Du möchtest deinen Kunden die Möglichkeit geben, selbst einen Preis für ein Produkt vorzuschlagen? Etwa bei Liebhaberobjekten, Kunstwerken, Auktionen und Ähnlichem mehr? Die kostenlose Erweiterung Offers for WooCommerce bietet hierfür eine Lösung.
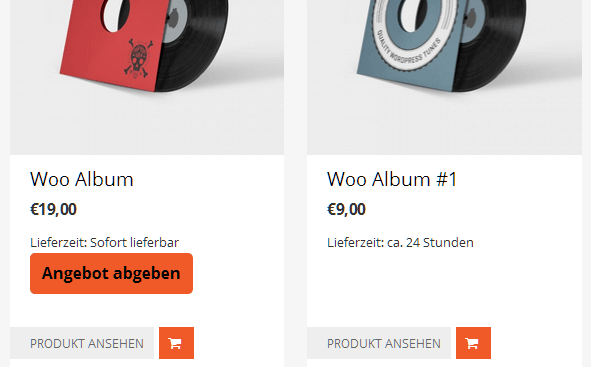
Das Prinzip des Plugins ist schnell erklärt. Neben dem Warenkorb-Button fügt Offers for WooCommerce auf der Produktseite eine weitere Schaltfläche „Angebot abgeben“ hinzu. Optional lässt sich diese auch im Shop selbst beziehungsweise in den Übersichtsseiten einbinden. Hier ein Beispiel aus unserem Demoshop Frankfurt:

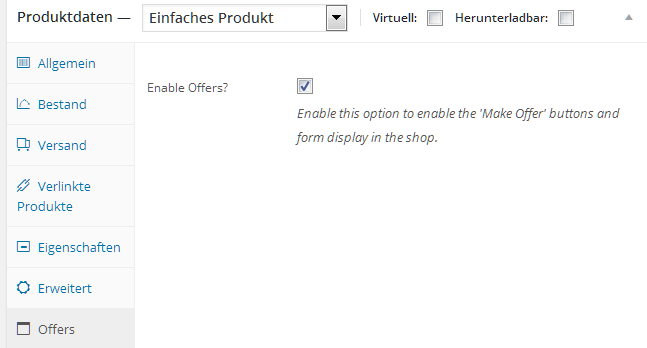
Bei welchen Produkten die neue Option angezeigt werden soll, kannst du dabei individuell festlegen. Hierzu fügt das Plugin den Produktdaten einen neuen Tab „Offers“ hinzu:

Der neue Tab „Offers“
Alternativ lässt sich Offers for WooCommerce so einstellen, dass neu angelegte Produkte automatisch für Preisgebote aktiviert werden.
Tipp: Auch ein Werkzeug zur individuellen Massenbearbeitung bereits vorhandener Produkte ist integriert. Dies findest du in deinem WordPress-Backend unter → Einstellungen → Offers for WooCommerce → Tools → Bulk Edit Tool for Products. Die Optionen des Plugins sind zudem unter → WooCommerce → Offers Settings erreichbar.
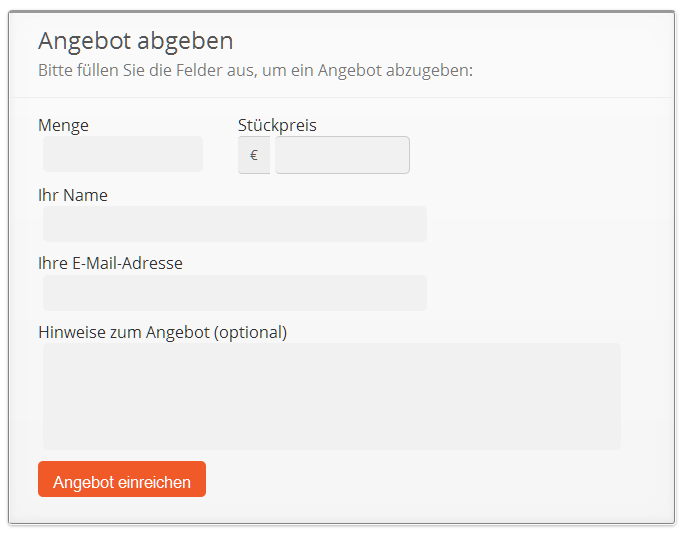
Wenn deine Kunden nun auf die Schaltfläche „Angebot abgeben“ klicken, werden sie zu einem Formular auf der Produktseite weitergeleitet. Hier können sie ihr Preisangebot spezifizieren:

