Aktualisiert am 14.11.2019
Ob das Kleid in unterschiedlichen Farben und Größen verkauft werden soll, oder das Computerspiel für diverse Plattformen: Mit dem freien Shopsystem WooCommerce lassen sich recht einfach verschiedene Ausführungen eines Produkts erstellen. Wie du variable Produkte in deinem Onlineshop anlegst und was es dabei zu beachten gilt, das verrät dir unsere Anleitung.
Hinweis: Die nachfolgenden Schritte bauen auf unserem Tutorial zum Erstellen einfacher Produkte auf. Dieses solltest du vorab lesen, um alle Standard-Produktoptionen zu kennen. Denn sie gelten auch für variable Produkte.
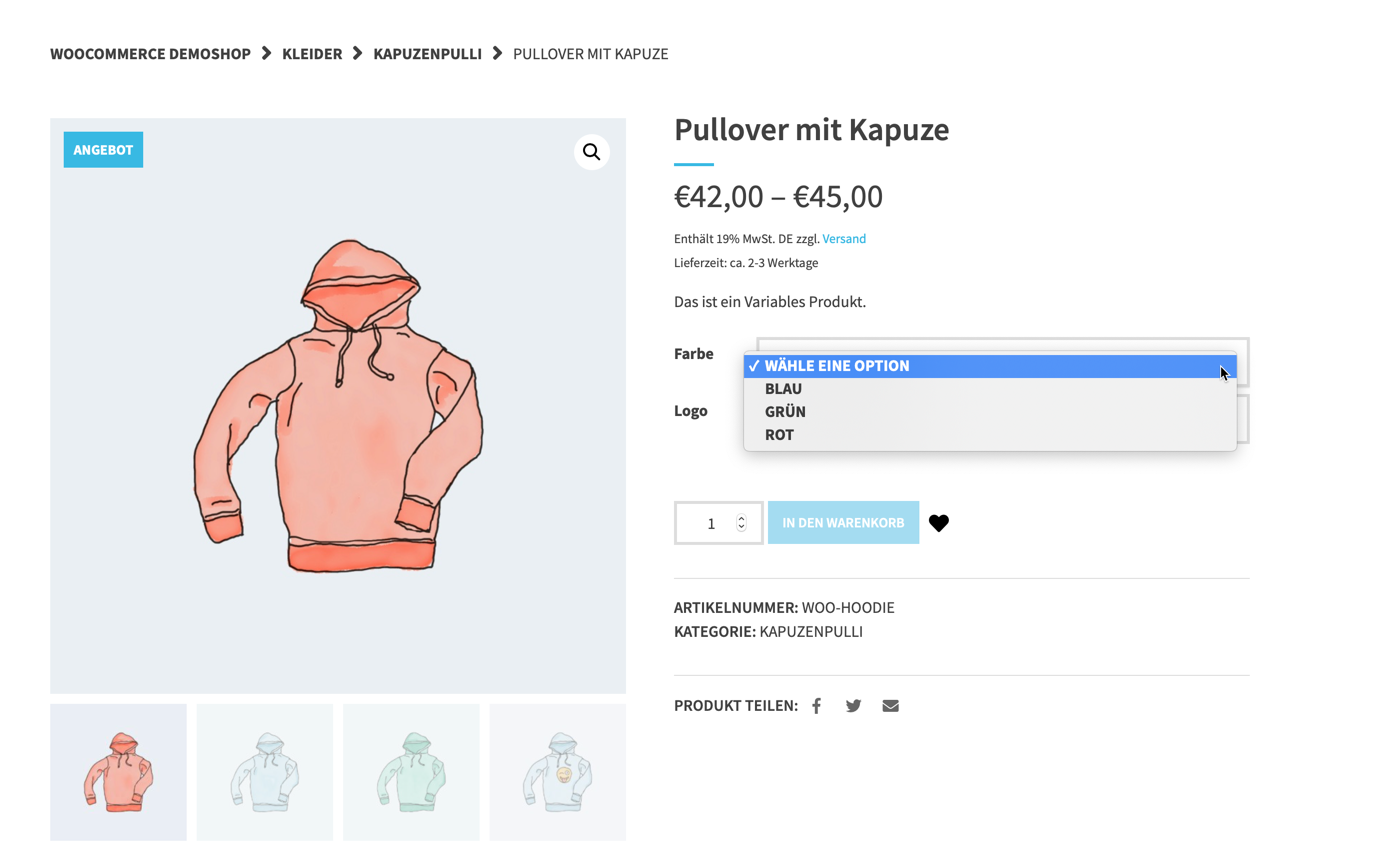
Anhand eines Beispiels wird schnell deutlich, wie sich variable Produkte in deinem Shop nutzen lassen. Im nachfolgend abgebildeten Fall – aus dem Demoshop unseres Temes Atomion – kann die Farbe als Variante ausgewählt werden:

Ein Produktbeispiel mit mehreren Variablen findest du hier.
Produkteigenschaften definieren
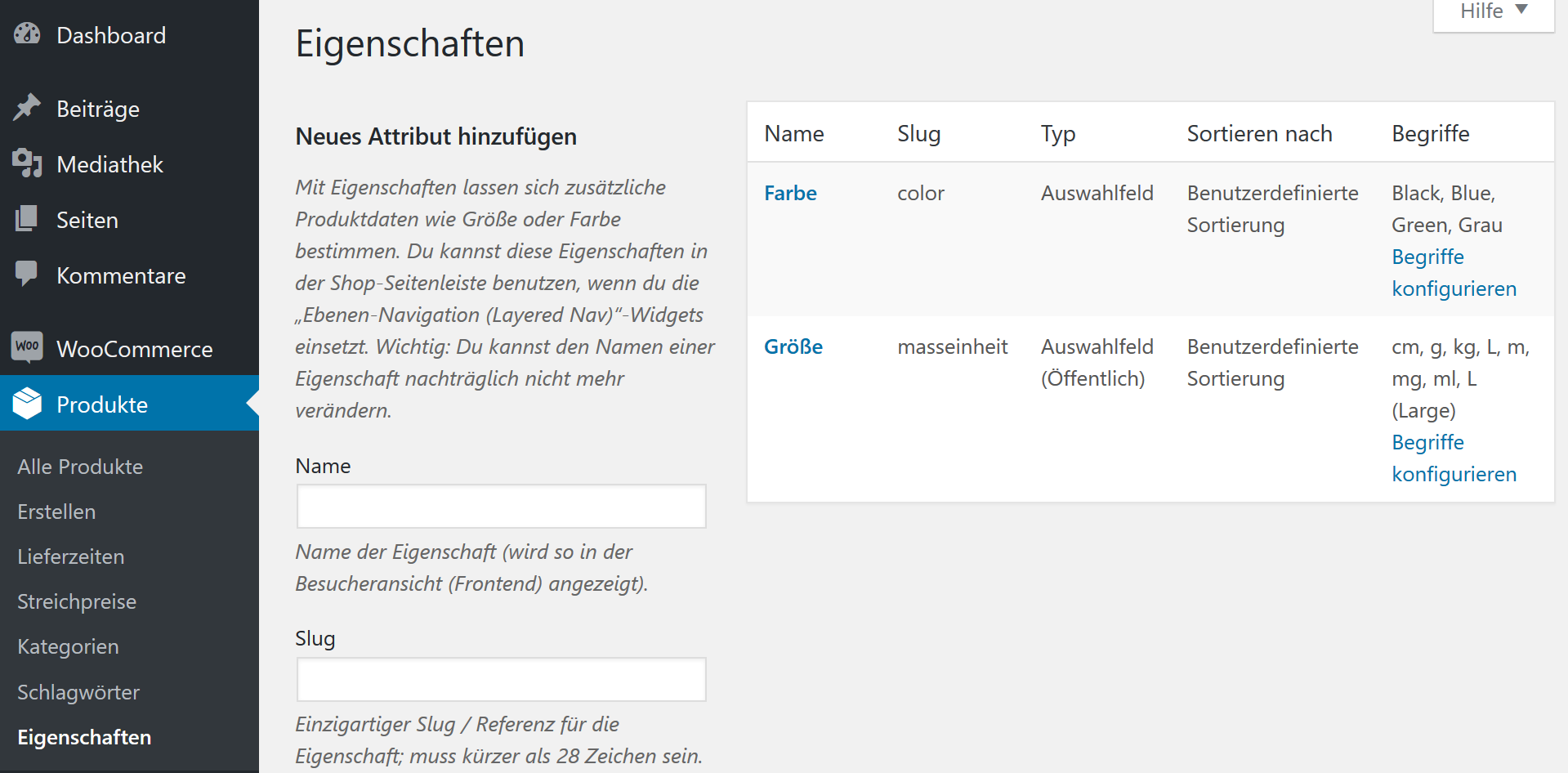
Um mit variablen Produkten zu arbeiten, musst du zunächst die Eigenschaften bzw. Attribute dieser definieren. Also etwa die Farben, Größen und sonstigen Merkmale deiner Angebote. Dazu gehst du in deinem WordPress-Dashboard zu Produkte → Eigenschaften:

In diesem Fall wurden bereits Varianten zu Farbe und Größe definiert. Wenn du nun selbst eine Eigenschaft in deinem Webshop hinzufügen willst, füllst du die Felder unter „Neues Attribut hinzufügen“ wie folgt aus:
- Den Namen der Eigenschaft, wie er später im Shop angezeigt wird, also etwa „Größe“.
- Der Slug (früher “Titelform”) ist eine WooCommerce-interne Bezeichnung, die etwa bei individuell programmierten Shops als Steuerelement angesprochen werden kann. Wähle hier am besten die gleiche Bezeichnung wie den Eigenschaftsnamen.
- Setze einen Haken bei Archive aktivieren, wenn diese Produkteigenschaft als Navigationsebene in deinem Shop verfügbar sein soll. Dann können sich deine Besucher alle Produkte einer Größe in einer Übersicht anzeigen lassen.
- Mittels Typ definierst du, ob die Werte der Eigenschaft („L“, „XL“ etc.) bei der Produktanlage über ein Auswahlfeld gepflegt werden, oder als frei einzugebender Text. Ersteres ist dann hilfreich, wenn andere Mitarbeiter das Einrichten der Produkte übernehmen, und du deren Möglichkeiten einschränken willst.
- Die Standard-Sortierreihenfolge bestimmt die Reihenfolge der Begriffe, wie sie im Shop zur Auswahl angezeigt werden.
