Nach einem Urteil des OLG München zur sogenannten “Amazon Buttonlösung” musst du wesentliche Merkmale deiner Produkte auch auf der finalen Bestellseite auflisten. Wir zeigen dir, wie du das mit WooCommerce und German Market umsetzt.
Die neue Vorschrift hatte für Aufregung unter Shopbesitzern gesorgt, auch in den WooCommerce-Gruppen bei Facebook. Zu den Hintergründen des Urteils und den Kennzeichnungspflichten siehe den Blogbeitrag der IT-Recht Kanzlei Amazon unterliegt in Sachen Buttonlösung vor dem OLG München.
Produkteigenschaften in WooCommerce anlegen
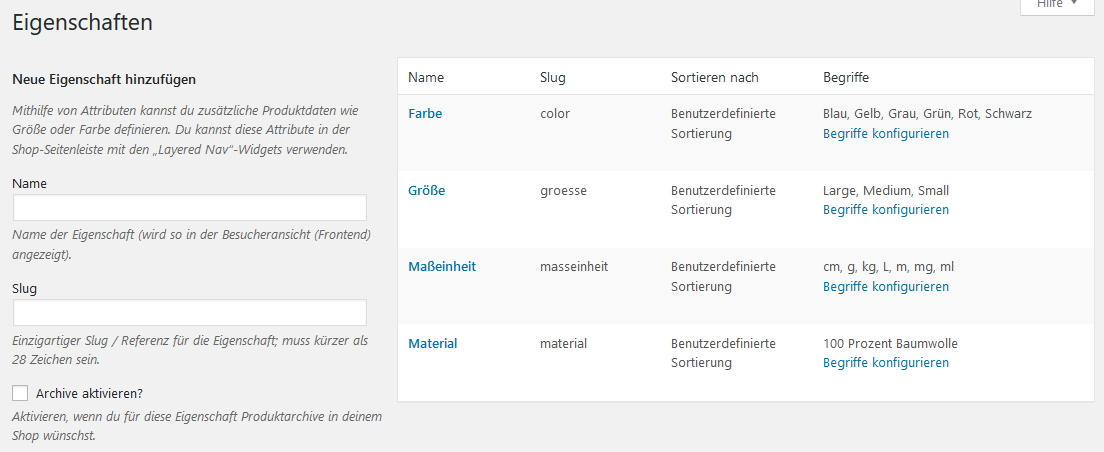
Zunächst einmal musst du die Eigenschaften definieren, welche auf den Produktseiten und später auch auf den Bestellseiten bzw. in der Kasse angezeigt werden sollen. Gehe dazu in deinem WordPress Dashboard zu -> Produkte -> Eigenschaften:

Hier kannst du nun eine neue Eigenschaft anlegen. Zum Beispiel “Material”, so wie im oben verlinkten Beispiel der IT-Recht Kanzlei genannt.
Hinweis: Es gibt bislang von den Gerichten keine einheitliche Definition, was die wesentlichen Merkmale bei welchen Produkten konkret sind. Du solltest dich also von einer Anwaltskanzlei für Onlinerecht gut beraten lassen, ob und welche Lösung in deinem speziellen Fall ausreichend ist, bzw. welche Produktmerkmale für deine Waren wo angezeigt werden müssen. Oder du nutzt den Service unseres Partners IT-Recht Kanzlei.
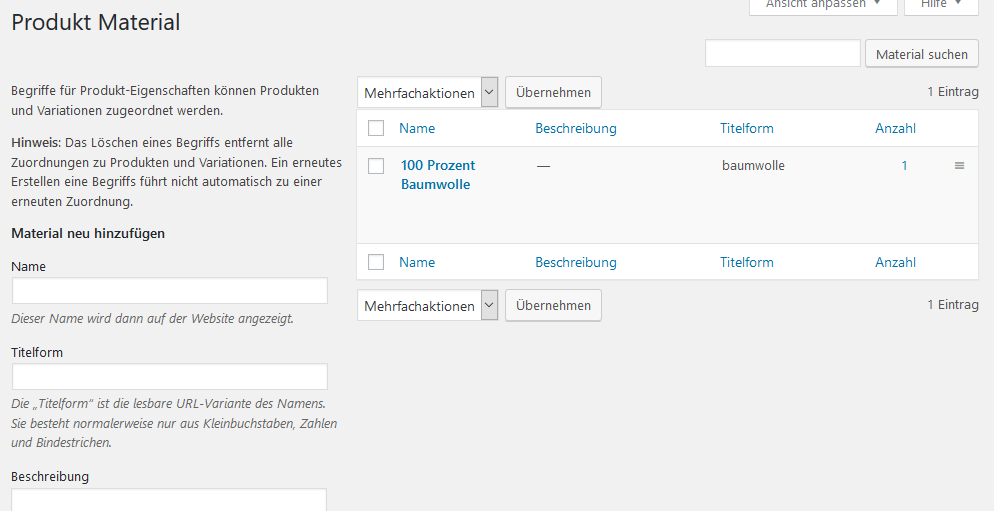
Klicke anschließend auf “Begriffe konfigurieren” bei der neuen Eigenschaft. Dort lassen sich die einzelnen Materialien vergeben, etwa “100 Prozent Baumwolle”:

