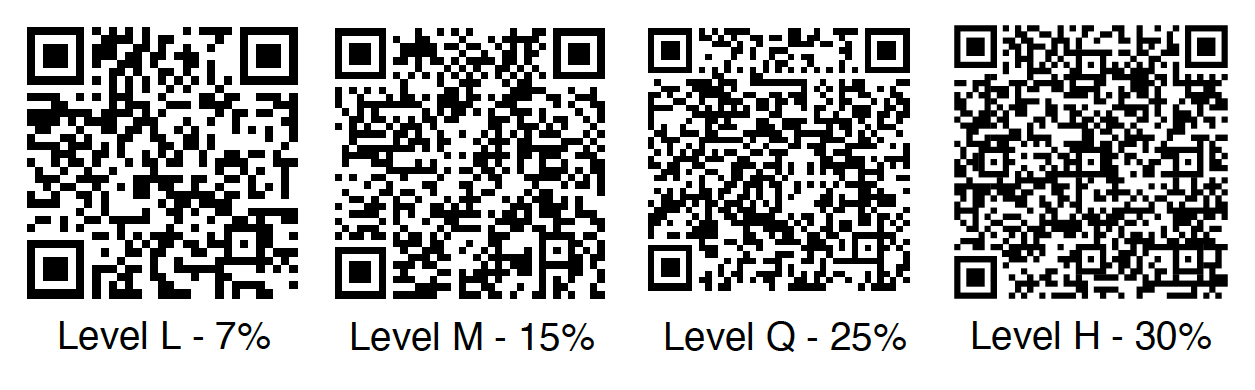
Die Einstellung “ECC-Level” gibt den verwendeten Fehlerkorrektur-Level an. Der Prozentsatz gibt an, welcher Anteil an beschädigten Daten im QR-Code rekonstruiert werden kann. Es wird empfohlen, hier die Einstellung “L” zu wählen. Höhere Fehlerkorrektur-Level können dazu führen, dass die Erstellung des QR-Codes und damit des Rechnungs PDFs länger dauert, insbesondere wenn als Ausgabeformat “HTML” gewählt wird. Du siehst im folgenden den QR-Code für die verschiedenen Optionen, jeweils mit den selben Daten:

Bei der Einstellung “Format” kannst du zwischen den Optionen “SVG”, “JPG” und “HTML” wählen. Das Ausgabeformat beeinflusst zum einen geringfügig die Qualität des QR-Codes, aber vor allem auch die Zeit, die zum Rendern des QR-Codes in der Rechnungs PDF benötigt wird. Das Format JPG lässt sich sehr schnell in der PDF rendern, das Format HTML benötigt sehr lange, insbesondere, wenn ein hohes Fehlerkorrektur-Level gewählt wurde. Das Ausgabeformat “HTML” erzeugt geringfügig qualitativ bessere Ergebnisse. Wir empfehlen die Einstellung “SVG”.
Permalink Text neben dem QR-Code
Hier kannst du den Text hinterlegen, der neben dem QR-Code ausgegeben werden soll. Für den Text stehen dir verschiedene Platzhalter zur Verfügung. Du kannst Schriftart, Schriftgröße, Textausrichtung, vertikale Textausrichtung und Schriftfarbe definieren.
Permalink Text unter dem QR-Code
Standardmäßig wird hier das Wort “GiroCode” ausgeben. Du kannst den Text beliebig ändern oder entfernen. Auch hier kannst du Schriftart, Schriftgröße, Textausrichtung und Schriftfarbe wählen.
Permalink Häufig gestellte Fragen
Warum wird kein QR-Code ausgegeben?
Prüfe bitte, ob du bei den Einstellungen im Bereich “Überweisungsempfänger” alle erforderlichen Felder, welche mit einem * gekennzeichnet sind, ausgefüllt hast.
Wenn dir trotzdem kein QR-Code ausgegeben wird, navigiere ins Menü
WooCommerce -> Status -> Log-Dateien.
Suche im Auswahlfeld nach einen Eintrag beginnend mit “german-market-girocode-” und klicke auf “Anzeigen”. Hier wird dir ein Fehlergrund angezeigt, warum der GiroCode nicht ausgegeben wird.
Warum erhalte ich im Menü “GiroCode” eine rote Meldung, dass die Funktion nicht zur Verfügung steht?
Zur Ausgabe des GiroCodes wird PHP in der Version 7.4 benötigt. Wenn du eine niedrigere Version auf deinem Server verwendest, wird dir ein entsprechender Hinweis auf der Einstellungsseite angezeigt. Bitte frage deinen Hoster / Server-Admin, ob und wie du auf eine aktuelle PHP Version updaten kannst.