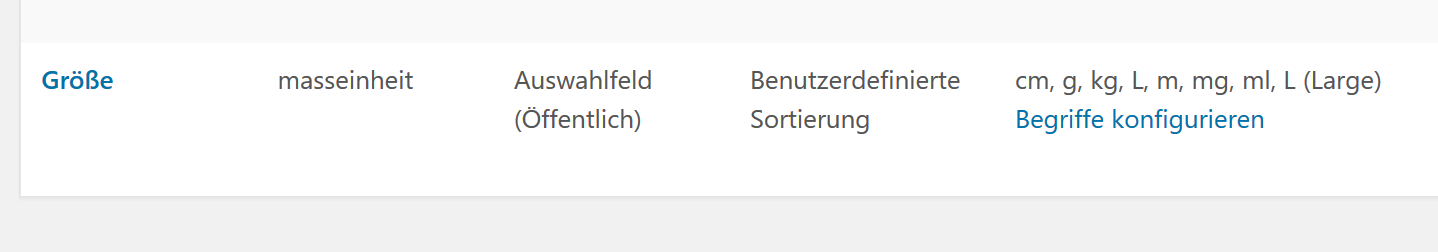
Klicke am Schluss auf „Attribut hinzufügen“, um die neue Produkteigenschaft zu speichern. Nun musst du der Eigenschaft noch einzelne Werte zuweisen, die der Kunde dann im Shop auswählen kann. Klicke hierzu auf “Begriffe konfigurieren”:

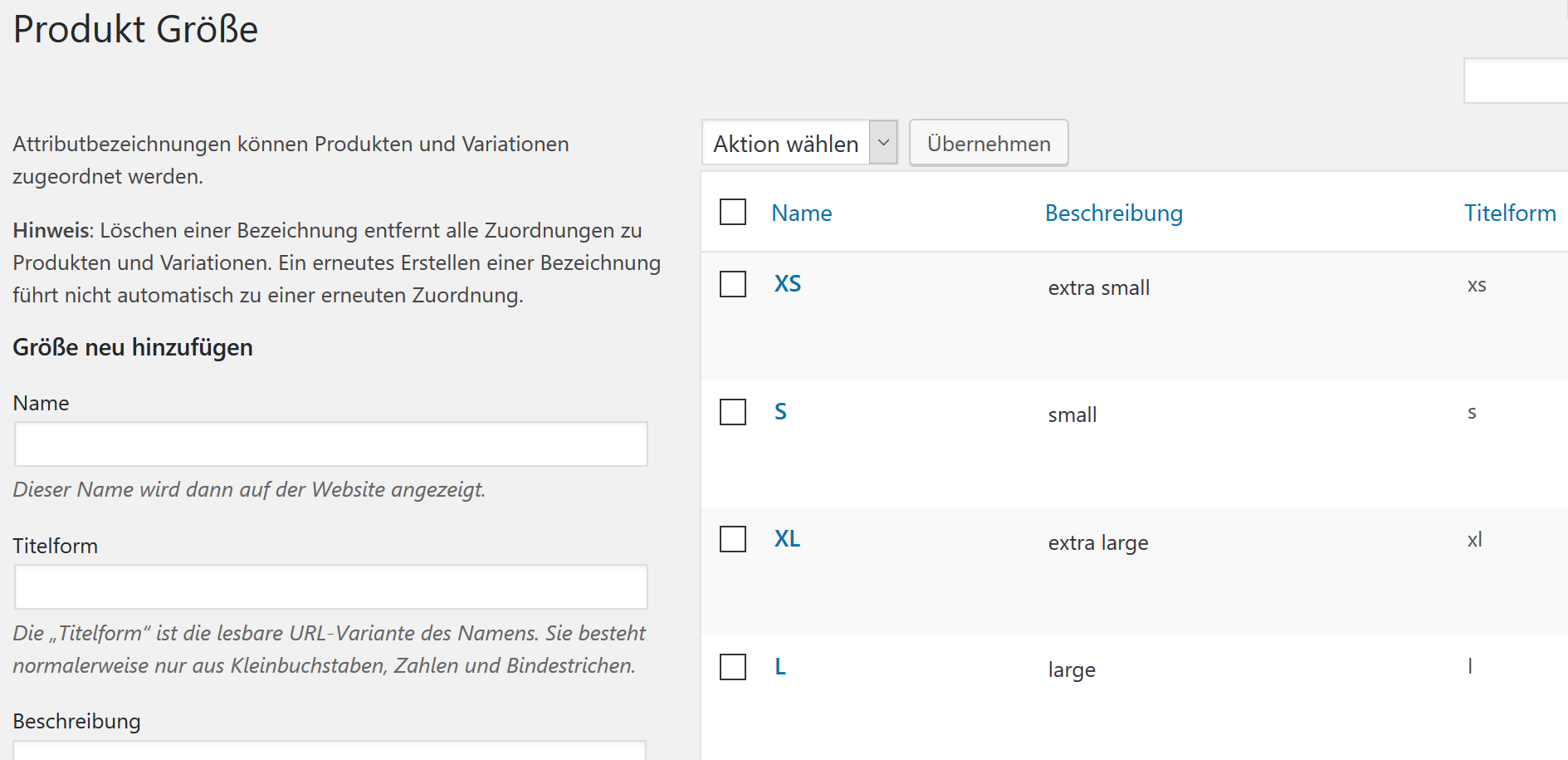
Hier legst du die einzelnen Einträge an, in unserem Beispielfall etwa „M“, „L“, „XL“ etc.:

- Wähle den Namen des Werts, wie er in deinem Onlineshop angezeigt werden soll.
- Die Titelform (“slug”) ist die Variante des Namens, der innerhalb der URLs deines Shops zum Einsatz kommt. Du kannst hier ebenfalls den Namen eintragen, jedoch in Kleinbuchstaben, mit umschriebenen Umlauten („oe“ statt „ö“) und ohne Sonderzeichen (Zahlen und Bindestriche sind erlaubt).
- Ob die Beschreibung zu den einzelnen Werten im Shop angezeigt wird, hängt vom verwendeten WordPress- bzw. WooCommerce-Theme ab.
Klicke abschließend unten auf “Neu hinzufügen”. Wenn du die benötigten Produkteigenschaften und deren Werte angelegt hast, dann kannst du damit beginnen, die Produkte einzupflegen.
Variables Produkt erstellen
Gehe zu Produkte → Erstellen, um ein neues Produkt anzulegen. Hier wählst du im Auswahlfeld neben Produktdaten den Eintrag „Variables Produkt“ aus:

Hinweis: Dabei werden unter anderem im Reiter „Allgemein“ einige Felder ausgeblendet, die du von der Pflege von einfachen Produkten her kennst. Diese werden bei variablen Produkten an anderer Stelle definiert, dazu gleich mehr.
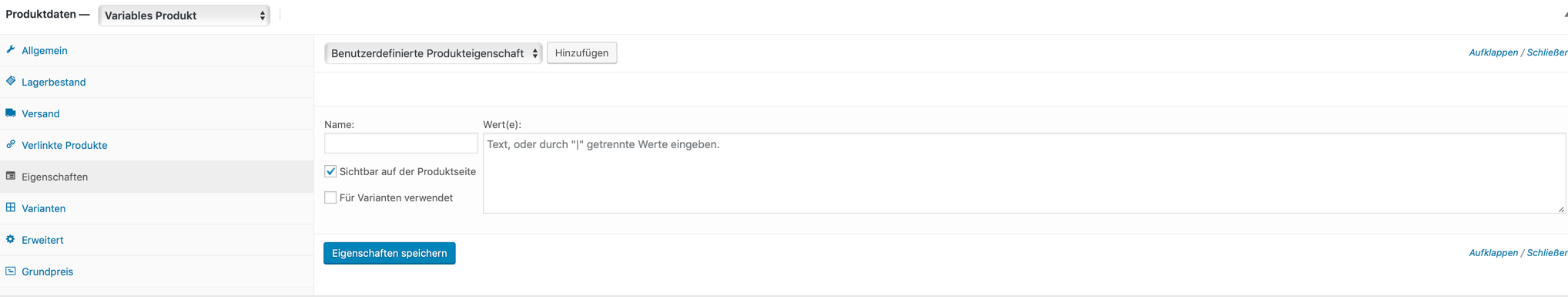
Wechsle zum Reiter Eigenschaften. Wähle dort die Eigenschaft aus, durch welche sich die Varianten des Produkts unterscheiden sollen. Wenn es mehrere Unterscheidungsmerkmale gibt, kannst du diesen Schritt wiederholen, auch hierzu gleich mehr. Klicke abschließend auf „Hinzufügen“:

Tipp: An dieser Stelle lassen sich ebenfalls neue, benutzerdefinierte Produktmerkmale anlegen (“Benutzerdefinierte Produkteigenschaft” statt “Größe” im Auswahlfeld), siehe die entsprechende Anleitung von WooCommerce. In der Praxis hat sich die zentrale Pflege der Produkteigenschaften unter Produkte → Eigenschaften bewährt, um den Überblick zu behalten. Das gilt auch für den Fall, dass mehrere Mitarbeiter mit der Produktpflege beauftragt werden, die lediglich bereits vorhandene Werte verwenden sollen.
Hier gehst du wie folgt vor:

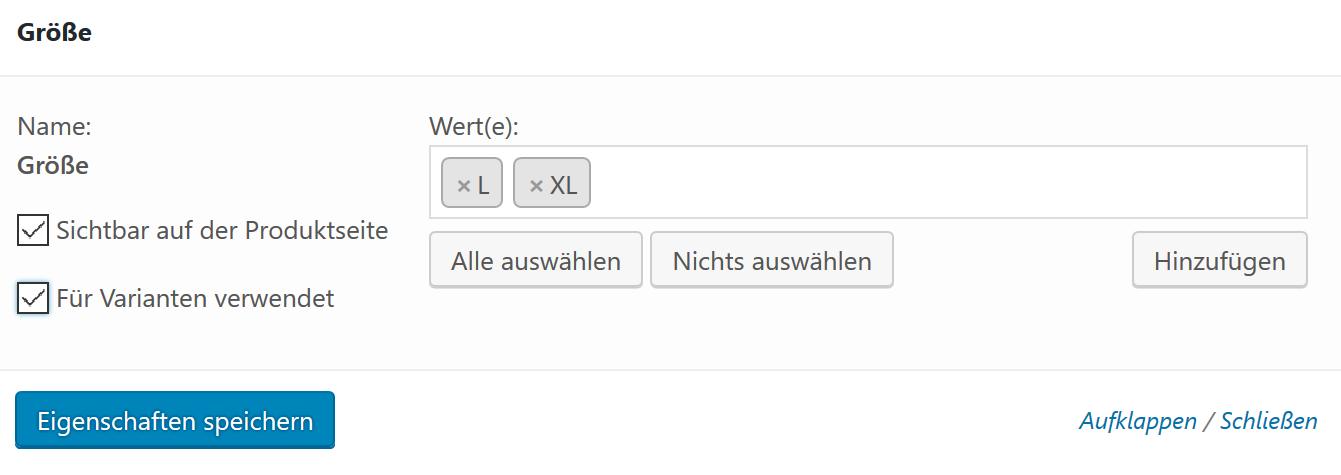
- Wähle unter Wert(e) jene Einträge aus, die für das entsprechende Produkt verfügbar sein sollen. Alternativ klicke auf Alle auswählen, um sämtliche vorhandenen Werte zu übernehmen.
- Wenn du einen Haken bei Sichtbar auf der Produktseite setzt, werden die verfügbaren Werte nicht nur in der Auswahlbox auf der Produktseite angezeigt, sondern gleichzeitig in einem eigenen Bereich „Zusätzliche Informationen“ unterhalb der Produktbeschreibung.
