Wenn ein Plugin Text ausgibt, erscheint dieser nicht immer automatisch in den zum aktiven Theme passenden visuellen Stilen. Anhand des neuen Features „Kleinunternehmerregelung“ in WooCommerce German Market zeigen wir dir, wie du beliebige HTML-Elemente visuell an dein Theme anpassen kannst.

Plugins müssen an manchen Stellen HTML ausgeben. Idealer Weise würde sich dieses neue HTML nahtlos in das Layout und visuelle Erscheinungsbild des aktiven Theme und der Website einfügen. Leider ist das eher selten der Fall, und so muss man unter Umständen selbst Hand anlegen, damit alles wieder chic aussieht. Mit den richtigen Hilfsmitteln und ein paar CSS-Basiskenntnissen kannst du das selbst in ein paar Minuten erledigen.
1. Werkzeug
Du brauchst:
- den Browser Chrome mit seinen integrierten Developer Tools
- ein Child-Theme oder Plugin zum sicheren Speichern von eigenem CSS
Andere Browser wie Firefox oder Opera bieten ebenfalls Entwicklerwerkzeuge, die du natürlich genauso benutzen kannst. Der Übersicht halber bleibt dieser Beitrag bei Chrome; das grundsätzliche Vorgehen dürfte in allen Browsern ähnlich sein.
2. Status Quo
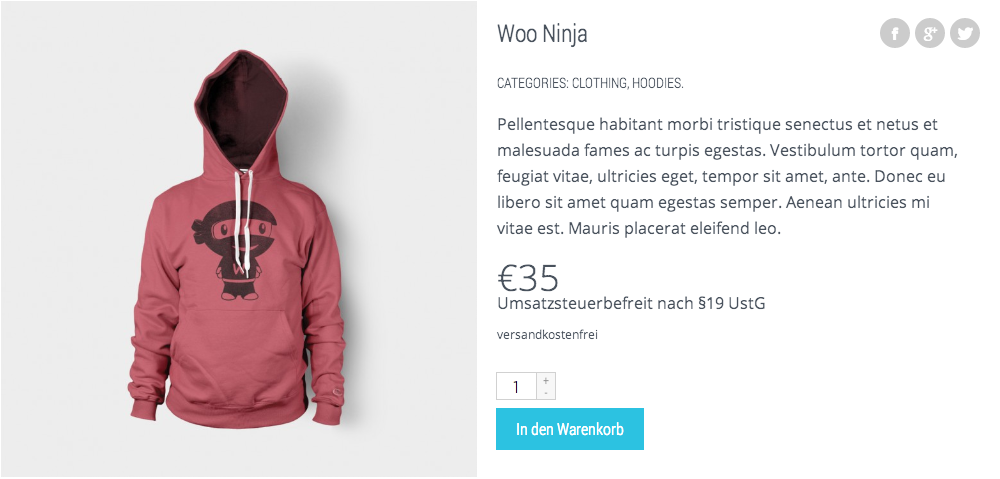
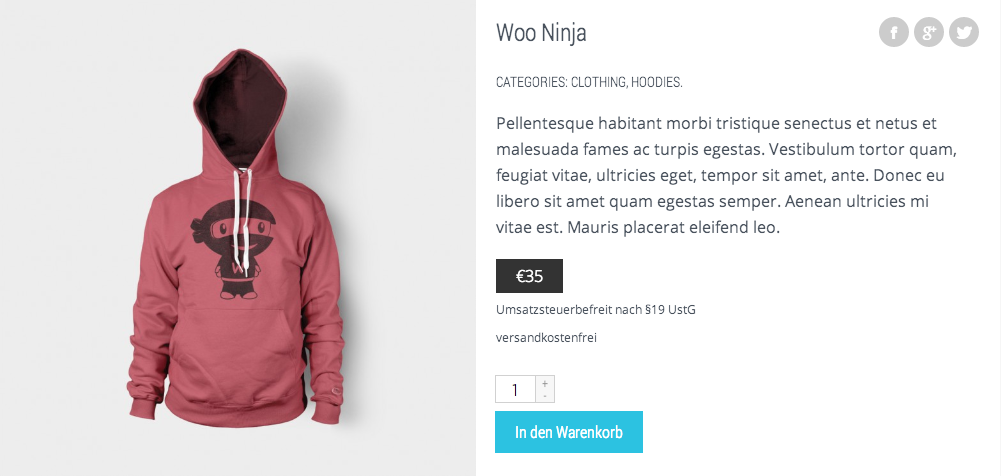
So sieht’s aus: WooCommerce German Market hat soeben ein neues Feature bekommen – die „Kleinunternehmerregelung“. Ist diese Option aktiviert, wird unter dem Produktpreis anstelle der Mehrwertsteuer ein Hinweis ausgegeben, dass der Preis, aufgrund der „Kleinunternehmerregelung“, keine Mehrwertsteuer enthält.
Das Theme Hamburg, das die Plugins WooCommerce und WooCommerce German Market nativ unterstützt, wird in Kürze aktualisiert, damit es das Feature „Kleinunternehmerregelung“ visuell untertsützt. Noch sieht der Texthinweis nicht ganz akkurat aus: die Schrift erscheint etwas zu groß und der Abstand zu klein. Das geht schöner!

