In diesem Beitrag stellen wir die wichtigsten Neuheiten in German Market 3.10 vor. Eine Auflistung aller neuen Funktionen, Verbesserungen und Fehlerbehebungen findest du im Changelog.
Inhalt
- Neue Mindestanforderungen
- Neue Funktionen für German Market ab Version 3.10
- Erforderliche Seiten neu installieren
- Vorlagen für Rechtstexte anzeigen / kopieren
- Zutaten im LMIV Add-On
- Rechnungs PDF: Spalte Position
- Double Opt-In Kundenregistrierung: Management
- sevDesk Add-On
- lexoffice Add-On: Mehrfachaktion zur Übertragung
- Automatische Grundpreisberechnung
- Bei Verwendung von WooCommerce-Gewichten Ausgabe für ein Produkt deaktivieren
- Darstellung bei variablen Produkten
- WPML-Support
- Theme Kompatibilitäten
- Update installieren
Neue Mindestanforderungen
Aus Performance- und Sicherheitsgründen müssen folgende Anforderungen deiner WordPress-Umgebung bzw. deines Servers erfüllt sein, damit du German Market 3.10 installieren und nutzen kannst:
- PHP 7.2+
- WordPress 5.0+
- WooCommerce 3.9.2+
Bitte prüfe vor dem Ausführen des Updates, ob du diese Anforderungen erfüllst. Den Systemstatus findest du im Menüpunkt “WooCommerce -> Status”.
Neue Funktionen für German Market ab Version 3.10
Erforderliche Seiten neu installieren
Wenn du German Market zum ersten Mal aktivierst, wirst du gefragt, ob du die erforderlichen Seiten “Impressum, Versand & Lieferung, Widerruf, Widerruf für digitale Inhalte, Datenschutz, Zahlungsweisen, Bestellung bestätigen & absenden, Allgemeine Geschäftsbedingungen” anlegen möchtest und diese mit den entsprechenden Vorlagen für Rechtstexte gefüllt werden sollen.
Wenn du diesen Schritt bei der Aktivierung übersprungen hast oder die Seiten bzw. einige davon (versehentlich) gelöscht hast, kannst du die erforderlichen Seiten nun im Nachgang wieder neu installieren. Dazu findest du im Menü “WooCommerce -> German Market -> Allgemein -> Erforderliche Seiten” die Einstellung “Erforderliche Seiten neu installieren”. Du kannst hier entscheiden, ob bereits vorhandene Seiten überschrieben werden sollen.
Vorlagen für Rechtstexte anzeigen / kopieren
Du kannst dir die Vorlagen der Rechtstexte für die erforderlichen Seiten jetzt im Menü “WooCommerce -> German Market -> Allgemein -> Vorlagen für Rechtstexte” anzeigen lassen. Du findest hier je Rechtstext die Vorlage sowohl in Deutscher Sprache als auch die Englische Übersetzung der Vorlage. Bei jeder Vorlage findest du einen Knopf “Kopiere HTML-Text in die Zwischenablage”, damit du den Text in die Zwischenablage kopieren kannst und anschließend z.B. in die entsprechende WordPress-Seite einfügen kannst.
Wenn du den “klassischen Editor” verwendest, stelle sicher, dass du beim Einfügen den “Text-Modus” des Editors verwendest. Wenn du “Gutenberg” verwendest, musst du beim Einfügen des Textes den “Code-Editor” verwenden.
Wenn du die Vorlagen bereits für deinen speziellen Shop angepasst hast, kannst du nun in diesem Menü die aktuellen Vorlagen ansehen und prüfen, ob du ggf. Passagen an deinen Texten anpassen müsstest.
