Im Standard von WooCommerce bleiben die Produkt-Vorschaubilder gleich, wenn man eine Variante auswählt. Das ist in vielen Fällen wenig praktikabel. Die kostenfreie Erweiterung Smart Variations Images löst dieses Problem.
Variable Produkte in WooCommerce bieten einiges an Flexibilität. Egal ob du das Kleid in unterschiedlichen Farben und Größen verkauft willst, oder das Computerspiel für diverse Plattformen: Mit Varianten lassen sich recht einfach verschiedene Ausführungen eines Produkts erstellen.
Tipp: Wie man Produktvarianten erstellt und welche Optionen dabei möglich sind, das verraten wir dir in unserem kostenfreien Tutorial Variable Produkte in WooCommerce anlegen.
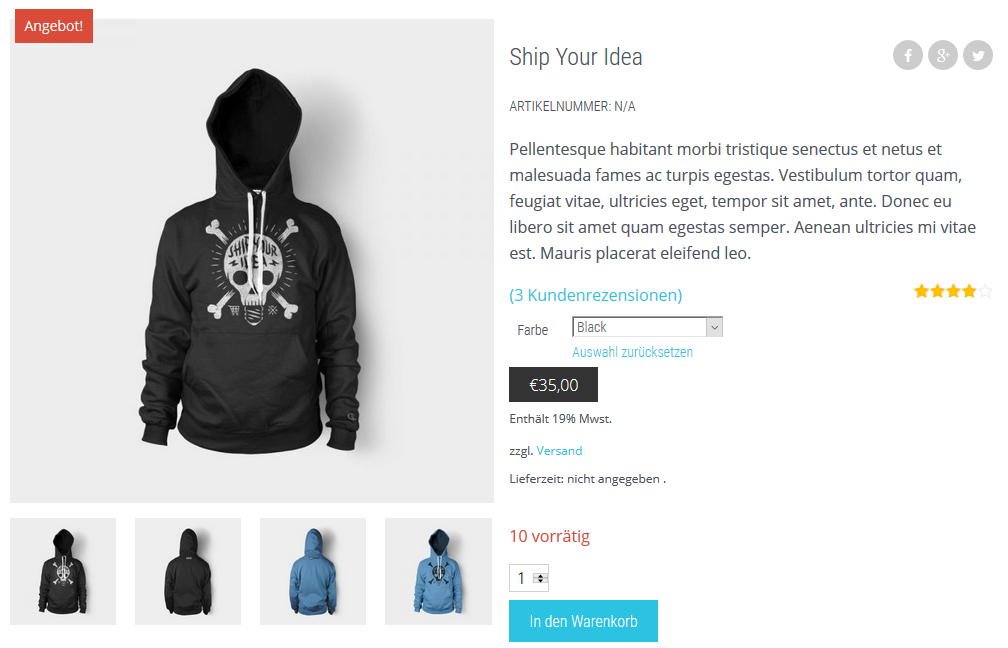
Normalerweise sehen variable Produkte in deinem Onlineshop jedoch wie folgt aus:

Wählen deine Shop-Besucher also beispielsweise die Variante “black” aus, werden trotzdem alle Vorschau- bzw. Produktgaleriebilder aller Variationen angezeigt – auch die von “blue”. Lediglich das Haupt-Produktbild wechselt. Das sorgt schnell für Verwirrung, und wird bei einer großen Anzahl von Varianten unübersichtlich.
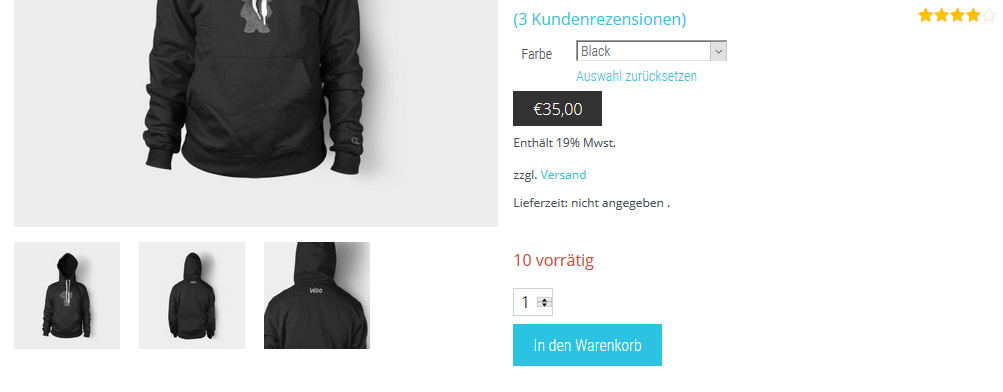
Smart Variations Images sorgt nun dafür, dass bei “black” auch tatsächlich nur die “scharzen” Vorschaubilder sichtbar sind:

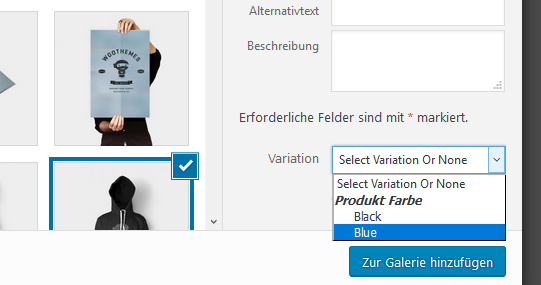
Dazu fügt das Plugin beim Hochladen der Produktgaleriebilder ein Feld hinzu, mit dem sich die zugehörige Produktvariante auswählen lässt:

Das bedeutet jedoch gleichzeitig, dass du die Galeriebilder deiner variablen Produkte neu hochladen und zuordnen musst, damit Smart Variations Images funktioniert. Ein weiterer Nachteil der Erweiterung: Sie setzt die gleichzeitige Installation des Pugins Redux Framework voraus. Dieses erhält zwar gute Bewertungen und ist bereits auf über 500.000 WordPress-Projekten eingerichtet. Trotzdem holst du dir damit ein weiteres Plugin, unnötigen Ballast und ein zusätzliches Sicherheitsrisiko in dein System.
Optionen zur besseren Darstellung
Abgesehen davon verrichtet Smart Variations Images zuverlässig seinen Dienst. Lediglich bei einigen wenigen WooCommerce-Themes konnten wir Inkompatibilitäten feststellen.
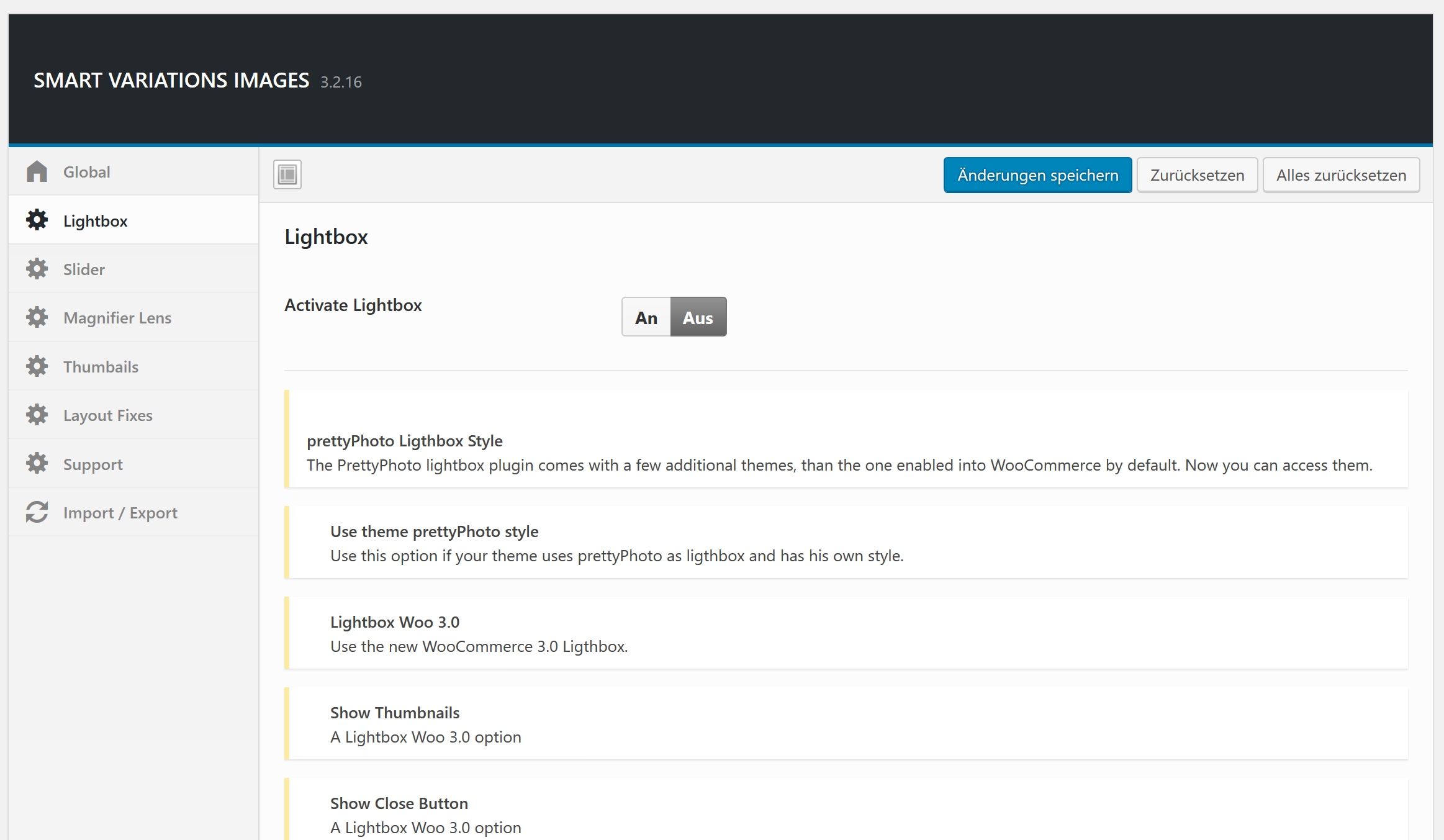
Unter -> WooCommerce -> SVI lassen sich zahlreiche Optionen festlegen, von denen einige jedoch erst mit der kostenpflichtigen Pro-Version freigeschaltet werden:

- Wähle zwischen verschiedenen Lightbox-Varianten zur Darstellung der Bilder, oder nutze die Standard-Lightbox von WooCommerce
- Nutze die eigene Lupen-Funktion von Smart Variations Images, zur Vergrößerung der Vorschaubilder
- Exportiere und Importiere die Einstellungen des Plugins, beispielsweise zur Verwendung in anderen Projekten
- Schalte einen Slider für die Galeriebilder frei (Pro-Version)
Fazit
Smart Variations Images ist eine gute Lösung, um die nicht zu Ende gedachte Handhabung von Varianten-Bildern in WooCommerce zu optimieren. Lediglich die Verknüpfung mit dem sehr aufgeblasenen Redux Framework stört. Auf jeden Fall solltest du beide Plugins gut auf einem Testsystem ausprobieren, bevor du sie in deinen Live-Shop integrierst.
Schau dir zur Optimierung der Produktseiten-Bilder auch folgende Beiträge an:
- WooCommerce Image Hover – Vorschaubilder „in groß“ anzeigen
- WooCommerce Image Zoom – Detailansicht der Produktbilder per Mouseover
Du hast Fragen zu dem Plugin? Stelle diese gerne in den Kommentaren. Du willst über zukünftige Tipps und Tutorials zu WooCommerce informiert werden? Dann folge uns auf Twitter, Facebook oder über unseren Newsletter.




Danke für den Bericht.
Wirklich schade das Woocommerce diese Option noch nicht anbietet. Letztlich ist es wie du schon geschrieben hast eine Frage ob man immer mehr Plugins in seine Seite packt.
Hallo Supportteam,
auf unserer HP werden seit einiger Zeit keine Produktgaleriebilder mehr angezeigt. Ich kann gar nicht sagen seit wann das so ist, ist mir aber diese Woche aufgefallen. Updates habe ich alle gemacht, hat das Problem aber nicht behoben.
Auch wenn ich ein neues Produkt mit Produktgaleriebildern anlege, werden diese nicht angezeigt. An was könnte das liegen? Wäre super wenn Ihr mir da helfen könntet.
Woocommerce kommt bei uns unter der Rubrik Casemodding zum Einsatz.
Vielen Dank
Gruß Markus
@Markus: Das Plugin ist nicht von uns. Hier findest du den Support: https://wordpress.org/support/plugin/smart-variations-images
Hallo,
Danke für das Review.
Ich suche eine Möglichkeit, dass alle Vorschaubilder da bleiben – aber die Variante angepasst wird, wenn man ein anderes Bild “groß klickt”.
Haben Sie da einen Tipp? Wir arbeiten mit vielen Farbvarianten 🙂
Herzlichen Dank schon jetzt!
Christian Schmidt
Hallo Christian, eventuell könnte das Plugin WooCommerce Attribute Swatches weiterhelfen. Das Plugin entspricht nicht genau deinen Anforderungen, aber es ermöglicht dem Kunden ganz einfach zwischen den unterschiedlichen Farben eines Produkts hin- und her zu wechseln. Viele Grüße Harald