- Die Option Für Varianten verwendet muss aktiviert sein, damit das variable Produkt über die ausgewählten Eigenschaften verfügt. Du musst es also auf jeden Fall anklicken. WooCommerce macht dies leider nicht von sich aus bzw. als Standardeinstellung.
- Über den grauen Button Hinzufügen beim Auswahlfeld „Wert(e)“ lassen sich zusätzliche Attribute für die Eigenschaft anlegen, alternativ zu der zentralen Pflege unter Produkte → Eigenschaften.
Vergiss am Ende nicht den Button Eigenschaften speichern zu bestätigen, erst dann werden die ausgewählten Optionen gesichert und aktiviert. Wenn du mehrere Produkteigenschaften gleichzeitig pflegen willst, wähle im Auswahlfeld oben das weitere Attribut aus (beispielsweise “Farbe”) und klicke daneben auf “Hinzufügen”.
Variationen bzw. Varianten hinzufügen
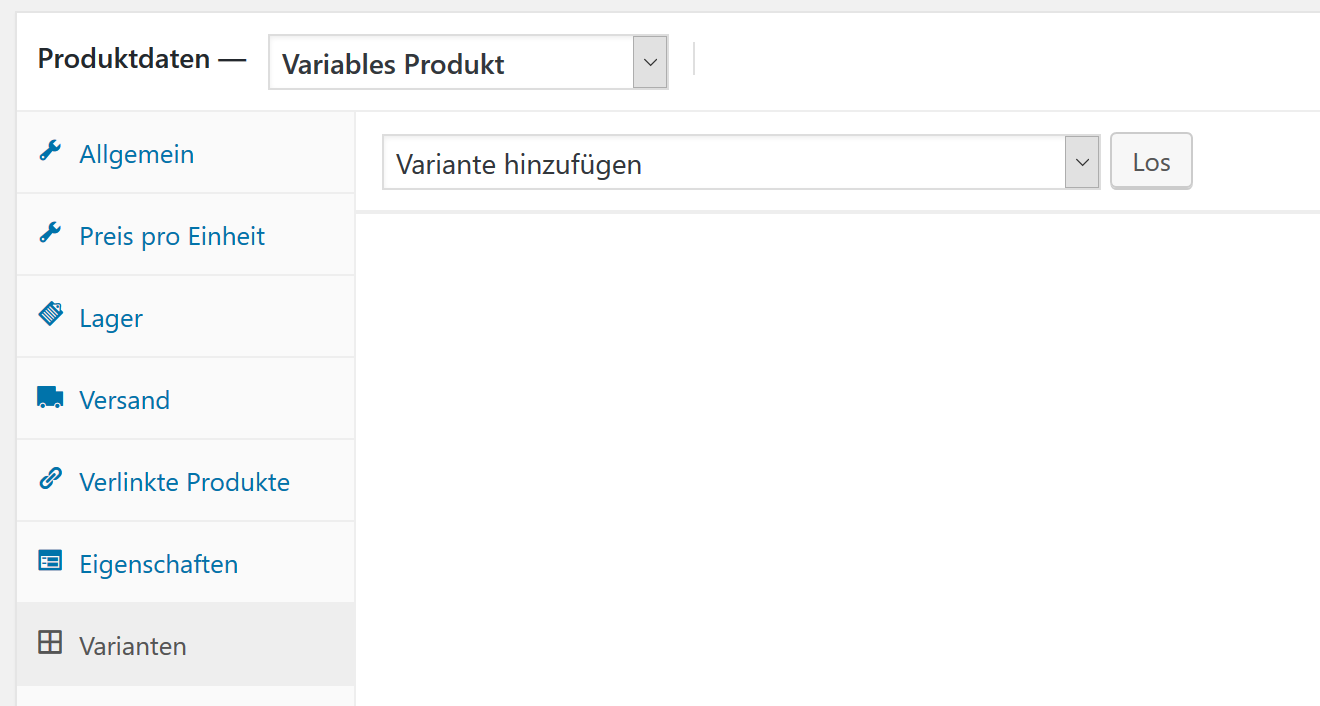
Gehe nun zum Reiter Varianten. An dieser Stelle erfolgt die letztendliche Anlage des Produkts bzw. der Produkte.
Hinweis: Du erhältst hier eine Fehlermeldung, wenn du zuvor noch keine Eigenschaften angelegt hast. Oder wenn du vergessen hast, diese per Klick auf “Eigenschaften speichern” zu sichern.
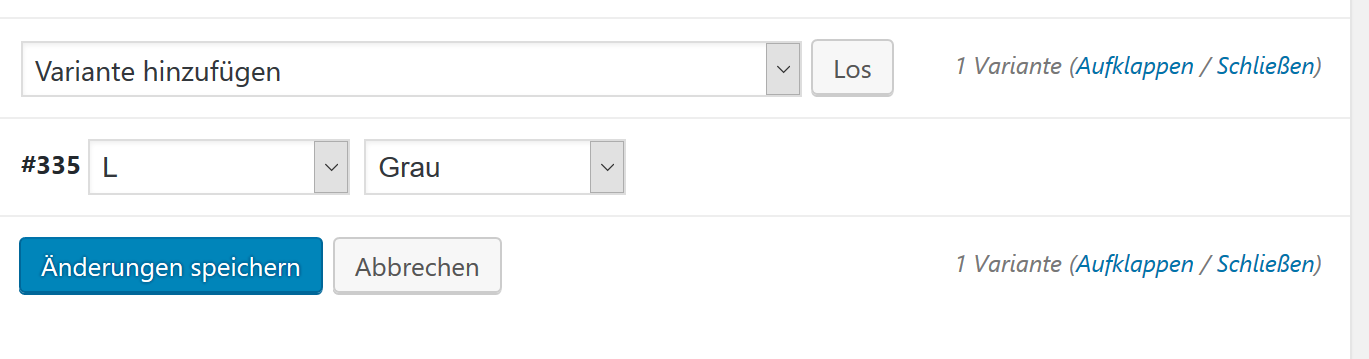
Klicke auf „Variante hinzufügen -> Los“:

Hinweis: Per Auswahl von „Alle Variationen aus Attribut-Kombinationen erstellen“ statt “Varianten hinzufügen” kannst du automatisch Varianten für jede mögliche Kombination von Eigenschaften erstellen lassen. Das macht dann Sinn, wenn beispielsweise jede einzelne Produktvariante über einen eigenen Preis oder einen eigenen Warenbestand verfügen soll. Beachte jedoch, dass dies bei zahlreichen Eigenschaften oder Werten schnell zu einer sehr großen Anzahl von Produktvarianten führt.
Zunächst einmal legst du fest, welche Variante des Produkts erstellt werden soll:

Statt „Irgendwelche Farbe“ und „Irgendwelche Größe“ wählst du also die konkreten Produkteigenschaften aus, beispielsweise „L“ und „grau“. Gehe danach auf “Änderungen speichern”. Nach Eingabe aller Optionen für diese Variante (dazu gleich mehr) kannst du alle weiteren Varianten erstellen, erneut über „Variante hinzufügen -> Los“.
Tipp: Wenn sich die Varianten deines Produkts in einer Dimension nicht unterscheiden, also zum Beispiel alle Farben gleich viel kosten, gleich verfügbar sind etc., dann könntest du in diesem Fall den Eintrag „Jede Farbe“ stehen lassen. Du müsstest dann nur noch Varianten für die einzelnen Größen erstellen.
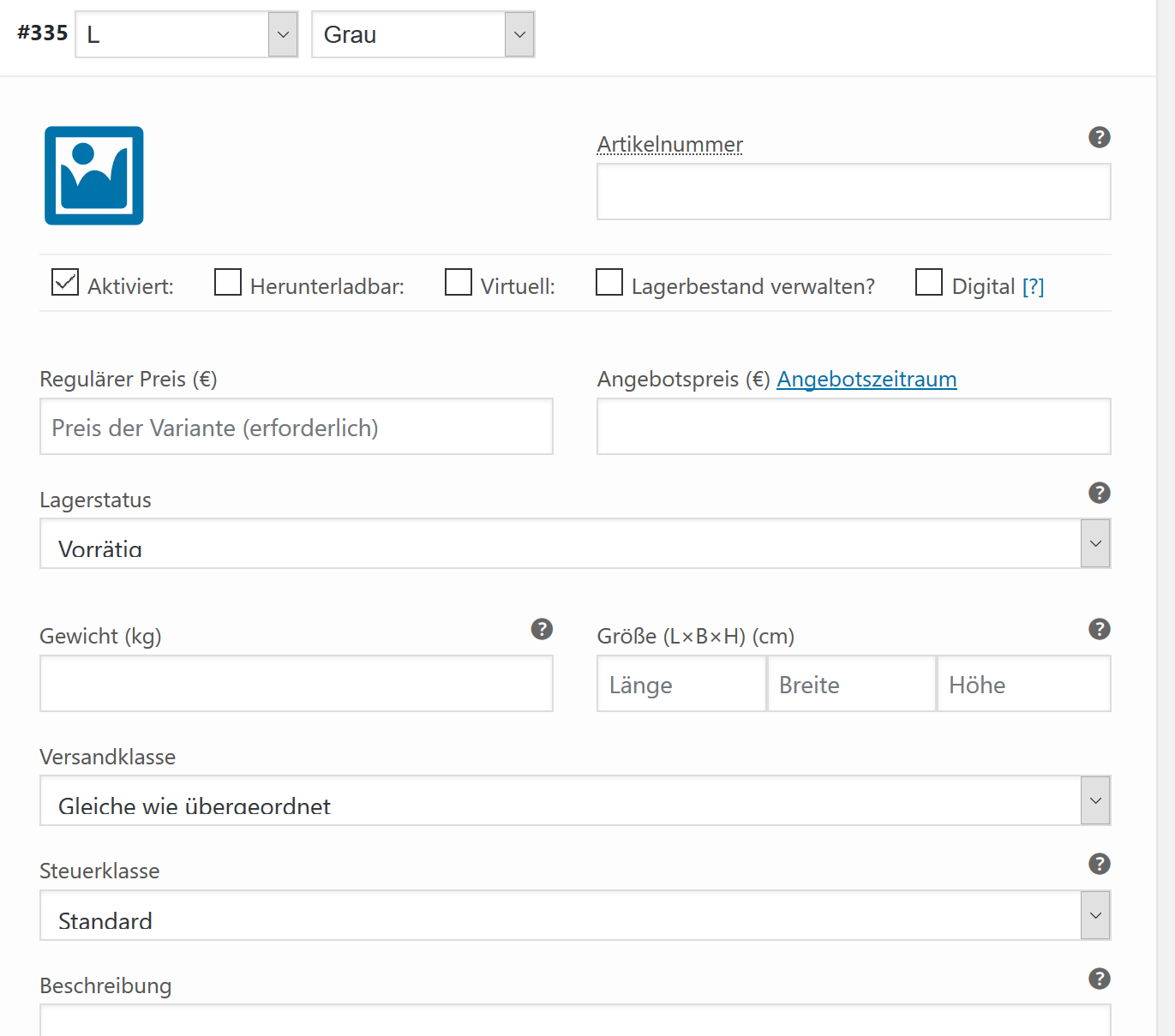
Wenn du nun auf die Zahl vor der eben angelegten Variante klickst, öffnen sich die Optionen. Diese lassen sich für jede Variation separat pflegen:

-
- Mit einem Klick auf das blaue Icon oben links kannst du für jede Variation ein individuelles Produktfoto hochladen.