Zutaten im LMIV Add-On
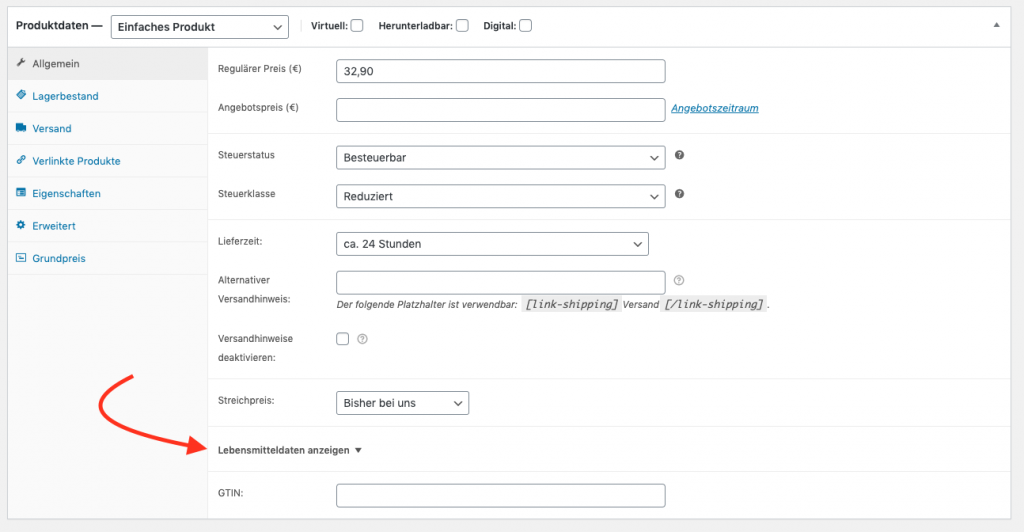
Das Add-On LMIV (Lebensmittelinformationsverordnung) erlaubte es dir bisher bereits, unter anderem Nährstoffe und Allergene für ein Produkt zu hinterlegen. Diese wurden dann im Frontend in den Produkt-Tabs angezeigt. Jetzt besteht auch die Möglichkeit, Zutaten im Produkt einzustellen. Damit du im Backend nicht von den Lebensmitteldaten eines Produktes “erschlagen” wirst, sind diese von nun ab erst einmal ausgeblendet. Mit einem Klick auf “Lebensmitteldaten anzeigen” werden sie eingeblendet:

Dort kannst du nun auch die Zutaten eingeben. Wenn du spezielle Zutaten hervorheben möchtest, kannst du z.B. folgenden Code nutzen:
Wasser, [h]Milch[/h], Zucker, Salz.
Dadurch wird im Frontend die Zutat Milch gesondert hervorgehoben. Ein Beispiel mit Erklärung findest du bei der entsprechenden Einstellung im Backend.
Für Frontend-Entwickler: Im Frontend wird die hervorgehobene Zutat in ein span-Tag mit der CSS-Klasse gm-fic-highlighted-ingredient gesetzt. German Market fügt dieser CSS-Klasse den Style font-weight: bold; hinzu, selbstverständlich kann dieser Style mit eigenem CSS-Code überschrieben werden.
Rechnungs PDF: Spalte Position
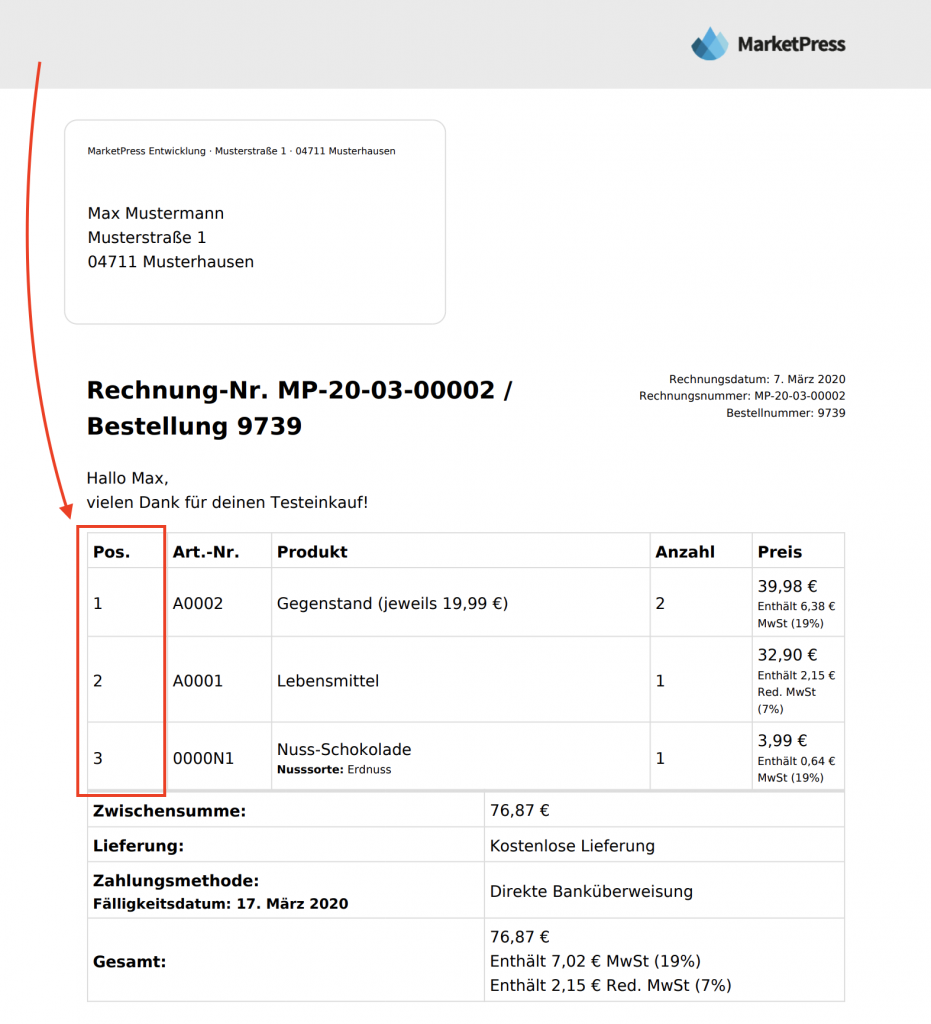