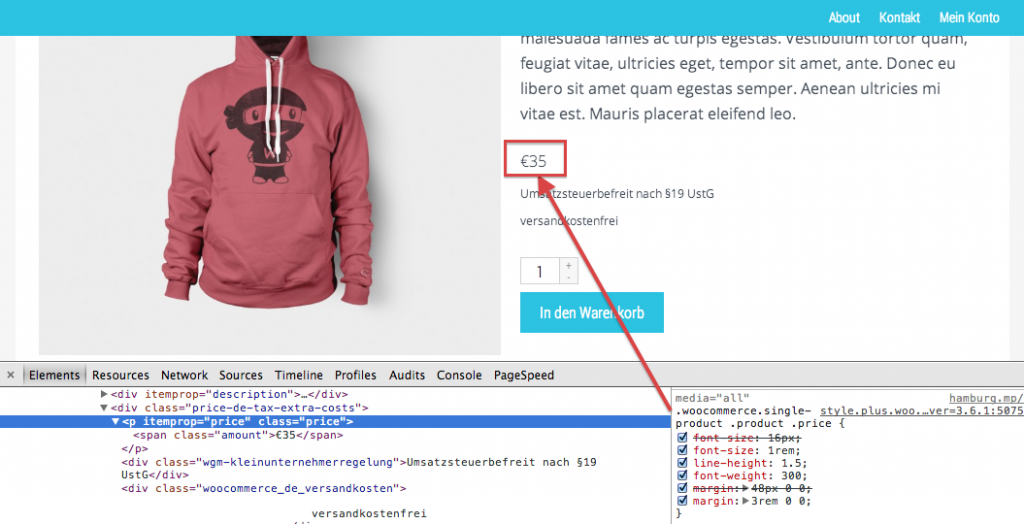
Vorher: Preis und Hinweis zur Kleinunternehmerregelung
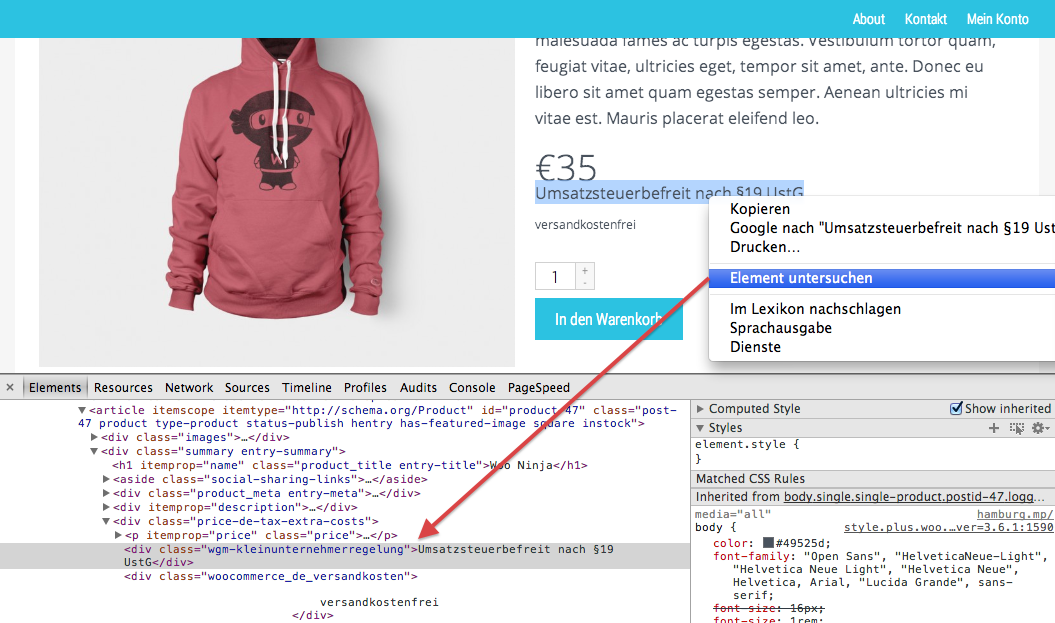
3. Element untersuchen
- Rechtsklick (Ctrl+Klick für Mac) auf den Text.
- Element untersuchen anwählen.
- Die Developer Tools öffnen sich.
- Das HTML-Element zum Text wird markiert.