- Zur besseren logistischen Abwicklung lässt sich für jede Variation eine eigene Artikelnummer (früher “Art.-Nr.”) vergeben. Diese pflegst du wie bei den einfachen Produkten auch.
- Bestimme, ob das Produkt sichtbar, also Aktiviert ist, ob es Herunterladbar, Virtuell oder Digital ist (siehe hier).
- Erst wenn du einen Haken bei Lagerbestand verwalten setzt, öffnen sich die zusätzlichen Felder Lagerbestand und Lieferrückstand erlauben. Den Lagerstatus (vorrätig oder nicht vorrätig) kannst du in beiden Fällen pflegen.
Hinweis: Beachte, dass WooCommerce auch erst dann den Bestand für die einzelnen Variationen steuert bzw. heruntersetzt, sobald ein entsprechendes Produkt verkauft wurde.
- Definiere je Variation den Regulären Preis, gegebenenfalls (optional) einen Angebotspreis mit Angebotszeitraum, das Gewicht und die Größe. Weitere Erläuterungen zu den einzelnen Optionen findest du in unserem Basis-Tutorial zur Produktanlage in WooCommerce.
- Zur Versandklasse und zur Steuerklasse siehe die Anleitungen hier und hier.
- Gib optional eine Beschreibung für die Variation ein.
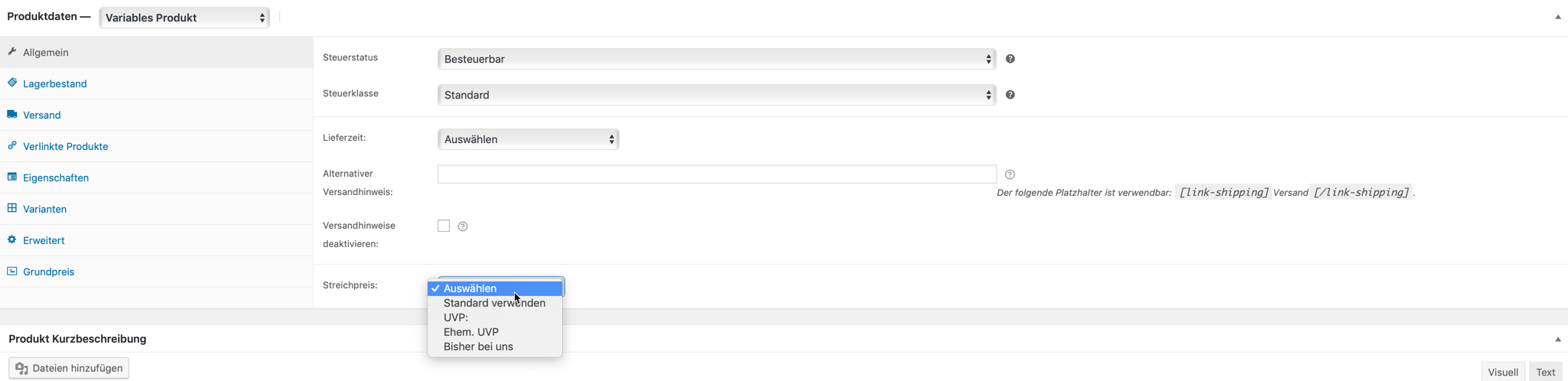
- Lege gegebenenfalls eine abweichende Lieferzeit sowie einen Streichpreis fest (Letzteres nur bei der Verwendung von German Market)
Vergiss am Ende nicht, auf “Änderungen speichern” zu klicken.
Wichtig: Wenn die Angaben zu Artikelnummer, Gewicht, Größe und Lagerbestand nicht auf der Ebene der Variationen eingegeben werden, so gelten die übergeordneten Werte des gesamten variablen Produkts. Für die Versandgruppe und Steuerklasse kannst du im entsprechenden Feld der Variation festlegen, ob die übergeordneten Werte greifen sollen, oder eigene. Sämtliche produktübergreifenden Eigenschaften findest du wie gewohnt unter den Reitern „Allgemein“, „Bestand“ und „Versand“. Der Preis muss immer auf Variationsebene gesetzt werden.
Wie in allen anderen Bereichen von WooCommerce gilt auch hier: Die zur Verfügung stehenden Optionen sehen zunächst komplizierter aus, als sie es tatsächlich sind. Dafür bieten sie für dich und die Produktpalette deines WordPress-Onlineshops jede Menge Spielraum. Wenn du erst einmal einige variable Produkte angelegt und getestet hast, ergibt sich der Rest fast von selbst.
Massenbearbeitung von Variationen
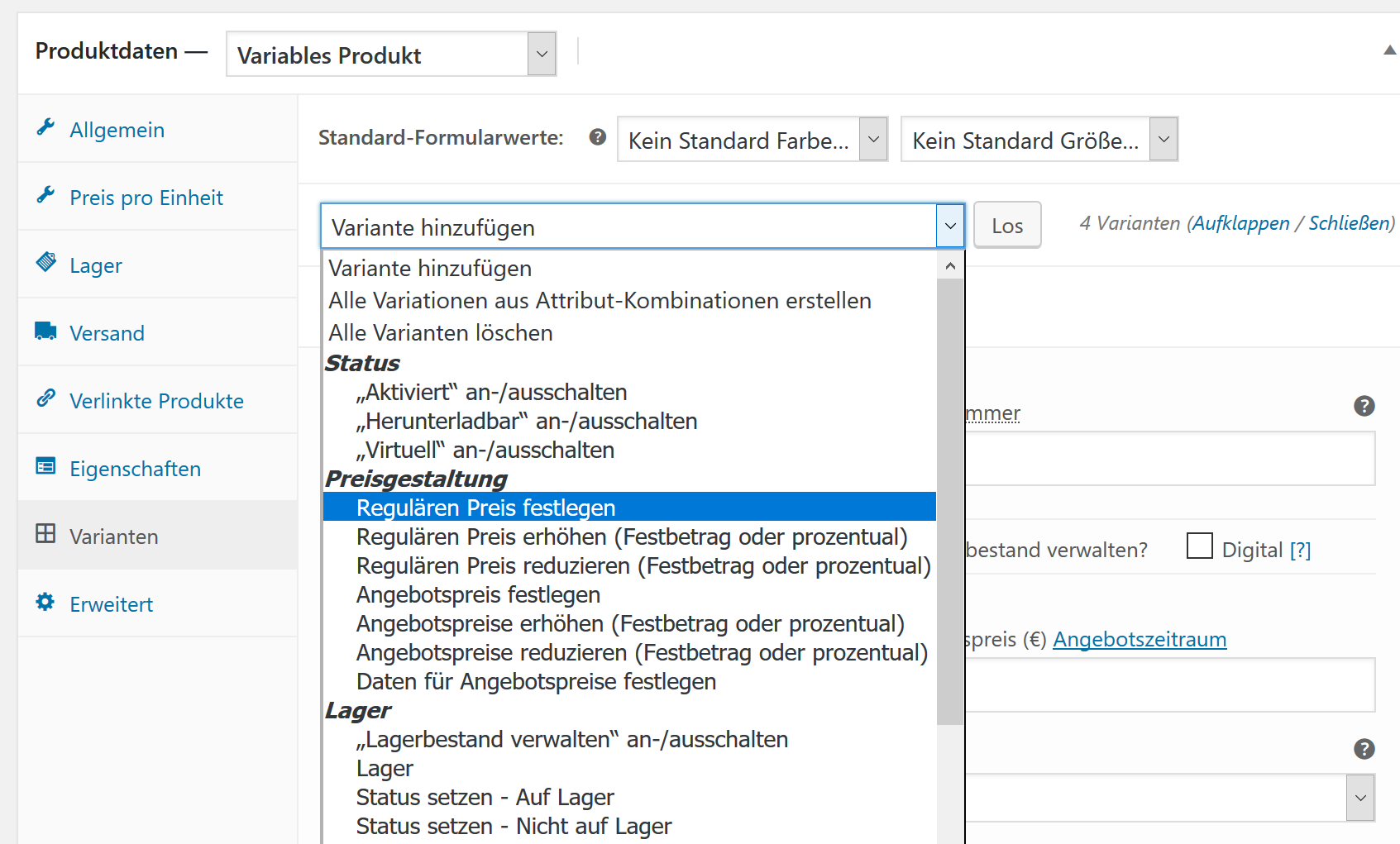
Bei komplexen variablen Produkten können schnell unzählige Varianten entstehen, deren Pflege entsprechend aufwendig ist. Dann hilft die Massenbearbeitungs-Funktion weiter. Die entsprechenden Punkte öffnen sich, wenn du auf das Auswahlfeld “Variante hinzufügen” klickst:

Wähle hier beispielsweise „Regulären Preis festlegen“ oder “Preis erhöhen”, und klicke auf den Button „Los“. Es öffnet sich eine Auswahlbox. Hier gibst du nun etwa „10,00“ ein und bestätigst mit „OK“, wenn der Preis aller bereits angelegten Variationen um 10 Euro erhöht werden soll. „10 Prozent“ als Eingabe würde alle Preise um den entsprechenden Prozentsatz erhöhen.
Tipp: Du bist noch neu in der Welt von WooCommerce bzw. WordPress? Sämtliche Teile unserer Anleitungen findest du am Ende dieses Beitrags. Du willst über neue Tutorials informiert werden? Dann folge uns auf Twitter, Facebook oder über unseren Newsletter.




Sehr geehrter Herr Firnkes,
vielen Dank für den informativen Beitrag. Ich habe mal eine Frage bzw. ein Problem mit den variablen Produkten:
Ich baue gerade einen Shop in dem man sich Möbel konfigurieren kann (auch mir german Market). Hierfür benutze ich variable Produkte von WooCommerce. Ich habe für die einzelnen Steps mehrere Eigenschaften verwendet. Das sind dann z.B.
Größe (10 Auswahlmöglichkeiten)
Holzart (4 Auswahlmöglichkeiten)
Oberfläche (3 Möglichkeiten)
Gestell (8 Möglichkeiten)
Somit habe ich also insgesamt 960 varianten eines Produktes. Ich habe also alle Eigenschaften angelegt und alle Attribute zu den Eigenschaften hinzugefügt und in dem Produkt ausgewählt.
Wenn ich nun die Massenverarbeitung (50 pro Lauf) verwende, werden die Varianten nicht korrekt gebildet. Es bleibt beim Defaultwert “Jede Größe”, “Jede Holzart” etc. Ein Teil wird korrekt gebildet, bei anderen Werten bleibt es bei dem Default. Ich habe es nun auch mit weniger Varianten versucht (40). Auch hier das gleiche Phänomen allerdings weniger.