Im Rahmen des Supports wurde sich gewünscht, dass sich in der Rechnungs PDF optional eine Spalte Position (“Pos.”) als erste Spalte befindet. Diese Spalte kannst du nun im Menü “WooCommerce -> German Market -> Rechnungs PDF -> Rechnungsinhalt” aktivieren, in dem du die Einstellung “Spalte Position” auf die Option “Zeige Position” setzt. Das Ergebnis kann dann zum Beispiel so aussehen:

Double Opt-In Kundenregistrierung: Management
Du kannst in German Market bereits im Menü “WooCommerce -> German Market -> Allgemein -> Globale Optionen” die Double Opt-In Kundenregistrierung aktivieren. Ist diese aktiviert, muss ein Kunde nach seiner Registrierung erst auf einen Aktivierungs-Link klicken, damit sein Konto aktiviert wird.
Du kannst nun zusätzlich die Einstellung “Management” aktivieren. Wenn diese Einstellung aktiv ist, findest du in der Benutzerliste von WordPress, d.h. im Menü “Benutzer -> Alle Benutzer” eine Spalte “Double-Opt-In”, in der du ablesen kannst, ob ein Kunde sein Konto bereits aktiviert hat oder ob noch auf die Aktivierung gewartet wird.
Weiterhin findest du in diesem Menü die Mehrfachaktion “Double-Opt-In-Aktivierungs-E-Mail erneut senden”. Diese Mehrfachaktion ermöglicht es dir, an die von dir markierten Kunden die E-Mail mit dem Aktivierungs-Link manuell erneut zu senden.