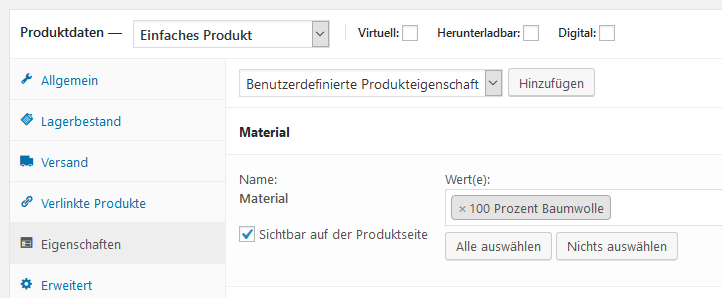
Wenn du nun deine Produkte einpflegst, kannst du bei den Produktdaten im Reiter “Eigenschaften” das passende Attribut vergeben. Wähle dazu im Auswahlfeld statt “Benutzerdefinierte Produkteigenschaft” den neuen Eintrag “Material” aus und klicke auf “Hinzufügen”. Im Feld “Werte” lässt sich anschließend die Eigenschaft “100 Prozent Baumwolle” vergeben, durch Tippen der ersten Buchstaben dieses Eintrags:

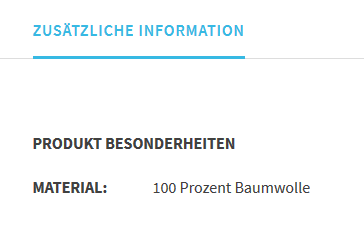
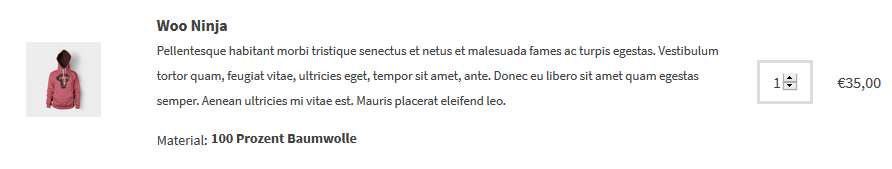
Vergiss abschließend das Speichern nicht. Auf diese Weise kannst du beliebig viele Produkteigenschaften vergeben. Diese werden auf den Produktseiten beispielsweise wie folgt angezeigt:

Die genaue Darstellung hängt davon ab, welches WooCommerce Theme bei dir zum Einsatz kommt.
Eigenschaften im Checkout anzeigen lassen
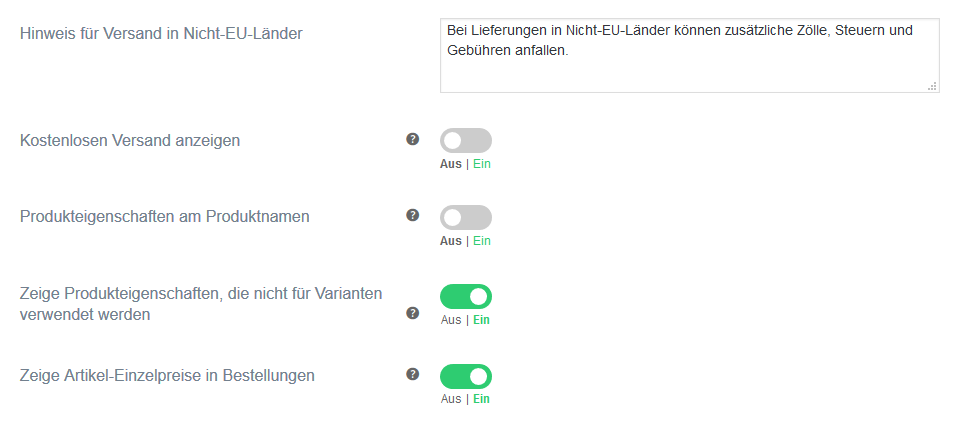
Du benötigst unser Plugin German Market, damit deine neu hinzugefügten Produkteigenschaften nicht nur auf den Produktseiten sondern auch im Checkout angezeigt werden. Gehe hierzu zu -> WooCommerce -> German Market -> Allgemein -> Produkte. Dort findest du die Option “Zeige Produkteigenschaften, die nicht für Varianten verwendet werden”:

Wenn du diese aktivierst (auch hier das anschließende Speichern nicht vergessen), werden die Eigenschaften – die nicht zur Steuerung variabler Produkte dienen – zusätzlich im Warenkorb dargestellt:

Das Gleiche gilt für die Kassen-Seite sowie in den Bestellzusammenfassungen, dort jeweils unter dem Produktnamen bzw. der Beschreibung.
Du hast Fragen zu unserer Anleitung? Stelle diese gerne in den Kommentaren. Du willst über zukünftige Tipps zu WooCommerce informiert werden? Dann folge uns auf Twitter, Facebook oder über unseren Newsletter.