Nun habe ich etwas recherchiert und das potentielle Problem mit den php_max_var in der php.ini finden können. Ich habe die Werte hier angehoben nach Rücksprache mit meinem Webspace-Anbieter. Die Werte werden auch in den Systemeigenschaften angezeigt von WooCommerce allerdings besteht das Produkt nach wie vor. AUch bei ca. 25 Varianten habe ich das Problem. Wo könnte hier der Fehler liegen? Hier auch ein Screenshot:
http://dev1.ah-designfabrik.de/wp-content/uploads/2015/01/Screenshot.jpg
Vielen Dank im Voraus.
Schöne Grüße
Andre Hoffschröer
@Andre Hoffschröer: Ist es bei Ihrem Provider möglich, das Limit weiter zu erhöhen, etwa auf 256MB? Möglicherweise schafft dies Abhilfe, wenn die Massenbearbeitung mit 96 MB bereits mehr Einträge bearbeitet.
Hallo Herr Firnkes,
vielen dank für die schnelle Antwort. Ich konnte das Limit auf 256MB erhöhen und habe auch die Felder auf 50.000 erhöht. Leider ohne Erfolg. Haben Sie noch eine weitere Idee?
@Andre Hoffschröer: Leider nein.. Es gibt ein externes Plugin für die Massenbearbeitung http://codecanyon.net/item/woocommerce-bulk-edit-product-variations-prices/6822726. Ich kenne es selbst jedoch nicht, auch nicht den genauen Funktionsumfang. Es könnte mit den gleichen Problemen zu kämpfen haben (Entwickler fragen).
Hier wird darüber berichtet: https://wordpress.org/support/topic/woocommerce-bulk-add-edit-products-with-variations. Vielleicht schauen Sie sich dieses einmal an?
Hallo Herr Firnkes,
ich habe in meinem Shop das Problem, dass bei den variablen Produkten in der einzelnen Produktansicht unter “zzgl. Versand” anstatt “inkl. 19% MwSt.” (wie bei den anderen Produkten)nochmals “zzgl. Versand” erscheint.
Haben Sie vielleicht dafür eine Lösung parat?
Hallo Herr Hoppe, bitte wenden Sie sich mit Support-Anfragen ans Helpdesk bei MarketPress. Im geschilderten Fall wird wahrscheinlich ein Update auf die aktuelle Version vom WooCommerce German Market helfen.
Hallo Herr Hübinger,
vielen Dank für die schnelle Antwort.
Das werde ich tun.
Wir haben genau das gleiche Problem: obwohl in WooCommerce “zzgl. MwSt.” eingestellt ist, zeigt GM bei den Produktübersicht und bei Produkten mit Varianten (Größe) ein “inkl. 19% MwSt.”
Den Support-Beitrag, der oben verlinkt ist, finden wir leider nicht mehr (404).
GM ist auf der aktuellsten Version 3.6.3 und auch WC ist aktuell (3.4.3), WP auch (4.9.7)
Danke!
Bitte wende dich einmal an den Support, da dies mehrere Ursachen haben kann: https://marketpress.de/hilfe/
Leider kommt man bei diesem Link bei einem 404 raus.
@hauptsachemanu: sorry: https://marketpress.de/kontakt/
Hallo Herr Firnkes,
ich habe geschafft variable Produkte in Woocommerce anzulegen. Nun möchte ich jedoch gerne meinen Kunden die Möglichkeit geben nicht nur eine Variation auswählen zu können, sondern für das Produkt mehrere Variationen zu wählen. Also konkret: Ich möchte ein Paket erstellen, bei dem der Kunde seine Smoothiesorten wählen kann (z.b. ein 4er Set mit dem Beerensmoothie 200ml, dem Sonnenschein 400ml und 2 Mal den Jedermanns Liebling 200ml.
Muss ich dazu eine Extension verwenden? Produkt Bundles? Oder geht das auch so?
Danke für Ihre Hilfe. Ich bin gerade etwas ratlos…
Viele Grüße
Daniel Krauter
@Daniel Krauter: Mit den Standardmitteln von WooCommerce geht dies leider nicht. Auch die gruppierten Produkte (https://marketpress.de/2015/gruppierte-produkte-woocommerce/) sind keine wirkliche Alternative. Zu “Product Bundle” gibt es hier einen Erfahrungsbericht: http://www.wackernah.net/das-woocommerce-product-bundle-plugin/. Findet sich das Szenario darin wieder?
Ich habe es nun herausgefunden! Es ist mit dem Plugin Composite Products von Woocommerce möglich 🙂 Danke für die Antwort.
@Daniel: Danke für den Tipp. Wenn das Plugin läuft würden wir uns über einen kurzen Erfahrungsbericht freuen.
Hier für alle anderen der Link: http://www.woothemes.com/products/composite-products/
Hallo, besteht auch die Möglichkeit einer Mengeneingabe pro Variante? Z.b. Soll der Kunde die Farbe eines Tshirts wählen, einen optionalen Druck wählen und dann unterschiedliche Mengen pro Größe bestellen können. Also 3x M, 2x L, 5x XL usw. Gibt es da eine Möglichkeit dies ohne individuelle Programmierung umzusetzen? Vielen Dank
@Carsten Variationen sind ein relativ einfach gehaltenes Feature. Was du suchst, hört sich eher nach einem Konfigurator an. Dafür gibt es bei WooCommerce eine Extension.
Hallo zusammen 🙂
Ich hänge an einem Problem fest, das sich irgendwie nicht lösen lassen will.
Folgende Problematik:
Wenn man eine Variation auswählt, erscheint unten vor “in den Warenkorb” der entsprechende Preis mit der MwSt., zzgl. Versand.
Nur leider hat sich da die Bestandanzeige zwischen den Preis und der MwSt. gemogelt und die hätte ich gerne über dem Preis.
In den Dev-Tools konnte ich das ändern, aber ich kann dort leider nichts abspeichern (ich benutze FF). Nun bin ich seit einer gefühlten Ewigkeit auf der Suche nach der Datei, in der ich das ändern kann.
Ich hoffe, Ihr könnt mir helfen.
Vielen Dank und liebe Grüße
Nicki
Hallo,
Könnt ihr mir verraten, wie ihr im Test Shop die zwei Dropdown Menüs (Medium und Edition) angelegt habt:
http://demo.marketpress.com/hamburg-de/shop/albums/woo-album-4/
@Andre: Genau der Anleitung im Blogbeitrag folgend. Zunächst zwei Produkteigenschaften hinzugefügt (in diesem Fall “Medium” und “Edition”), dann die Werte eingepflegt (z.B. “Audio-CD”) und dann die Schritte wie bei “Variables Produkt erstellen” zwei Mal durchgeführt, einmal für “Medium” und einmal für “Edition”. Dabei den Haken bei “Verwendet für Variationen” nicht vergessen..
Hallo
Ich habe über 60 verschiedene Produkte bei variablen Produkten. Gibt es eine möglichkeit diese beim Admin Bereich zu filtern oder nur bestimmte Produkte mit bestimmten Eigenschaften zu suchen?
Vielen dank!
Lukas
Moin moin,
ich würde gerne eine Eigenschaft “Farbe” mit freier Texteingabe für den Kunden anbieten, dies klappt jedoch nicht. Ich dachte, dass es mit der Einstellung Produkte / Eigenschaften / Eigenschaft anlegen mit Typ “Textfeld” geht. Leider erscheint trotzdem ein Auswahlfeld “Wählen Sie eine Ausführung” (ohne Werte darin). Kennen Sie eine Lösung?
Viele Grüße!
@panga: Die individuelle Eingabe durch den Kunden ist im Standard nicht möglich. Vielleicht hilft jedoch dieses Plugin weiter: https://marketpress.de/2015/woocommerce-product-add-ons-test/
Vielen Dank für den Hinweis!
Hallo zusammen 🙂
Ich habe einen WooCommerce Shop und folgendes Problem: Ich dupliziere ein variables Produkt und bestücke es mit neuem Inhalt, was einwandfrei funktioniert. Was allerdings nicht funktioniert ist, dass ich eine neue Artikelnummer für das neue Produkte vergeben kann. Im neuen Produkt bekomme ich die Artikelnummer des “alten” Produktes – ich muss dazu sagen, ich habe alle meine Produkte auf diese Weise erstellt. Duplizieren und bearbeiten – hat alles super funktioniert. Nun funktioniert es nicht mehr.
Beispiel: Variables Produkt XY hat die ArtikelNr. “MB” nun dupliziere ich dieses Produkt – in ein neues variables Produkt – mit anderem Inhalt und möchte die Artikelnr. in “AB” ändern – was aber nicht geht, das “neue” Produkt” behält die Artikelnummer “MB” vom alten, obwohl das “neue” nicht zu dem Produkt XY gehört. Ich hoffe, das war jetzt nicht zu kompliziert 😉
Ist das irgendein Fehler? Übersehe ich irgendwas? Jemand Erfahrung damit? Danke schon mal im Voraus für eure Antworten.
Hallo Marion, das hört sich nicht nach einem Verhalten an, das sich im Kontext eines Blogkommentars analysieren ließe. Wenn dich am besten an ein Forum, wie z.B. die WooExperten.
Hallo German Market Team,
ist die Anzahl der Varianten begrenzt bzw. kann ich diese hochstellen? Mein Problem ist, wenn ich bis 30 Varianten Aktiviere ist alles ok, wenn ich die 31. aktiviere kommt die Meldung ” Dieses Produkt ist derzeit nicht am Lager und daher nicht verfügbar. “.
Danke
@falk87 Hallo, eine Begrenzung ist uns nicht bekannt, aber vielleicht findest du konkretere Antworten in einem Forum, wie z.B. bei den WooExperten.
gibt es mittlerweile eine lösung des problem “ab 30 varianten”? bin gerade auf das gleiche problem gestossen
vielen dank für eine info
guten tag, ich habe var Produkte erfasst. nun möchte ich diese zum Beispiel 10% reduzierern. Der preis wird dann durchgestrichen und der reduzierze Preis ist dann im Shop ersichtlich. Nur sehe ich jetzt oben auf dem Bild den text “Verkauf!” Wie kann ich dies ausblednen oder den Text auf “10% Rabatt” ändern?
Vielen Dank und beste Grüsse
Marcel
Hallo Marcel,
das scheint eine Eigenheit deines verwendeten Themes zu sein, frag am besten mal bei den Entwicklern nach.
Beste Grüsse
Hallo Olaf,
Danke für deine Antwort. Wie kann ich die Entwicklern kontaktieren?
Sorry bin da ziemlich neu hier!
Vielen Dank
Beste Grüsse
Marcel
Im Admininbereich unter Themes solltest du Angaben zum Entwickler finden.
Hallo ihr Lieben!
Vielen vielen Dank fuer die tolle Erklärung, habe jetzt variable Produkte in meinem Shop eingepflegt.