Ein Preisangebot abgeben
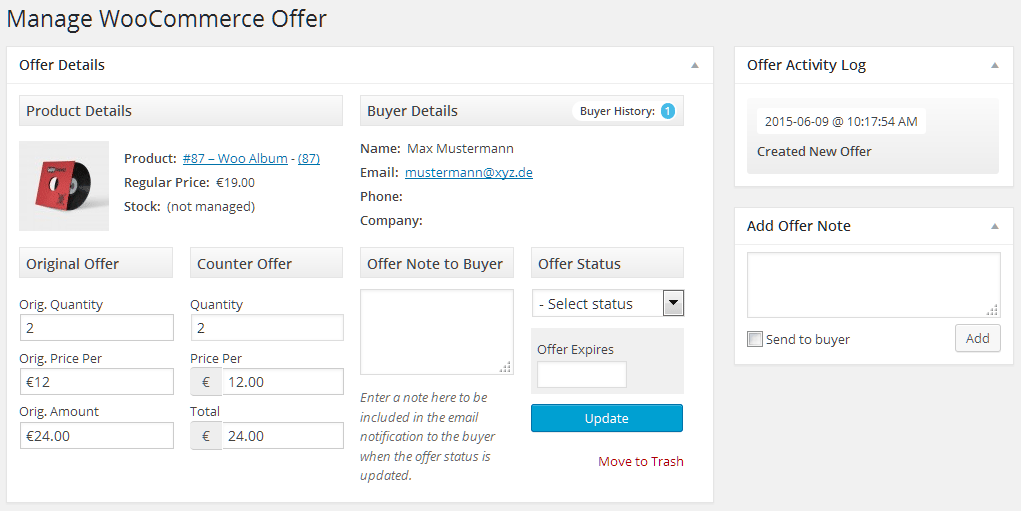
Das Formular lässt sich um optionale Angaben wie einen Gesamtpreis, einen Firmennamen, die Telefonnummer oder Notizen zum Angebot erweitern. Hat ein Kunde eine Offerte abgegeben, so wird diese unter → WooCommerce → Offers → Manage Offers angezeigt. Mit einem Klick auf „Make Counter Offer“ lässt sie sich verwalten, zudem kann an dieser Stelle ein Gegengebot an den Kunden geschickt werden:

Das abgegebene Gebot verwalten
Offers for WooCommerce verfügt über eigene E-Mail-Templates. Deine Kunden erhalten eine Benachrichtigung, wenn
- sie ihr Angebot einreichen
- wenn du als Shopbetreiber dieses akzeptierst
- im Falle eines Gegengebots durch dich
- bei Ablehnung der Offerte durch dich
Zusätzlich lassen individuelle Notizen an die Ersteller der Angebote versenden. Auch ansonsten bietet das WooCommerce Plugin zahlreiche Einstellungsmöglichkeiten:
- Das Formular kann in einer Lightbox-Variante angezeigt werden
- Du kannst den Text, die Position sowie die Farben des Angebot-Buttons verändern
- Die Anzahl der Produkte, für die ein Angebot abgegeben wird, lässt sich auf die verfügbare Lagermenge begrenzen
- Lege ein Datum fest, bis zu dem ein Angebot oder Gegengebot gültig ist
- Verfolge die Historie abgegebener Angebote einzelner Kunden
Das Plugin wird bislang ohne deutsche Sprachdatei ausgeliefert. Wie du Offers for WooCommerce für deinen individuellen Einsatzzweck übersetzen kannst, erfährst du hier.
Hinweis: Falls du eine deutsche Sprachdatei für die Erweiterung erstellt hast, dann würden wir uns freuen, wenn du diese anderen Nutzern bereitstellst. Melde dich in diesem Fall gerne über die Kommentare am Ende des Beitrags.
Noch ein Hinweis zum Schluss: Teilweise wirft das Plugin nach der Aktivierung die Fehlermeldung „Illegal string offset ‘display_setting_make_offer_button_position_single’“ oder „Uninitialized string offset“ in deinem Shop aus. Diese verschwindet jedoch, sobald du in den Optionen unter → Display Settings → Button Text einen Text für die Angebots-Schaltfläche hinterlegst.