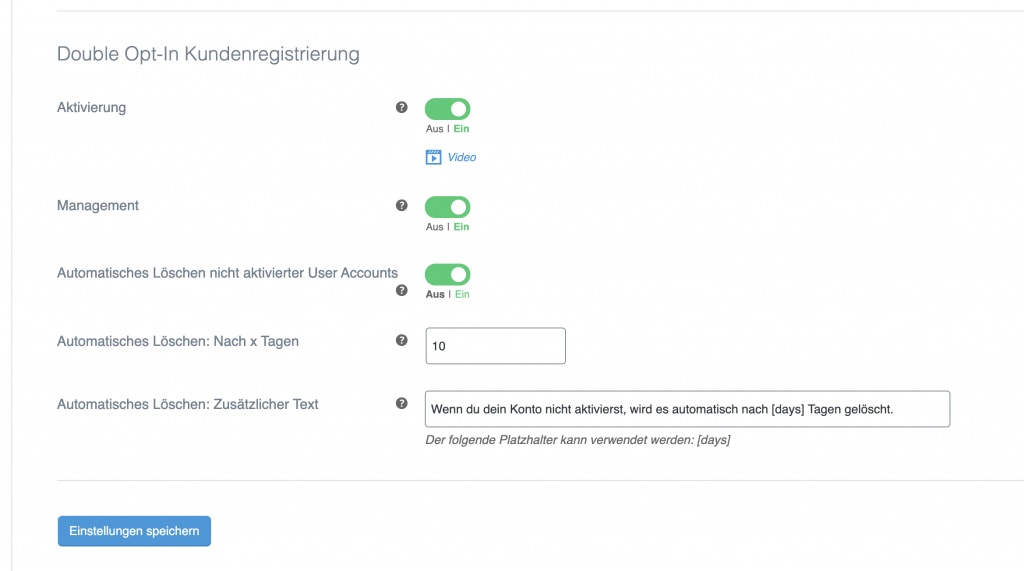
Du kannst Konten, die nicht aktiviert wurden, automatisch löschen lassen. Aktiviere dazu die Einstellung “WooCommerce -> German Market -> Allgemein -> Globale Optionen -> Double Opt-In Kundenregistrierung -> Automatisches Löschen nicht aktivierter User Accounts” und wähle mit der Einstellung “Automatisches Löschen: Nach x Tagen” nach wie vielen Tagen inaktive Konten automatisch gelöscht werden sollen. Um deine Kunden auf das automatische Löschen aufmerksam zu machen, kannst du mit der Einstellung “Automatisches Löschen: Zusätzlicher Text” einen Hinweis für die E-Mail bestimmen.

sevDesk
Frei wählbare Belegnummer
Mit dem sevDesk Add-On lassen sich deine WooCommerce-Bestellungen als Belege zu sevDesk senden. Du kannst jetzt die Belegnummer, die in sevDesk für diese Belege verwendet wird, frei wählen. Dazu navigierst du ins Menü “WooCommerce -> German Market -> sevDesk” und setzt die Einstellungen “Belegnummer für Bestellungen” und “Belegnummer für Rückerstattungen” nach deinen Wünschen. Möchtest du z.B. nur die Bestellnummer aus WooCommerce als Belegnummer verwenden, gibst du für die Einstellung “Belegnummer für Bestellungen” ausschließlich {{order-number}} ein. Nutzt du das Rechnungsnummer Add-On, kannst du weitere Platzhalter für die Rechnungsnummer bzw. Stornonummer verwenden.