Eine Frage habe ich noch: ist es möglich irgendwo zu aktivieren, dass schon eine Variable ausgewählt ist? Also wenn ich die Variable “Menge” habe und auf den Shop gehe, dass schon eine Menge z.B. “100 Stueck” vorausgewählt ist und somit der Preis fuer genau die Variante angezeigt wird?
Lieben Gruß
Nadja
Hallo zusammen,
vielleicht kann mir jemand bei folgendem Problem weiterhelfen: Ich möchte Bücher anbieten, für die es Mengenpreise gibt (entspricht in der gewählten Form dem Buchpreisbindungsgesetz). Also:
1 bis 4 Exemplare kosten je 12,95 €
5 bis 9 Exemplare kosten je 12,50 €
10 bis 14 Exemplare kosten je 12,00 €
etc.
Ich kann zwar Variablen anlegen, in deren Beschreibung ich die Preisspanne angebe und denen ich einen entsprechenden Preis zuordne. Das Problem ist allerdings, dass ich nicht definieren kann, dass dann beispielsweise 5 bis 9 Exemplare in den Warenkorb gelegt werden müssen, damit die gewählte Preiskategorie auch angewendet werden kann. Ich müsste also sozusagen eine Bedingung eingeben:
Wenn Preiskategorie 5 bis 9 Exemplare, dann sind im Warenkorb nur die Zahlen 5, 6, 7, 8, und 9 zulässig.
Oder wenn Preiskategorie 20 und mehr Exemplare, dann sind im Warenkorb nur Zahlen von 20 und größer zulässig.
Hat dazu jemand eine Idee?
Herzlichen Dank für jede Unterstützung und allen viel Erfolg für Ihre Projekte!
Lieben Gruß
Astrid
@Astrid: Hier werden verschiedene Lösungsansätze genannt:
https://marketpress.de/2014/woocommerce-mengenrabatt/ und
http://forum.wpde.org/onlineshop-mit-wordpress/129186-woocommerce-staffelpreis-funktion.html#post557761
Grüße, Michael
Hallo Michael,
herzlichen Dank für Deine Tipps. Aktuell habe ich mein Problem über Buchpakete gelöst, die ich jeweils als eine Variable des Produkts Buchpakete angelegt habe. Dadurch ist jede Bestellmengen einem festen Preis zugeordnet, und der Kunde sieht sofort den Endpreis. Für den ersten Text dürfte das funktionieren. Später teste ich die vorgeschlagenen Plugins und investieren nochmals in die Seite.
Herzliche Grüße
Astrid
Hallo Herr Firnkes,
besten Dank für Ihren tollen Beitrag.
Ich verwende wp mit der Theme München und habe das Problem, dass ich keine Produkteigenschaften anlegen kann. Haben Sie eine Idee voran es liegen könnte?
Die htaccess ist bis auf die WP-Daten leer, Rechte sind auf 755 und 644 eingestellt.
Danke für Ihre Hilfe
Hallo,
das kann sehr verschiedene Ursachen haben. Am besten, Sie nutzen den Support.
Viele Grüße
Hallo Herr Firnkes,
danke für die schnelle Reaktion. Es hat sich herausgestellt, dass das Tabellenprefix zu lang gewesen ist.
Grüsse
Hallo,
ich habe eine Frage bezüglich den Variablen Produkten. Gibt es die Möglichkeit zu jeder Produktvariation ein entsprechendes Artikelbild einzufügen?
Beispiel:
—————————————————————————–
Ich habe ein T-Shirt in den Farben: Rot; Grün; Gelb; usw.
Größe: M; L; XL; usw.
Normalerweise wird das “Vaterartikelbild” z.B. “T-Shirt-001-Black.jpeg” angezeigt. Wenn ich jetzt die Variation “Rot; XL;” auswähle, soll das Artikelbild auf die entsprechende Farbe wechseln. In diesem Fall auf “T-Shirt-001-Red.jpeg”
—————————————————————————–
Ist dies mit diesem Shopsystem möglich? Leider sehe ich das auf den Demoseiten niergends.
Mit freundlichen Grüßen
Marte Dominic
@Marte: Ja, das ist möglich. Mit einem Klick auf das Icon neben „Aktiv“ kannst du für jede Variation ein individuelles Produktfoto hochladen.
Hallo,
ich möchte zu meinen Varianten verschiedene Zusatzartikel zukaufbar machen. D.h. wenn der Kunden sich für eine Variante entscheiden hat, sollen passende Produkte optional angeboten werden.
Beispiel: Kunde sucht sich eine Größe (Variante) einer Sauna aus. Jetzt soll er aber auch noch per Checkbox auswählen können, ob er eine Montage, ein Lichtsystem, ein Regal, etc. dazu möchte.
Ich finde keine Lösung dazu.
Hallo zusammen,
den Wunsch von Oliver hätte ich auch sehr gerne umgesetzt.
Gibt es dazu eine Möglichkeit?
Grüße
Arndt
Hallo,
wir benutzen Woocommerce für unseren – aktuell sich in Aufbau befindlichen – Web-Shop. Auf unserer Seite möchten wir ein Produkt aus verschiedenen Bestandteilen verkaufen.
Nun zu unserer Frage:
Ist es möglich ein Produkt zu hinterlegen, das auf die hinterlegten Produkte/-Bestandteile zurückgreift und bei Bestellung deren Lagerbestand automatisch um eins reduziert? (davon ist für den Kunden nichts zu sehen).
Falls nicht – gibt es dafür eventuell ein bestehendes Plug-In, das Sie kennen?
Vielen Dank und viele Grüße
Nico
Hallo Herr Firnkes,
wie genau kann ich für variable Produkte den Grundpreis auf der Produktübersichtseite aktivieren?
MTF Lea Friedsam
Hallo zusammen,
vielleicht hilft dem ein oder anderen dieses PlugIn weiter:
http://codecanyon.net/item/woocommerce-extra-product-options/7908619
Zumindest kann ich damit meinen Wunsch bzgl. zusätzlicher Produktoptionen realisieren.
Grüße
Arndt
@Arndt: Danke für den Tipp.
@Oliver, Nicolas, Lea: Bessere Anlaufstelle zur Klärung individueller Fragen ist unser Forum http://wooexperten.de/
Hallo,
nach dem ich das Produkt angelegt habe, zeigt es mir auf der Produktdetailseite nicht mehr das Produktbild an. Wenn man mit der Maus drüber fährt erscheint der Alt-Text, durch Klick wird das Bild in einem neuen Tab geöffnet.
An was könnte das liegen?
Toller Beitrag!
Aber womit ich Probleme habe sind die Lieferzeiten bei variablen Produkten.
Wenn ich da unterschiedliche Lieferzeiten einstelle wird das beim auswählen nirgends angezeigt.
Vor allem weil man ja bei Germanized auch noch Lieferzeiten eintragen muss.
@Jeanny: Da kann dir wohl am besten der Germanized-Support helfen. Grüße, Michael
Hallo Michael,
erstmal danke für die vielen tollen Anleitungen und Tipps! Hat mir schon oft geholfen. Nun habe ich in einem neuen Shop variable Produkte angelegt. Die Variantenauswahl erfolgt z.B. nach Größe S/M/L/XL. Nun hat jede Variante unterschiedliche Spezifikationen, die ich nach Auswahl der Variante dem Kunden anzeigen möchte. So ist z.B. Variante S immer grün und Variante L immer rot. Wenn ich das richtig verstehe sind aber die Tabs “Beschreibung” und “weitere Informationen” immer global für alle Produktvarianten gleich. Oder kann ich hier etwas definieren, das sich nach der Variantenauswahl entsprechend umstellt?
Vielen Dank schon mal für die Hilfe + Grüße
Henning
Hallo
ich möchte mithilfe von Woocommerce einen Ticketshop realisieren und habe dabei folgendes Problem:
Eigenschaften:
Tisch-Nr. (mit den Werten Tisch 01, Tisch 02 Tisch 03…)
Konfiguration des Tisches (Standard 10 Personen, VIP 8 Personen)
Wenn ich nun die Varianten kombiniere funktioniert auch alles einwandfrei. Allerdings darf es Tisch 01 in dem Fall dann nur einmal geben. Sprich, wenn jemand den Tisch in der Konfiguration “VIP” gekauft hat, darf es Tisch 01 auch als “Standard” nicht mehr geben.
Gibt es da eine möglichkeit, das so einzugeben?
Vielen Dank.
@Henning/Matthias: Eure Fragen lassen sich besser in einem Forum klären: http://wooexperten.de/community/ oder die Facebook-Gruppe https://www.facebook.com/groups/1777804179145645/
Hallo Michael,
danke für deinen Beitrag. Hast du zufällig eine Lösungsidee, wie sich Amazon affiliate Produkte als variable Produkte anlegen lassen? Gibt es da vielleicht ein leistungsstärkeres plugin als WooZone?
Danke
Tobi
@Tobias: Leider kenne ich keine andere Lösung.. Aber vielleicht hat hier jemand einen Tipp für dich parat? http://wooexperten.de/community/
Hallo Tobias,
kannst du mir kurz erklaeren, welches Ziel du mit variablen externen Produkten genau erreichen magst?
Ich habe in meiner Vorstellung, dass ja das externe Produkt auf der Amazon-Seite variabel ist.
Also beispielsweise, das Affiliate-Produkt ist ein Schuh bei Amazon. Dieser ist auf der Amazon-Seite in verschiedenen Groeßen / Farben verfuegbar. Dann ist es doch nicht mehr noetig, dass das Affiliate-Produkt in meinem WooCommerce-Shop variabel ist – oder?
Hast du da einen anderen Use Case im Sinn?
Bester Gruß:
Lars.
Hallo Michael,
ich möchte ein variables Produkt erstellen, bei welchem die Produkteigenschaften (das sind verschiedene Stoffarten und -muster) über Bilder auszuwählen sind, anstatt über Text im Drop-Down-Feld. Ist so etwas in dieser oder ähnlicher Form möglich?
Vielen Dank und liebe Grüße,
Miriam
Hallo Miriam,
das ist machbar, aber mir ist keine fertige Lösung bekannt. Unter Umständen musst du dir einen Entwickler sucher der dir das umsetzt.
Beste Grüsse
Hallo,
ich möchte ein Produkt einrichten, bei dem gleichzeitig ein Einmalpreis und ein Abopreis ausgewiesen wird.
Also ähnlich wie ein Handyvertrag, bei dem man für die Hardware Preis X bezahlt und zusätzlich einen Laifzeitvertrag für den monatlichen Preis Y abschließt.
Ist das mit WooCommerce möglich?
Viele Grüße
Mathias
@Mathias: Prinzipiell ja, aber nicht im Standard. Entweder jemand baut dir eine Lösung, oder du nutzt eines der Subscription-Plugins. Hier kennt jemand vielleicht eine geeignete Lösung, da ich diese nicht selbst ausprobiert habe: http://wooexperten.de/community/
Hallo Michael,
vielen Dank für die schnelle Antwort.
Ich werde mal bei den Experten schauen. Ihr programmiert nicht??