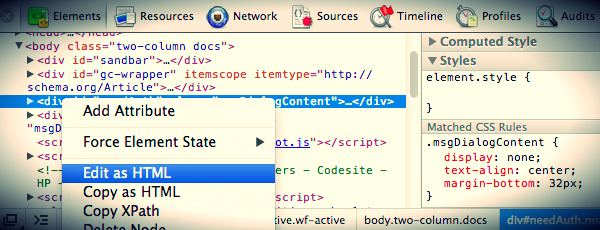
Zu bearbeitendes Element in den Dev Tools öffnen
4. CSS-Selektor anlegen
Mit einem Klick auf das kleine Plus-Button legt Chrome das markierte HTML-Element als CSS-Selektor an, in diesem Fall mit der Klasse .wgm-kleinunternehmerregelung.

Dev Tools: neuen CSS-Selektor anlegen
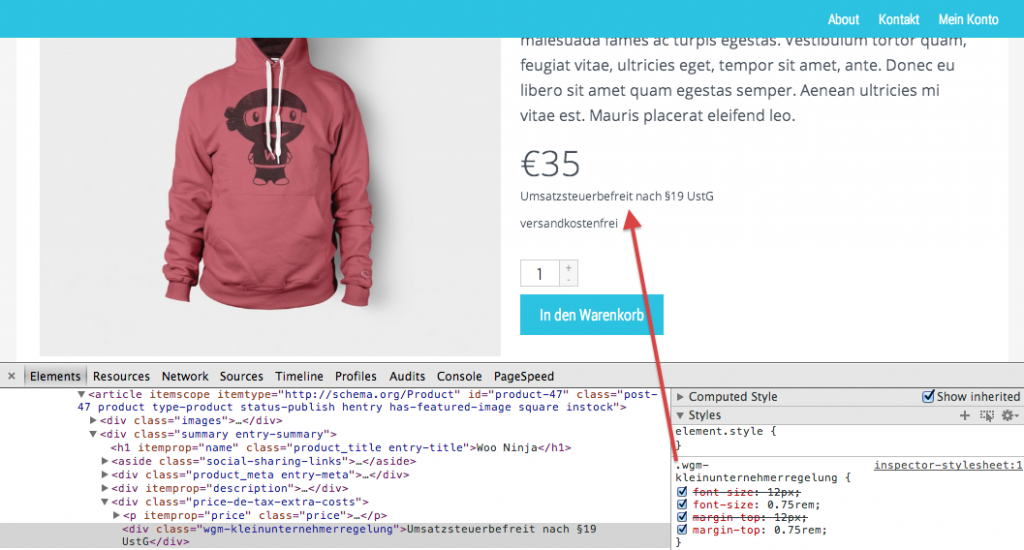
5. Stile hinzufügen
Mit Klick in die Zeilen nach dem neuen Selektor erlaubt dir Chrome, neue Eigenschaften hinzuzufügen – in unserem Fall font-size: 12px; für die Schriftgröße und margin-top: 12px für den Abstand nach oben. (Was die Werte in der Einheit rem hier machen, lassen wir der Übersicht halber mal außen vor; sie bewirken faktisch die gleiche Darstellung wie die Pixelwerte.)

Neuen CSS-Selektor stylen: Schriftgröße, vertikale Abstände
6. Bestehenden CSS-Selektor anpassen
Um des Beispiels willen verändern wir noch die Darstellung des Produktpreises. Erst einmal setzen wir die Schriftgröße auf 16px bzw. 1rem.
- HTML-Element im Fenster der Dev Tools anklicken.
- Rechts davon erscheinen die zugehörigen CSS-Eigenschaften.
- Klick in eine Eigenschaft gibt diese zum Editieren frei.

