Wenn du mit hochwertigen Produktbildern arbeitest, ist eine Zoom-Funktion fast schon ein Muss. Wir haben uns das recht einfache aber praktische Plugin WooCommerce Image Zoom angeschaut.
Die Erweiterung ist in der Basisversion kostenlos erhältlich. Diese kommt ohne jegliche Einstellungen daher, ist dafür aber äußerst einfach zu bedienen. Plugin installieren, aktivieren, fertig. Und schon wird das zentrale Produktbild vergrößert, sobald man mit der Maus über dieses fährt, ohne dass ein Klick notwendig wird oder sich ein Pop-up/eine Lightbox öffnet.
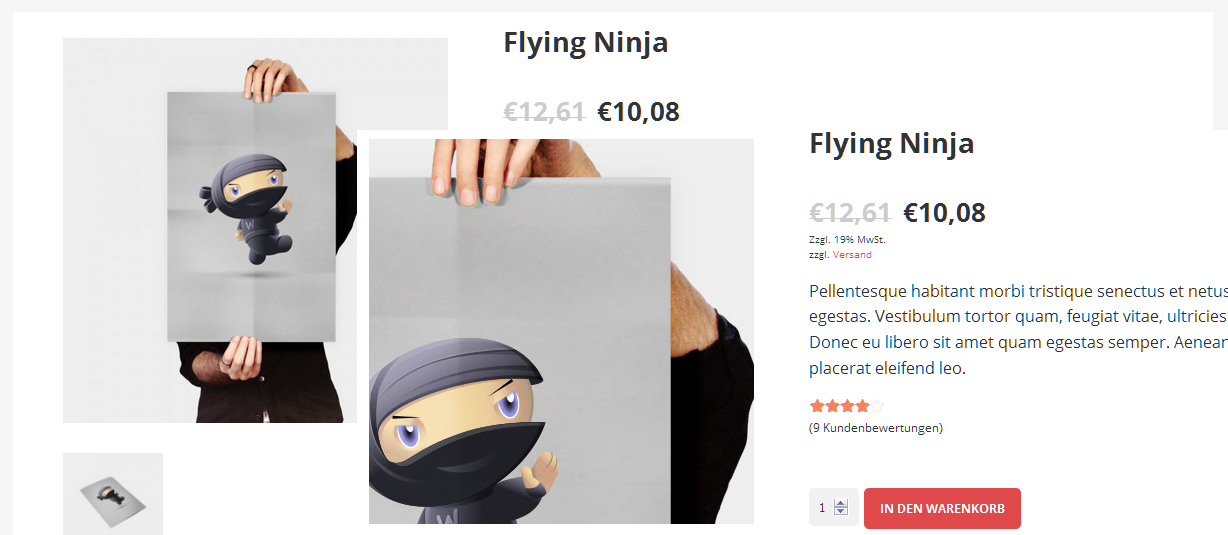
Hier eine beispielhafte Abbildung anhand unseres Themes Frankfurt:

Sofern das Bild groß genug eingebunden wurde, kann man deutlich in dieses zoomen
Das ist nicht spektakulär, aber es hilft dabei, Produktabbildungen deutlich genauer unter die Lupe zu nehmen. Gerade bei Onlineshops im Modeumfeld setzen viele Kunden eine solche Funktionalität voraus – und sie machen nicht selten ihre Kaufentscheidung davon abhängig.
Das einzige Manko des Plugins ist der Faktor User Experience. Der Nutzer muss erst einmal auf die Idee kommen, mit dem Mauszeiger über das Produktbild zu fahren, bevor er die erweiterte Ansicht zu sehen bekommt. Hier wäre beispielsweise ein dezentes Lupen-Icon – vom Plugin in die Ecke des Produktbildes eingebunden – weitaus zielführender.
Deutlich mehr Möglichkeiten in der Pro-Version
Wer lediglich einen funktionierenden Zoom für das zentrale Produktbild in WooCommerce sucht, für den reicht die kostenlose Basisversion auf wordpress.org völlig aus. Die Pro-Version (die wir nicht getestet haben) wartet jedoch mit einigen interessanten Zusatzfeatures auf. Unter anderem sind dies:
- Zoom-Ansicht öffnet sich automatisch neben der Standardansicht, so dass man besser im Produktbild zu den Details navigieren kann
- Detailansicht auch für Produktvarianten bzw. variable Produkte möglich
- Lightbox-Produktgalerie mit Slider- und Zoom-Funktion
- Verschiedene Zoom-Arten bzw. Layouts und Darstellungen der Lupe
- Detailansicht für einzelne Produkte oder Kategorien ausschließen
- Größe des Bildes und der Lupe kann angepasst werden
- Anpassbarer FadeIn- und FadeOut-Effekt
Das Demovideo der Entwickler zeigt die zusätzlichen Möglichkeiten im Detail, insbesondere die verschiedenen Zoom-Arten werden dabei gut demonstriert:
Mit dem Laden des Inhalts akzeptierst du die Datenschutzerklärung von YouTube.
Falls du Erfahrungen mit dem Plugin oder dessen Pro-Version gesammelt hast, freuen wir uns über ein Feedback in den Kommentaren zu diesem Beitrag.