@Mathias: Stelle gerne hier eine Anfrage, und wir können vielleicht jemanden vermitteln https://marketpress.de/service/
Guten Tag,
vielen Dank für den Artikel!
ich möchte den Lagerbestand von mehreren Variationen und auch (wenn dies möglich ist) Produkten gruppieren. So dass zum Beispiel 2 Variationen von einem Produkt und 2 Variationen von einem anderen Produkt den selben Lagerbestand nutzen. Also ein Zwischending zwischen Globaler Lagervewaltung und Lagerverwaltung auf Variationen Ebene.
Konkreter gehts um zwei Zeitbegrenzte Dienstleistung (zwei Verschiedene Produkte die in der gleichen Zeitstunde gebucht werden können). Pro Stunde kann ich maximal 6 Kunden empfangen. Die Kunden können beim Kauf mit Hilfe einer Variation die Zeit bis auf eine Stunde genau auswählen und ausserdem verscheidene Optionen dazu buchen (im Shop sind es weitere Produktvariationen).
Wenn ich aber den Lagerbestand bei jeder Variation auf 6 setze, könnten bei mir 24 Kunden pro Stunde auftauchen(2Produkte x 2Varitionen x 6Plätze). Wenn ich den Lagerbestand Global verwalte, kann ich die Anzahl der Kunden Pro Stunde nicht begrenzen.
Es müsste eine Möglichkeit geben, Variationen und Variationen von verschiedenen Produkten im Lager zu Gruppieren. So dass man angeben kann: diese Gruppe von Variation ist noch 6 mal auf Lager.
Ich hoffe es war veständlich;)
Gibt es ein Plugin, dass den Lagerbestand von mehreren Variationen/Produkten gruppiert?
Wie könnt ich das Problem lösen?
Schon Mal danke!
@dima: Das passt wohl besser in ein Forum: http://wooexperten.de/community/
danke!
Guten Tag!
Vielen Dank für diesen Artikel.
Ich bin mir nicht ganz sicher wie ich mein Problem lösen soll. Oder ob es so eine Funktion überhaupt gibt.
Es geht darum, dass der Kunde hoch aufgelöste Bilder als download anbietet. Dass diese als virtuelles Produkt angelegt werden müssen ist klar. Er hat auch Produkte mit Versand aus seinem Lager – also “echte/haptische”…
Die Situation ist folgende: Wenn ein Kunde das “echte/haptische” Produkt bestellt, soll eines der virtuellen Produkte “gratis” als download dabei sein.
Die Frage also: Wie kann ich zu einem “normalen” Produkt ein virtuelles anhängen – welches mit einem Link in der Rechnung oder bei der Bestellung angegeben wird?
Ich hoffe ich habe es verständlich genug erklärt.
Vielen Dank vorab schonmal für Ihre Hilfe.
Schöne Grüße
Martin
Hallo @Martin,
verstehe was du meinst. So ad hoc habe ich jedoch keine Lösung parat, aber schaue mal über Google: https://www.google.de/#q=woocommerce+free+product&* da finden sich einige Einträge zu dem Thema.
Herzliche Grüße
Tino
Vielen Dank für deine Antwort.
Wir werden das möglicherweise händisch machen – Per manueller Rechnung – link inkludieren…
Grüße
Martin
Hallo Herr Firnkes,
Ich habe Einzelstücke.
Also einen Anhänger in den Variationen:
1. Anhänger ohne Kette
2. Anhänger mit Kette
Der Anhänger ist ja aber nur einmal vorhanden.
Wie setze ich denn den Lagerbestand das dies ein Einzelstück bleibt.
Wenn ich bei einer Variation auf 0 setze, dann zeigt mir das im Frontend „nicht vorrätig“ an.
Tausend Dank und beste Grüße Corinne
@Corinne: Ehrlich gesagt bin ich etwas ratlos, ob sich dieser Anwendungsfall nicht doch nur über zwei verschiedene Produkte lösen lässt, oder über ein gruppiertes Produkt (https://marketpress.de/2015/gruppierte-produkte-woocommerce/)? Vielleicht hat hier aber noch jemand einen Tipp aus der Praxis: https://www.facebook.com/groups/woocommerce.gruppe/
Hallo Michael,
herzlichen Dank für die schnelle Antwort. Ich denke die Lösung mit dem gruppierten Produkt (kannte ich bisher nicht) ist prima dafür geeignet.
Dann mach ich das doch so.
Danke und besten Grüße Corinne
Neu ab WooCommerce 3.1: In der Produkt-Kurzbeschreibung kannst du nun oEmbed-Elemente verwenden, beispielsweise um Videos und andere Rich-Media-Elemente zu integrieren
Vielen Dank für den Hinweis. Also so wie die Widgets bei WordPress 3.8? Leider müssen wir noch alles mit <a href=""…. eingeben. Updaten können wir zur Zeit nicht, da das Stripe Plugin ab WC Version 3.0 bei Kreditkarten Bezahlung mit einem 500 Error streikt.
SG
Martin
@Martin: Ich habe es eben getestet. Bei Verweisen funktioniert es leider nicht wie im Editor. Diese werden zwar nun automatisch als Link formatiert (das meinst du wahrscheinlich), aber ohne Vorschau. Bei YouTube-Links funktioniert es nun ebenfalls.
Die Anleitung wurde komplett neu geschrieben und auf die Änderungen in WooCommerce hin angepasst.
Hallo,
wir haben neuerdings das Problem, dass die variablen Artikel im Frontend nicht als verfügbar oder nicht verfügbar angezeigt werden sobald man ein Variante ausgewählt hat. Die Option Lagerverwaltung ist aktiviert in den Woocommerce-Einstellungen. Jeweils in den variablen ist die Verwaltung des Lagerbestandes aktiviert und gepflegt.
Das komische daran: Wenn man sich den Shop im Theme.Customizer ansieht und eine Variable wählt steht dort “1 verfügbar”.
Vermutlich ist das des Rätsels Lösung einfach, aber wir kommen nicht drauf.
Haben Sie einen Tipp für uns?
Freuen uns auf kurzfristiges Feedback.
@Stephan: Das Verhalten kann ich mir nicht erklären. Vielleicht hat jemand in der WooCommerce-Gruppe einen Tipp: https://www.facebook.com/groups/woocommerce.gruppe/
Guten Tag Herr Firnkes,
ich habe mich eben durch Ihren Artikel gewühlt in der Hoffnung, dass ich hier die Lösung meines Problems finde.
Ich habe die Eigenschaften angelegt und auch die Varianten – alles so wie beschrieben. Habe das ganze auch nochmal so wie ein Youtuber es in seinem Tutorial gemacht hat, angelegt. Dennoch: Wenn man dann eine Produktvariante anlegt und in den Warenkorb legen möchte, sagt mir das System immer “Ungültiger Wert eingegeben für Menge“. Sie können das sehr gerne mal ausprobieren hier: https://www.aloe-vera.bio/onlineshop/bio-saft/ (250 ml und 500 ml). Ich verstehe nicht, woran das liegen könnte!
Bin für jeden Tipp dankbar!
Viele Grüße,
Thomas Krummel
@Thomas: Ich kann den Fehler bei mir nicht reproduzieren.. Bitte einmal alle Plugins deaktivieren und danach einzeln anschalten, ob es an einer Erweiterung liegt. Ebenso mit einem Standard-Theme testen. Siehe hier, dort lag es ebenfalls an einem externen Plugin: https://kriesi.at/support/topic/ihre-eingabe-muss-mit-dem-geforderten-wert-ubereinstimmen-menge-woocommerce/ Hilft das weiter?
Hallo Herr Finkes,
sorry, dass ich erst jetzt reagieren, aber ich habe wohl keine Benachrichtigung zu Ihrem Kommentar bekommen oder sie ist im Spam-Ordner gelandet.
Danke erstmal für den Tipp. Aber wir hatten bereits alle Plugins deaktiviert und stundenlang rumprobiert. Habe dazu auch meinen Programmierer hinzugezogen. Aber nichts half. Wird wohl darauf hinauslaufen, dass wir Varianten nun als eigenes Produkt anlegen werden (Gott sei dank verkaufen wir keine Bekleidung :)) … Vielleicht findet sich ja (hier) auch noch jemand, der das Problem angehen kann. Ich bin nicht technikaffin genug …
VG
Thomas Krummel
hallo habe eine frage, bezüglich der begrenzung an 51 Varianten, ihr habt geschriebe den WP LIMIT auf 256Mb zu erhöhen. aber bei mir steht WP_MAX_MEMORY_LIMIT 256M was muss ich tun um den maximum zu erhöhen? hoster fragen oder umziehen zum richtigen hoster?
Guten Tag Daniel,
ein Umzug zu einem anderen Hoster, wäre da nicht verkehrt. Spreche doch einmal deinen Hoster auf dein Problem an.
Freundliche Grüße
Tino
Hallo,
ich habe ein Problem. Und zwar habe ich verschiedene Eigenschaften und Varianten angelegt. Allerdings ist bei manchen Varianten die Ladezeit nach der Attribut Auswahl extrem lang.
Ich spreche von 5 Minuten und mehr.
Ich finde einfach keine Lösung und bin mit dem Problem auch nicht alleine.
Das Max Memory Limit habe ich auf 512 MB hochsetzen lassen und die Variations auf 20.000 beim Hoster. Keine Besserung!
Schaue doch mal hier vorbei https://www.u-dog.de/produkt/shark/ und versuche dir ein Halsband zusammen zu stellen. Die Ladezeit bevor man es in den Warenkorb packen kann ist imens lang.
Wobei bei diesem Produkt wo es sogar mehr Eigenschaften zur Auswahl gibt, die Ladezeit super ist… https://www.u-dog.de/produkt/cody/
Ich habe bereits alle Plugins deaktiviert und nur woocommerce angehabt etc… Also wirklich schon alles ausprobiert und ich finde einfach keine Lösung.
Meine Hoffnungen stecken jetzt in dir…
Liebe Grüße, Rici
@rici: Diesen Prozess https://marketpress.de/2018/fehlersuche-woocommerce/ bist du also schon einmal komplett durchgegangen? Auch mit einem Standard-Theme? Wenn Plugins und Theme als Ursache wegfallen, weiß ich keinen Rat.. Versuche es aber einmal in der Facebook-Gruppe, vielleicht hat dort jemand einen Tipp: https://www.facebook.com/groups/woocommerce.gruppe/
Genau, Ich hatte bereits mehrere Themes, das Twenty, X-Theme, Storefront und aktuell Shopkeeper. Das Problem ist bei allen das selbe.
Ich finde es nur merkwürdig das das eine Produkt mit mehr Variationen keine Probleme macht und das andere im Gegenzug umso mehr?
Gibt es denn nun eigentlich eine Begrenzung der Varianten?
Ich Google ja schon seit mehreren Wochen das Thema, die einen sagen man kann höchstens 30 Varianten, die anderen sagen das man nicht mehr als 50 haben darf dann wiederrum liest man das es keine Begrenzung gibt….
So langsam bin ich schon etwas verzweifelt….