Bestehenden CSS-Selektor anpassen: Schriftgröße verringern
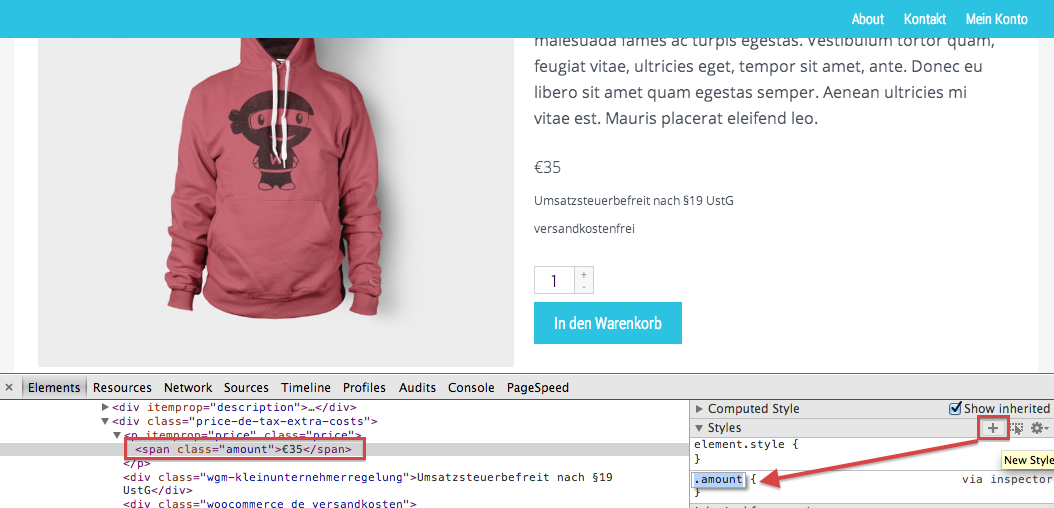
7. Kind-Element auswählen
Das kleine Dreieck vor dem HTML-Element in den Dev Tools suggeriert, dass dieses Element weitere Elemente enthält („Eltern-Element“ und „Kind-Elemente“). Ein Klick auf das kleine Dreieck macht die Kind-Elemente sichtbar. Für das markierte Kind-Element lege nun einen neuen Selektor an (s.o.).

Kind-Element auswählen, neuen Selektor erstellen
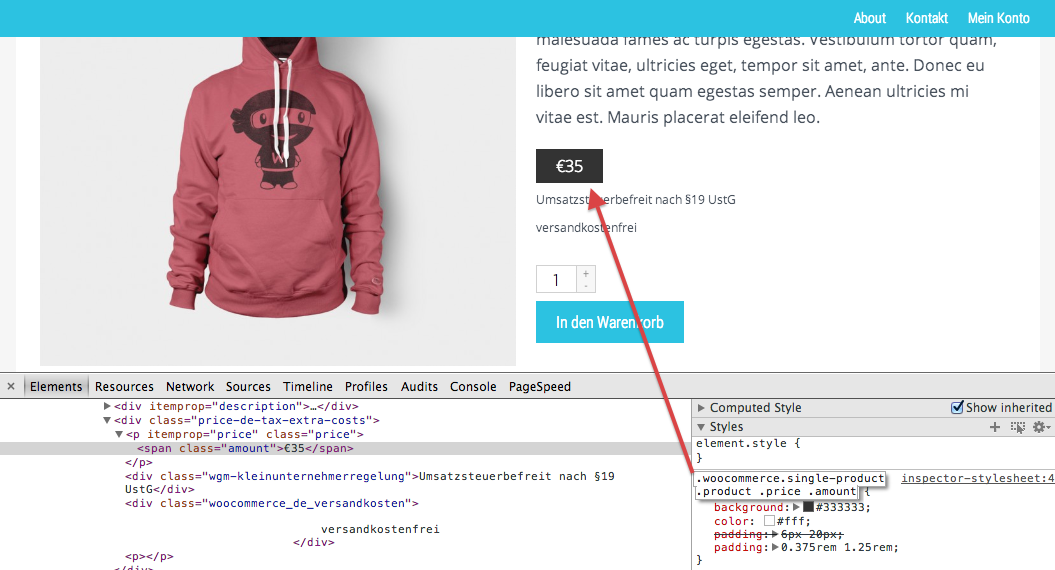
8. Kind-Element stylen
Das Hinzufügen von Stilen kennst du nun bereits. Aber was soll der komische Rattenschwanz-Selektor auf dem nächsten Screenshot? Ganz einfach: Die Klasse .amount gibt es noch an anderen Stellen im Plugin bzw. Theme. Wir möchten sie aber nur hier visuell anpassen. Daher setze den Eltern-Selektor vor .amount; damit erreichst du, dass nur die .amount-Elemtente der davor benannten Klassen unsere neuen Stile erhalten.