Mehrfachaktion zur Übertragung
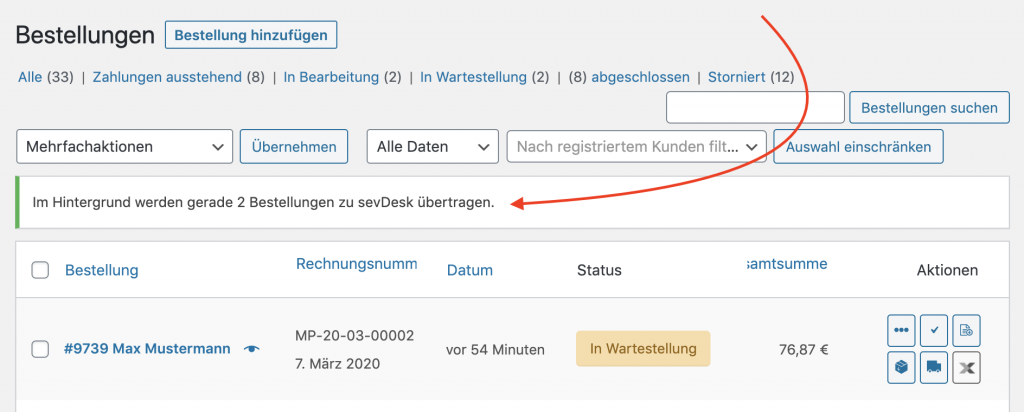
Es besteht nun auch die Möglichkeit, mehrere WooCommerce-Bestellungen auf einmal (als Mehrfachaktion) zu sevDesk zu senden. Dazu wählst du im Menü “WooCommerce -> Bestellungen” die Bestellungen aus, die du zu sevDesk senden möchtest, wählst bei den Mehrfachaktionen “Übertragung zu sevDesk” und klickst auf den Knopf “übernehmen”. Die Übertragung findet dann im Hintergrund statt (hierzu wird der Action Scheduler verwendet). Wie viele Bestellungen zu sevDesk im Hintergrund noch übertragen werden, wird dir in einer Meldung angezeigt:

lexoffice Add-On: Mehrfachaktion zur Übertragung
Du kannst ab jetzt mehrere WooCommerce-Bestellungen auf einmal (als Megrfachaktion) zu lexoffice senden. Dazu wählst du im Menü “WooCommerce -> Bestellungen” die Bestellungen aus, die zu lexoffice gesendet werden sollen. Anschließend wählst du bei den Mehrfachaktionen “Übertragung zu lexoffice” und klickst auf den Knopf “übernehmen”. Die Übertragung findet im Hintergrund statt (hierzu wird der Action Scheduler verwendet). Dir wird eine Meldung angezeigt, wie viele Bestellungen aktuell im Hintergrund übertragen werden.
Automatische Grundpreisberechnung
Bei Verwendung von WooCommerce-Gewichten Ausgabe für ein Produkt deaktivieren
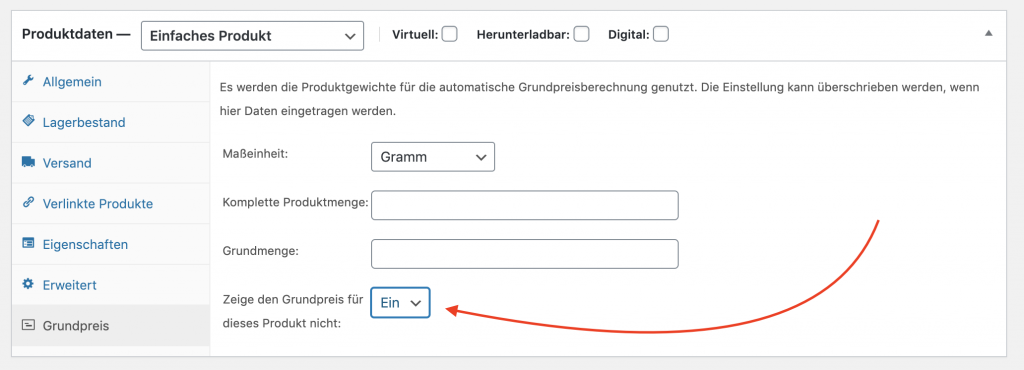
Wenn die Einstellung “WooCommerce -> German Market -> Produkte -> Automatische Grundpreisberechnung – WooCommerce Gewichtseinheit und Gewichte von Produkten nutzen” aktiviert ist und in einem Produkt ein Gewicht im Tab “Versand” hinterlegt ist, wird der Grundpreis automatisch berechnet und im Frontend ausgegeben. Ist für ein solches Produkt aber gar keine Ausgabe des Grundpreises gewünscht, kann die Einstellung “Zeige den Grundpreis für dieses Produkt nicht” im Tab “Grundpreis” auf die Option “Ein” gesetzt werden:

Darstellung bei variablen Produkten
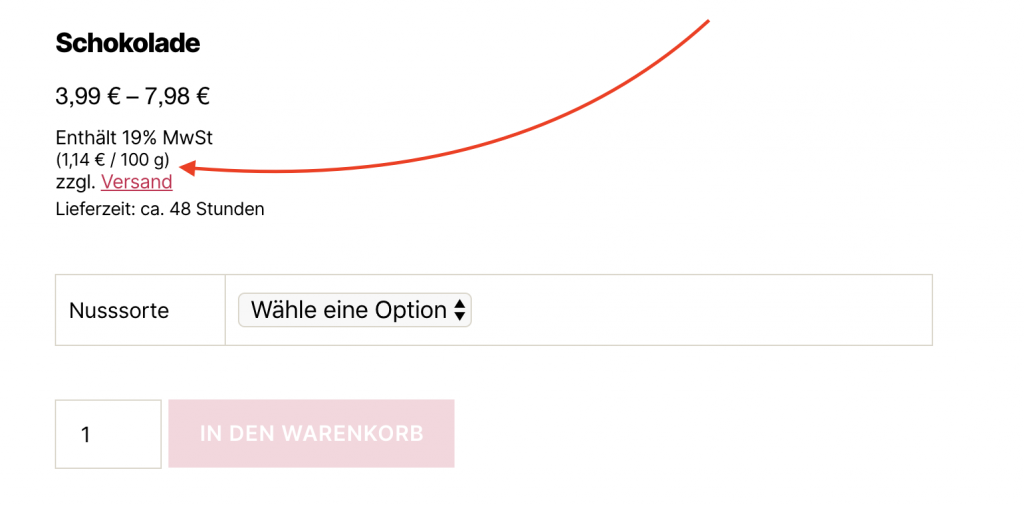