Ich warte noch auf die Freigabe in der Facebookgruppe und werde auch dort die Frage stellen…
German Market bietet in der neuen Version mehrere Möglichkeiten, um die Preise von variablen Produkte optimal darzustellen. Unter anderem kannst du den Endpreis der jeweiligen Variante anzeigen lassen, statt der von WooCommerce gelieferten Preisspanne, sobald deine Kunden eine solche auswählt. Weitere Informationen unter https://marketpress.de/german-market-funktionen/#rechtssicherheit
Hallo,
vielen Dank für die Erklärung.
Wie kann ich denn MEHRERE Produktbilder pro Variante hinzufügen?
Bei mir nimmt wp immer nur 1 Bild
Danke für die Nachricht.
Beste Grüße
#Tom
@Tom: Es gibt ein Plugin, ich kenne es jedoch nicht selbst: https://wordpress.org/plugins/woo-variation-gallery/
Schau dir auch einmal diesen Beitrag an: https://marketpress.de/2017/vorschaubild-variable-produkte/
Hallo,
Ich habe folgendes problem: sobald ich mehr als 30 varianten erstelle, wir auf den onlinshop die varianten nicht selektiert bei der auswahl. Wieso? Bin am verzweifeln.
Hallo Danilo, aus der Ferne sind Probleme leider nur schwer einzugrenzen. Vor der Fehlersuche solltest du zur Sicherheit ein Backup durchführen. Dann ist es sinnvoll alle Plugins zu aktuallisieren und WordPress auf die neuste PHP Version umstellen. Da eine Umstellung auch Risiken beinhaltet, bitte zuvor diesen Artikel durchlesen. Dein Hoster hilft dir bei Fragen sicherlich weiter. Dann kannst du – am besten in einer Staging-Umgebung – auf die Fehlersuche gehen und z.B. alle Plugins (außer WooCommerce) deaktivieren. Sollte dein Hoster keine Staging-Umgebung zur Verfügung stellen, kannst du mit dem Plugin WP Staging kostenlos und schnell eine Testumgebung einrichten. Sollte nach den Aktualisierungen und der Deaktivierung der Plugins das Problem noch bestehen, kannst du auch versuchen, in der Testumgebung die die Maximale Ausführungszeit in WordPress zu erhöhen. Eine Anleitung gibt es hier.
Hallo,
habe folgendes problem sobald ich über 30 verschieden varianten erstelle werden die bei der auswahl im shop nicht selektiert. heißt z.b. wenn ich fahrzeug audi A3 auswähle kann ich trozdem noch alle varianten (BJ.) auswählen obwohl im backend als für audi A3 nur bj. 2003-2008 eingestellt ist. gibt es dafür eine lösung ?
mfg
Danilo
Sehr geehrter Herr Firnkes,
vielen Dank für diesen Beitrag. Sie haben jeden Schritt sehr ausführlich und nachvollziehbar beschrieben. Wir sind einen Schritt weiter!
Herzliche Grüße
Cordula
Hallo Cordula, herzlichen Dank für deine positive Rückmeldung!
Sehr informativer Beitrag, hat viele Fragen schon beantwortet.
Wie sieht es denn bei variablen Produkten mit der Filtermöglichkeit auf der Kategorieübersichtsseite aus?
Hintergrund: Ich habe unterschiedliche Farben und Grössen bei den variablen Produkten und möchte in der Kategorieübersicht alle Farben als einzelne Produkte zeigen (und innerhalb der Produktdetailseite dann die jeweiligen Auswahlmöglichkeiten). Zusätzlich möchte ich auf der Kategorieseite aber einen Filter setzen, damit der Kunde zB nur alle roten Produkte angezeigt bekommt.
Wie lässt sich das am geschicktesten Umsetzen?
Hallo Tobi, für die Darstellung einzelner Eigenschaften variabler Produkte auf der Kategorieübersichtsseite ist ein zusätzliches Plugin notwendig. Das Plugin regelt dann auch die Filter auf der Kategorienseite. Es gibt für diesen Zweck unterschiedliche Plugins, die sich in Preis und Ausstattung unterscheiden: 1. Show Variations On Shop & Category WooCommerce (kostenlos) 2. WooCommerce Show Single Variations (kostenpflichtig).
Perfekt, vielen Dank, das habe ich gesucht 🙂
Hallo Tobias, herzlichen Dank für deine positive Rückmeldung!
Danke für den Artikel. Wir konnten eines umsetzen.
@Jens: Danke für die Rückmeldung!
Hallo !
ich habe einen Shop, der bestimmte Produkte auch vermietet. Ich brauche eine Möglichkeit, auf der Produktübersichtsseite den regulären Preis sowie den Mietpreis/Tag anzugeben. Wie mache ich das ? Haben Sie da eeine Idee?
Gruß
Thomas
@Thomas: Wenn ich es richtig verstehe, dann gibt es dein Produkt zu einem regulären Preis zu kaufen und gleichzeitig auch für einen Tagespreis zu mieten. In diesem Fall würde ich 2 Produkte in WooCommerce anlegen. Ein Produkt zum Verkauf und ein Produkt zur Vermietung. In den jeweiligen Produktbeschreibung kannst du dann auf den zusätzlichen Kauf oder die Mietvariante des Produktes hinweisen. Viele Grüße Harald
Hallo,
in meinem Shop habe ich unterschiedliche Marken mit diversen Farbbezeichnungen. So wird die Eigenschaft Farbe beim Anlegen neur Artikel und Varianten schnell sehr unübersichtlich, da hier weit über 100 unterschiedliche Bezeichnungen angelegt sind.
Gibt es die Möglichkeit unterschiedliche Farb-Eigenschaften (Farben Marke A, Farben Marke B, Farben Marke C,…) anzulegen, als Anzeigename im Frontend für alle aber nur “Farbe” einzustellen?
Ich bin dankbar für jeden Tipp!
Viele Grüße
Dirk
Hallo Dirk, in den Eigenschaften der Produkte kannst du für jede Marke extra die Eigenschaft “Farbe” anlegen. Also z.B. Eigenschaft “Farbe” für Marke A mit blau/rot/ grün und Eigenschaft “Farbe” für Marke B mit blau/rot/ grün. Du kannst bei den Eigenschaften mehrmals den Begriff “Farbe” verwenden. Diesen Begriff sieht später auch der Kunde im Shop. Allerdings musst du für jede Eigenschaft einen anderen Slug verwenden. Das Feld findet sich direkt unter dem Namen der Eigenschaft. Als Slug könntest du zum Beispiel die jeweilige Marke verwenden. Dann fällt das Zuordnen der Eigenschaften “Farbe” bei mehrmaliger Verwendung leichter. Den Slug sehen die Kunden nicht.
Da nun im variablen Produkt mehrmals “Farbe” als Eigenschaft zur Verfügung steht, kannst du dich an der Reihenfolge der Farben im Menüpunkt “Produkte/Eigenschaften” orientieren. Im Menü findest du bei den Eigenschaften die gleiche Reihenfolge wie bei den variablen Produkten.
Der Kunde merkt von den unterschiedlich angelegten Eigenschaften mit dem Namen “Farbe” nichts und bekommt bei dem Produkt nur die zugeordnete Eigenschaft mit der passenden Farbe angezeigt. Ich hoffe die Erklärung war verständlich und konnte zur Lösung beitragen. Viele Grüße Harald
Danke für Deine schnelle Antwort. Meine Hoffnung war zwar, dass man per Einstellung oder per Erweiterung direkt im Menü der Eigenschaft sehen kann, um welche Marke es sich handelt, ich werde aber wohl auch mit Deiner Lösung leben können.
Nochmals vielen Dank und bleib gesund!
@Dirk, danke für deine Rückmeldung und bleib ebenfalls gesund! Beste Grüße Harald
Hallo,
ich habe folgendes Problem. Und zwar geht es um sehr viele Bekleidungsstücke die ich anlegen möchte.
Z.b. T Shirt bei denen der Preis immer gleich ist, als Variablen habe ich Größe und Farbe. Muß ich alle einzeln anlegen oder kann ich ein Mal einen Preis angeben für alle Farben und Größen??
Vielen Dank im Voraus
Hallo Tahir, das funktioniert über die die Massenbearbeitung in einem Variablen Produkt. Zu diesem Zweck rufst du eine Variante in dem Variablen Produkt auf und drückst auf den Pfeil in dem Feld Variante hinzufügen. Dann erscheint eine Liste mit Optionen. Dort wählst du Regulären Preis festlegen und gibst den Standardpreis für alle Varianten ein. Nach der Bestätigung der Option wird dieser Preis in allen Varianten gleichzeitig eingetragen. Sicherheitshalber die Preise – nach dem Speichern – im Shop nochmals überprüfen.
Hallo,
ich bin gerade in den Anfängen meines onlineshops. Verwendetes Theme ist Flatsome. Jeden Artikel gibt es in verschiedenen Größen und Farben. Auf der Kategorieseite wird z. B. ein Shirt in blau abgebildet. Dies ist das Foto des Parent Produktes. Nun möchte ich aber, dass darunter die Bilder der Varianten zu sehen sind.
2. Problem in der Sidebar habe ich den Produktfilter Farbe integriert. gebe ich jetzt grün an werden mir zwar die Artikel angezeigt, die auch in grün erhältlich sind, aber das Produktbild ist auch hier wieder nur das blaue Shirt. Gibt es für die beiden “Probleme” entsprechende plugins?
Danke schon mal im Voraus
@Marion: Das Plugin “WooCommerce Show Variations as Single Products” zeigt die Variationen eines Produktes in der Kategorien- oder Shopseite als einzelnes Produkt an. Dieses neue Produkt zeigt das Bild der jeweiligen Variante an und lässt sich über eine Produktfilter in der Sidebar filtern. Über den Reiter “Verlinkte Produkte” kannst du die unterschiedlichen Variationen als “Zusatzverkäufe” unterhalb der Produktbeschreibung anzeigen lassen.
Die Erweiterung stellt zum Testen der Funktionen einen Demoshop zur Verfügung. Dort solltest du vor dem Kauf überprüfen, ob das Plugin die richtige Lösung für dich sein könnte. Viele Grüße Harald
Hallo, danke für den sehr guten Beitrag.
Wie kann man denn Preise für Varianten so anlegen, dass man im Nachgang den jeweiligen Preis für alle Artikel gleichzeitig ändert. Und nicht in jeden Artikel extra reingehen muss.
Das wäre interessant zu wissen.
Danke und Gruss
Hallo Stephan, über die Massenbearbeitung von WooCommerce lassen sich leider keine Variablen Produkte bearbeiten. Durch die Verwendung eines zusätzlichen Plugins können Variablen-Produkte einfach über eine Tabelle angepasst werden. Das kostenlose Plugin “PW WooCommerce Bulk Edit” bietet diese Option. Viele Grüße Harald
Hallo Harald,
danke für den Tipp. Ich habe es eben installiert. Es funktioniert einwandfrei. Ist zwar nicht perfekt. Aber es hilft definitiv.
Herzlichen Gruss
Stephan
Hallo Stephan, es freut mich, dass der Tipp hilfreich war. Mit freundlichen Grüßen Harald