Neue CSS-Stile für dem Produktpreis
9. Angepasstes CSS speichern
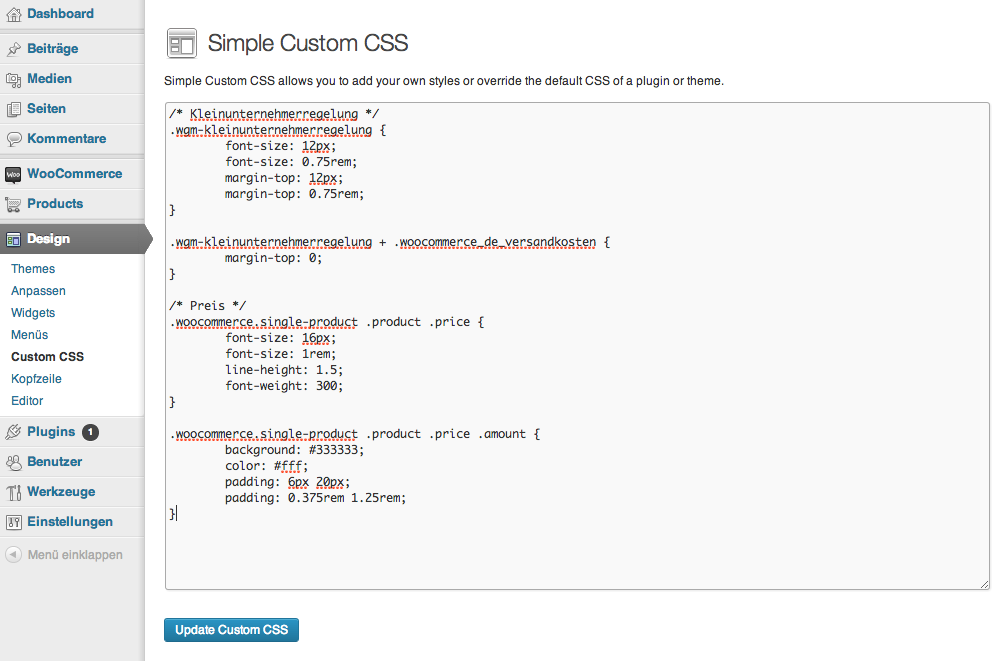
In den Dev Tools kannst du dein angepasstes CSS leider nicht speichern. Kopiere es daher bitte gleich nach jedem Schritt in das Stylesheet deines Child-Theme oder nutze das Plugin Simple Custom CSS als bequeme Lösung fürs Backend.
Update: Die Änderungen in den Dev Tools lassen sich sehr wohl speichern – man lernt nie aus. Danke, Chris!

Simple Custom CSS: Eigenes CSS via Backend speichern
10. Ergebnis: angepasstes CSS für Theme Hamburg

Ergebnis: Angepasstes CSS für Hamburg
Ressourcen
CSS in Dev Tools bearbeiten: http://developers.google.com/chrome-developer-tools/docs/elements
Plugin Simple Custom CSS: http://wordpress.org/plugins/simple-custom-css/




HeyHo!
Danke für den coolen Beitrag. Ein kleiner Tipp noch von meiner Seite:
In den Chrome Dev-Tools im Tab Sources -> Source (Panel links) ->
deinecss.cssRechtsklickKann man Save as.. auswählen um seine Änderungen – auch an JavaScript – zu speichern.
Es gibt sogar eine Chrome-Extension ( Node.js benötigt ) die Autosave implementiert: https://chrome.google.com/webstore/detail/devtools-autosave/mlejngncgiocofkcbnnpaieapabmanfl
Super Artikel, Caspar! Und wer node.js nicht zu nutzen weiss, kann folgende Chrome-Erweiterung nutzen. Selber zwar noch nicht getestet aber vor wenigen Tagen selber drauf gestoßen, klingt vielversprechend: https://chrome.google.com/webstore/detail/devtools-autosave/mlejngncgiocofkcbnnpaieapabmanfl
[…] Grundhaltung zu eigen machst, wirst du früher oder später selbst auf Forschungsreise gehen, Entwicklerwerkzeuge im Browser nutzen, Attributnamen im Code suchen, die „Wo“-Frage in Eigenarbeit beantworten und […]
Hallo Caspar,
ich habe eine Frage bzgl. der Kategorie Angabe unter der Produkt Überschrift. Wie kriege ich die weg?
Ich finde es für den Kunden irrelevant und zu viel Informationen .
Vielen Dank, Helen
Hallo @Helen,
wende dich einmal an unseren Support: https://marketpress.de/hilfe/. Hier in dem Artikel geht es um Dev-Tools.
Herzliche Grüße
Tino