Enthält ein variables Produkt Varianten mit unterschiedlichen Preisen, so wird von WooCommerce standardmäßig eine Preisspanne auf Produktübersichtsseiten und auf der Produktseite (wenn noch keine Variante gewählt wurde) für dieses Produkt angezeigt (z.B. “3,99 € – 7,98 €”). Besitzen alle Varianten den selben Preis, wird für das variable Produkt auch dieser identische Preis angezeigt.
Beachte, dass unabhängig davon, ob die Varianten den selben Preis besitzen, der Grundpreis bei allen Varianten identisch oder verschieden sein kann. Der Grund dafür liegt darin, dass die Varianten auch unterschiedliche Einstellungen bzgl. der “Kompletten Produktmenge” haben können.
Beispiel 1 – Die Varianten haben einen identischen Preis, unterschiedliche Produktmengen und daher einen unterschiedlichen Grundpreis:
Variante A: Preis 3,99 €, Komplette Produktmenge: 350g. Grundpreis: (1,14 € / 100 g)
Variante B: Preis 3,99 €, Komplette Produktmenge: 100g. Grundpreis: (3,99 € / 100 g)
Beispiel 2 – Die Varianten haben sowohl unterschiedliche Preise als auch unterschiedliche Produktmengen, aber einen identischen Grundpreis:
Variante A: Preis 3,99 €, Komplette Produktmenge: 350g. Grundpreis: (1,14 € / 100 g)
Variante B: Preis 7,89 €, Komplette Produktmenge: 700g. Grundpreis: (1,14 € / 100 g)
Der Grundpreis wird für ein variables Produkt ab jetzt angezeigt, wenn der Grundpreis für alle Varianten identisch ist.

WPML-Support
Wenn du das Plugin “WPML” zur Übersetzung deiner WordPress-Seite verwendest, hilft dir German Market jetzt dabei, seine eigenen Einstellungen zu übersetzen. Dazu findest du jetzt neu das Menü “WooCommerce -> German Market -> WPML Support”. In diesem Menü findest du sowohl eine Anleitung als auch eine Hilfe, um die German Market Einstellungen mit “WPML String-Übersetzungen” zu übersetzen. Weiterhin findest du auch eine Möglichkeit, per Knopfdruck die Deutschen (bzw. die Englischen) Standard-Übersetzungen für die Strings der German Market Einstellungen zu installieren.
Theme Kompatibilitäten
Wir haben die Kompatibilität mit folgenden Themes verbessert:
SweetTooth, Shoptimizer, Hermes, WPLMS, Chromium, DIVI, Hyperon, Werkstatt, Naturalife, Klippe, Makali, Kameleon, Bazien, Eat Eco, Kalium, Supro, Coi, Peggi, Vermeil, ToyShop, Woovina, Ken, Sovereign
Update installieren
Wenn du eine gültige Lizenz von German Market besitzt, wird dir das Update automatisch in deinem WordPress-Backend angezeigt. Du kannst die aktuelle Version von German Market auch jederzeit von deinem User Dashboard aus downloaden. Wie die Kollegen von WordPress und WooCommerce, empfehlen auch wir, jedes Update auf einer Testumgebung durchzuführen, bevor du es auf einer Live-Umgebung installierst. Das Arbeiten mit einer Testumgebung ist unerlässlich. Falls du noch keine Testumgebung besitzt, sind die Artikel “Anleitung: Testumgebung für WooCommerce einrichten” und “Lokale Installation von WordPress und WooCommerce” für dich sicherlich hilfreich.
Du hast Fragen zu den neuen Funktionen? Stelle diese gerne in den Kommentaren. Du willst über zukünftige Updates von German Market und WooCommerce informiert werden? Dann folge uns auf Twitter, Facebook oder über unseren Newsletter.




Tolle neue Funktionen! Ich würde mir wünschen, dass ihr euch fürs nächste Update der Theme-Kompabilitäten auch mal das Theme Gastro (http://www.gastrotheme.com) anschaut.
Hey Alex,
vielen Dank für deine Nachricht.
Gern kannst du unser Support-Theme einmal bzgl. der Kompatibilität mit deinem Theme “Gastro” schreiben und uns ggf. genau schildern, welche Inkompatibilität zur Zeit bei dir besteht. Nutze einfach das Kontaktformular unter https://marketpress.de/hilfe/, um die Kollegen aus dem Support zu kontaktieren.
Hallo GermanMarket Team,
tolle Neuerungen, wenn ich jetzt auch das Rechnungs .pdf noch selbst gestalten könnte, so dass zB.: der Empfänger der bestellten Ware auch im Sichtfenster richtig positioniert sichtbar ist …………..
Derzeit muss ich nach jeder Bestellung einen eigenen Lieferschein schreiben nur wegen dem Adressfeld was nicht weiter nach oben verschoben werden kann, das ist echt nervig, ansonsten könnte ich die Rechnung gleich 1 zu 1 nehmen, ausdrucken, Paket fertig machen und versenden. Einen schönen Tag noch
@Eva-Maria: Im Menü “Rechnungs-PDF” im Reiter “Rechnungsinhalt” kannst du im Bereich “Rechnungsadresse” mit der “Höhe” den Abstand vom Adressfeld (Rechnungsadresse) zum oberen Rand festlegen. In diesem Feld sind auch “Minus Werte “(z.B. -1) zulässig und über einen negativen Wert kannst du das Adressfeld deutlich nach oben ziehen. Weiterhin lässt sich das Design über CSS anpassen. Unser Support hilft auch gerne weiter und unterstützt dich bei der Anpassung deiner Rechnungs-PDF. https://marketpress.de/hilfe/
Ist German Market, Atomion und B2B Market mit WooCommerce 4.0 kompatibel?
@Michael: German Market, Atomion und B2B Market sind – mit der aktuellen Version – alle WooCommerce 4.0 kompatibel. Viele Grüße Harald
Hallo,
besteht die Möglichkeit die Bestellung vom Shop in Richtung Lexoffice zu importieren und die Rechnung im Lexoffice zu erstellen?
Problem: – ansonsten gibt es 2 unterschiedliche Rechnungskreise… einmal vom Shop und einmal die Rechnungen welche in Lexoffice angelegt werden…
Hallo Kai,
vielen Dank für deine Nachricht.
Bitte melde dich mit deinen Anliegen direkt an unseren Support: https://marketpress.de/hilfe
Dort kann dir präzise auf dein Anliegen geantwortet werden.